Editor X: Zwischen Flexbox und rasterbasierten (Grid) Tools wählen
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Editor X bietet verschiedene Layout-Tools, mit denen du deine Elemente organisieren kannst, die alle unterschiedlichen Zwecken dienen. Diese Tools basieren auf zwei gängigen CSS-Technologien — Grid und Flexbox —, was bei der Planung komplexer Kompositionen wichtig ist.
In diesem Artikel erfährst du mehr darüber, wie Editor X CSS-Technologien verwendet:
Über Raster im Editor X
Ein Raster (Grid) ist ein zweidimensionales CSS-Modell, das du auch im Editor X findest, wobei die beiden Dimensionen seine Spalten und Zeilen sind. Bei der Gestaltung großer responsiver Layouts helfen dir Raster, die Struktur der Elemente zu steuern, wenn sie in deinen vordefinierten Zellen platziert werden.
Hinweis:
Es ist nicht möglich, CSS Grid-Elemente mit Inhaltssammlungen zu verbinden.
Die folgenden Elemente im Editor X basieren auf einem CSS Grid:
Raster (Grids)
Das Raster-Element im Editor X ist ein tatsächliches CSS Grid, sodass du damit komplexe Layouts erstellen und gleichzeitig ihr responsives Verhalten definieren kannst. Du kannst die Anzahl oder Größe der Spalten/Zeilen für jeden Breakpoint wählen, damit die Komposition immer pixelgenau ist.
Wenn du die Größe deiner Spalten, Zeilen und Abstände (Zwischenräume) einstellst, kannst du viele fixierte und fließende Maßeinheiten verwenden wie px, Prozent, fr und mehr.

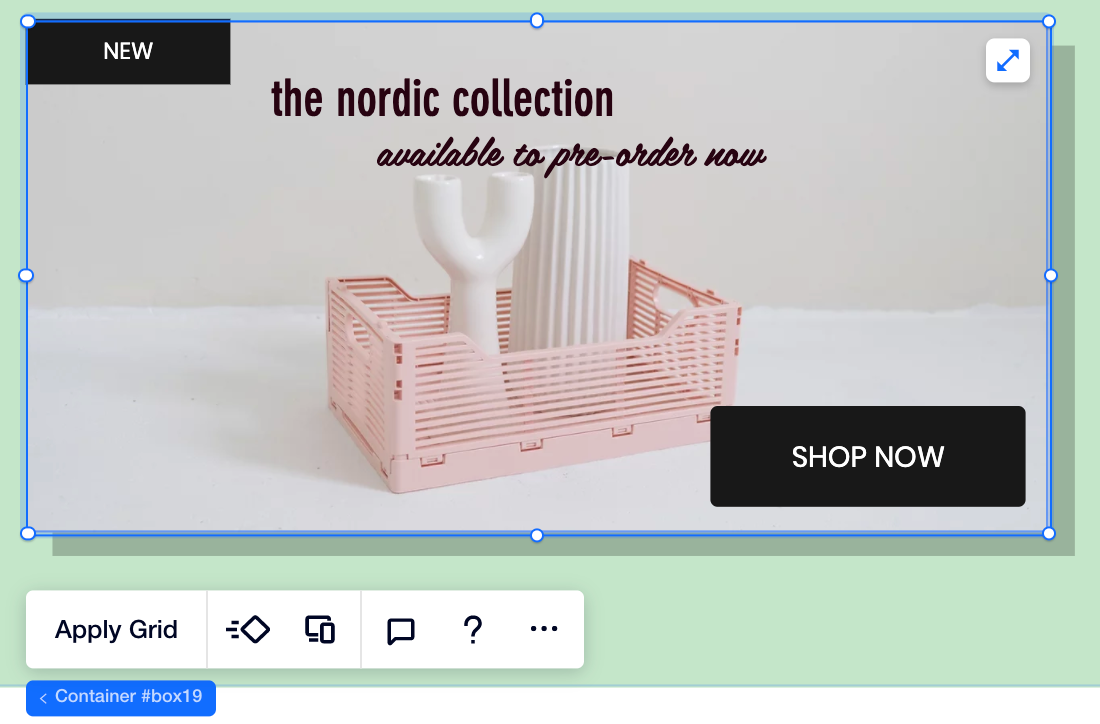
Container
Ein Container ist das einfachste Layout-Tool, das man für das Erstellen von Kompositionen verwenden kann. Du kannst Elemente an diese Container-Box anhängen, damit diese automatisch zu deren übergeordneten Element (Parent) wird und deren Struktur definiert. Dies ist ein großartiges Werkzeug, um eigenständige Kompositionen zu erstellen, die kleiner als ein Abschnitt sein sollten.

