Studio Editor: Den Hintergrund eines Abschnitts ändern und anpassen
13 Min.
In diesem Artikel
- Eine Farbe zum Abschnittshintergrund hinzufügen
- Einen Farbverlauf zum Abschnittshintergrund hinzufügen
- Ein Bild zum Abschnittshintergrund hinzufügen
- Ein Video zum Abschnittshintergrund hinzufügen
- Eine Musterüberlagerung zum Abschnittshintergrund hinzufügen
- Einen Scroll-Effekt zum Abschnittshintergrund hinzufügen
Gestalte jeden Abschnitt der Website deiner Kunden mit Präzision. Wähle eine Farbe, einen Farbverlauf, ein Bild oder Video für den Hintergrund und bestimme das Design. Du kannst auch Musterüberlagerungen und Scroll-Effekte integrieren, um die visuelle Wirkung zu verbessern und ein ansprechendes Erlebnis zu schaffen.
Passe diese Elemente so an, dass sie die Marke und die Vision deines Kunden widerspiegeln und gleichzeitig die nötige Funktionalität für die Benutzerinteraktion bieten.
Gut zu wissen:
- Du kannst für jeden Breakpoint eine Hintergrundfarbe oder einen Farbverlauf für den Abschnitt festlegen, damit er auf jedem Gerät perfekt aussieht.
- Um den Designprozess zu beschleunigen, haben wir im Panel Elemente hinzufügen unter Abschnitte jede Menge vorgefertigte, vollständig responsive Abschnitte erstellt.
Eine Farbe zum Abschnittshintergrund hinzufügen
Wähle eine beliebige Farbe für den Hintergrund deines Abschnitts, egal ob eine der Farben aus deinem Design oder eine individuelle Farbe. Wenn du einen dezenten Hintergrund bevorzugst, kannst du die Deckkraft anpassen.
Um die Hintergrundfarbe eines Abschnitts zu ändern:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

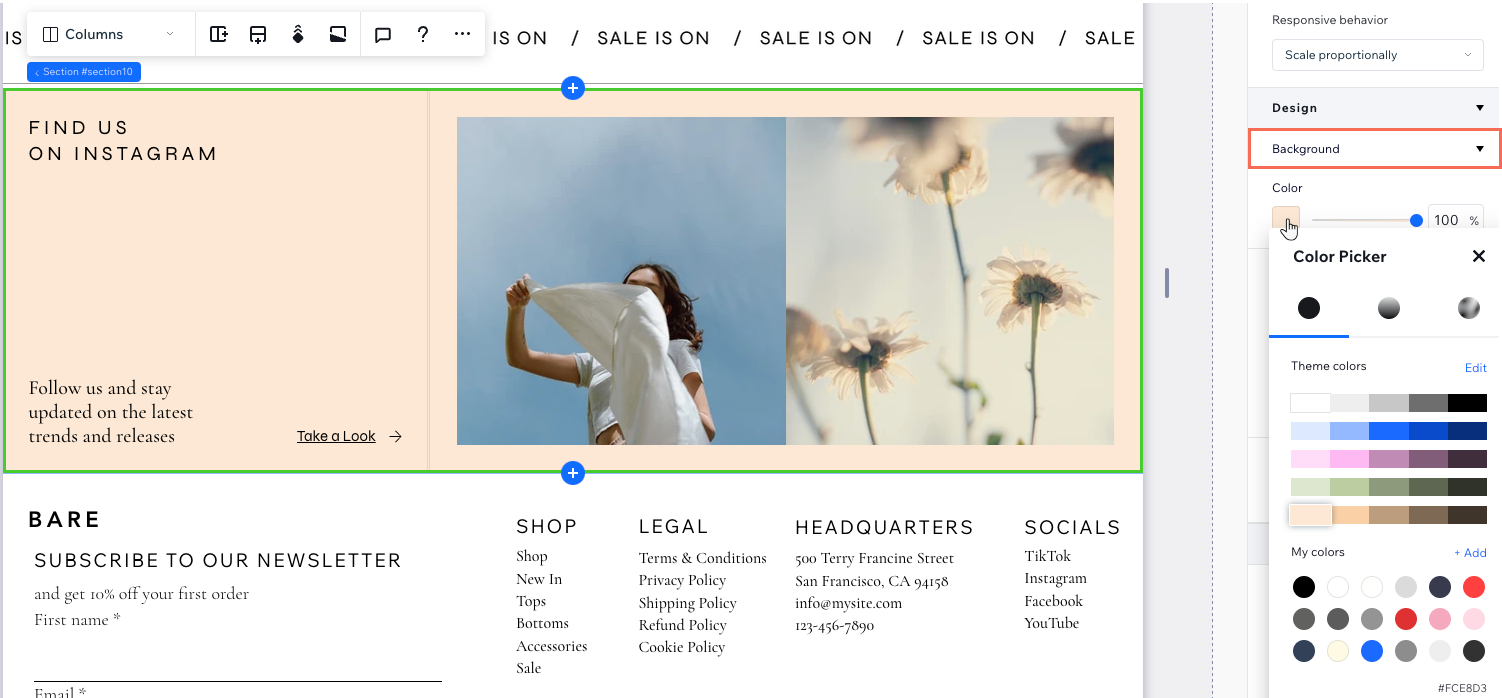
- Klicke unter Design auf das Farbfeld.
