Editor X: Layouter verwenden
6 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Organisiere deine Inhalte in einem Layouter, einem intelligenten Layout-Tool, das aus responsiven Containern besteht. Mithilfe der Flex-Technologie passen sich die Container automatisch an die Bildschirmgröße deiner Besucher an.
Du kannst eine Anzeigeart für deinen Layouter auswählen (z. B. Spalten, Backstein, Folien), Elemente nach Bedarf hinzufügen oder entfernen und Einstellungen wie Ränder und Ausrichtung anpassen.
In diesem Artikel erfährst du mehr über folgende Themen::

Einen Layouter hinzufügen
Öffne das Hinzufügen-Panel, um eine Layouter-Voreinstellung auszuwählen und auf deine Seite zu ziehen. Es gibt viele Designs zur Auswahl, je nachdem, welche Art von Inhalt du anzeigen möchtest (z. B. nur Bilder, Bilder und Text usw.).

Um einen Layouter hinzuzufügen:
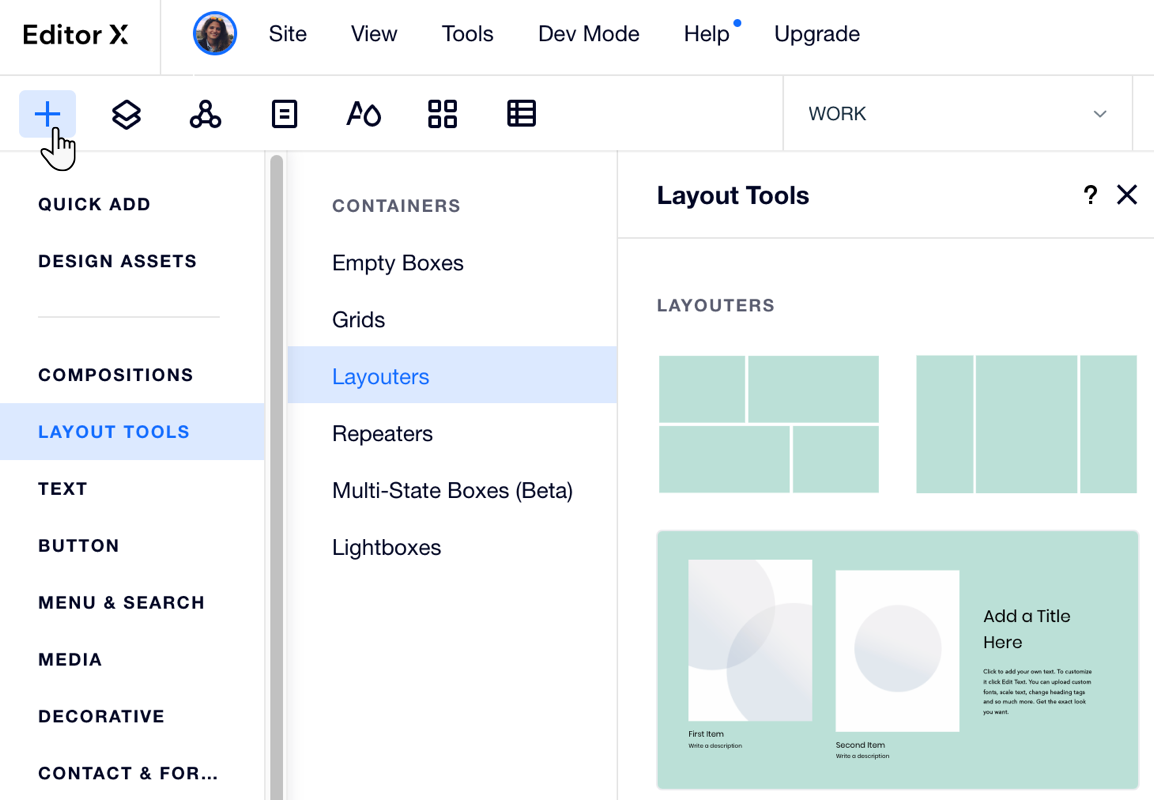
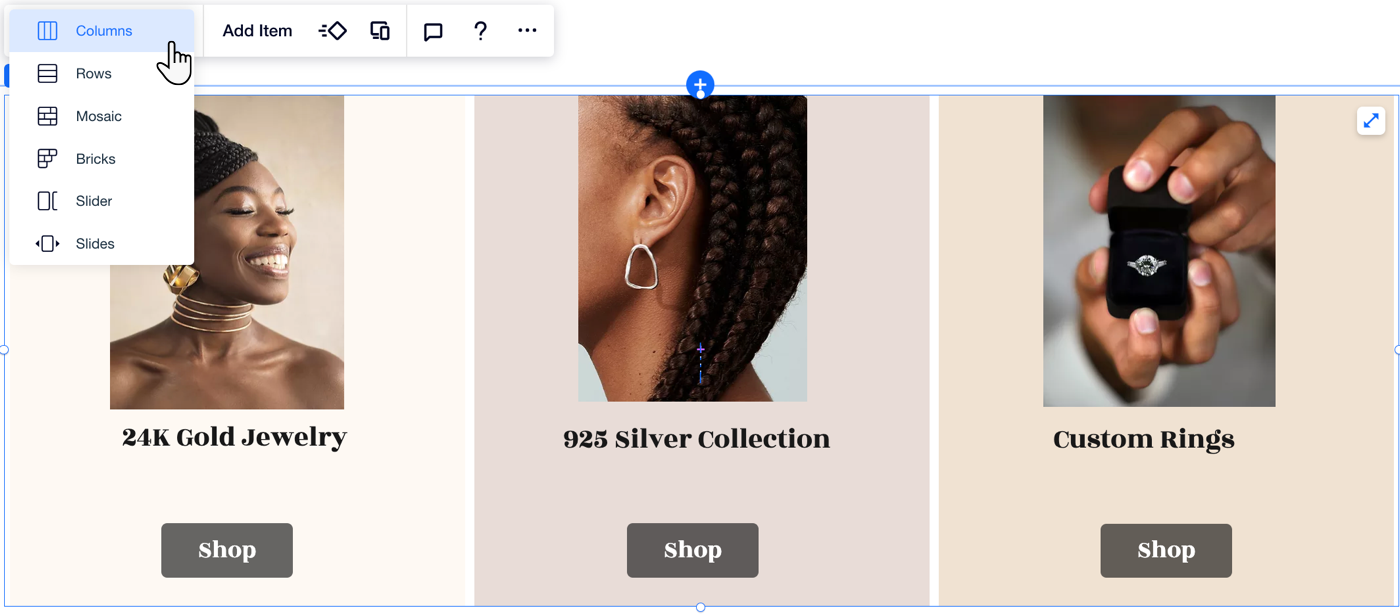
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Layouter.
- Ziehe einen Layouter auf deine Seite.
Sieh dir an, wie es funktioniert:
Ziehe die Ziehgriffe der Arbeitsfläche, um zu sehen, wie sich der Inhalte des Layouters über die Breakpoints hinweg nahtlos neu anordnet.
Layouter-Elemente hinzufügen und verwalten
Ein Layouter besteht aus mehreren Elementen, die responsive Container sind. Du kannst die Anzahl der Elemente in einem Layouter ändern und er passt die Größe der Elemente automatisch an den verfügbaren Platz an.
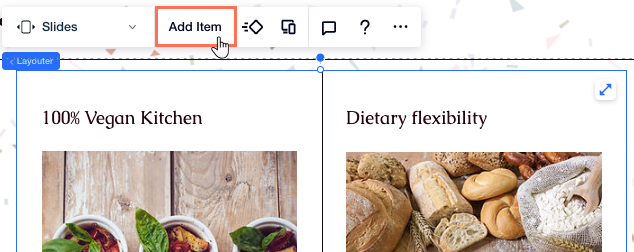
Um ein neues Element hinzuzufügen, kannst du auf Element hinzufügen klicken oder das „Elemente verwalten“-Panel im Inspektor verwenden.

