Studio Editor: Eine geführte Tour
8 min
In diesem Artikel
- Die Arbeitsfläche
- Die obere Leiste
- Die Panels auf der linken Seite
- Das Inspektor-Panel
- Breadcrumbs-Leiste
- Zusätzliche Panels
Willkommen im Studio Editor, unserer innovativen und intuitiven Plattform für Agenturen und Marken, um außergewöhnliche Websites zu erstellen.
In diesem Artikel lernen wir den Studio Editors kennen - was er ist, was er steuert und wie er dir hilft, effizienter zu arbeiten.
Öffne unsere Wix Studio Academy, um dir zusätzliche Wix Studio Webinare, Anleitungen und Kurse anzusehen.
Die Arbeitsfläche
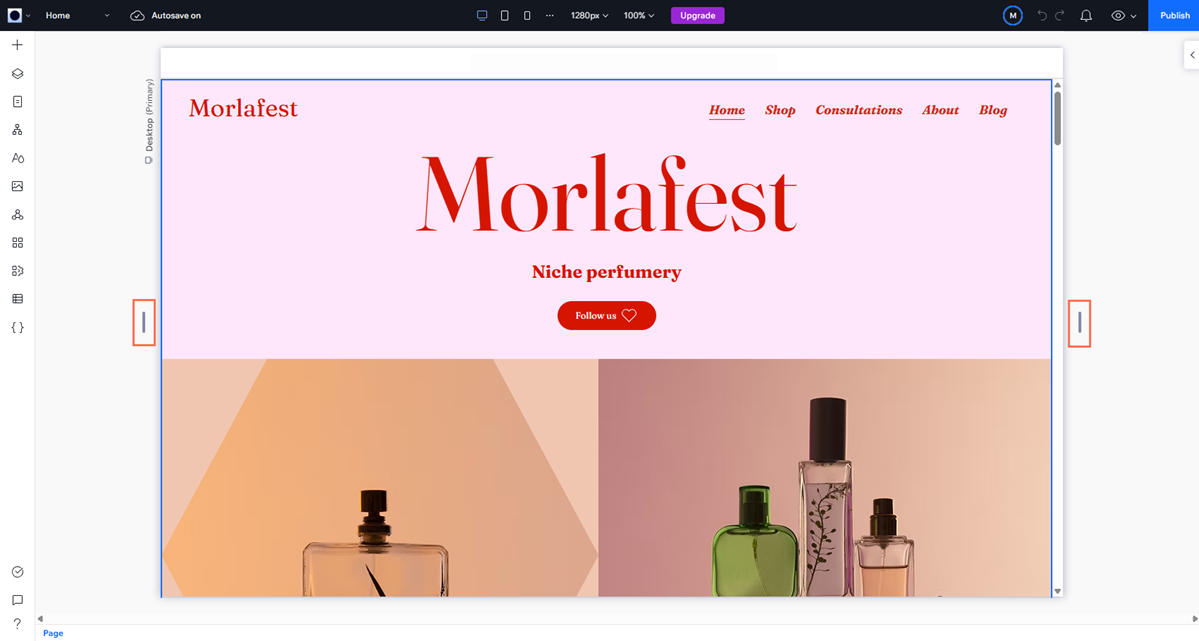
Die Arbeitsfläche bezieht sich auf die Seite, die du gestaltest, direkt in der Mitte des Editors.
Du kannst die Standard-Arbeitsflächengröße festlegen, mit der du arbeiten möchtest, und die seitlichen Griffe ziehen, um zu sehen, wie die Seite bei der Größenanpassung aussieht.

Wenn du auf ein Element klickst, wird es ausgewählt und eine Symbolleiste mit Optionen geöffnet. Diese Optionen variieren je nach Element und helfen dir, es an deine Bedürfnisse anzupassen.

Du kannst mit der Maus über das Label eines Elements fahren, um stattdessen eines seiner übergeordneten Elemente auszuwählen.

Elemente auf der Arbeitsfläche rotieren: 
Fahre mit dem Cursor in die Nähe einer Ecke des Elements, bis er sich in ein Dreh-Symbol verwandelt. Klicke und ziehe, um das Element in den gewünschten Winkel zu drehen.

Die obere Leiste
Die obere Leiste enthält viele nützliche Tools zur Steuerung der Website und deiner Ansicht der Arbeitsfläche.
Fahre mit der Maus über das Wix Studio-Logo, um ein Menü mit Website-Aktionen, Anzeigeoptionen und Verknüpfungen zu anderen Bereichen deines Kontos zu öffnen.

