Editor X: Maßeinheiten
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Beim responsiven Design bist du nicht mehr auf Pixel beschränkt. Du kannst eine Vielzahl verschiedener Maßeinheiten verwenden, um die Breite und Höhe von Elementen festzulegen. Wenn du weißt, wann du die einzelnen Maße verwenden solltest, kannst du die Größe deines Elements so einstellen, dass sie genau deinen Bedürfnissen entspricht.
In diesem Artikel erfährst du mehr über die von Editor X angebotenen Maßeinheiten:

Du möchtest mehr erfahren?
Sieh dir unsere Lektion über Maßeinheiten in der Editor X Academy an (nur auf Englisch verfügbar).
Berechnung
Die Berechnung ist ein praktisches Werkzeug, wenn du die Größe eines Elements mit fließenden Maßeinheiten genau bestimmen musst. Mit mathematischen Prinzipien kannst du eine „Formel“ schreiben, die die Breite oder Höhe eines Elements bestimmt. Du kannst sogar verschiedene Maße in dieser Berechnung kombinieren (z. B. vh und px).
Verwende zum Beispiel Berechnungen, um eine Kopfzeile (100px) und einen Abschnitt zu entwerfen, die zusammen die genaue Höhe des Viewports (100vh) in jeder Bildschirmgröße einnehmen. Du kannst die Höhe des Abschnitts auf (100vh - 100px) festlegen, damit die Kopfzeile immer bei der Berechnung berücksichtigt wird (100px).
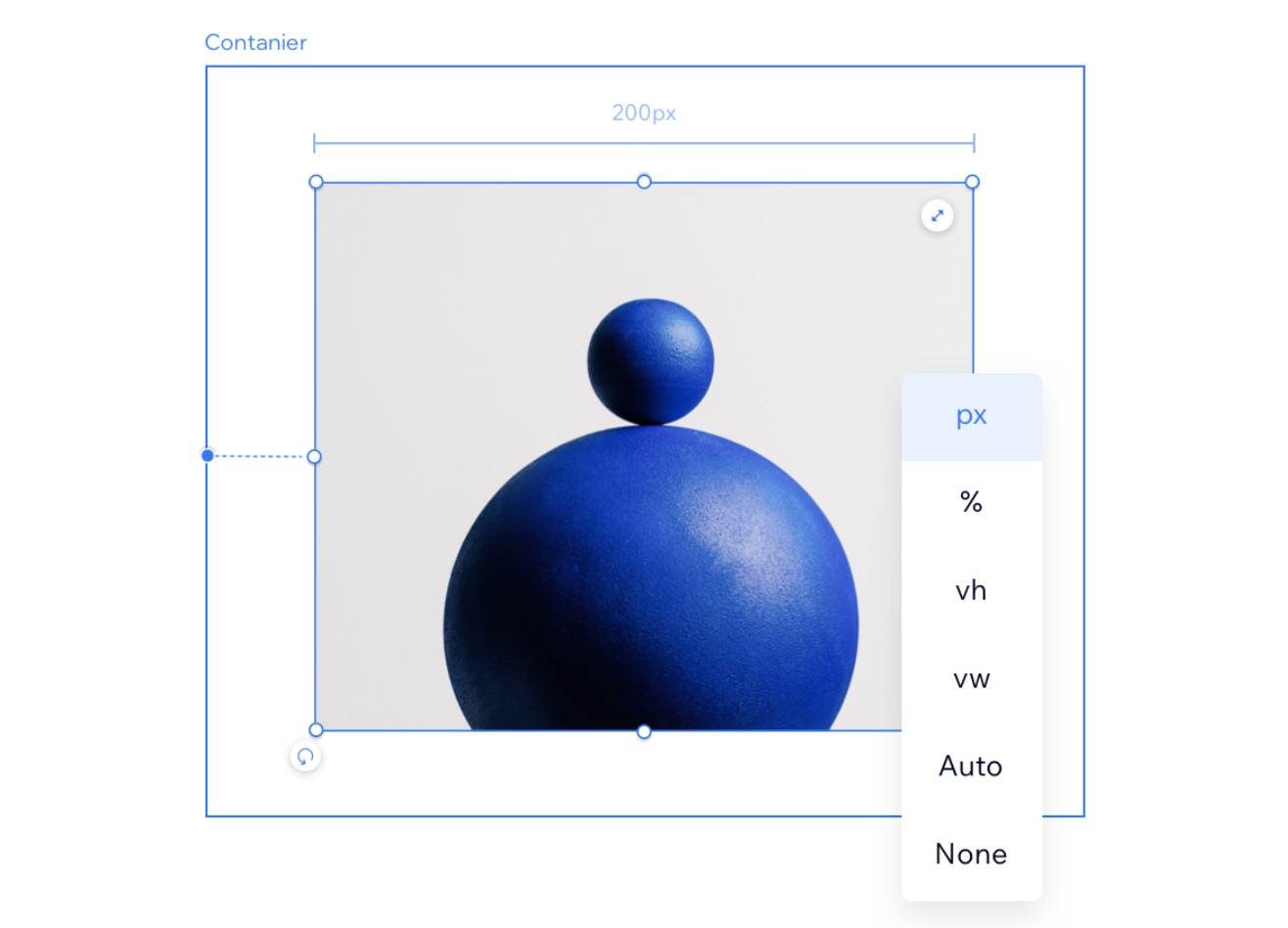
Pixel (px)
Pixel (px) sind die am häufigsten verwendete Maßeinheit. Sie stellen sicher, dass die Größe eines Elements unabhängig von der Bildschirmgröße immer gleich ist.
Prozentsatz (%)
Die prozentuale Einheit ist eine sehr nützliche, fließende Einheit und im Responsive Design sehr beliebt. Wenn du die Breite in % angibst, wird die Größe durch einen Prozentsatz der Breite des übergeordneten Elements bestimmt. Wenn die Höhe auf % festgelegt ist, wird die Größe von der Höhe des übergeordneten Elements übernommen.