Um deine Layouter-Elemente über den Inspektor zu verwalten:
- Klicke auf deinen Layouter.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
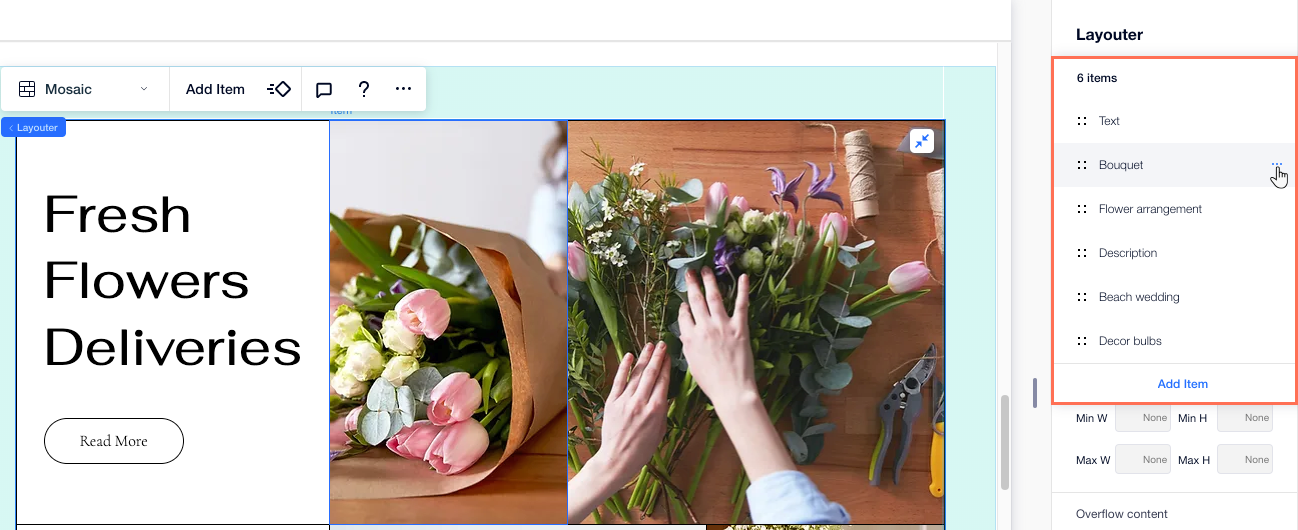
. - (Im Inspektor) Klicke neben der Anzahl der Elemente auf Verwalten.