Verwende das Dropdown-Menü für Seiten, um schnell zwischen den Seiten der Website zu navigieren. Die Liste ist nach Seitentyp (z. B. Shop-Seiten, Mitgliederseiten) organisiert, sodass du die benötigte Seite noch schneller finden kannst.

In der Mitte der oberen Leiste findest du alles, was mit Breakpoints, Zoom und der Größe der Arbeitsfläche zu tun hat. Klicke auf die Breakpoint-Symbole, um eine Seite in verschiedenen Bildschirmgrößen anzuzeigen und anzupassen.
Die angezeigte Bildschirmgröße ist die aktuelle Größe der Arbeitsfläche. Sie ist auch die Standardbearbeitungsgröße für den Breakpoint, auf dem du dich gerade befindest. Jeder Breakpoint hat seine eigene Standardgröße, die du nach Belieben einstellen kannst.

Auf der rechten Seite kannst du sehen, wer sonst noch aktuell an dieser Website arbeitet. Du kannst auch Website-Benachrichtigungen überprüfen, Aktionen rückgängig machen oder wiederherstellen, eine Vorschau anzeigen und veröffentlichen.

Probleme mit dem Zoom?
Wir empfehlen, die Vorschau  zu verwenden, da du damit ganz einfach viele verschiedene Bildschirmgrößen simulieren kannst.
zu verwenden, da du damit ganz einfach viele verschiedene Bildschirmgrößen simulieren kannst.
 zu verwenden, da du damit ganz einfach viele verschiedene Bildschirmgrößen simulieren kannst.
zu verwenden, da du damit ganz einfach viele verschiedene Bildschirmgrößen simulieren kannst. Die Panels auf der linken Seite
Auf der linken Seite des Studio Editors findest du die Haupt-Panels, mit denen du arbeiten kannst:
- Elemente hinzufügen
 : Finde Hunderte von Elementen, die du der Website hinzufügen kannst, egal ob Designelemente oder Business-Apps wie ein Online-Shop. Verwende die Tabs, um zwischen den verschiedenen Kategorien zu navigieren.
: Finde Hunderte von Elementen, die du der Website hinzufügen kannst, egal ob Designelemente oder Business-Apps wie ein Online-Shop. Verwende die Tabs, um zwischen den verschiedenen Kategorien zu navigieren. - Ebenen
 : Sieh dir die Ebenen und Elemente der Seite in einer Hierarchie von oben nach unten an. Wenn du ein übergeordnetes Element (z. B. Abschnitt, Container) im Panel auswählst, kannst du alle darin enthaltenen Elemente sehen, ihre Reihenfolge ändern, sie ausblenden und vieles mehr.
: Sieh dir die Ebenen und Elemente der Seite in einer Hierarchie von oben nach unten an. Wenn du ein übergeordnetes Element (z. B. Abschnitt, Container) im Panel auswählst, kannst du alle darin enthaltenen Elemente sehen, ihre Reihenfolge ändern, sie ausblenden und vieles mehr. - Seiten
 : Füge neue Seiten hinzu, bearbeite die Einstellungen jeder Seite und lösche die, die du nicht mehr benötigst.
: Füge neue Seiten hinzu, bearbeite die Einstellungen jeder Seite und lösche die, die du nicht mehr benötigst. - Globale Abschnitte
 : Dieses Panel zeigt alle globalen Abschnitte an, also die Abschnitte, die du auf mehreren Seiten anzeigen lassen möchtest. Du kannst globale Abschnitte umbenennen, duplizieren, löschen oder Seiten hinzufügen, auf denen sie nicht angezeigt werden.
: Dieses Panel zeigt alle globalen Abschnitte an, also die Abschnitte, die du auf mehreren Seiten anzeigen lassen möchtest. Du kannst globale Abschnitte umbenennen, duplizieren, löschen oder Seiten hinzufügen, auf denen sie nicht angezeigt werden. - Website-Stile
 : Sieh dir die visuelle Sprache der Website an und passe sie an. Die Typografie-Stile, Farben und Seitenübergänge, die du hier einstellst, gelten für die gesamte Website.
: Sieh dir die visuelle Sprache der Website an und passe sie an. Die Typografie-Stile, Farben und Seitenübergänge, die du hier einstellst, gelten für die gesamte Website. - App-Markt
 : Durchsuche Hunderte von Apps im Wix App-Markt und finde die, die deinen Bedürfnissen entsprechen.
: Durchsuche Hunderte von Apps im Wix App-Markt und finde die, die deinen Bedürfnissen entsprechen. - CMS (Content Management System)
 : Verwalte die Inhalte, Sammlungen und dynamischen Seiten der Website.
: Verwalte die Inhalte, Sammlungen und dynamischen Seiten der Website. - Code
 : Aktiviere den Dev-Modus, um deiner Client-Website deinen eigenen Code hinzuzufügen.
: Aktiviere den Dev-Modus, um deiner Client-Website deinen eigenen Code hinzuzufügen.

