Editor X: Repeater verwenden
8 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Ein Repeater ist eine Liste von Elementen, die das gleiche Design und Layout, aber jeweils unterschiedliche Inhalte haben. Dies ist eine schnelle und einfache Möglichkeit, deine Inhalte darzustellen.
In Editor X sind die Repeater in einem Flex-Layout angeordnet, das den Inhalt bei Größenänderung automatisch neu anordnet, sodass er auf jeder Bildschirmgröße gut aussieht.
In diesem Artikel erfährst du mehr über folgende Themen:

Tipp:
Du kannst auch Repeater verwenden, um dynamische Inhalte aus einer Sammlung anzuzeigen, indem du ihn mit dem CMS (Content Management System) verknüpfst.
Einen Repeater hinzufügen
Wir haben eine Menge vorgefertigter Repeater-Abschnitte, die du zu deiner Website hinzufügen und an deine Bedürfnisse anpassen kannst. Einige Repeater enthalten Bilder, einige sind eher im Stil einer Liste gehalten, sodass die Betonung auf dem Text liegt.
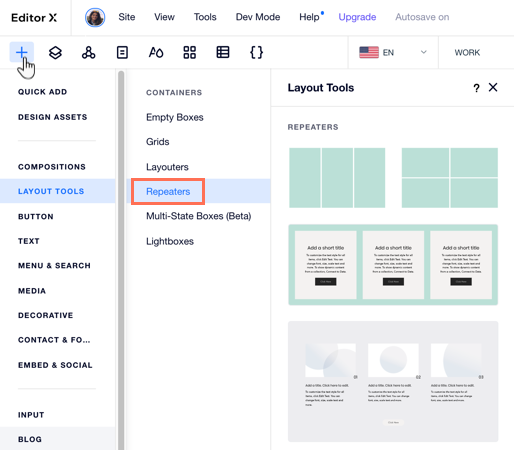
Um einen Repeater hinzuzufügen:
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Repeater.
- Ziehe einen Repeater auf deine Seite.

Inhalte zu einem Repeater hinzufügen
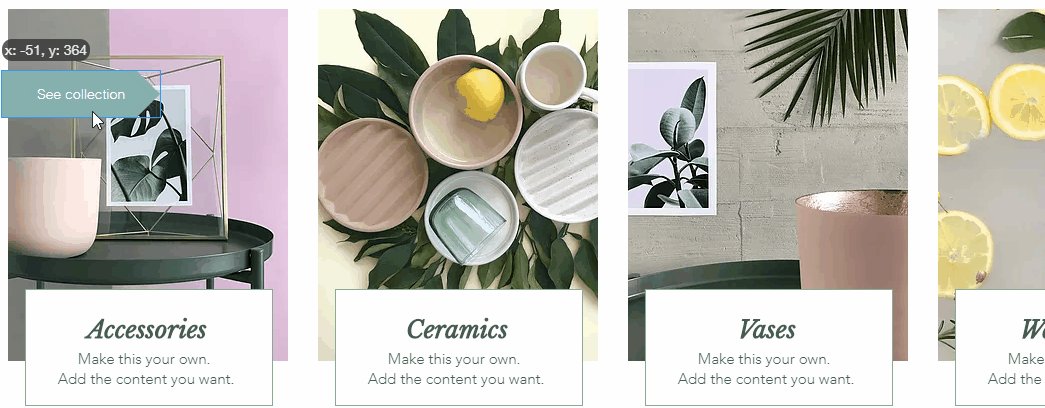
Alle Elemente im Repeater haben das gleiche Design. Wenn du ein Element zu einem Repeater-Element hinzufügst, wird es automatisch zu den anderen Repeater-Elementen hinzugefügt, um das Design konsistent zu halten.
Trotzdem kannst du die einzelnen Elemente innerhalb eines Repeater-Elements (z. B. Text, Bilder) anpassen. Wenn du z. B. einen Button zu einem Repeater-Element hinzufügst, wird dieser zum Rest hinzugefügt, aber du kannst den Buttontext in jedem Element ändern, um etwas anderes zu sagen.
Welche Elemente können nicht zu einem Repeater hinzugefügt werden?
Um Inhalt zu einem Repeater hinzuzufügen:
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Ziehe das gewünschte Element direkt auf den Repeater.
- Klicke auf das Element und passe es für jedes Repeater-Element individuell an.
Tipp:
Wenn du ein Element aus einem Repeater-Element entfernst, wird es aus allen anderen Repeater-Elementen gelöscht.

