Studio Editor: Die Größe deiner Elemente festlegen
11 min
In diesem Artikel
- Die Größenanpassung eines Elements ändern
- Die Größe von Medienelementen ändern
- Einstellung der Größe in px*
- Das responsive Verhalten eines Elements auswählen
- Erweiterte Größenanpassung verwenden
- Die Einstellungen für die Größenanpassung festlegen
- Häufig gestellte Fragen (FAQs)
Achte bei der Gestaltung deiner Website darauf, dass sie auf allen Bildschirmgrößen gut aussieht. Im Studio Editor legst du die Größe in px* fest und das responsive Verhalten erledigt den Rest.
Die meisten Elemente haben ein Standardverhalten (z. B. proportional skalieren), was steuert, wie die Größe auf anderen Bildschirmen geändert wird. Du kannst das Standardverhalten jederzeit so ändern, dass es deinen Anforderungen besser entspricht.
px* ist eine fließende Größeneinheit, die im Verhältnis zur Bearbeitungsgröße der Seite steht.
Tipp:
Du kannst die Größe und das responsive Verhalten des Elements pro Breakpoint festlegen.
Die Größenanpassung eines Elements ändern
Wähle ein Element auf der Arbeitsfläche aus und ziehe die Ziehpunkte, um es zu verkleinern oder zu vergrößern. Dadurch wird festgelegt, wie das Element auf dem aktuellen Breakpoint aussieht.
Im Inspektor-Panel kannst du die genaue Breite und Höhe des Elements überprüfen. Bei Bedarf kannst du deine eigenen Breiten- und Höhenwerte eingeben.
Lass den Inspektor Folgendes berechnen:
Der Einfachheit halber kannst du bei der Eingabe von Größenwerten Additions- (+), Subtraktions- (-), Multiplikations- (*) und Divisionszeichen (/) verwenden. Mache zum Beispiel ein Element 3-mal breiter, indem du neben der aktuellen Breite *3 hinzufügst.

Probleme mit der Größenänderung?
Sieh dir dieses Video zur Fehlerbehebung an, um zu erfahren, wie du Probleme mit Abschnitten und Containern beheben kannst dessen Größe nicht geändert wird.
Die Größe von Medienelementen ändern
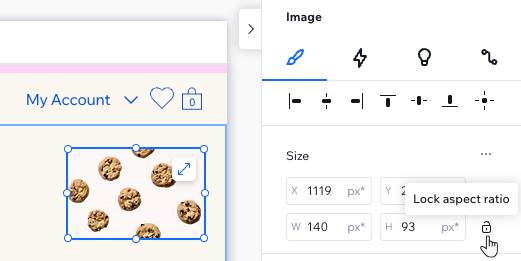
Wenn du die Größe eines Medienelements wie eines Bildes oder eines Videos änderst, kannst du das Seitenverhältnis sperren, sodass Breite und Höhe immer proportional dazu bleiben.
Das bedeutet, dass die Höhe automatisch angepasst wird, wenn du die Breite änderst (und umgekehrt), um die ursprüngliche Form des Elements beizubehalten.
Für welche Medienelemente ist diese Option verfügbar?

Um das Seitenverhältnis zu fixieren:
- Wähle das entsprechende Medienelement aus.
- Klicke oben rechts auf den Pfeil für Inspektor öffnen
 .
.

- Klicke unter Größe auf das Symbol für Seitenverhältnis sperren
 .
. - Ändere die Größe des Elements, indem du eine der folgenden Optionen verwendest:
- Den Wert für die Breite/Höhe im Inspektor eingeben (der andere Wert wird automatisch angepasst)
- Die Ziehpunkte um das Element auf der Arbeitsfläche ziehen

Hinweis:
Diese Option ist im Modus erweiterte Einstellungen nicht verfügbar.
Einstellung der Größe in px*
px* ist eine fließende Maßeinheit im Studio Editor. Damit kannst du die Größe mit einer vertrauten Messung (Pixel) bearbeiten, während die eigentliche Messung hinter den Kulissen responsiv ist.
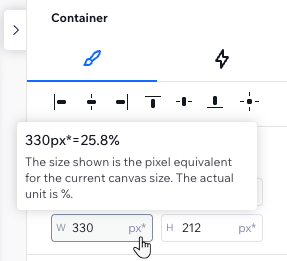
Mit anderen Worten: Dein Design erfolgt in Pixeln, die die Größe auf der Arbeitsfläche repräsentieren, und das Element bleibt responsiv. Die spezifischen Werte und Größeneinheiten hängen vom ausgewählten responsiven Verhalten ab. Fahre mit der Maus über px*, um die Berechnung und die verwendete responsive Größeneinheit zu sehen.
Im folgenden Beispiel beträgt die Breite des Containers auf der aktuellen Arbeitsfläche 330 px*. Die tatsächliche Einheit ist ein Prozentsatz, daher ist die Breite relativ (25,8 % jedes Bildschirms).

