Editor X: Breakpoints verwalten
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Mit Editor X kannst eine vollständig responsive Website erstellen, die sich an verschiedene Breakpoints anpasst. Breakpoints sind die Punkte, an denen das Design angepasst wird, damit Besucher immer die bestmögliche Version deiner Website sehen, egal von welchem Gerät aus.
Tipp:
Klicke hier, um zu erfahren, wie du dein Design über verschiedene Breakpoints hinweg optimieren und deine Bearbeitungszeit reduzieren kannst.
Was bedeutet das?
Möglicherweise möchtest du, dass deine Seiten und Master-Abschnitte auf bestimmten Viewports, z. B. auf größeren Bildschirmen oder mobilen Geräten, ein anderes Design aufweisen. Mit Editor X kannst du verschiedene Breakpoints für jede Seite und jeden Master-Abschnitt auf deiner Website definieren und das Design entsprechend anpassen.

Mehr erfahren:
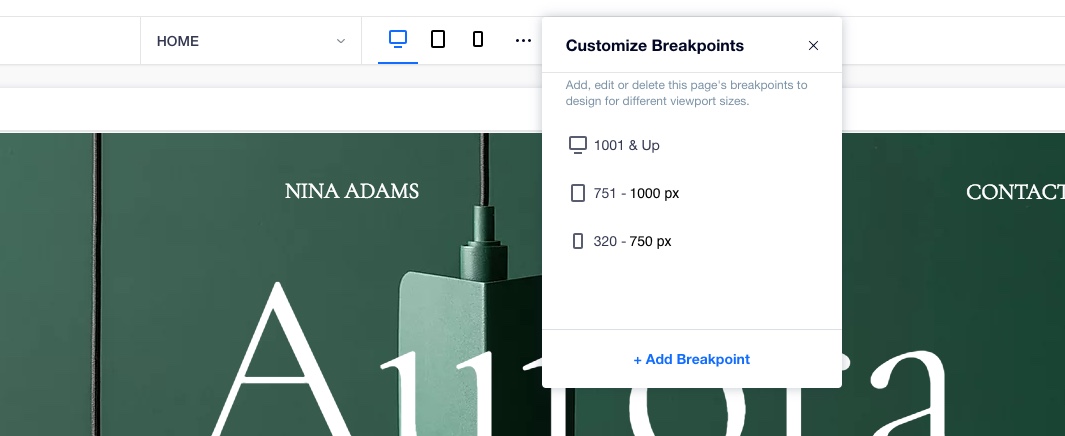
Deine Breakpoints anzeigen
Standardmäßig verfügt dein Editor über die häufigsten Breakpoints basierend auf dem Benutzer-Traffic (Mobile, Tablet und Desktop). Unsere vorgestellten Breakpoints decken einen großen Bereich von Bildschirmgrößen ab, du kannst aber jederzeit einen benutzerdefinierten Breakpoint hinzufügen, wenn die vorgegebenen Bereiche deinen Anforderungen nicht entsprichen.
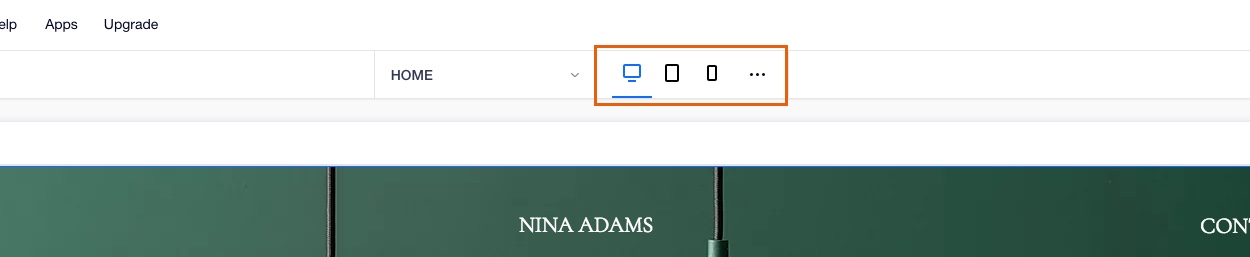
Am oberen Rand des Editors siehst du 3 Standard-Breakpoints. Klicke auf die Breakpoints, um die Ansicht aufzurufen und mit der Anpassung der Seite oder des Master-Abschnitts für diese Bildschirmgröße zu beginnen.