- Wähle je nach Bedarf eine Farbe aus:
- Designfarben: Wähle eine deiner Website-Farben.
- Meine Farben: Wähle eine vorhandene individuelle Farbe aus.
- Eine neue Farbe: Klicke auf + Hinzufügen, um der Farbauswahl eine neue Farbe hinzuzufügen.
- (Optional) Verwende den Schieberegler, um die Deckkraft der Farbe zu erhöhen oder zu verringern.

Einen Farbverlauf zum Abschnittshintergrund hinzufügen
Der Studio Editor bietet verschiedene Arten von Farbverläufen für den Hintergrund deines Abschnitts:
- Sternenförmiger, linearer oder konischer Farbverlauf
 : Wähle bis zu 8 Farben und steuere die Deckkraft jeder einzelnen Farbe in diesen Verläufen. Du kannst auch den Winkel (linear), den Fokuspunkt (sternenförmig) oder beides (konisch) anpassen, um den gewünschten Effekt zu erzielen.
: Wähle bis zu 8 Farben und steuere die Deckkraft jeder einzelnen Farbe in diesen Verläufen. Du kannst auch den Winkel (linear), den Fokuspunkt (sternenförmig) oder beides (konisch) anpassen, um den gewünschten Effekt zu erzielen. - Fließender Farbverlauf
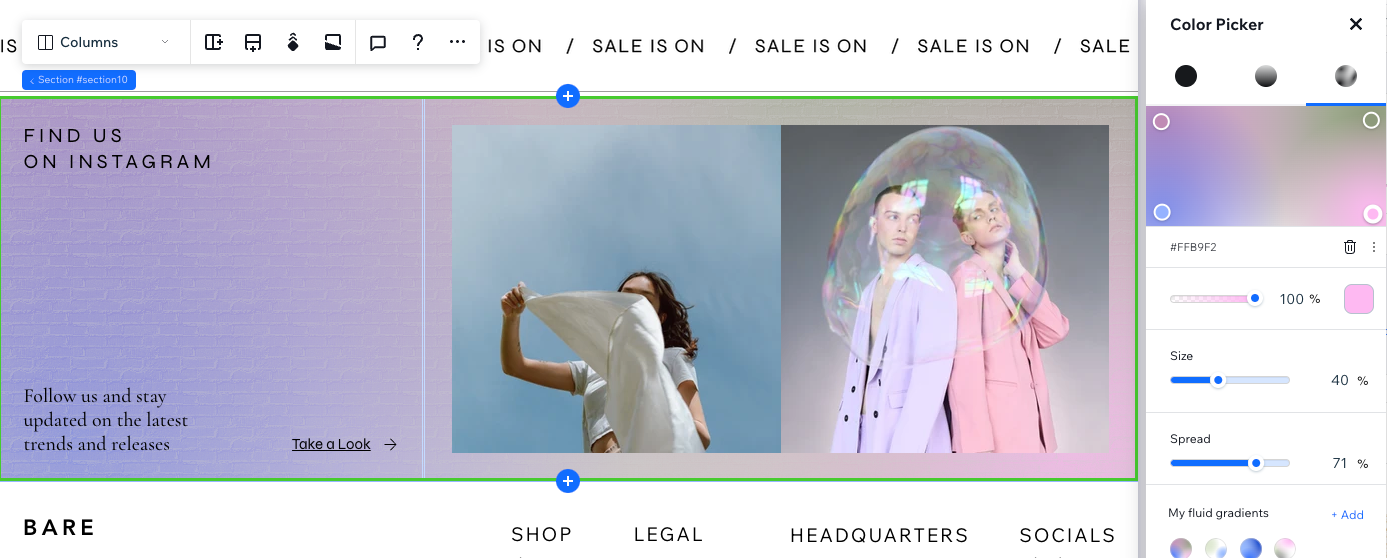
 : Mit diesem Farbverlauf kannst du einen gitterartigen Effekt erzeugen, bei dem so viele Farben gemischt werden, wie du benötigst. Du kannst die Deckkraft, Größe und Verteilung jeder einzelnen Farbe in diesem Farbverlauf steuern.
: Mit diesem Farbverlauf kannst du einen gitterartigen Effekt erzeugen, bei dem so viele Farben gemischt werden, wie du benötigst. Du kannst die Deckkraft, Größe und Verteilung jeder einzelnen Farbe in diesem Farbverlauf steuern.
Um einen Hintergrund mit Farbverlauf zu einem Abschnitt hinzuzufügen:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke unter Design auf das Farbfeld.