Deine Repeater-Elemente verwalten
Du kannst Repeater-Elemente ganz einfach im Inspektor-Panel duplizieren, umbenennen, neu anordnen und löschen.
Um deine Elemente zu verwalten:
- Klicke auf deinen Repeater.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
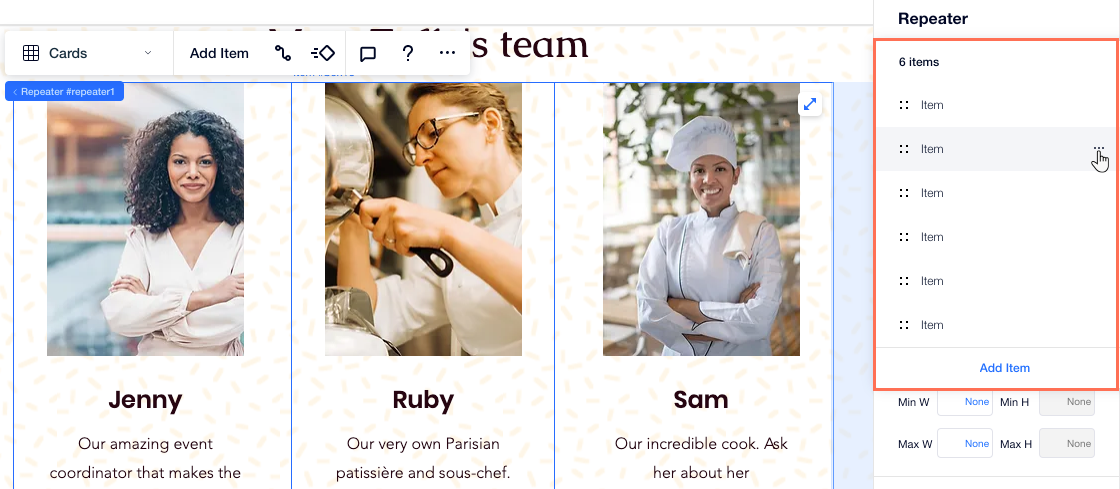
. - (Im Inspektor) Klicke neben der Anzahl der Elemente auf Verwalten.

- Wähle, wie du deine Repeater-Elemente verwalten möchtest:
- Ein Element duplizieren: Klicke unten auf Element duplizieren.
- Ein Element löschen: Klicke auf das Symbol für Weitere Aktionen
 und klicke dann auf Löschen.
und klicke dann auf Löschen. - Ein Element umbenennen: Klicke auf das Symbol für Weitere Aktionen
 und klicke dann auf Umbenennen.
und klicke dann auf Umbenennen. - Elemente neu anordnen: Klicke und ziehe die Elemente an eine neue Position.