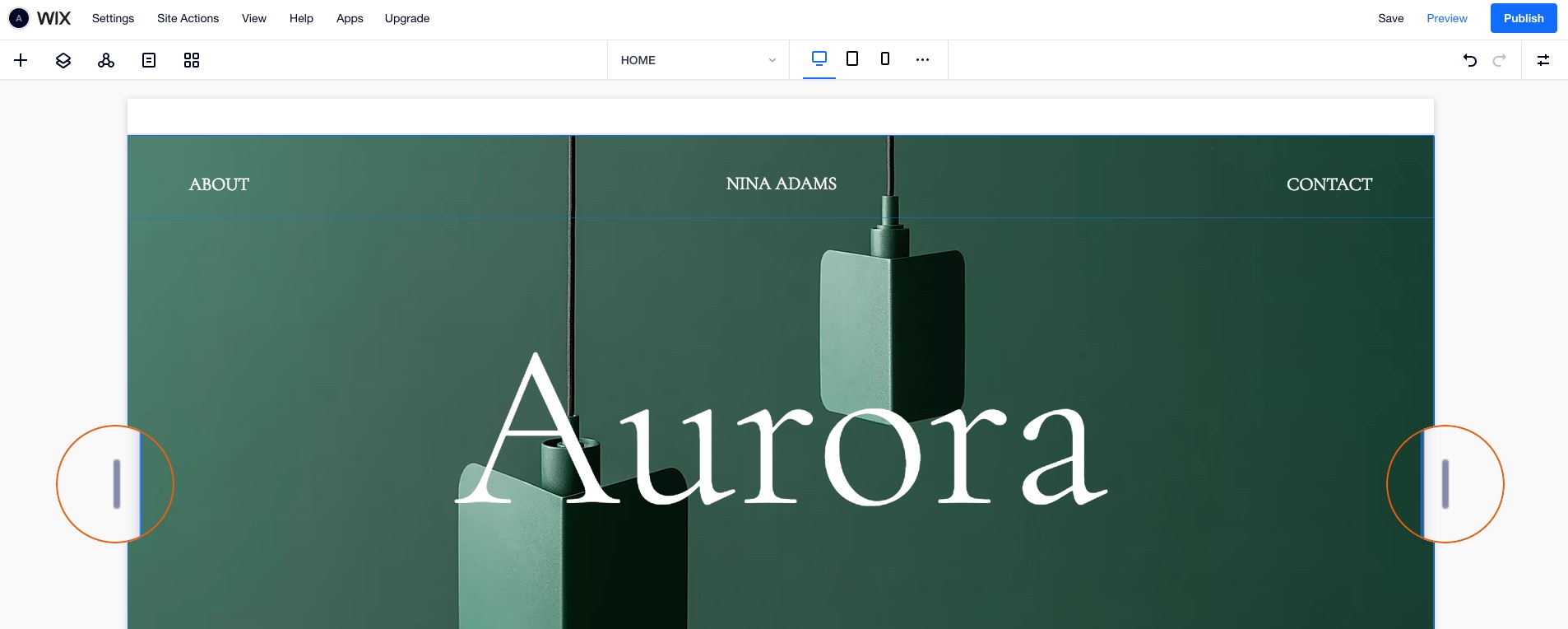
Du kannst dich auch zwischen den Breakpoints bewegen, indem du die Ziehgriffe an der linken und rechten Seite der Arbeitsfläche ziehst:

Tipp:
Navigiere schnell zum Höchstwert eines bestimmten Breakpoints, indem du auf die Griffe doppelklickst.
Breakpoints hinzufügen
Möglicherweise möchtest du deine Seite oder deinen Master-Abschnitt für eine bestimmte Viewport-Größe entwerfen, die nicht in unseren Standard-Breakpoints enthalten ist. Füge in diesem Fall einen Breakpoint mit deiner benutzerdefinierten Größe hinzu.
