CMS: Verbindung zu dynamischen Seiten
20 min
In diesem Artikel
- Text per Hyperlink mit dynamischen Seiten verknüpfen
- Statische Buttons und Bilder mit dynamischen Seiten verknüpfen
- Dein Website-Menü mit dynamischen Seiten verknüpfen
- Repeater, Galerien und Tabellen mit dynamischen Elementseiten verknüpfen
- Navigationsbuttons auf dynamischen Elementseiten verlinken
- FAQs
Es gibt mehrere Möglichkeiten, Elemente auf deiner Website mit deinen dynamischen Seiten zu verlinken. Der Verlinkungsprozess hängt hauptsächlich von der Art des Elements und der Art der dynamischen Seite ab, auf die du verlinken möchtest.
Text per Hyperlink mit dynamischen Seiten verknüpfen
Du kannst bestimmte Wörter in Textelementen anklickbar machen, sodass Besucher zu dynamischen Seiten weitergeleitet werden. Nachdem du den Text markiert hast, den du verknüpfen möchtest, wähle aus, zu welchen dynamischen Seiten der Text verlinkt. Du kannst auch Links zu bestimmten Elementen auf dynamischen Elementseiten sowie zu Abschnitten und Ankern erstellen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf das entsprechende Textelement und klicke auf Text bearbeiten.
- Markiere den Text, den du verknüpfen möchtest.
- Klicke auf das Symbol für Link
 .
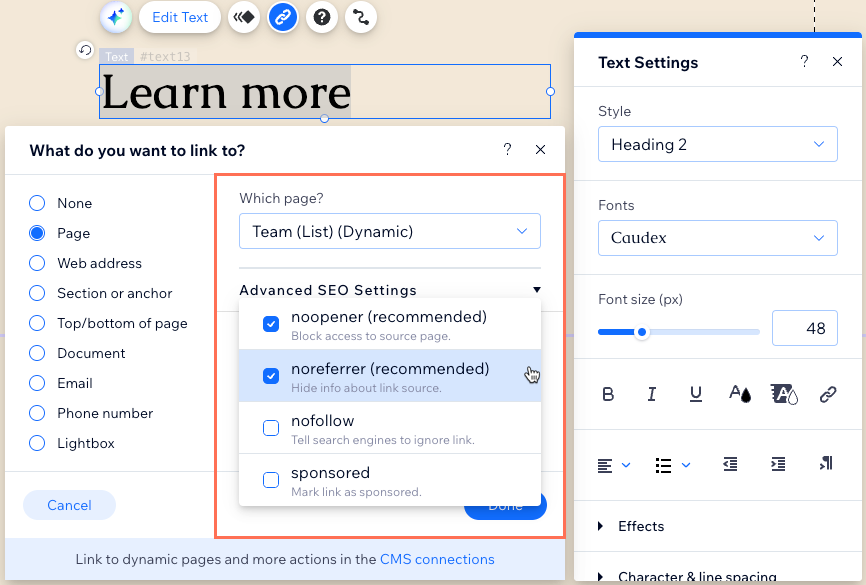
. - Klicke auf das Dropdown-Menü Welche Seite?und wähle unter Dynamische Seiten die entsprechende Seite aus.
Tipp: Dein Editor benennt dynamische Listenseiten als {Name der Sammlung} (Liste) und dynamische Elementseiten als {Name der Sammlung} (Element ). - (Nur dynamische Elementseiten) Klicke auf das Dropdown-Menü Welches Element? und wähle das Element, das du verknüpfen möchtest.
- (Optional) Lege rel-Attribute für Links fest, um Suchmaschinen mehr Informationen über den/die Link(s) zu geben:
- Klicke auf Erweiterte SEO-Einstellungen.
- Klicke auf das Dropdown-Menü und wähle aus, welche rel-Werte die Links haben sollen:
- noopener (empfohlen): Blockiere den Zugriff auf die Quellseite.
- noreferrer (empfohlen): Blende Infos über die Linkquelle aus.
- nofollow: Teile Suchmaschinen mit, den Link zu ignorieren.
- gesponsert: Markiere den Link als gesponsert.

- Klicke auf Fertig.
Tipp:
Um zu einem Abschnitt oder Anker auf deiner dynamischen Seite zu verlinken, wähle nach Schritt 4 oben Abschnitt oder Anker. Befolge dann die Schritte 5 bis 6 und wähle aus dem Feld Wo auf der Seite? den Abschnitt oder Anker aus.

Statische Buttons und Bilder mit dynamischen Seiten verknüpfen
Du kannst statische Bilder und Buttons mithilfe der regulären Verlinkungsoptionen mit dynamischen Seiten verknüpfen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf den Button oder das Bild, das du verknüpfen möchtest.
- Klicke auf das Symbol für Link
 .
. - Klicke auf das Dropdown-Menü Welche Seite?und wähle unter Dynamische Seiten die entsprechende Seite aus.
Tipp: Dein Editor benennt dynamische Listenseiten als {Name der Sammlung} (Liste) und dynamische Elementseiten als {Name der Sammlung} (Element ). - (Nur dynamische Elementseiten) Klicke auf das Dropdown-Menü Welches Element? und wähle das Element, das du verknüpfen möchtest.
- (Optional) Lege rel-Attribute für Links fest, um Suchmaschinen mehr Informationen über den/die Link(s) zu geben:
- Klicke auf Erweiterte SEO-Einstellungen.
- Klicke auf das Dropdown-Menü und wähle aus, welche rel-Werte die Links haben sollen:
- noopener (empfohlen): Blockiere den Zugriff auf die Quellseite.
- noreferrer (empfohlen): Blende Infos über die Linkquelle aus.
- nofollow: Teile Suchmaschinen mit, den Link zu ignorieren.
- gesponsert: Markiere den Link als gesponsert.
- Klicke auf Fertig.
Tipp:
Um zu einem Abschnitt oder Anker auf deiner dynamischen Seite zu verlinken, wähle nach Schritt 3 oben Abschnitt oder Anker. Befolge dann die Schritte 4 bis 5 und wähle aus dem Feld Wo auf der Seite? den Abschnitt oder Anker aus.

Möchtest du dynamische Buttons und Bilder verknüpfen?
Verknüpfe dynamische Buttons und Bilder mit dem entsprechenden Datensatz und wähle dann die entsprechende dynamische Seite im Dropdown-Menü Beim Klicken verknüpfen mit oder Link verknüpfen mit.
Dein Website-Menü mit dynamischen Seiten verknüpfen
Erstelle einen Link in deinem Website-Menü, der zu deinen dynamischen Seiten, bestimmten Elementen auf Seiten mit dynamischen Elementen und bestimmten Abschnitten und Ankern weiterleitet.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf dein Website-Menü und klicke auf Menü verwalten.
- Klicke auf + Menüelement hinzufügen und wähle Dynamische Seiten.
- Klicke auf das Dropdown-Menü Welche Seite?und wähle unter Dynamische Seiten die entsprechende Seite aus.
Tipp: Dein Editor benennt dynamische Listenseiten als {Name der Sammlung} (Liste) und dynamische Elementseiten als {Name der Sammlung} (Element ). - (Nur dynamische Elementseiten) Klicke auf das Dropdown-Menü Welches Element? und wähle das Element, das du verknüpfen möchtest.
- (Optional) Lege rel-Attribute für Links fest, um Suchmaschinen mehr Informationen über den/die Link(s) zu geben:
- Klicke auf Erweiterte SEO-Einstellungen.
- Klicke auf das Dropdown-Menü und wähle aus, welche rel-Werte die Links haben sollen:
- noopener (empfohlen): Blockiere den Zugriff auf die Quellseite.
- noreferrer (empfohlen): Blende Infos über die Linkquelle aus.
- nofollow: Teile Suchmaschinen mit, den Link zu ignorieren.
- gesponsert: Markiere den Link als gesponsert.
- Klicke auf Fertig.
Tipp:
Um zu einem Abschnitt oder Anker auf deiner dynamischen Seite zu verlinken, wähle nach Schritt 3 oben Abschnitt oder Anker. Befolge dann die Schritte 4 bis 5 und wähle aus dem Feld Wo auf der Seite? den Abschnitt oder Anker aus.

Repeater, Galerien und Tabellen mit dynamischen Elementseiten verknüpfen
Du kannst mehrere Elemente einer Sammlung in einem Repeater, einer Galerie oder einer Tabelle anzeigen, indem du sie mit dem CMS verbindest. Die Verbindung dieser Elemente mit ihren entsprechenden Versionen auf den dynamischen Elementseiten hängt von der Art des Elements ab, das du verbindest.
In Repeatern kannst du Buttons oder Bilder mit der dynamischen Elementseite verlinken. Du kannst Galerien mit dynamischen Elementseiten verlinken und auswählen, ob der Link beim Anklicken des Bildes oder in der Detailansicht geöffnet werden soll. Bei Tabellen kannst du eine beliebige Spalte verknüpfen. Dann gelangen Besucher beim Klicken auf ein Element zur dynamischen Elementseite.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf den Repeater, die Galerie oder die Tabelle, die du mit deiner dynamischen Elementseite verlinken möchtest.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
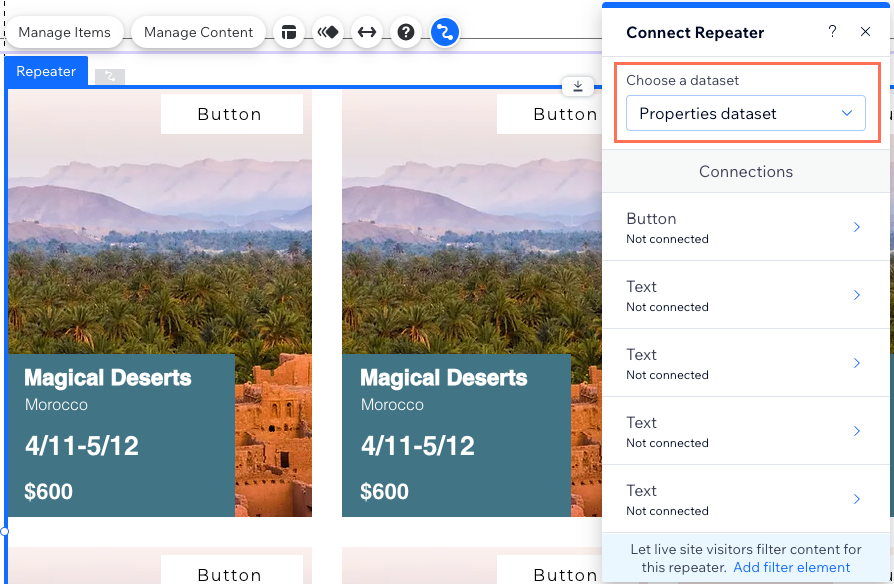
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Alternativ kannst du auf Datensatz hinzufügen klicken und anschließend die Sammlung auswählen, die du verknüpfen möchtest. Gib ihr einen Namen und klicke auf Erstellen.

- Verknüpfe deinen Repeater, deine Pro Gallery oder deine Tabelle mit deiner dynamischen Elementseite:
Repeater
Pro Gallery
Tabelle
Navigationsbuttons auf dynamischen Elementseiten verlinken
Erstelle Navigationsbuttons, die Besucher zum nächsten oder vorherigen Element auf der dynamischen Elementseite führen. Du kannst auch Buttons erstellen, die zurück zur dynamischen Listenseite der Sammlung verlinken.
Das nächste oder vorherige Element, das geladen wird, wird durch die Filter und Sortierbedingungen des Datensatzes bestimmt. Wenn du die Einstellung Element-Sichtbarkeit regulieren verwendest, werden ausgeblendete Elemente nicht vom Datensatz gelesen, und ihre dynamischen Elementseiten werden nicht geladen.
Wix Editor
Studio Editor
- Öffne die dynamische Elementseite in deinem Editor, auf der du einen Button oder ein Bild mit der nächsten/vorherigen dynamischen Seite verlinken möchtest.
- Klicke auf den entsprechenden Button oder das Bild.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
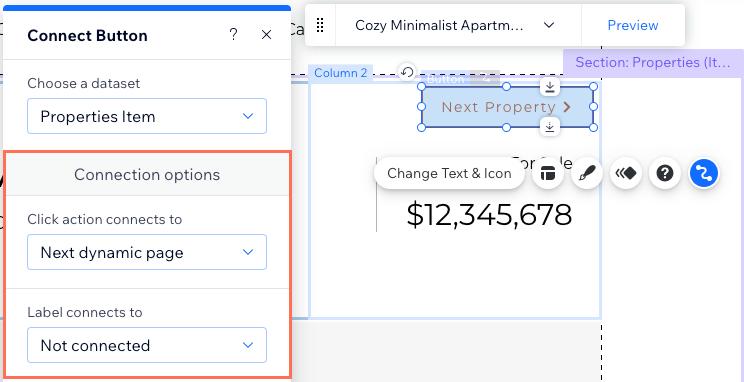
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit oder das Dropdown-Menü Link ist verknüpft mit und wähle die entsprechende Option:
- Nächste dynamische Seite: Navigiere zur nächsten dynamische Elementseite, die vom Datensatz angegeben wird.
- Vorherige dynamische Seite: Navigiere zur vorherigen dynamischen Elementseite, die vom Datensatz angegeben wird.
- {Name der Sammlung} (Liste): Navigiere zurück zur dynamischen Listenseite deiner Sammlung.
- Unter Wie wird der Link geöffnet?, wähle, wie der Link geöffnet werden soll: Im aktuellen Fenster oder Als neues Fenster.
- (Optional für Buttons) Klicke auf das Dropdown-Menü Label ist verknüpft mit und wähle ein Feld aus, um es als dynamischen Text zu verwenden, der sich dann abhängig von der nächsten/vorherigen dynamischen Elementseite ändert.
Tipp: Alternativ kannst du statischen Text auf dem Button verwenden, indem du auf den Button klickst und Text ändern auswählst.

FAQs
Unten findest du Antworten auf häufig gestellte Fragen zur Verbindung dynamischer Seiten.
Was ist eine dynamische Seite?
Wie werden die URLs für meine dynamischen Elementseiten erstellt?
Was sind dynamische URLs?
Was ist ein Datensatz?
Kann ich einen dynamischen Link erstellen, auf den Besucher klicken können, um E-Mails zu senden?







