Barrierefreiheit: Über den Wizard für Barrierefreiheit
4 min
In diesem Artikel
- Einen umfassenden Überblick erhalten
- Die Website-Erstellung optimieren
- Umsetzbare Lösungen erhalten
- Erweiterte Tools im Wix Editor anzeigen
- Websites von deiner Website-Verwaltung aus beobachten
- Häufig gestellte Fragen (FAQ)
Der Wizard für Barrierefreiheit ist ein Tool, das dir hilft, Probleme mit der Barrierefreiheit auf der Website, an der du gerade arbeitest, zu finden und zu beheben. Der Wizard durchsucht die Website in deinem Editor und führt dich durch Aktionen, um das Erlebnis für alle Website-Besucher und Kunden zu verbessern.
Wichtig:
Obwohl wir bei Wix stets bemüht sind, unsere Produkte und Dienste zu verbessern, können wir nicht garantieren, dass deine Website nach Nutzung des Wizards den Gesetzen und Vorschriften zur Barrierefreiheit in deiner Region entspricht. Wir empfehlen dir, einen Experten für Barrierefreiheit zu konsultieren, damit deine Website den Standards für deine Region entspricht.
Einen umfassenden Überblick erhalten
Wenn du eine Website mit dem Wizard für Barrierefreiheit scannst, werden die Ergebnisse auf 2 Tabs angezeigt: Gefundene Probleme und Manuelle Aufgaben.
Wir geben Empfehlungen gemäß der Web Content Accessibility Guidelines (WCAG) 2.2. Dieses Dokument wurde vom World Wide Web Consortium (W3C) entwickelt und beschreibt den internationalen Standard für Barrierefreiheit im Web.
Wenn du eine Website mit dem Wizard für Barrierefreiheit scannst, bekommst du ein Gefühl für die Barrierefreiheit der Website und erhältst hilfreiche Verbesserungsvorschläge.
Schon gewusst?
Deine Änderungen werden im Wizard gespeichert, sodass du zwischen Tabs wechseln (oder den Wizard vollständig verlassen) kannst, ohne deinen Bearbeitungsfortschritt zu verlieren.
Die Website-Erstellung optimieren
Der Wizard hebt im Tab Gefundene Probleme hervor, was er gefunden hat, und unterteilt die Probleme nach Website-Ebene und Seiten-Ebene.
Probleme auf Website-Ebene sind potenzielle Barrieren, die die gesamte Website betreffen (z. B. Hauptsprache der Website, DOM Order usw.). Nutze diese Optionen, um schnell ganzheitliche Anpassungen vorzunehmen.
Seiten haben im Wizard ihre eigenen Dropdown-Menüs, in denen du bestimmte Inhalte und Einstellungen wie Alt-Text und Farbkontrast aktualisieren kannst. Verwendest du auf deiner Website Unternehmenslösungen? Der Assistent scannt auch App-Seiten (z. B. Wix Stores, Blog) und liefert dir Vorschläge.
Gefundene Probleme sind eine hilfreiche Möglichkeit für dich, die Barrierefreiheit einer Website zu verbessern und darauf hinzuarbeiten, für alle eine gleichberechtigte Erfahrung zu schaffen.
Umsetzbare Lösungen erhalten
Die Barrierefreiheit einer Website ist wichtig. Der Tab Manuelle Aufgaben zeigt Aktionen oder Probleme an, die der Wizard nicht erkennen kann, und hilft dir dabei, so viele Schwachstellen wie möglich zu finden.
Der Tab enthält detaillierte Richtlinien zum Anpassen von Elementen und Einstellungen, z. B. zur Verwendung von Farbe, zum Browser-Zoom und vieles mehr.
Das Bearbeiten der einzelnen Manuellen Aufgaben unterstützt Kunden dabei, ihr Unternehmen zu erweitern und eine Website-Erfahrung zu bieten, die für Besucher barrierefrei ist.
Erweiterte Tools im Wix Editor anzeigen
Du arbeitest mit benutzerdefinierten Elementen oder Apps auf einer Wix Editor-Website? Wenn du Erfahrung in der Website-Entwicklung und erweiterte Kenntnisse in der Vorbereitung von Websites für die Barrierefreiheit hast, kannst du den Wizard verwenden, um Dev-Einstellungen wie Tabindex und ARIA-Attribute verfügbar zu machen und anzupassen.
Wichtig:
- Diese Option ist nur im Wix Editor verfügbar.
- Wir haben bereits für die meisten Elemente fest codierte ARIA-Attribute. Daher empfehlen wir, die Dev-Tools für Barrierefreiheit in deinem Editor auszublenden, es sei denn, diese sind unbedingt erforderlich.
Um Dev-Tools für Barrierefreiheit verfügbar zu machen:
- Öffne deinen Editor.
- Klicke oben auf Einstellungen und wähle Wizard für Barrierefreiheit.
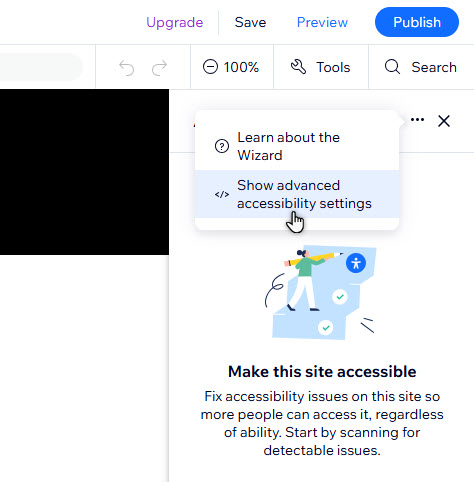
- Klicke oben im Panel auf das Symbol für Weitere Aktionen
 .
. - Wähle Erweiterte Einstellungen für Barrierefreiheit anzeigen.
- Klicke auf Einstellungen anzeigen.

Websites von deiner Website-Verwaltung aus beobachten
Der Wizard ist mit dem Monitor für Barrierefreiheit in der Website-Verwaltung verknüpft. Dieses Tool durchsucht und markiert potenzielle Probleme in der veröffentlichten Version der Website, damit du die Barrierefreiheit nach und nach verbessern kannst.

Häufig gestellte Fragen (FAQ)
Wähle eine Frage aus, um mehr über den Wizard zu erfahren.
Wie funktioniert der Wizard für Barrierefreiheit auf mehrsprachigen Websites?
Was scannt der Wizard für Barrierefreiheit?
Welche Seiten und Website-Inhalte werden vom Wizard nicht unterstützt?
Wie kann ich die Barrierefreiheit einer Website sonst noch verbessern?