- Klicke unten, um zu erfahren, wie du je nach Bedarf die einzelnen Farbverlaufstypen erstellst:
Einen linearen, sternenförmigen oder konischen Farbverlauf hinzufügen
Einen fließenden Farbverlauf hinzufügen

Ein Bild zum Abschnittshintergrund hinzufügen
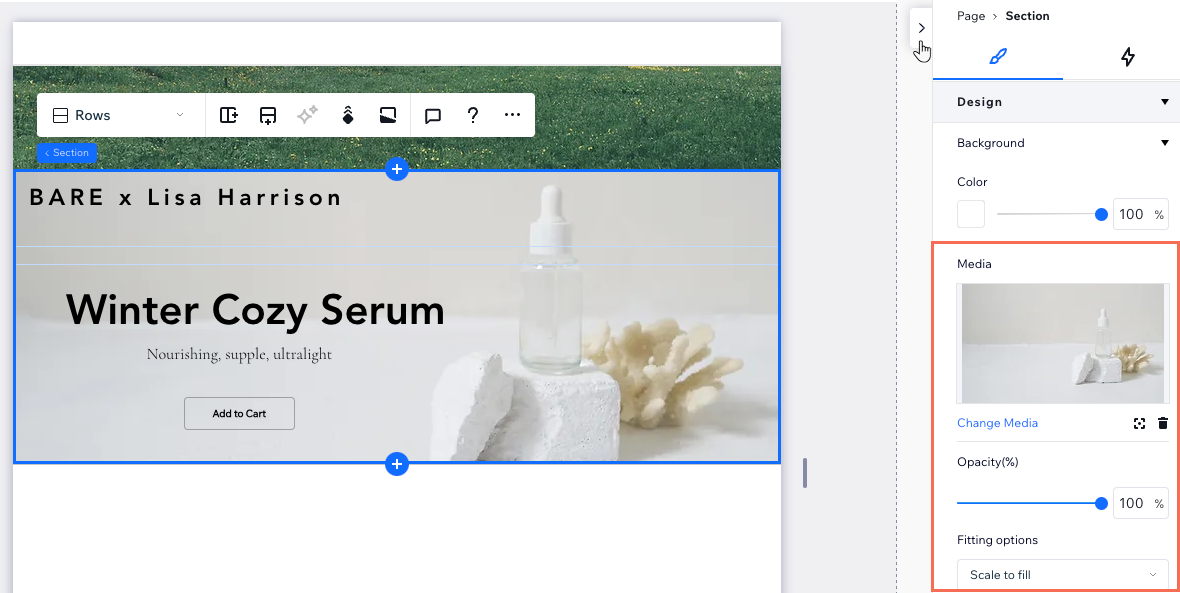
Füge ein Bild von der Arbeitsfläche oder dem Inspektor-Panel zum Hintergrund des Abschnitts hinzu. Du kannst deine eigenen hochgeladenen Bilder verwenden, ein kostenloses Bild von Wix/Unsplash wählen oder ein Shutterstock-Bild kaufen. Sobald du ein Bild hinzugefügt hast, kannst du den Fokuspunkt so anpassen, dass der entsprechende Teil immer angezeigt wird.
Tipp:
Du kannst deinem Bild eine Farb- oder Farbverlauf-Überlagerung hinzufügen. Klicke auf das Farbfeld, um eine Farbe oder einen Farbverlauf auszuwählen, und ziehe dann den Slider, um die Deckkraft dieser Ebene anzupassen.
Um einen Bildhintergrund zu einem Seitenabschnitt hinzuzufügen:
- Öffne die entsprechende Seite in deinem Editor.
- Wähle aus, was du als Nächstes tun möchtest:
Bildhintergrund direkt auf der Arbeitsfläche hinzufügen
Einen Bildhintergrund im Inspektor-Panel hinzufügen
Einen vorhandenen Bildhintergrund anpassen

Du hast eine Website von Editor X auf Studio aktualisiert?
Wenn du einen Parallax-Effekt auf ein Hintergrundbild angewendet hast, bleibt er in Studio gleich, es sei denn, du löschst den Effekt oder ersetzt das Bild.
Im Studio Editor kannst du einem Bild auf eine der folgenden Arten einen Parallax-Effekt hinzufügen:
- Lege das Bild als Abschnittshintergrund fest und wende dann einen Hintergrund-Scroll-Effekt auf den Abschnitt an.
- Füge das Bild zum Abschnitt hinzu und wende dann eine Scroll-Parallax-Animation auf das Bild an. Achte darauf, dass du keine anderen Animationen auf das Bild anwendest.