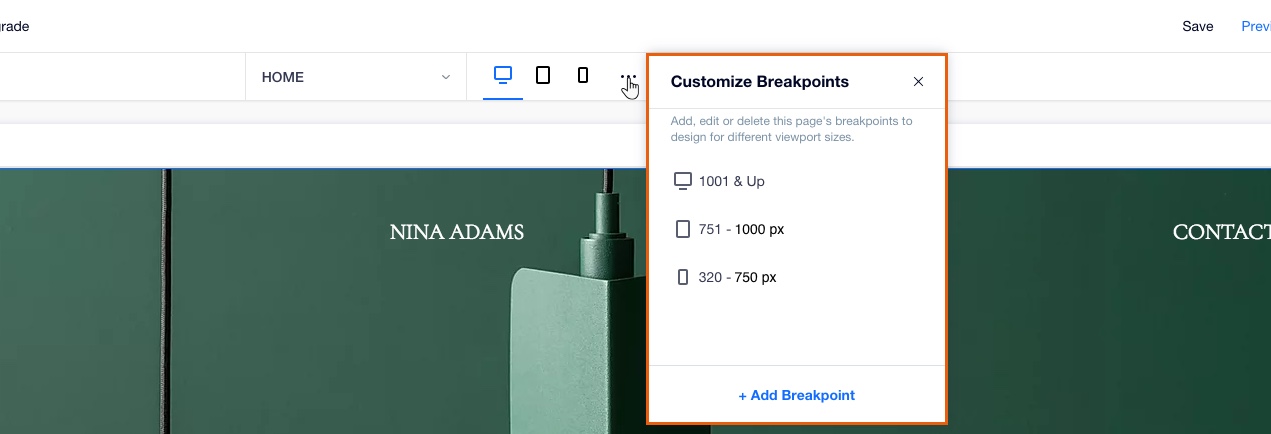
Um einen neuen Breakpoint hinzuzufügen:
- Klicke oben im Editor neben den Breakpoints auf das Symbol für Mehr anzeigen
 .
. - Klicke auf + Breakpoint hinzufügen.
- Gib die Pixel für deinen Breakpoint ein.
- Klicke auf OK.
Hinweis:
Du kannst bis zu 6 verschiedene Breakpoints für jede Seite/jeden Master-Abschnitt auf deiner Website definieren.

Breakpoints bearbeiten
Änder die Größe der vorhandenen Breakpoints in deinem Editor.
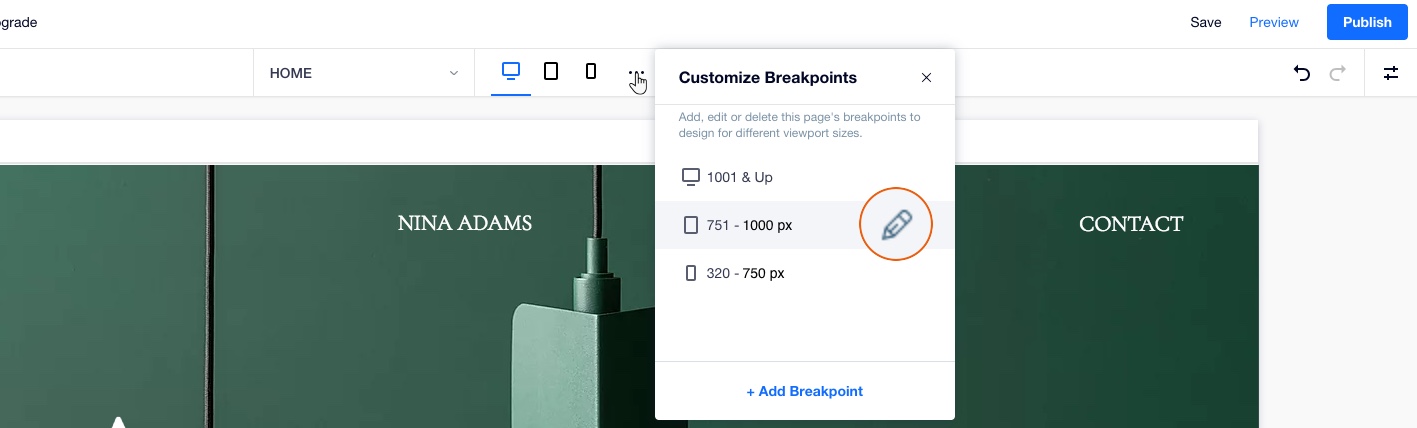
Um einen Breakpoint zu bearbeiten:
- Klicke oben im Editor neben den Breakpoints auf das Symbol für Mehr anzeigen
 .