Was ist der Unterschied zwischen px* und px?
In beiden Fällen kannst du jedoch in Pixel bearbeiten:
- px* bedeutet, dass die Größe, die du siehst, für den Breakpoint relevant ist, an dem du gerade arbeitest.
- px bedeutet, dass die Größe über Breakpoints hinweg fixiert ist.
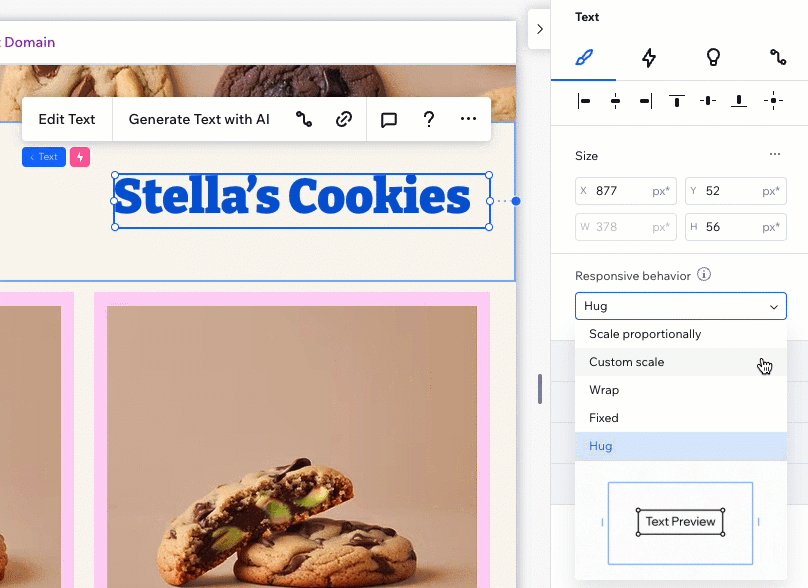
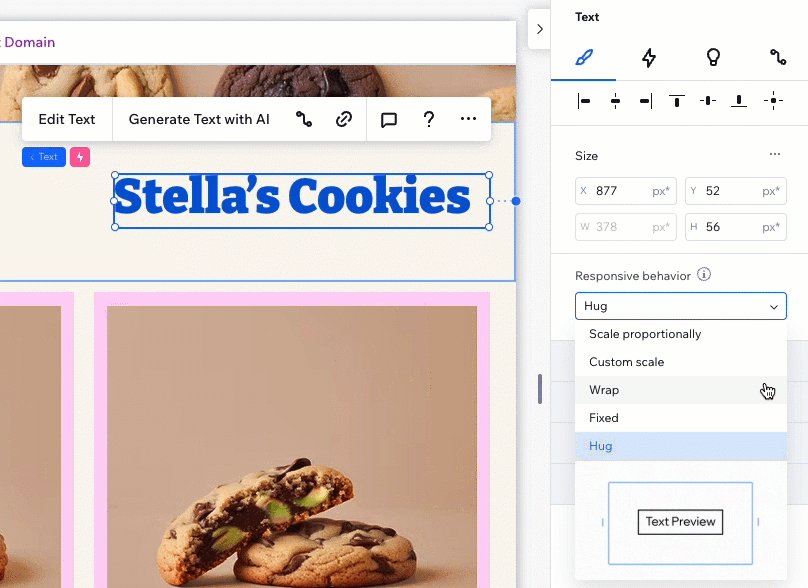
Das responsive Verhalten eines Elements auswählen
Wenn du der Seite ein Element hinzufügst, ist responsives Verhalten bereits integriert. Das bedeutet, dass du dir keine Gedanken darüber machen musst, wie das Element auf verschiedenen Bildschirmen aussieht. Das responsive Verhalten sorgt dafür, dass die Größe des Elements geändert wird.