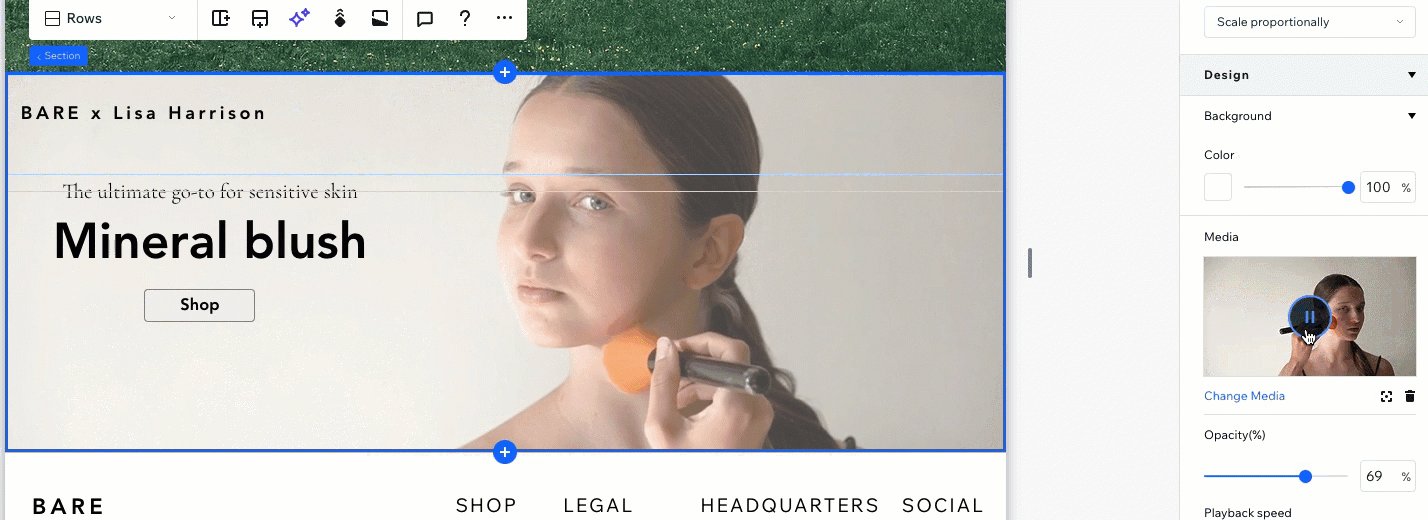
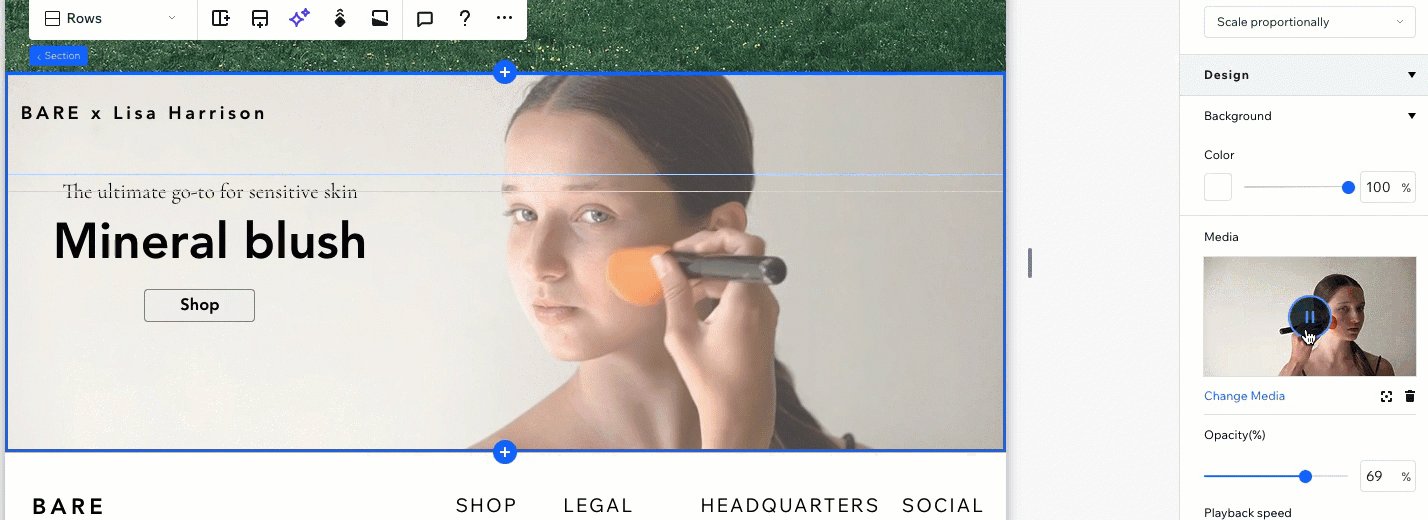
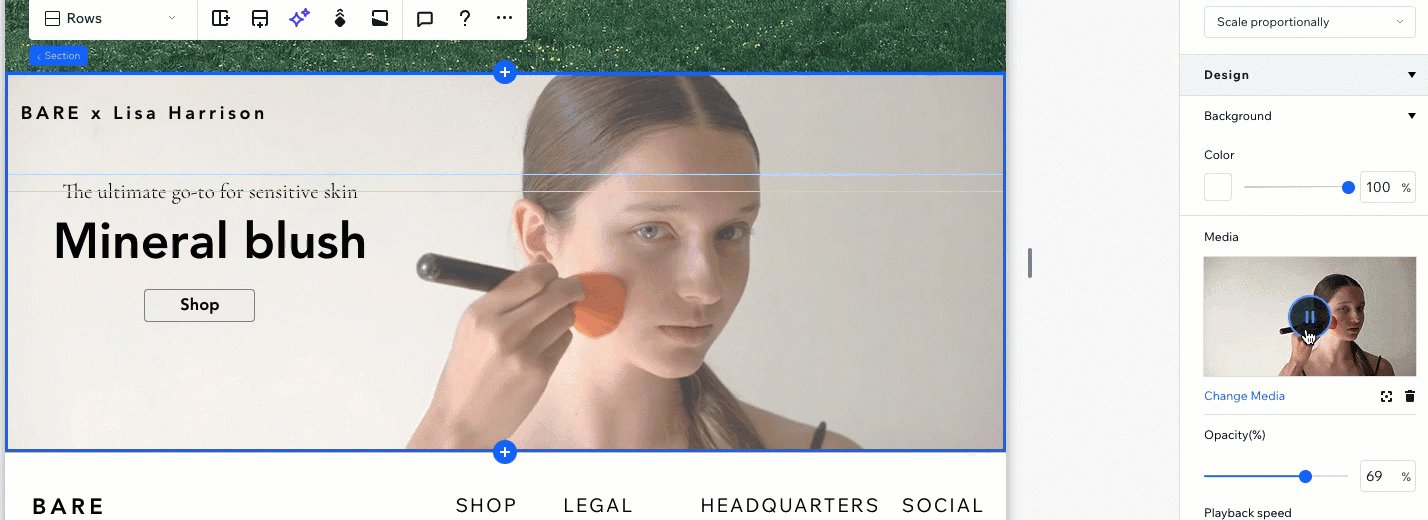
Ein Video zum Abschnittshintergrund hinzufügen
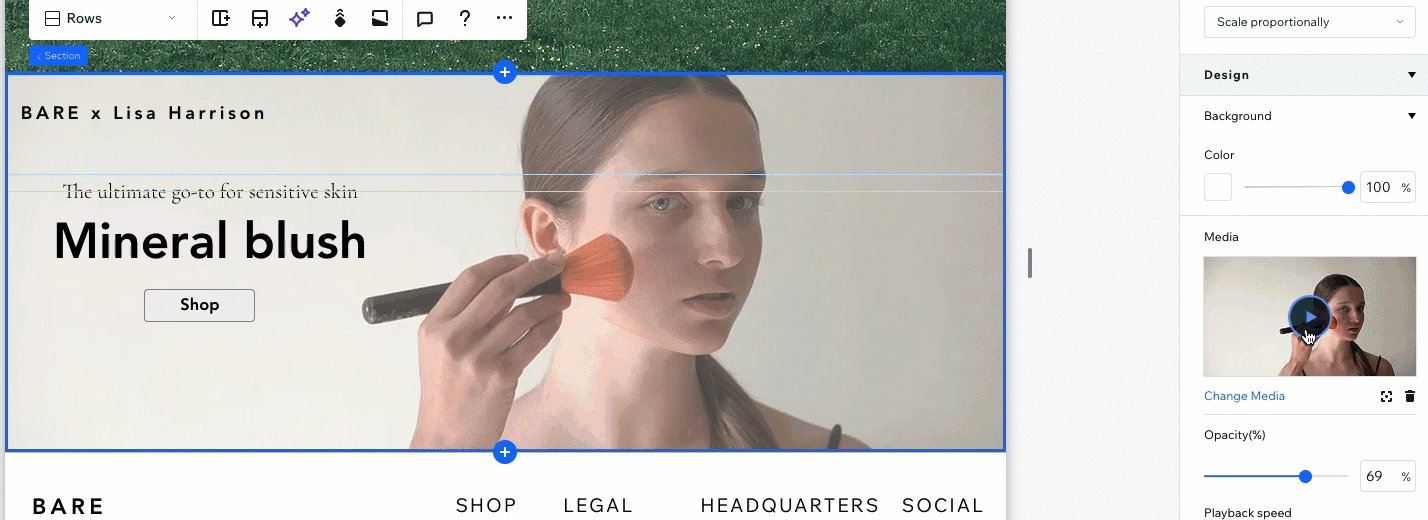
Füge einen Videohintergrund hinzu, um deinem Abschnitt ein Gefühl von Bewegung zu verleihen. Du kannst den Fokuspunkt des Videos wählen, die Wiedergabegeschwindigkeit ändern und entscheiden, ob es in einer Schleife abgespielt wird oder nicht.
Wir haben eine ganze Bibliothek mit kostenlosen Videos, die du für deinen Hintergrund verwenden kannst, du kannst aber auch deine eigenen Dateien verwenden oder ein Video von Shutterstock erwerben.
Tipp:
Du kannst deinem Videohintergrund eine Farb- oder Farbverlauf-Überlagerung hinzufügen. Klicke auf das Farbfeld, um eine Farbe oder einen Farbverlauf auszuwählen, und ziehe dann den Slider, um die Deckkraft dieser Ebene anzupassen.
Um einen Videohintergrund zu einem Seitenabschnitt hinzuzufügen:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke unter Medien auf + Bild oder Video hinzufügen.
- (In der Medienverwaltung) Wähle aus, was du als Nächstes tun möchtest:
- Dein eigenes Video auswählen oder hochladen
- Auf den Tab Medien von Wix/Unsplash klicken, um eines unserer kostenlosen Videos zu verwenden
- Auf den Tab Shutterstock klicken, um ein Video von Shutterstock zu kaufen
- Klicke auf Hintergrund ändern.
- (Optional) Passe deinen Videohintergrund im Inspektor-Panel an:
- Fokuspunkt: Klicke auf das Symbol für Fokuspunkt
 , um den Bereich im Video auszuwählen, der immer sichtbar sein soll, auch wenn sich die Größe des Bildschirms ändert.