- Klicke neben einem Element auf das Symbol für Weitere Aktionen
 , um eine der folgenden Aktionen auszuführen:
, um eine der folgenden Aktionen auszuführen:
- Duplizieren: Erstelle eine Kopie eines bestimmten Elements.
- Umbenennen: Gib jedem Element einen Namen, den du wiedererkennst.
- Löschen: Entferne das Element vollständig.
- Nicht anzeigen: Blende dieses Element auf dem spezifischen Breakpoint aus, an dem du arbeitest.

Musst du die Elemente neu anordnen?
Halte neben dem entsprechenden Element das Symbol für Neu anordnen  und ziehe es an die neue Position.
und ziehe es an die neue Position.
 und ziehe es an die neue Position.
und ziehe es an die neue Position.Den Anzeigetyp eines Layouters anpassen
Ändere die Anzeige deines Layouters mit nur einem Klick. Du kannst auswählen, wie du deine Inhalte präsentieren möchtest — in Spalten, Zeilen, Mosaik, einem Slider oder Folien. Die Elemente werden automatisch neu angeordnet.

Mit Breakpoints arbeiten:
- Du kannst für jeden Breakpoint ein anderes Layout festlegen.
- Wir empfehlen das Spalten- oder Slider-Layout auf kleineren Bildschirmen wie mobilen Geräten.
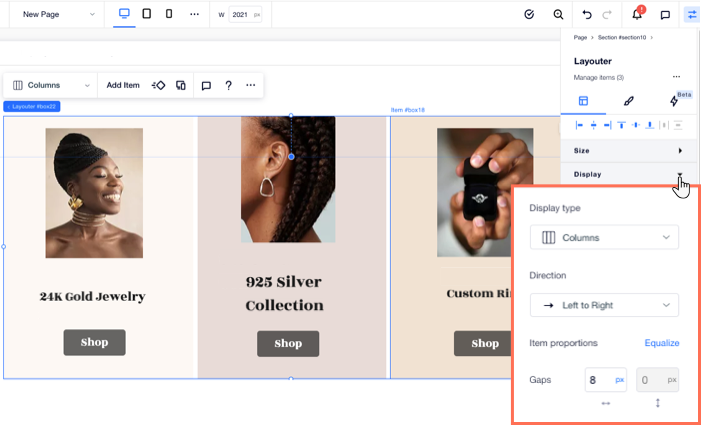
Um die Anzeige weiter anzupassen:
- Klicke auf deinen Layouter.
- Klicke oben rechts in Editor X auf das Inspektor-Panel
 .
. - (Optional) Wähle unter Anzeige einen Anzeigetyp aus.
- Passe deinen Layouter basierend auf dem ausgewählten Anzeigetyp an:
Spalten: Layout-Optionen
Reihen: Layout-Optionen
Backstein: Layout-Optionen
Mosaik: Layout-Optionen
Slider: Layout-Optionen
Folien: Layout-Optionen
Hinweis zu CSS-Zwischenräumen:
Einige alte Browser unterstützen diese Funktion nicht (z. B. Chrome 76-83, Safari 12-14 und Edge 79-83). Das bedeutet, dass Besucher, die über diese Browser auf deine Website zugreifen, die Zwischenräume nicht sehen, die du zwischen den Layouter-Elementen festgelegt hast.