Das Inspektor-Panel
Das Inspektor-Panel ist das „Kontrollzentrum“ für jedes einzelne Element.
Sobald du ein Element auf der Arbeitsfläche auswählst, kannst du seine Größe, Position und sein Design über dieses Panel festlegen. Du kannst auch Animationen auf das Element anwenden oder einen Ankerlink hinzufügen, sodass du dich direkt damit verknüpfen kannst.

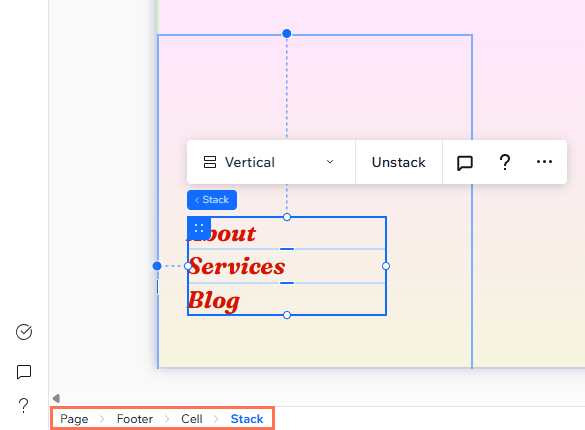
Breadcrumbs-Leiste
Wenn du ein Element auf der Arbeitsfläche auswählst, zeigt eine Breadcrumbs-Leiste in der unteren linken Ecke seine Hierarchie an. So kannst du das Parent-Element, das Großeltern-Element usw. des Elements sehen (und auswählen) und dich so ganz einfach durch die Ebenen der Seite navigieren.

Zusätzliche Panels
Zu guter Letzt gibt es mehrere Panels unten links im Editor, die du kennen solltest.
- Site Checker
: Öffne den Responsivitätsprüfer, um sicherzustellen, dass die Website deines Clients auf jedem Gerät gut aussieht, und verwende den Wizard für Barrierefreiheit, um die Barrierefreiheit der Website zu optimieren.
- Kommentare
 : Kommuniziere mit Teammitgliedern, die ebenfalls an dieser Website arbeiten, direkt im Studio Editor. Jede Seite hat ein separates Kommentarfeld, damit du spezifisches Feedback für andere hinterlassen und ihnen Fragen stellen kannst. Erfahre hier mehr über Website-Kommentare.
: Kommuniziere mit Teammitgliedern, die ebenfalls an dieser Website arbeiten, direkt im Studio Editor. Jede Seite hat ein separates Kommentarfeld, damit du spezifisches Feedback für andere hinterlassen und ihnen Fragen stellen kannst. Erfahre hier mehr über Website-Kommentare. - Mehr erfahren aus der Community
 : Erhalte alle Informationen, die du brauchst, ohne jemals deinen Editor zu verlassen. Du kannst nach Themen suchen, Tutorials abrufen und auf Community-Threads zugreifen. Erfahre mehr aus der Studio Community.
: Erhalte alle Informationen, die du brauchst, ohne jemals deinen Editor zu verlassen. Du kannst nach Themen suchen, Tutorials abrufen und auf Community-Threads zugreifen. Erfahre mehr aus der Studio Community. - Hilfe
 : Durchsuche unsere Ressourcen, gib Feedback zum Studio Editor oder kontaktiere das Support-Team.
: Durchsuche unsere Ressourcen, gib Feedback zum Studio Editor oder kontaktiere das Support-Team.
Arbeite schneller mit unseren Tastenkürzeln:
Sieh dir unsere vollständige Liste der Tastenkombinationen an, mit der du Aktionen schneller und effizienter ausführen kannst.