, um den Bereich im Video auszuwählen, der immer sichtbar sein soll, auch wenn sich die Größe des Bildschirms ändert. - Deckkraft: Ziehe den Schieberegler, um die Sichtbarkeit des Videos zu ändern.
- Wiedergabegeschwindigkeit: Klicke auf das Dropdown-Menü, um die Geschwindigkeit auszuwählen (z. B. Normal, 0,25x, 1,25x).
- Wiederholungsschleife: Klicke auf den Schieberegler, um die Art und Weise zu ändern, wie das Video abgespielt wird:
- Aktiviert: Das Video wird in einer Endlosschleife im Hintergrund abgespielt.
- Deaktiviert: Das Video wird nur einmal für Besucher abgespielt und dann gestoppt.
- Fokuspunkt: Klicke auf das Symbol für Fokuspunkt
Möchtest du das Video live sehen?
Klicke auf deinem Video auf den Wiedergabe-Button, um zu sehen, wie es direkt auf der Arbeitsfläche aussieht.

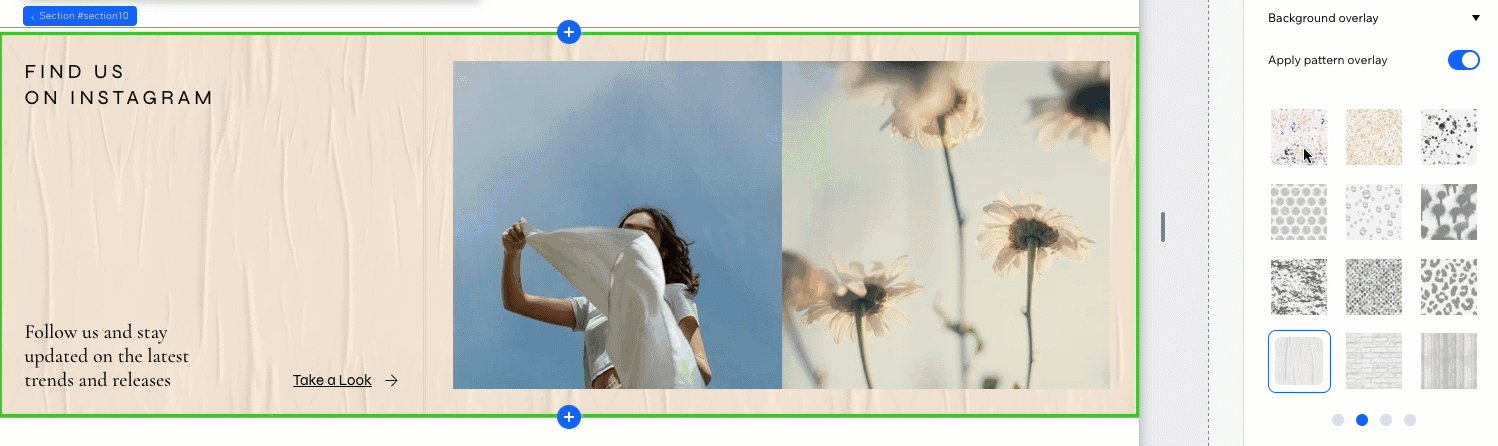
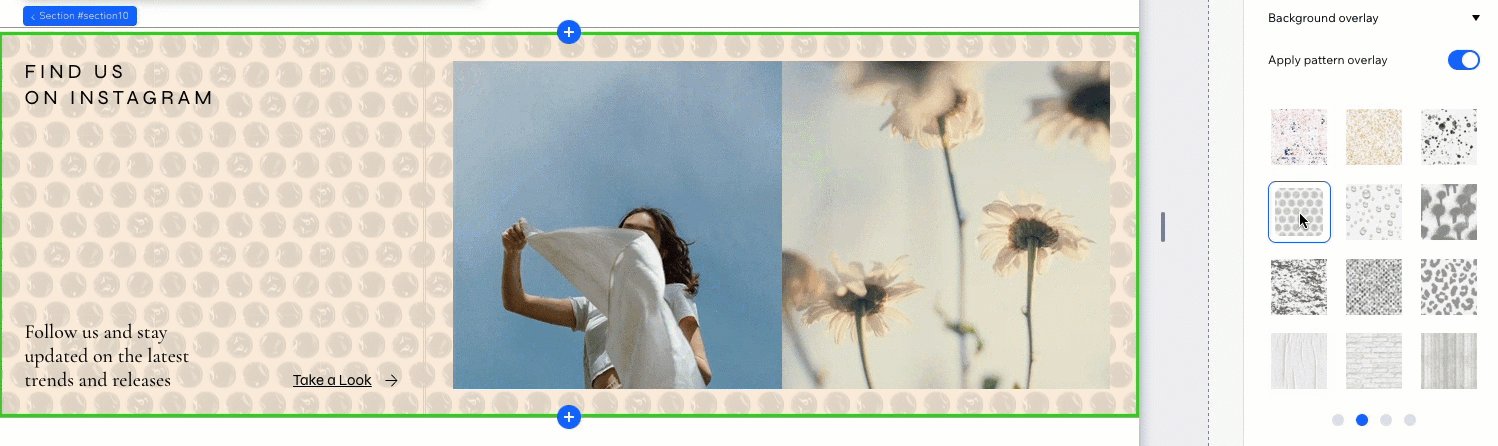
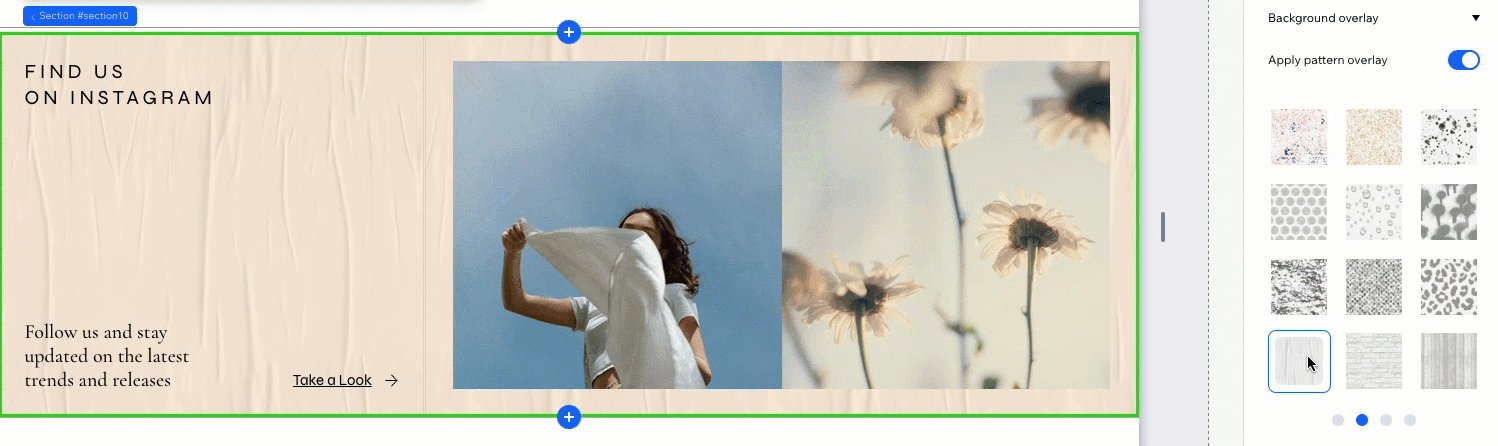
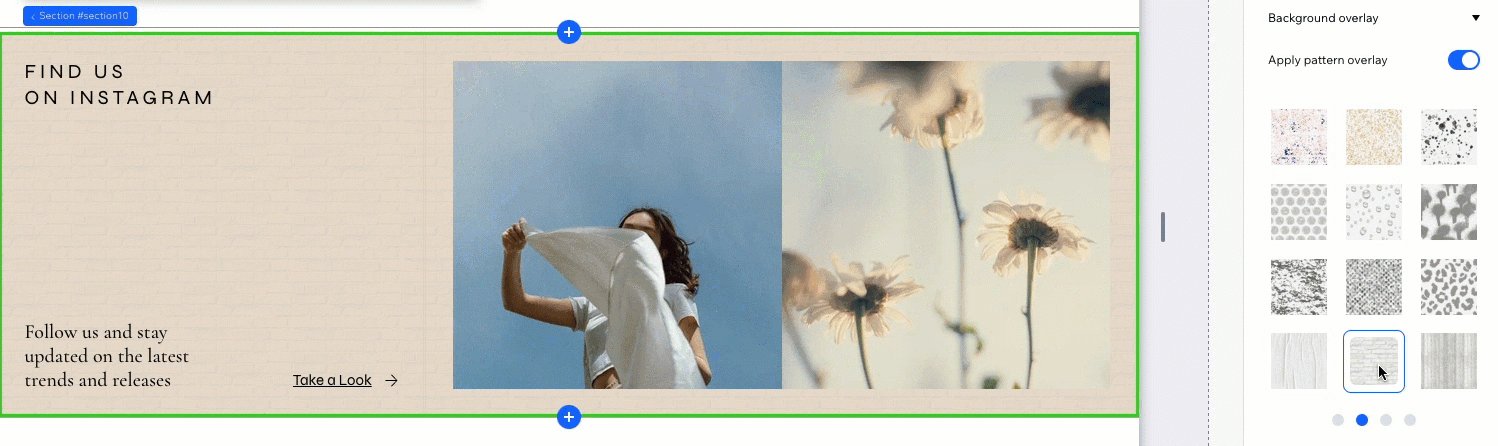
Eine Musterüberlagerung zum Abschnittshintergrund hinzufügen
Wende ein interessantes Muster auf den Hintergrund deines Abschnitts an. Wir haben eine Vielzahl von Mustern in verschiedenen Farben und Größen zur Auswahl. Stöbere durch die Liste und klicke auf die Muster, um zu sehen, wie sie sich mit dem Hintergrund vermischen.
Um eine Musterüberlagerung zum Abschnittshintergrund hinzuzufügen:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Aktiviere unter Hintergrundüberlagerung den Schieberegler Musterüberlagerung anwenden.