Tipp:
Du kannst auch andere Layout-Tools in einem Container platzieren. So kannst du zum Beispiel ein Raster innerhalb eines Containers anwenden oder Layouter/Repeater hinzufügen.
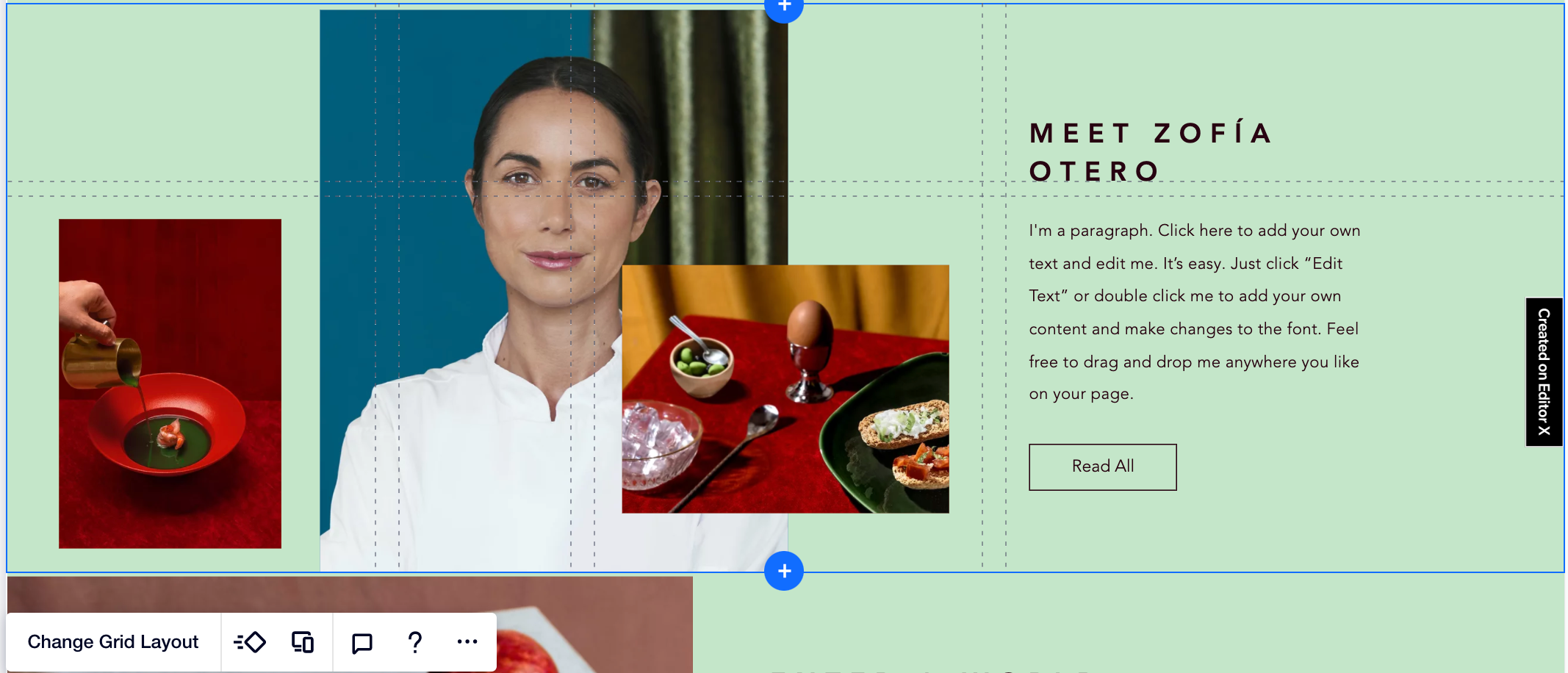
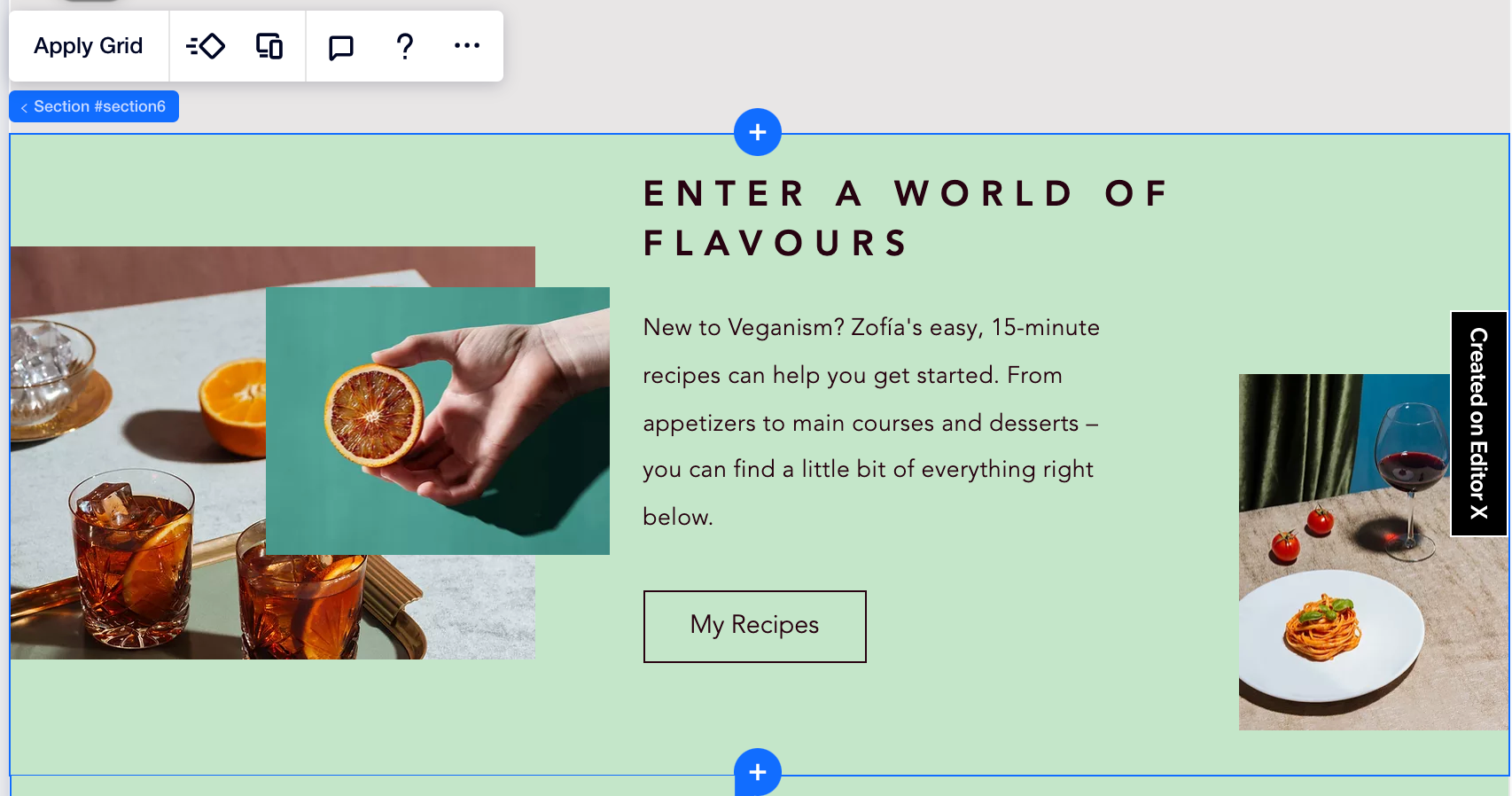
Abschnitt
Ein Seitenabschnitt ist auch ein Container, sodass er die Struktur aller an ihn angehängten untergeordneten Elemente definiert. Du kannst ein Raster auf deinen Abschnitt anwenden oder die Elemente nach Bedarf positionieren.

