Editor X: Container verwenden
5 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Erstelle mit Container-Boxen ein responsives und strukturiertes Layout für deine Seite. Nachdem du Elemente wie Text, Bilder und Buttons an einen Container angehängt hast, kannst du ganz einfach sicherstellen, dass ihre Anordnung auf jeder Bildschirmgröße gleich bleibt.
In diesem Artikel erfährst du mehr über folgende Themen:

Einen Container hinzufügen
Wähle aus einer Vielzahl von Container-Boxen und ziehe diejenige auf deine Seite, die dir gefällt. Du kannst einen leeren Container oder Container mit Gittern hinzufügen, um deine Inhalte ganz einfach zu organisieren.
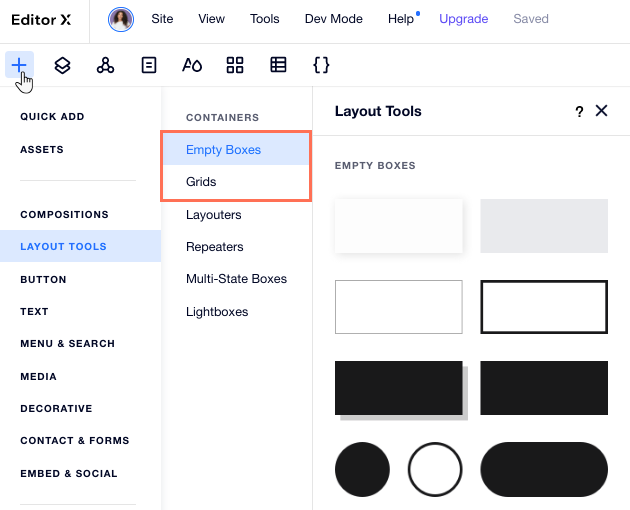
Um einen Container hinzuzufügen:
- Klicke oben im Editor X auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Wähle aus, welche Art von Container du hinzufügen möchtest:
- Leere Boxen: Vorgefertigte Containerboxen in vielen verschiedenen Stilen und Formen.
- Raster: Diese Container-Boxen enthalten ein Raster, das du später anpassen kannst.
- Ziehe einen Container auf deine Seite.
- Füge Elemente hinzu, indem du diese in deinen Container ziehst.
- (Optional, im Inspektor
 ) Klicke auf den Tab Design
) Klicke auf den Tab Design  , um das Design deines Containers anzupassen.
, um das Design deines Containers anzupassen.
Ich möchte mehr erfahren

Elemente an einen Container anhängen
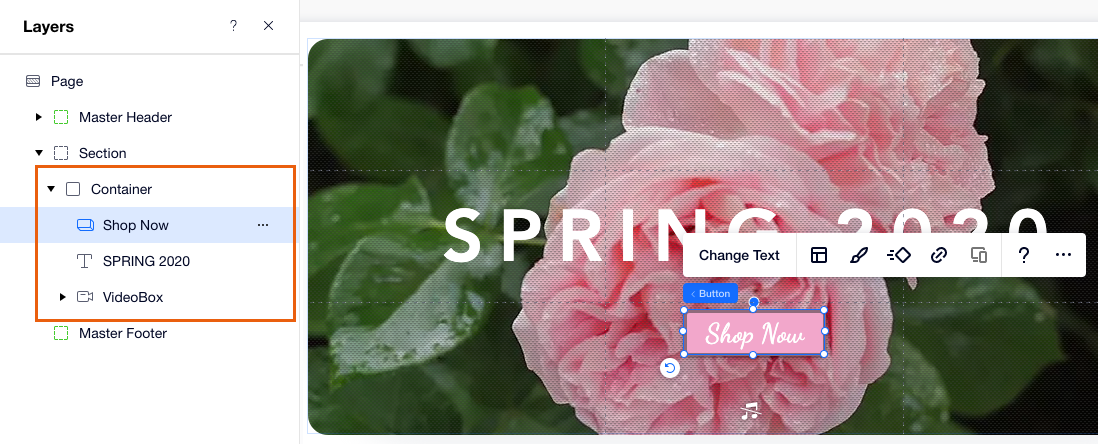
Wenn du Elemente in einem Container platzierst, werden sie automatisch an den Container angehängt und werden seine untergeordnete Elemente. Du kannst alle angehängten Elemente im Ebenen-Panel anzeigen.
Dadurch wird dein Container für die verschiedenen Viewports responsiv; d. h. wenn sich die Bildschirmgröße ändert, ändern die angehängten ihre Größe auf die gleiche Weise und in direktem Verhältnis zur Größe ihres Containers.
Tipp:
Du kannst ein Bild oder Video zum Hintergrund deines Containers hinzufügen. Platziere das Element innerhalb des Containers, um es zu befestigen, und klicke dann oben rechts auf das Symbol für Strecken  .
.
 .
.
Ein Raster auf einen Container anwenden
Im Editor X verfügt ein Container über ein responsives, integriertes CSS Grid mit einer einzelnen Zelle (1x1-Layout). Du kannst ein Raster mit mehr Zeilen und Spalten anwenden, um die Elemente in deinem Container zu organisieren.
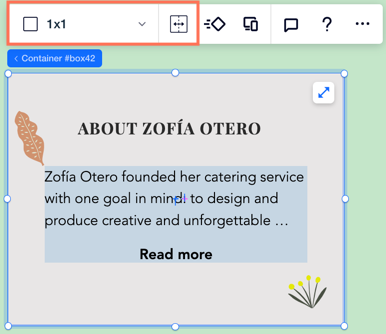
Um ein Raster auf einen Container anzuwenden:
- Klicke im Editor X auf den Container.
- Ändere das Raster auf eine der folgenden Arten:
- Ein voreingestelltes Raster auswählen: Klicke auf das Aufklappmenü 1x1 und wähle ein anderes Raster (z. B 2x2, 2x1)
- Das Raster auf der Seite anpassen:
- Klicke auf das Symbol für Raster auf der Arbeitsfläche anpassen
 .
. - Ziehe vom linken oder oberen Rand des Rasters, um neue Linien hinzuzufügen.
- Klicke auf das Symbol für Raster auf der Arbeitsfläche anpassen