- Schau dir die verfügbaren Muster an und klicke eines an, um es als Überlagerung hinzuzufügen und zu sehen, wie es zu deinem Hintergrund passt.

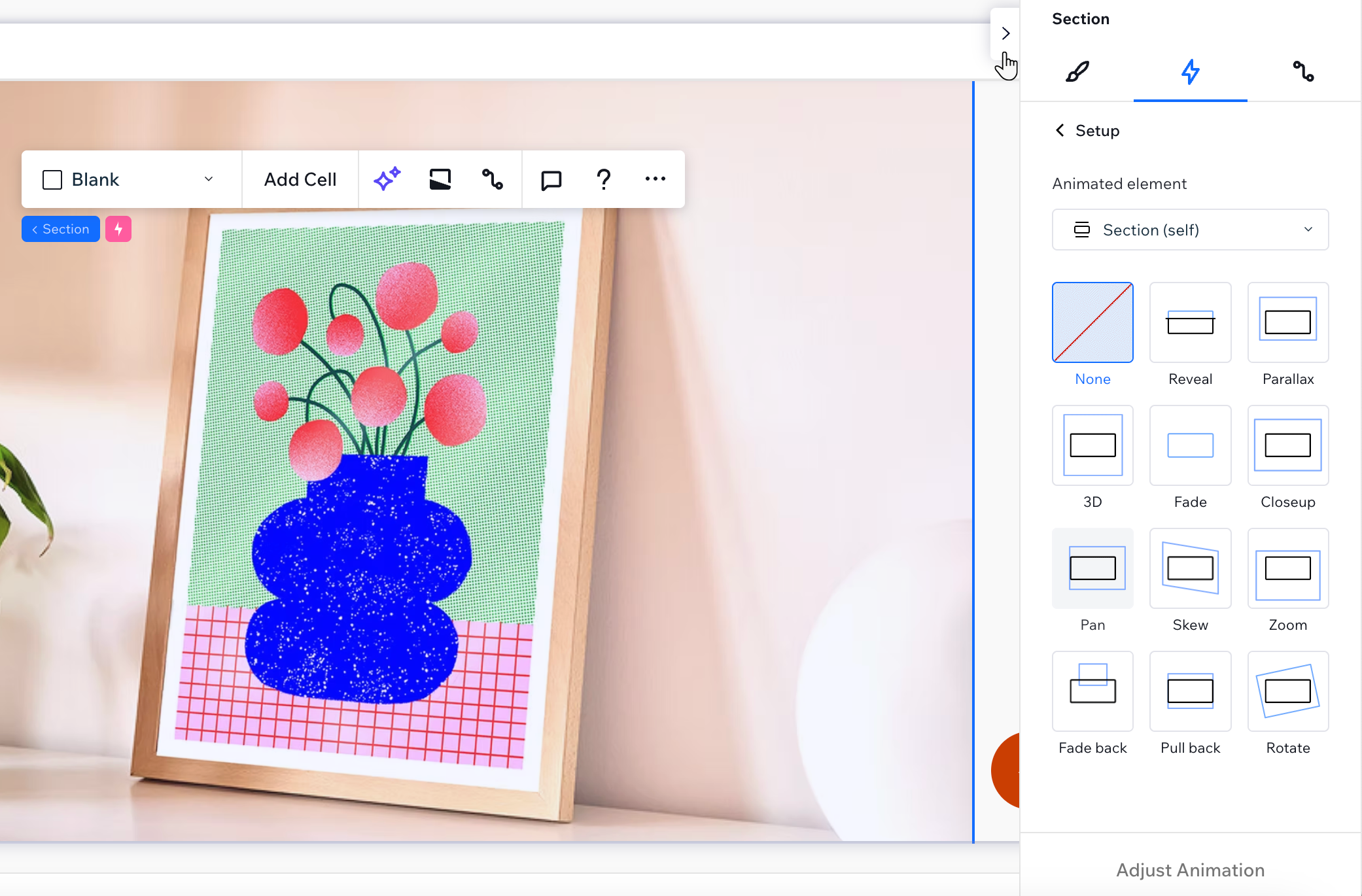
Einen Scroll-Effekt zum Abschnittshintergrund hinzufügen
Hintergrund-Scroll-Effekte sorgen für Bewegung, wenn Besucher auf der Website deines Kunden nach oben und unten scrollen. Es stehen jede Menge Effekte zur Auswahl (z. B. Parallax, 3D, Vergrößern), die alle die Inhalte deines Kunden hervorheben können.
Hinweis:
Die verfügbaren Scroll-Effekte hängen von der Hintergrundart ab, die du für den Abschnitt ausgewählt hast (z. B. Farbe, Bild usw.)
Um einen Hintergrund-Scroll-Effekt hinzuzufügen:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Klicke auf den Tab Animationen und Effekte
 .
. - Klicke unter Scrollen auf + Hinzufügen.
- Wähle den gewünschten Effekt aus der Liste aus.
- (Optional) Klicke unten auf Animation anpassen, um die Einstellungen des Effekts zu optimieren.



 .
. .
. .
.
 .
.
 .
.

 , um einen Scroll-Effekt zu wählen (z. B. Parallax).
, um einen Scroll-Effekt zu wählen (z. B. Parallax).