Viewport-Breite (vw) und Viewport-Höhe (vh)
Viewport ( vw) ist die Größe des Browsers, in dem die Seite angezeigt wird. Vw und vh sind relativ zur Breite und Höhe des Viewports.
- 1vw ist dasselbe wie 1 % der Breite des Viewports. Wenn du die Breite eines Elements auf 100vw festlegst, wird die gesamte Breite des Viewports ausgefüllt.
- 1vh ist gleich 1 % der Höhe des Viewports.
Minimum & Maximum
Bei der Verwendung von fließenden Maßeinheiten kannst du einen Mindest- oder Höchstwert für die Breite und/oder Höhe festlegen. Wenn du z. B. für ein Element eine Mindestbreite von 400px festlegst, bedeutet dies, dass das Element nie kleiner als diese Breite angezeigt wird.
Automatisch
Wenn ein Element auf Automatisch festgelegt ist, wird es durch andere Faktoren bestimmt und die Ergebnisse können variieren. Zum Beispiel wird die Höhe und Breite eines gestreckten Bildes immer auf Auto gesetzt, da es den verfügbaren Platz ausfüllt, und zwar bei jeder Bildschirmgröße.
Max-Content (max-c)
Max-Content ist eine erweiterte Größeneinheit, die die Breite eines Elements festlegt. Du kannst diese Einheit auf Flexbox-Elemente (z. B. Container, Layouter, Repeater) sowie auf vertikale Abschnitte, Textelemente und Buttons anwenden.
Wenn du Max-Content verwendest, um die Breite eines Elements zu definieren, wird diese durch die Größe der untergeordneten Elemente bestimmt — unabhängig davon, wie groß der Inhalt ist oder wie viele Wörter er enthält. Das Parent-Element passt sich dem Max-Content an.
Zeige mir ein Beispiel
