Editor X: Über responsives Design
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Überlege, wie viele Geräte du zum Surfen im Internet verwendest und wie viele Geräte es auf dem Markt gibt. Nun denke an die verschiedenen Auflösungen, die diese Geräte haben. Das ist eine Menge an Möglichkeiten...
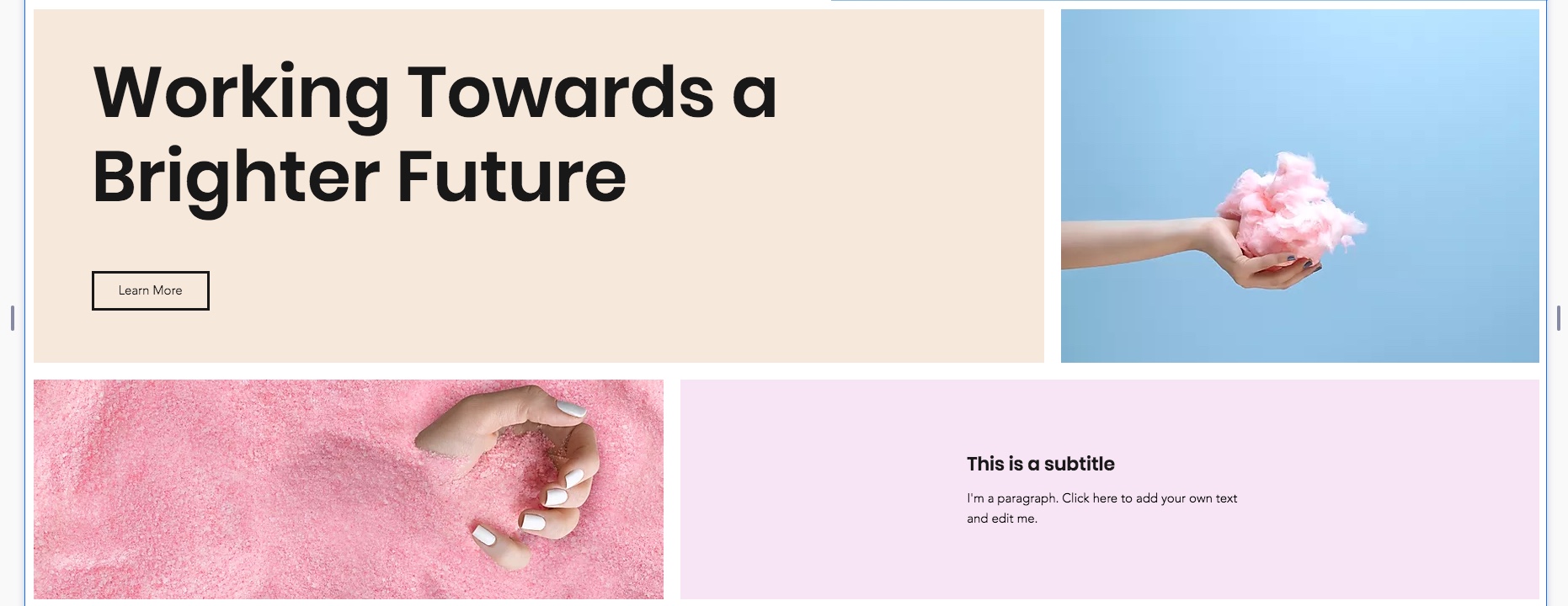
Mit Editor X kannst du vollständig responsive Websites erstellen, die sich automatisch an den Bildschirm oder das Gerät anpassen, auf dem sie angezeigt werden, um jedes Mal das bestmögliche Benutzererlebnis zu bieten. Mit den neuesten Design-Technologien wie flexiblen Gittern und Layouts, fließender Größenanpassung und der Anpassung der Breakpoints kannst du sicherstellen, dass deine Website genau so aussieht wie gewünscht, egal auf welchem Gerät sie angezeigt wird.
In diesem Artikel überprüfen wir die Editor-X-Funktionen, die dir beim Erstellen einer responsiven Website helfen können.