Möglicherweise möchtest du jedoch das responsive Verhalten ändern, wenn du ein Verhalten siehst, das besser für dein Design geeignet ist.
Was ist der Unterschied zwischen den verfügbaren Verhaltensweisen?
Hinweis:
Das von dir gewählte responsive Verhalten wirkt sich auf die verwendeten Größeneinheiten aus. Wenn du zum Beispiel das responsive Verhalten „Fest“ auswählst, ändert sich die Größe von px* zu px.
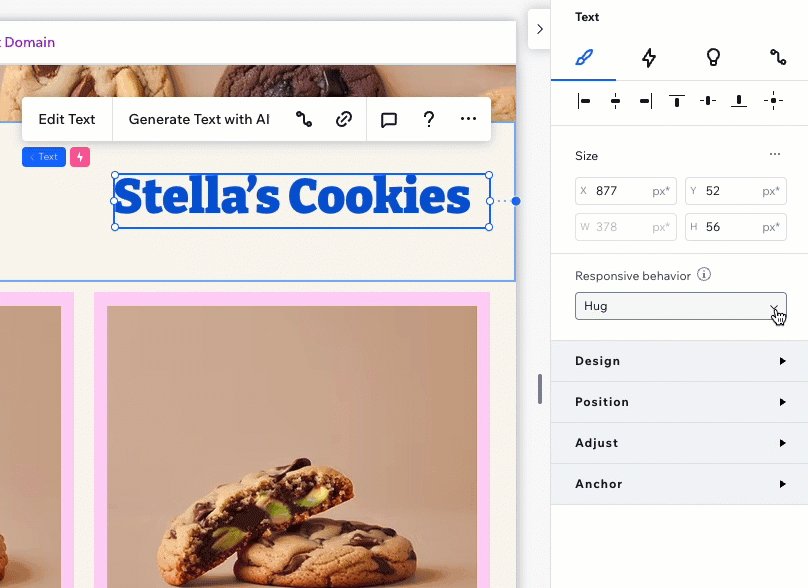
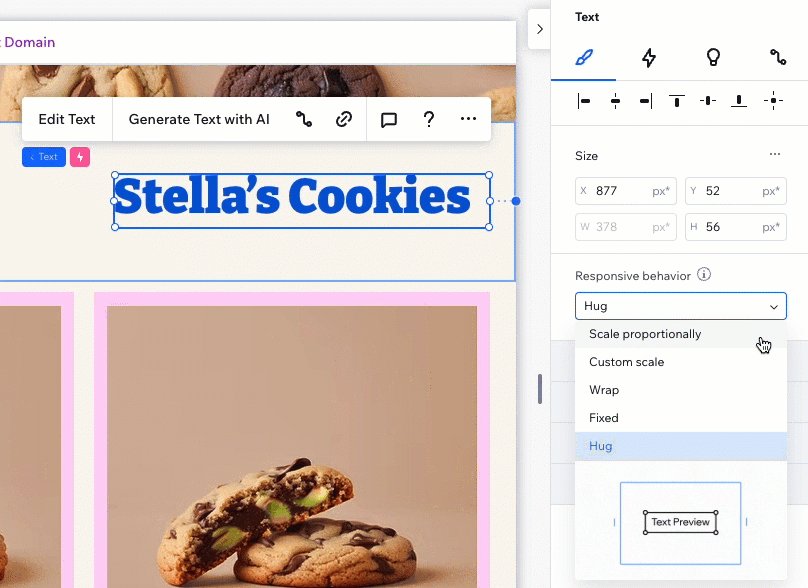
Um ein anderes responsives Verhalten auszuwählen:
- Wähle den entsprechenden Breakpoint aus.
- Wähle das Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Wähle eine Option aus dem Dropdown-Menü Responsives Verhalten aus.