Deinen Repeater gestalten
Passe das Design deines Repeaters nach deinen Wünschen an. Du kannst die Hintergrundfarbe der Elemente ändern, Ränder, Schatten oder einen interessanten Cursor hinzufügen, der angezeigt wird, wenn Besucher mit der Maus über den Repeater fahren.
Um deinen Repeater zu gestalten:
- Klicke auf deinen Repeater.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Klicke auf den Tab Design
 .
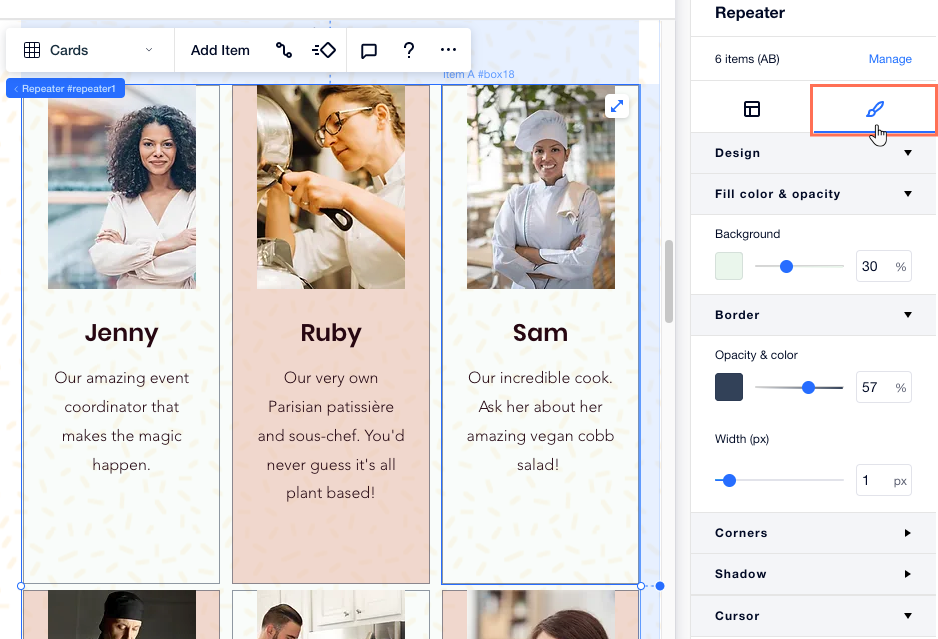
. - Verwende die verfügbaren Optionen, um deinen Repeater zu gestalten:
- Ändere die Füllfarbe und Deckkraft aller Elemente.
- Füge einen Rand und einen Schatten hinzu, um die Elemente hervorzuheben.
- Gestalte die Ecken des Elements eckig oder rund.
- Füge einen tollen Cursor hinzu, der angezeigt wird, wenn Besucher mit der Maus über den Repeater fahren.
Verwendest du ein AB-Designmuster?
Diese Designänderungen gelten für alle Repeater-Elemente, unabhängig vom AB-Muster.

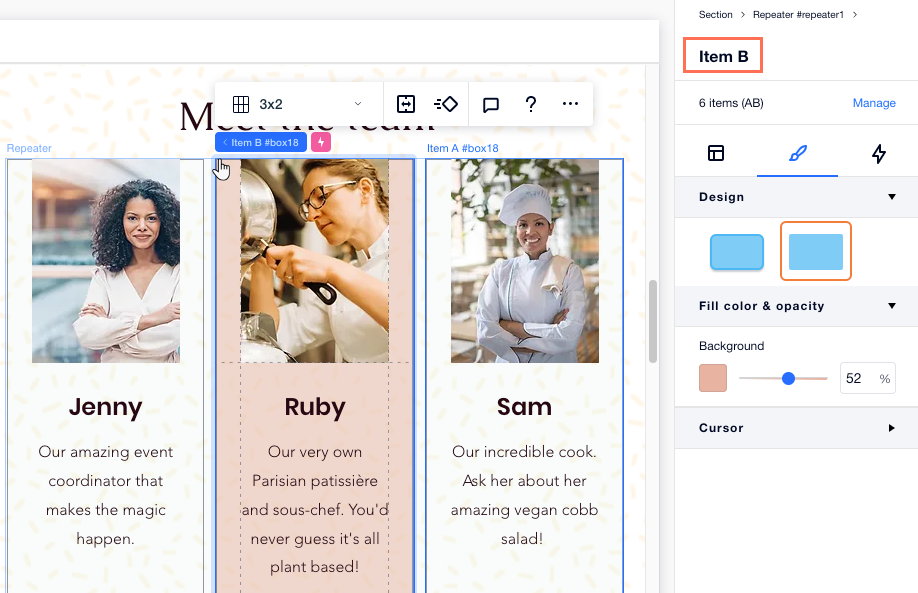
AB-Design für Repeater-Elemente festlegen
Hinweis
Diese Funktion ist noch nicht für alle Nutzer verfügbar.
Teile deine Repeater-Elemente in 2 Gruppen auf, um ein detaillierteres Design zu erstellen. Mit dem AB-Muster kannst du zwei Versionen desselben Designs mit unterschiedlichen Stilen und Interaktionen erstellen.
Sobald du das AB-Muster aktivierst, teilen sich deine Repeater in die Gruppen A und B auf. Du kannst in deinem Editor sehen, welche Elemente zu welcher Gruppe gehören. Wenn du eines der A- oder B-Elemente erstellst, ändern sich die anderen Elemente in der Gruppe automatisch, damit sie übereinstimmen.