Fließende und relative Größenanpassung
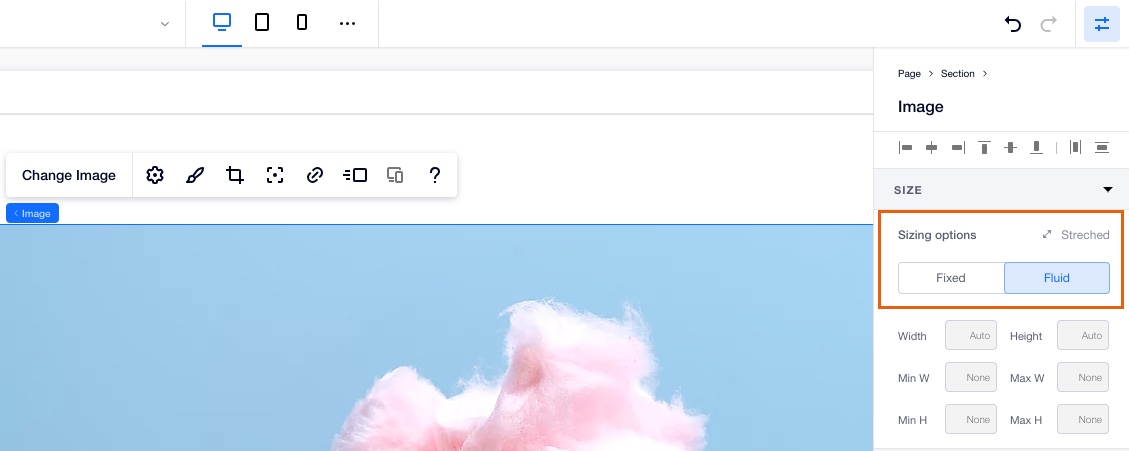
Fließende und relative Maßeinheiten können helfen, ein Design zu erstellen, das sich nahtlos an jeden Viewport anpasst. Bei der Gestaltung im Inspektor-Panel kannst du zwischen den Größenoptionen „Fließend“ und „Fixiert“ auswählen. Fixiert bedeutet, dass die Größe des Elements unabhängig vom Viewport gleich bleibt, während fließend bedeutet, dass dein Element die Größe automatisch dem Breakpoint und deinen Einstellungen entsprechend ändert.
Deine Ebenen werden abhängig vom übergeordneten Modell strukturiert, wobei die oberste Ebene als übergeordnetes Element für die untere (d. h. untergeordnete) Ebene fungiert. Um sicherzustellen, dass sich deine Elemente nicht überlagern und in jeder Bildschirmgröße gut aussehen, lege die Größe deiner Ebenen von oben nach unten fest.
Mit relativen Maßeinheiten wie dem Prozentsatz (%) kannst du die Größe von untergeordneten Elementen im Verhältnis zu ihren übergeordneten Elementen ändern. Legezum Beispiel fest, dass ein Abschnitt unabhängig von der Bildschirmgröße 50 % der Breite der Seite einnimmt. Du kannst dasselbe mit jedem Element oder Container innerhalb des Abschnitts tun, um deine Seite so responsiv wie möglich zu machen.

Gestaltung für benutzerdefinierte Breakpoints
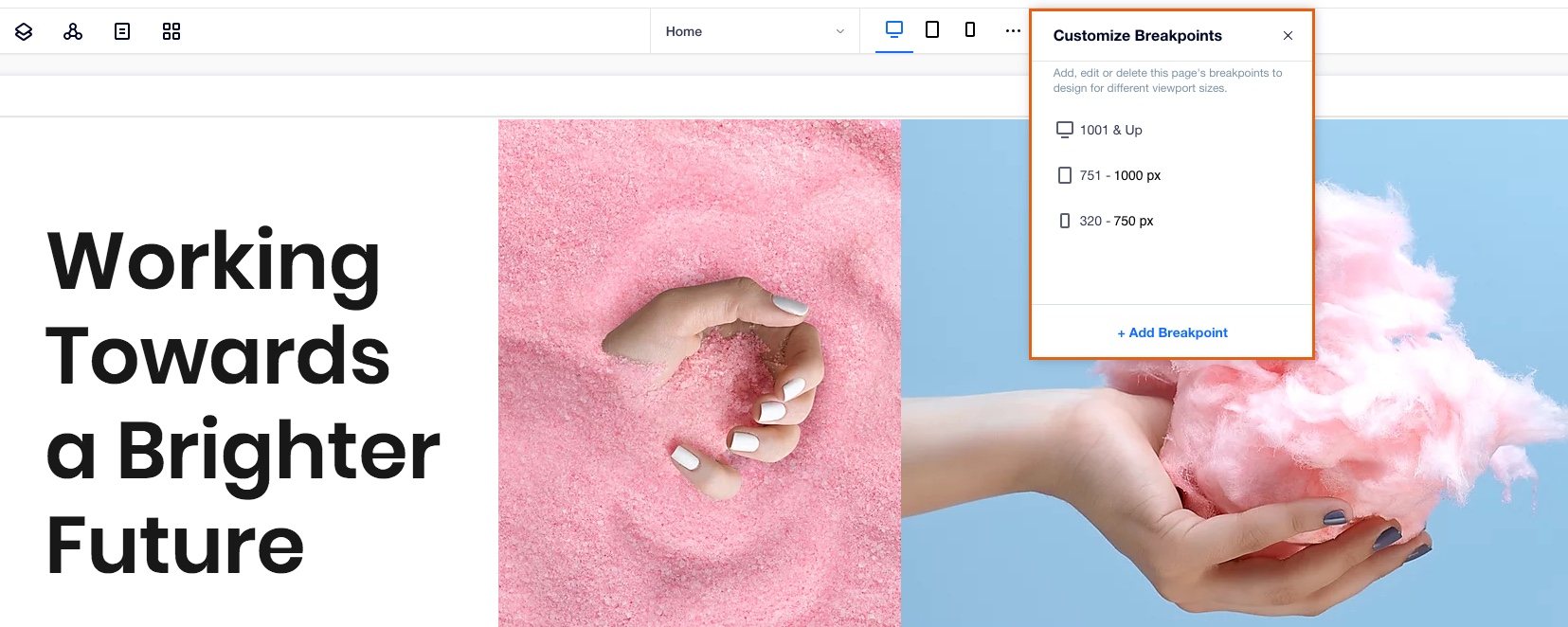
Breakpoints sind die Punkte, an denen sich dein Inhalt ändert, damit deine Besucher immer die bestmögliche Version deiner Website sehen, unabhängig davon, von welchem Gerät aus sie sie betrachten.