Hast du unerwünschte Zwischenräume auf der Live-Website?
Sieh dir dieses Video zur Fehlerbehebung an, um zu erfahren, wie sich das responsive Verhalten auf das Problem auswirken kann und wie es helfen kann, dieses Problem zu beheben.
Erweiterte Größenanpassung verwenden
Die erweiterten Einstellungen im Inspektor ermöglichen eine tiefergehende Anpassung der Elementgröße pro Breakpoint. Anstatt mit px* zu arbeiten und ein responsives Verhalten auszuwählen, kannst du in diesem Modus die Maße sehen, die wir hinter den Kulissen verwenden (z. B. px, %, vh) und sie an deine Bedürfnisse anpassen.
Welche Maßeinheiten sind verfügbar?
Die Aktivierung der erweiterten Einstellungen gilt für das jeweils ausgewählte Element. Dies gilt für alle Breakpoints. Der Modus der erweiterten Einstellungen bleibt für dieses Element aktiviert. Das erleichtert den Zugriff. Du kannst ihn jedoch jederzeit deaktivieren.
Auf erweiterte Größeneinstellungen zugreifen und diese bearbeiten:
- Öffne deinen Editor.
- Wähle das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

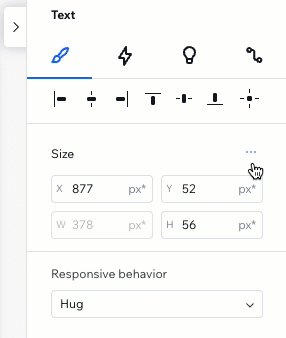
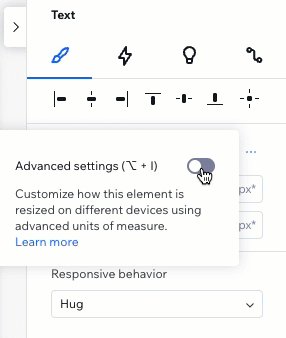
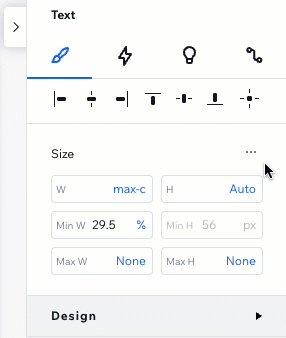
- Klicke neben Größe auf das Symbol für Weitere Aktionen
 .
. - Aktiviere den Schieberegler Erweiterte Einstellungen aktivieren.
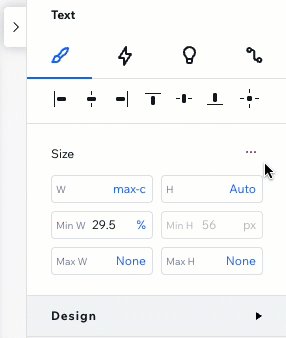
- Bearbeite die Größe nach Bedarf: Breite, Höhe sowie Min.- und Max.-Werte.
Tipp: Wechsle zu einer anderen Einheit (z. B. von px zu %, indem du im Inspektor darauf klickst). Dadurch wird eine Liste der verfügbaren Maße für das Element geöffnet.

Die Abschnittshöhe festlegen:
Wir empfehlen, die Höhe nicht in Pixel festzulegen, da dies dazu führen kann, dass Elemente nicht wie vorgesehen angezeigt werden. Sie können zum Beispiel überlaufen oder abgeschnitten erscheinen.
Die Einstellungen für die Größenanpassung festlegen
Wähle die gewünschte Größenanpassung für die von dir gestaltete Website. Wenn du gerne mit erweiterten CSS-Maßeinheiten arbeitest, kannst du die erweiterte Größenanpassung im gesamten Editor aktivieren. Wenn du den Größenanpassungsmodus lieber pro Element auswählen möchtest, kannst du die Einstellungen auch bestehen lassen, wie sie sind.
Um die Einstellungen für die Größenanpassung für eine Website festzulegen:
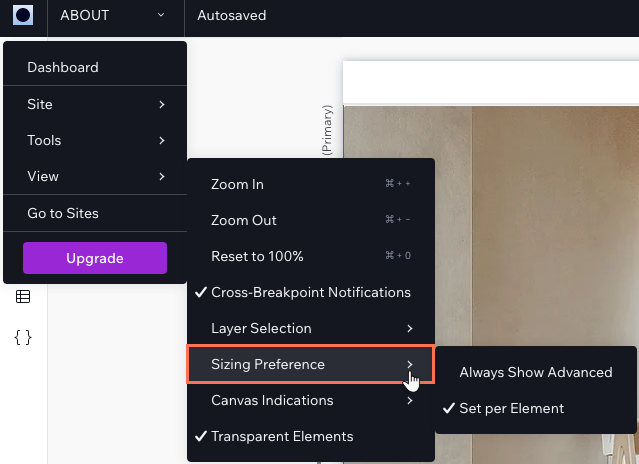
- Klicke oben links auf das Symbol für Wix Studio
 .
. - Fahre mit der Maus über Anzeigen.
- Fahre mit der Maus über Größenanpassung (Einstellungen).
- Wähle deine Einstellung:
- Immer erweitert anzeigen: Die Größenanpassung im Inspektor ist immer auf Erweitert eingestellt.
Hinweis: In diesem Modus wird die Option deaktiviert, bestimmte Elemente aus den erweiterten Einstellungen zurückzusetzen. - Pro Element festlegen: Du legst die Größeneinstellung für jedes Element fest.
- Immer erweitert anzeigen: Die Größenanpassung im Inspektor ist immer auf Erweitert eingestellt.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über die Größenanpassung zu erfahren.
Wann sollte ich die erweiterten Einstellungen verwenden?
Sind alle responsiven Verhaltensweisen für Elemente verfügbar, die mit den Apps von Wix zusammenhängen?
Ich habe einen Abschnitt so eingerichtet, dass er proportional skaliert wird, aber die Elemente werden nicht skaliert. Warum?
Warum kann ich die Größe bestimmter Elemente nicht über das Inspektor-Panel anpassen?
Warum werden Bilder oder Videos auf verschiedenen Bildschirmgrößen nicht korrekt skaliert?
Wie behebe ich das Problem überlappender Elemente auf dem Mobilgerät?