Um ein AB-Designmuster für Repeater-Elemente festzulegen:
- Klicke auf deinen Repeater.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Scrolle nach unten zu Anzeige.
- Aktiviere den Schalter AB-Designmuster einrichten.

- Gestalte deine Elemente A und B:
- Klicke auf Element A oder B in deinem Repeater.
Tipp: Es kann jedes Element aus der entsprechenden Gruppe sein. - (Im Inspektor) Klicke auf den Tab Design
 .
. - Wähle aus, wie du diese Elementgruppe anpassen möchtest:
- Wähle im Abschnitt Design eine Design-Vorlage aus.
- Ändere die Füllfarbe & Deckkraft der Elemente.
- Füge im Tab Interaktionen
 eine Mouseover- oder Klick-Interaktion hinzu.
eine Mouseover- oder Klick-Interaktion hinzu.
- Klicke auf Element A oder B in deinem Repeater.
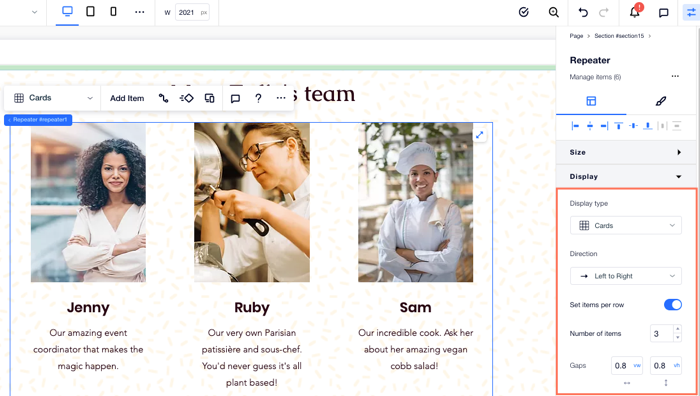
Das Layout deines Repeaters ändern
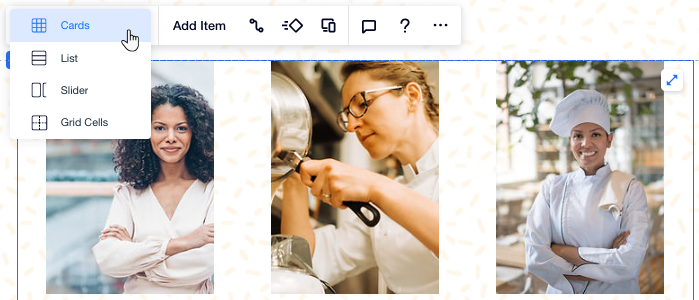
Lege fest, wie deine Repeater-Elemente neu angeordnet werden, wenn sich die Bildschirmgröße ändert. Je nach gewähltem Anzeigetyp (z. B. Karten, Liste, Slider, Rasterzelle) kannst du die Ränder, Ausrichtung, Richtung und andere Einstellungen anpassen.

Mit Breakpoints arbeiten:
- Dein Repeater kann für jeden Breakpoint ein anderes Layout haben.
- Listen und Slider werden häufig auf kleineren Bildschirmgrößen wie Tablets und mobilen Endgeräten verwendet.
Um das Layout eines Repeaters weiter anzupassen:
- Klicke auf deinen Repeater.
- Klicke oben im Editor X auf das Inspektor-Symbol
 .
. - Passe das Layout deines Repeaters basierend auf dem ausgewählten Anzeigetyp an:
Karten: Layout-Optionen
Liste: Layout-Optionen
Slider: Layout-Optionen
Rasterzellen: Layout-Optionen
Hinweis zu CSS-Zwischenräumen:
Einige alte Browser unterstützen diese Funktion nicht (z. B. Chrome 76-83, Safari 12-14 und Edge 79-83). Das bedeutet, dass Besucher, die über diese Browser auf deine Website zugreifen, die Zwischenräume nicht sehen, die du zwischen den Repeater-Elementen festgelegt hast.

Erfahre mehr über Repeater:
In unserer Academy X hast du Zugang zu unseren Lektionen und Übungen zu Repeatern.