. - Fahre mit der Maus über den entsprechenden Breakpoint und klicke auf das Symbol für Bearbeiten
 .
. - Gib die Pixel deines Breakpoints ein.
- Klicke auf OK.

Breakpoints löschen
Du kannst entscheiden, ob du deine Website für eine bestimmte Bildschirmgröße nicth benötigst oder nicht entwerfen möchtest. Du kannst einen Breakpoint jederzeit löschen. Dabei werden auch alle Layout- und Designeigenschaften für den Breakpoint gelöscht.
Wichtig:
Wenn ein Breakpoint entfernt wird, wird der px-Bereich der anderen Breakpoints geändert, um die Lücke zu schließen. Dies kann dazu führen, dass dein Design auf anderen Viewports weniger responsiv ist.
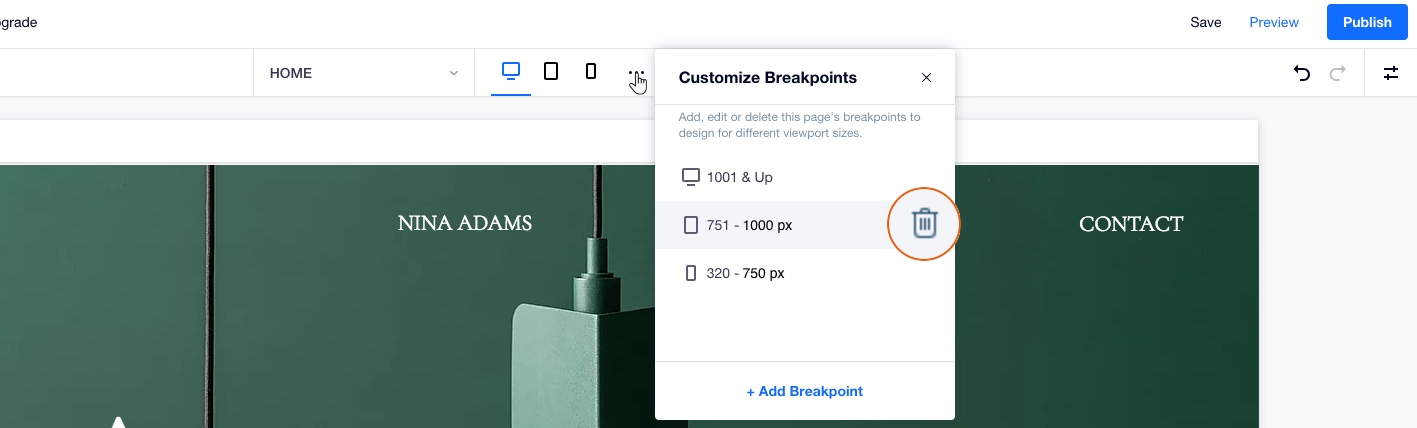
Um einen Breakpoint zu löschen:
- Klicke oben im Editor neben den Breakpoints auf das Symbol für Mehr anzeigen
 .
. - Fahre mit der Maus über den entsprechenden Breakpoint und klicke auf das Symbol für Löschen
 .
. - Klicke auf Löschen.
Hinweis:
Deine Website muss mindestens einen Breakpoint haben. Aus diesem Grund ist es nicht möglich, den obersten Breakpoint aus der Liste zu entfernen.

Video: Breakpoints
Möchten Sie mehr erfahren?
Sieh dir unsere Lektionen zu Breakpoints an (alle nur auf Englisch verfügbar):
Breakpoints: Part 1
Breakpoints: Part 2
Breakpoints: Video-Tutorial
Breakpoints: Part 1
Breakpoints: Part 2
Breakpoints: Video-Tutorial