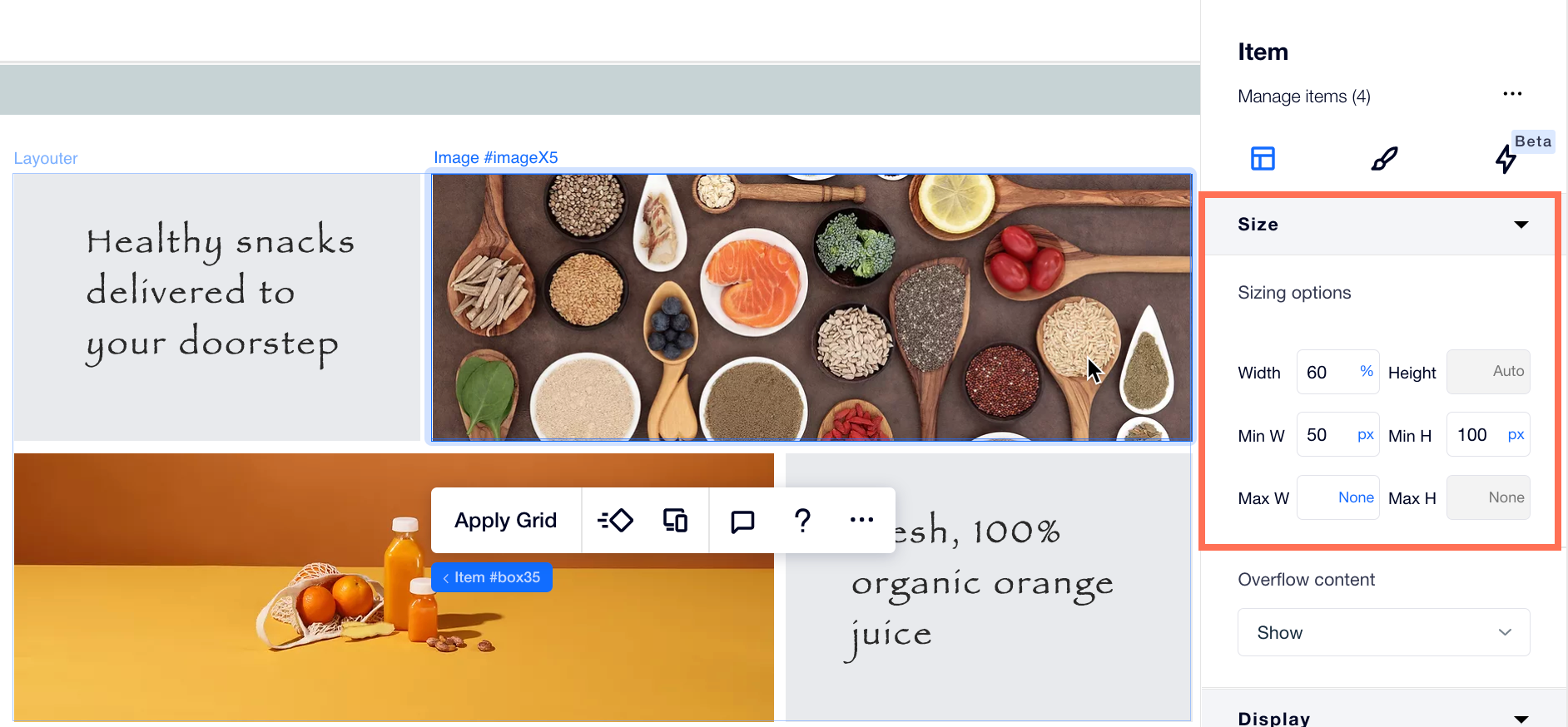
Die Größe von Layouter-Elementen ändern
Deine Layouter-Elemente müssen nicht gleich groß sein. Du kannst die Größe einzelner Elemente ändern, um sie größer oder kleiner als die anderen zu machen. Im Inspektor-Panel kannst du die Breite und Höhe jedes Elements mit den Maßeinheiten deiner Wahl anpassen. Du kannst auch die horizontalen und vertikalen Ränder um Elemente herum anpassen.

Layouter-Elemente neu anordnen
Ordne den Inhalt innerhalb deines Layouters neu an, indem du die Reihenfolge der Elemente änderst. Mit dem Rechtsklick-Menü kannst du Elemente hin und her verschieben — der Layouter passt sich automatisch an deine Änderungen an.
Um Layouter-Elemente neu anzuordnen:
- Klicke mit der rechten Maustaste auf das Element, das du verschieben möchtest.
- Fahre mit der Maus über Abfolge ändern.
- Wähle Mit nächstem Element/Mit vorherigem Element.
