CMS: Farbfelder hinzufügen und verknüpfen
13 min
In diesem Artikel
- Den Feldtyp „Farbe“ zu deiner Sammlung hinzufügen
- Textelemente mit dem Feldtyp „Farbe“ verknüpfen
- Buttonelemente mit dem Feldtyp „Farbe“ verknüpfen
- Abschnittshintergründe mit dem Feldtyp „Farbe“ verknüpfen
- Häufig gestellte Fragen (FAQ)
Verbessere das Design deiner Website, indem du Farbfelder in deine CMS-Sammlungen (Content Management System) hinzufügst und sie verknüpfst. Mit Farbfeldern kannst du die Farben jedes Elements auf deiner Website dynamisch verwalten. Du kannst bestimmte Farben pro Sammlungselement festlegen und die Farben dann in verknüpften Textelementen, Buttons und Abschnittshintergründen verwenden. Dadurch kannst du die Farben dieser Elemente in deinen Sammlungen aktualisieren, ohne jedes Element manuell zu bearbeiten.
Stelle dir vor, du betreibst einen Online-Shop. Mithilfe des Feldes „Farbe“ kannst du die Hintergrundfarbe von Produktabschnitten oder die Textfarbe von Produktnamen automatisch an die festgelegte Farbe jedes Artikels anpassen.
Diese Funktion ist besonders nützlich für Partner, die Website-Mitbearbeitern ermöglichen möchten, Elementfarben zu verwalten, ohne dass sie Zugriff auf den Editor benötigen.

Den Feldtyp „Farbe“ zu deiner Sammlung hinzufügen
Öffne deine CMS-Sammlung, um ein Feld „Farbe“ hinzuzufügen und dann die Farben für jedes Element zu definieren. Du kannst mehrere dieser Felder erstellen, wenn du für jedes Element mehr als eine Farben verwenden möchtest. Du könntest beispielsweise ein „Farbe“-Feld erstellen, um es als Hintergrundfarbe eines Abschnitts zu verwenden, und ein weiteres „Farbe“-Feld, um es als Textfarbe zu verwenden.
Um den Feldtyp „Farbe“ zu deiner Sammlung hinzuzufügen:
- Öffne den CMS-Bereich in deiner Website-Verwaltung. Alternativ kannst du in deinem Editor auf CMS
 und anschließend auf Deine Sammlungen klicken.
und anschließend auf Deine Sammlungen klicken. - