CMS: Blogbeiträge in einem Repeater oder einer Tabelle anzeigen
5 min
In diesem Artikel
- Schritt 2 | Einen Repeater oder eine Tabelle hinzufügen
- Schritt 3 | Einen Datensatz hinzufügen und verknüpfen
- Schritt 3 | Die Tabelle oder den Repeater mit dem Datensatz verknüpfen
- Schritt 4 | Die Datensatzeinstellungen anpassen
- (Optional) Schritt 5 | Nur Beiträge einer bestimmten Kategorie anzeigen
Du kannst das CMS (Content Management System) nutzen, um deine Blogbeiträge in einer Tabelle oder einem Repeater anzuzeigen. Das gibt dir zusätzliche Flexibilität bei der Gestaltung deiner Blogbeiträge.
Wichtig:
Wenn du Blogbeiträge in einem Repeater oder einer Tabelle anzeigst, können Besucher Blogbeiträge nicht kommentieren oder mit „Gefällt mir“ markieren.
Bevor du loslegst:
- Du musst Wix Blog zu deiner Website hinzufügen.
- Du musst Wix CMS zu deiner Website hinzufügen.
- Du musst App-Sammlungen von Wix aktivieren, damit du Website-Elemente mit deinem Blog-Inhalt verknüpfen kannst.

Schritt 2 | Einen Repeater oder eine Tabelle hinzufügen
Öffne in deinem Editor die Seite, auf der du die Blogbeiträge anzeigen möchtest. Füge dann einen Repeater oder eine Tabelle zur Seite hinzu. Repeater zeigen Inhalte mit verschiedenen anpassbaren Elementen wie Text, Bildern und Buttons an. Mit Tabellen kannst du den Inhalt mithilfe von Zeilen und Spalten anzeigen. Wähle das Element, das sich am besten eignet, um deine Beiträge anzuzeigen.
So geht's:
Schritt 3 | Einen Datensatz hinzufügen und verknüpfen
Verwende einen Datensatz, um deine Repeater-Elemente oder deine Tabelle mit dem Inhalt deiner Blog-Sammlung zu verknüpfen.
Wix Editor
Studio Editor
- Öffne deinen Editor und navigiere zu der entsprechenden Seite.
- Klicke links auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
- Klicke auf Datensatz.
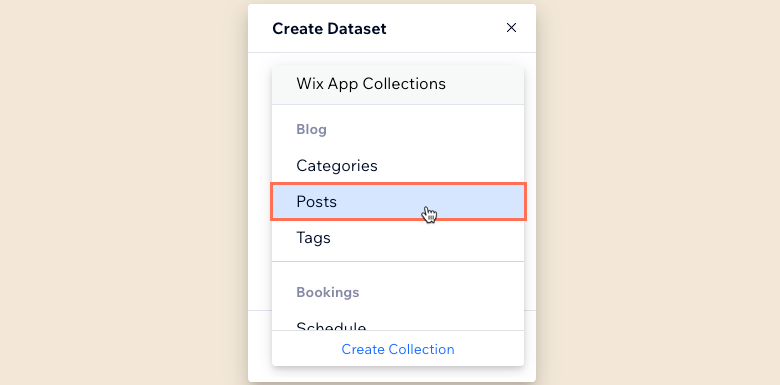
- Klicke auf das Aufklappmenü Sammlung auswählen, scrolle nach unten an den App-Sammlungen von Wix vorbei und wähle Beiträge unter der App-Sammlung von Wix Blog.

- Gib einen Namen für den Datensatz ein und klicke auf Erstellen.
Schritt 3 | Die Tabelle oder den Repeater mit dem Datensatz verknüpfen
Verknüpfe die Komponenten der Tabelle oder des Repeaters (z. B. Text, Bilder, Buttons) mit bestimmten Feldern im Datensatz.
- Klicke in deinem Editor auf den Repeater oder die Tabelle.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
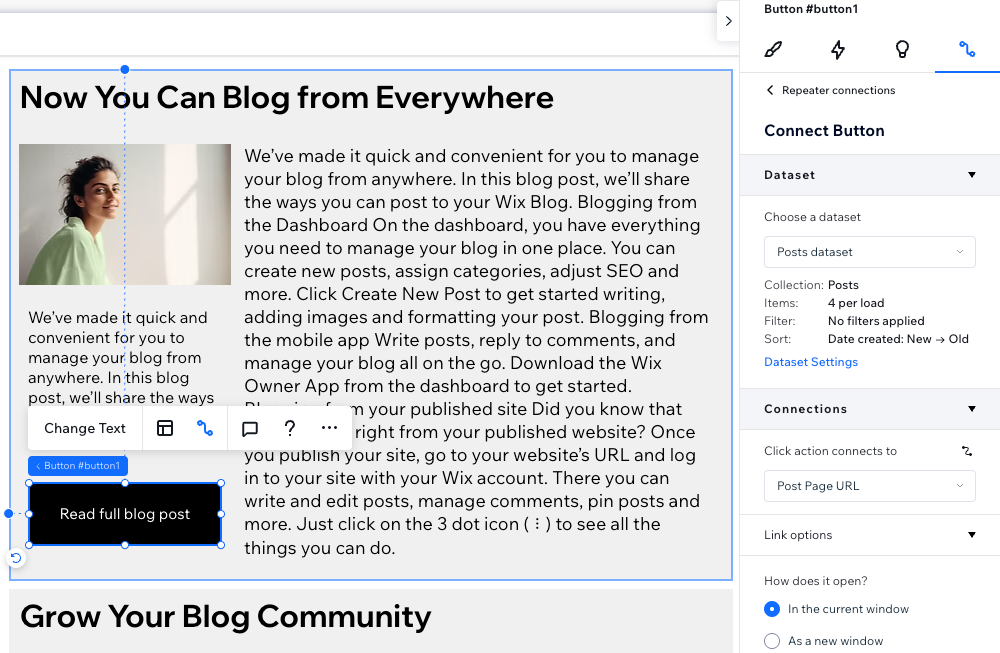
. - Klicke auf das Aufklappmenü Datensatz wählen und wähle den Datensatz aus, der mit deiner Blogbeitrag-Sammlung verknüpft ist.
- Verknüpfe unter Verbindungen die Elemente (für Repeater) oder Spalten (für Tabellen) mit den entsprechenden Feldern der Blogbeitrag-Sammlung. Vollständige Liste der Felder der Blogbeitrag-Sammlung von Wix.
Erfahre mehr über die folgenden Themen:
Schritt 4 | Die Datensatzeinstellungen anpassen
Passe an, wie der Inhalt der verknüpften Sammlung mit deinem Repeater oder deiner Tabelle interagiert. Stelle sicher, dass der Datensatz-Modus auf „Lesen“ eingestellt ist. Du kannst Filter hinzufügen, um nur bestimmte Beiträge anzuzeigen, und Sortierungen hinzufügen, um die Reihenfolge festzulegen, in der die Elemente geladen werden. Wenn du einen Repeater verwendest, bearbeite das Feld Elemente pro Ladezeit, um die Anzahl der Elemente zu festzulegen, die zuerst geladen werden. Erfahre, wie du Datensatzeinstellungen bearbeitest.
Für Tabellen:
Das Feld Elemente pro Ladevorgang gilt nicht für Tabellen. Du kannst die Anzahl der angezeigten Elemente begrenzen, indem du auf das Symbol für Layout  klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennummerierung zu aktivieren.
klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennummerierung zu aktivieren.
 klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennummerierung zu aktivieren.
klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennummerierung zu aktivieren. Möglicherweise möchtest du auch Folgendes hinzufügen:
- Eine Seitennummerierungsleiste, um die Beiträge in „Seiten“ von Elementen aufzuteilen.
- „Mehr laden“- oder Navigationsbuttons für deinen Repeater.
(Optional) Schritt 5 | Nur Beiträge einer bestimmten Kategorie anzeigen
Möglicherweise möchtest du nur Blogbeiträge aus einer bestimmten Kategorie in deiner Tabelle oder deinem Repeater anzeigen. Um das zu tun, füge einen weiteren Datensatz hinzu, der mit der „Kategorie“-Sammlung deines Blogs verknüpft ist und nach der jeweiligen Kategorie filtert. Füge anschließend einen Filter zu deinem Datensatz unter „Beiträge“ hinzu, der den Datensatz „Kategorien“ verwendet, um zu bestimmen, welche Kategorie von Blogbeiträgen angezeigt werden soll.
- Füge einen weiteren Datensatz hinzu und verknüpfe ihn mit der Sammlung Blogkategorien:
- Klicke links auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
- Klicke auf Datensatz.
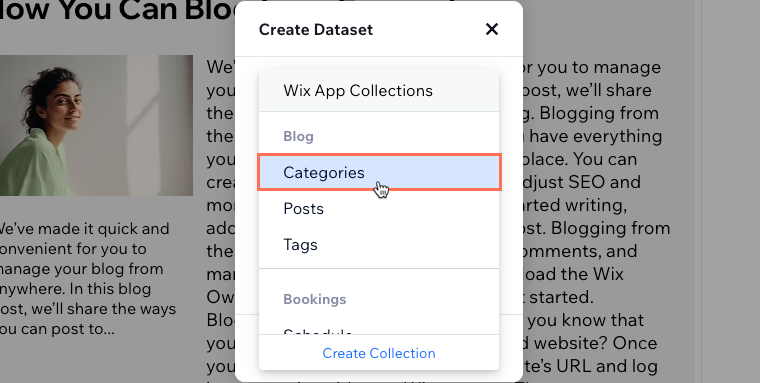
- Klicke auf das Dropdown-Menü Sammlung auswählen, scrolle nach unten an den App-Sammlungen von Wix vorbei und wähle unter der App-Sammlung von Wix Blog Kategorien aus .
- Gib einen Namen für den Datensatz ein und klicke auf Erstellen.
- Klicke links auf CMS

- Füge deinem „Kategorien“-Datensatz einen Filter hinzu:
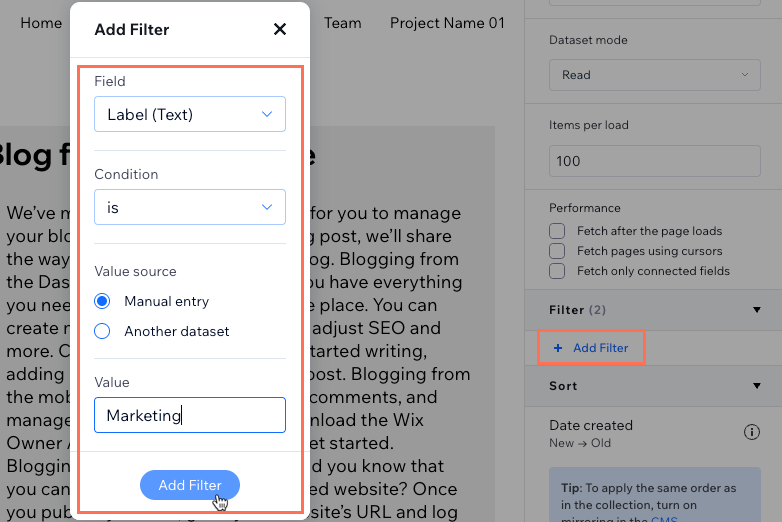
- Klicke in den Datensatzeinstellungen auf + Filter hinzufügen .
- Gib in das Feld Wert den Namen der Kategorie ein, die du anzeigen möchtest.
Hinweis: Behalte für das Feld die Option Label (Text) bei, lasse die Bedingung auf ist eingestellt und die Wertquelle auf Manuelle Eingabe. - Klicke auf Filter hinzufügen.

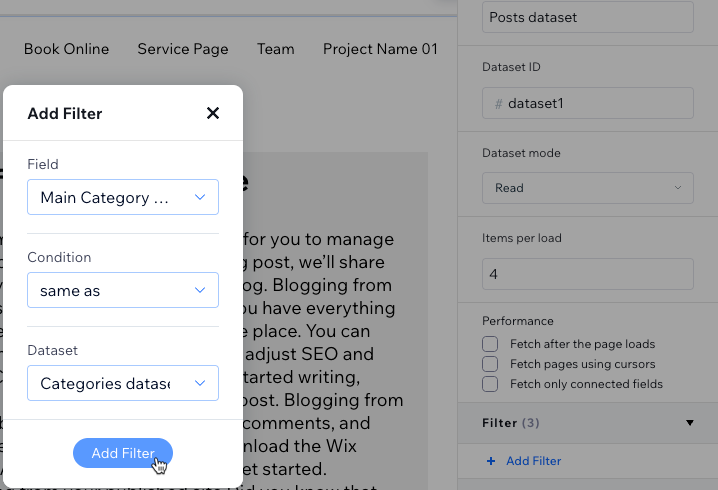
- Füge deinem Datensatz „Beiträge“ einen Filter hinzu, der den Datensatz „Kategorien“ verwendet, um zu bestimmen, welche Kategorie von Blogbeiträgen angezeigt werden soll:
- Klicke unten im Datensatz-Panel auf der rechten Seite auf Alle Seitendatensätze anzeigen.
- Klicke neben deinem Beitragsdatensatz auf das Symbol für Weitere Aktionen und wähle Datensatzeinstellungen.
- Klicke in den Datensatzeinstellungen auf + Filter hinzufügen.
- Klicke auf das Dropdown-Menü Feld und wähle Hauptkategorie (Kategorien) aus.
Hinweis: Behalte für die Bedingung die Option ist identisch mit und für den Datensatz die Option Kategorien-Datensatz bei. - Klicke auf Filter hinzufügen.

Nachdem du diesen Filter hinzugefügt hast, sollte sich dein Repeater oder deine Tabelle so anpassen, dass nur Blogbeiträge aus der Kategorie angezeigt werden, die du im Datensatzfilter „Kategorien“ eingegeben hast.