Einen Container pro Breakpoint anpassen
Passe deinen Container an verschiedene Breakpoints an, damit er in jedem Viewport genau so aussieht und sich verhält, wie du es wünschst.
- Hänge Elemente an deinen Container für einen bestimmten Breakpoint an, wenn sie nur in diesem Bildschirmgrößenbereich angezeigt werden sollen.
- Gestalte die Elemente in deinem Container und positioniere sie neu, um sie an einen bestimmten Breakpoint anzupassen.
- Definiere den Überlauf-Content pro Breakpoint, um sicherzustellen, dass sich deine Elemente nicht überlappen, wenn der Bildschirm kleiner wird.
- Wende ein Gitter an, um Elemente für einen bestimmten Breakpoint anzuordnen. Mehr erfahren.
Mit Breakpoints arbeiten:
- Änderungen, die du an einem bestimmten Breakpoint vornimmst, wirken sich kaskadenartig auf kleinere Breakpoints aus. Diese Änderungen wirken sich jedoch nicht auf größere Breakpoints aus.
- Wenn Elemente an ihren übergeordneten Container angehängt oder von diesem getrennt werden, gilt dies für alle Breakpoints .

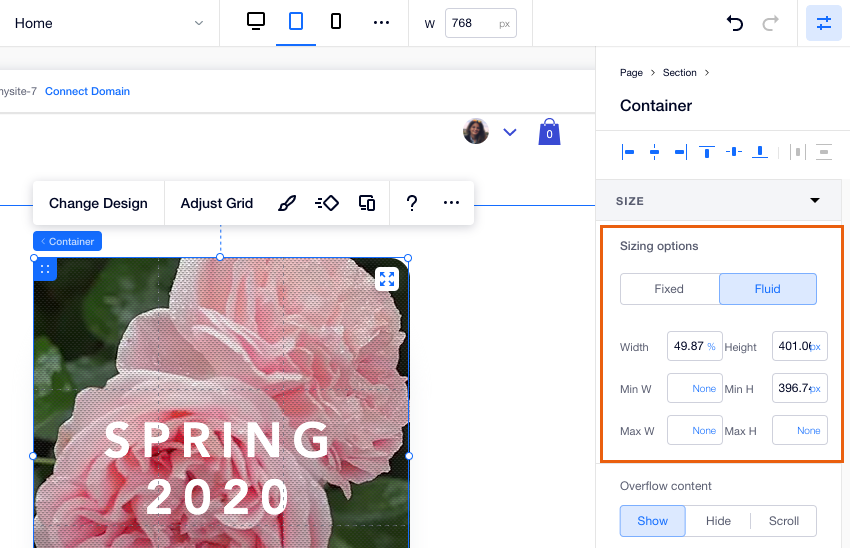
Die Größe eines Containers festlegen
Steuere, wie sich die Größe deines Containers und seiner Elemente im Verhältnis zueinander und zu Änderungen der Bildschirmgröße verändert. Klicke oben rechts auf das Symbol für Inspektor  , um das Bedienfeld zu öffnen, und passe dann die Größe unter Größenoptionen an.
, um das Bedienfeld zu öffnen, und passe dann die Größe unter Größenoptionen an.
 , um das Bedienfeld zu öffnen, und passe dann die Größe unter Größenoptionen an.
, um das Bedienfeld zu öffnen, und passe dann die Größe unter Größenoptionen an. Du kannst die Größe für deinen Container fixieren, damit er auf jeder Bildschirmgröße gleich bleibt, oder fließende Abmessungen verwenden, um ihn responsiv zu machen. Mehr erfahren