Über Flexbox im Editor X
Flexbox ist ein eindimensionales CSS-Modell, das wir im Editor X für die meisten unserer Layout-Tools verwenden. Bei diesen Werkzeugen passen sich Elemente automatisch an den Raum im übergeordneten Element an, unabhängig davon, ob es umgebrochen wird, sich ausdehnt, um den Bereich auszufüllen, oder sich verkleinert, um in den Bereich zu passen.
Die folgenden Elemente im Editor X basieren auf Flexbox:
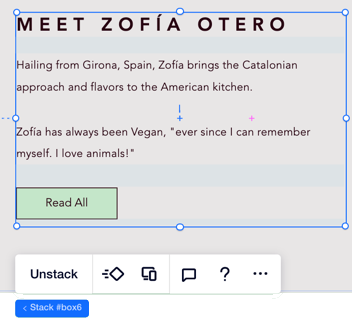
Stapel (Stacks)
Ein Stapel ist ein transparenter Flex-Container, der Elemente in vertikaler Reihenfolge enthält. Du kannst z. B. mehrere Textfelder oder ein Textelement und einen darunter liegenden Button stapeln. Durch das Stapeln bleiben die Ränder zwischen den Elementen intakt und es verhindert, dass sich Elemente auf kleineren Bildschirmen überlagern.

Mit Breakpoints arbeiten:
Du kannst einen Stapel und seine untergeordneten Elemente zwar nicht von bestimmten Breakpoints löschen, du kannst sie jedoch mit dem Rechtsklick-Menü ausblenden.
Layouter
Ein Layouter ist ein Flex-Container, der im Layout deiner Wahl mehrere Elemente enthält. Die Layouter-Elemente sind Container, sodass du Elemente in einer freien Komposition hinzufügen oder ein Raster anwenden kannst, wenn du sie weiter strukturieren möchtest.
Du musst nur einen Anzeigetyp auswählen (z. B. Slider, Mosaik, Spalten) und der Layouter erledigt den Rest — deine Elemente werden an jedem Breakpoint umgebrochen. Du kannst jedoch für jeden Viewport einen anderen Anzeigetyp wählen (z. B. funktionieren Slider-Layouts hervorragend für mobile Geräte).

Mit Breakpoints arbeiten:
Du kannst einen Layouter oder seine Elemente zwar nicht von bestimmten Breakpoints löschen, aber du kannst sie mit dem Rechtsklick-Menü ausblenden.
Repeater
Ein Repeater ist ein Flex-Container, der mehrere Elemente enthält im Layout deiner Wahl. Repeater sind ideal, wenn jedes Element das gleiche Layout und Design, aber unterschiedliche Inhalte haben soll, wie bei Listen. Layout und Design werden automatisch angepasst, sodass du dir keine Gedanken über den Zusammenhalt machen musst.
Was Repeater wirklich einzigartig macht, ist die Möglichkeit, sie mit deinen Inhaltssammlungen zu verbinden. Auf diese Weise kannst du den Inhalt vom Backend aus verwalten und aktualisieren, ohne das eigentliche Design zu beeinflussen.

So wählst du das richtige Layout-Tool
Plane das gewünschte Layout für jede Bildschirmgröße, bevor du eines unserer Tools auswählst. Dann kannst du ein Layout-Tool auswählen, das die Funktionen enthält, die du benötigst.
Klicke unten, um mehr über einige der wichtigsten Unterschiede zwischen den Layout-Tools in Editor X zu erfahren:
Responsives Verhalten
Mit Inhaltssammlungen (Daten) verbinden
Die Abstände steuern
War das hilfreich?
|