Barrierefreiheit: ARIA-Attribute zu deinen benutzerdefinierten Webanwendungen hinzufügen
4 min
In diesem Artikel
- ARIA-Attribute hinzufügen
- Deine ARIA-Attribute bearbeiten
- Arten von ARIA-Attributen
ARIA-Attribute bieten zusätzliche Informationen über die Semantik von Elementen für unterstützende Technologien wie Screenreader. Du kannst ARIA-Attribute zu allen benutzerdefinierten Elementen oder Anwendungen auf deiner Website hinzufügen.
ARIA-Attribute sind wichtig, da sie definieren, wie benutzerdefinierte Elemente und Anwendungen zugänglich gemacht werden können, wenn das mit dem HTML des Elements nicht möglich ist.
Wichtig:
Diese Funktion ist für Benutzer mit benutzerdefinierten Anwendungen/Elementen gedacht, die ARIA-Attribute erfordern. Wenn du diese nicht auf deiner Website hast, musst du die ARIA-Attribute nicht bearbeiten.
ARIA-Attribute hinzufügen
Wir haben ARIA-Attribute für die meisten Elemente einer Website bereits fest programmiert. Wenn du jedoch benutzerdefinierte Anwendungen erstellt hast, möchtest du möglicherweise deine eigenen ARIA-Attribute für Barrierefreiheit hinzufügen.
Studio Editor
Wix Editor
Aktiviere den Dev-Modus (Velo by Wix) im Studio Editor, um Attribute zu Elementen hinzuzufügen. Mit Velo kannst du Programmierung hinzufügen, Datenbanken erstellen und mehr.
- Wähle auf der linken Seite des Editors Code
 aus.
aus. - Wähle die entsprechende App oder das Element aus und klicke auf das Symbol für Weitere Aktionen
.
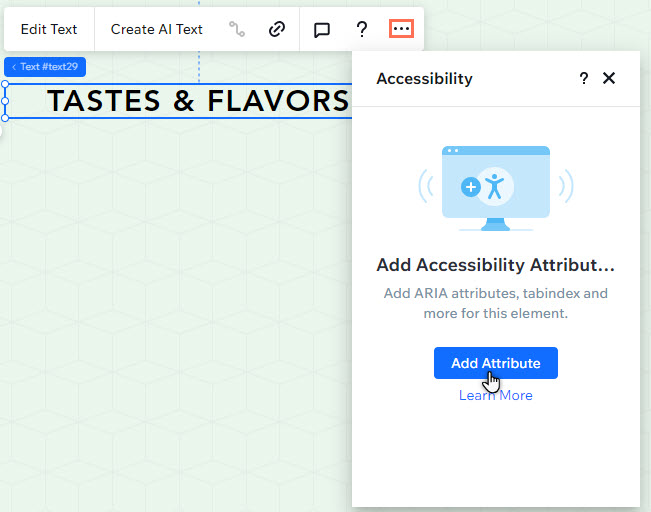
- Wähle Barrierefreiheit.
- Wähle Attribut hinzufügen.
- Wähle ein Attribut aus dem Aufklappmenü.
- Gib eine Bezeichnung ein/wähle die Stufe oder den Wert aus.
- Wähle Hinzufügen aus.

Du kannst ARIA-Attribute zu folgenden Elementen hinzufügen:
Element | Zimmer |
|---|---|
Lightbox | Label |
Text | |
Container-Box | label, tabindex, role [region, group, none, status, alert], live, relevant, atomic, current, controls, hidden |
Streifen | label, tabindex, role [heading, status, alert], live, atomic, hidden, current |
Repeater-Steuerelemente | label, role [heading, status, alert] |
Text-Button | tabindex, pressed, expanded, haspopup |
Wir arbeiten ständig an der Möglichkeit, weitere Elemente mit ARIA-Attributen zu versehen. [Kontaktiere uns, wenn du spezielle Fragen zu ARIA-Attributen hast.
Deine ARIA-Attribute bearbeiten
Nachdem du Attribute zu benutzerdefinierten Apps hinzugefügt hast, kannst du diese jederzeit über das Symbol für Barrierefreiheit bearbeiten und aktualisieren  . Dieses Symbol wird automatisch zu Elementen hinzugefügt, mit denen du Attribute verbunden hast.
. Dieses Symbol wird automatisch zu Elementen hinzugefügt, mit denen du Attribute verbunden hast.
Um das Attribut zu bearbeiten:
- Wähle das Element/die Anwendung in deinem Editor aus.
- Wähle das Symbol für Barrierefreiheit
 aus.
aus. - Fahre mit der Maus über das entsprechende Attribut und wähle das Symbol für Weitere Aktionen
aus.
- Wähle Bearbeiten.
- Nimm die entsprechenden Änderungen vor und wähle Speichern.
Arten von ARIA-Attributen
Name des Attributs | Category | Tokens |
|---|---|---|
tabindex | 0, -1 | |
Rolle | token: according to definition in primitive | |
aria-level | int | |
aria-live | Live | token: polite, assertive |
aria-multiline | Beschreibung | true, false |
aria-multiselectable | Beschreibung | true, false |
aria-pressed | Bundesstaat | true, false |
aria-relevant | Live | token: all, additions, removals, text |
aria-activedescendant | Beziehungen | ID_REF |
aria-atomic | Live | true, false |
aria-autocomplete | Beschreibung | true, false |
aria-controls | Beziehungen | ID_REF |
aria-current | Bundesstaat | step, page, true, false |
aria-describedby | Beziehungen | ID_REF (space separated items) |
aria-expanded | true, false | |
aria-haspopup | Beziehungen | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | Bundesstaat | true, false |
aria-label | string | |
aria-labelledby | Beziehungen | ID_REF (space separated items) |