Dein Arbeitsbereich von Editor X enthält bereits die häufigsten Breakpoints (Desktop, Tablet und Mobile), aber du kannst noch bis zu 3 benutzerdefinierte Breakpoints hinzufügen (bis zu insgesamt 6 Breakpoints). Auf diese Weise kannst du deine Website an individuelle Bildschirmgrößen anpassen, indem du Design-Overrides definierst. Ordne deine Layouts neu an, wähle aus, was angezeigt oder ausgeblendet werden soll, und passe das Design für jede Viewport-Größe an.

CSS Grid-Layouts
CSS Grids sind ein fortschrittliches Layout-Tool, mit dem du deine Elemente präzise in jedem Container oder Abschnitt positionieren kannst.
Bei der Verwendung von Gittern musst du dir keine Sorgen machen, dass sich Elemente in verschiedenen Bildschirmgrößen überlagern. Sobald du ein Element zu einer der Zellen hinzufügst, wird es automatisch an den nächstgelegenen Ecken angedockt, sodass es immer in Position bleibt. Bei Bedarf kannst du das automatische Andocken überschreiben und manuell anpassen.
Du kannst für jeden Breakpoint individuelle Gitter erstellen, was dir völlige Freiheit bei der Gestaltung unterschiedlicher Layouts für jede Bildschirmgröße gibt.
Mehr erfahren:

Flexbox-Technologie
Flexbox ist ein CSS-Container, der um Elemente herum erstellt wird, um sicherzustellen, dass sie je nach Bildschirmgröße automatisch angeordnet werden. Es ist ein hilfreiches Werkzeug im Responsive Design, das verhindert, dass Dinge unübersichtlich werden,zum Beispiel wenn sich Elemente überlagern oder ihre Reihenfolge ändern.
Nutze unsere fortschrittlichen Flexbox-Technologie-Tools wie Layouter oder Repeater, um deine Inhalte automatisch an jede Bildschirmgröße anzupassen, ohne dabei an Breakpoints zu denken. Du kannst auch eine beliebige Gruppe von Elementen stapeln, um einen Flex-Container um sie herum zu erstellen. Standardmäßig ist der Container transparent, du kannst ihn jedoch nach Bedarf gestalten.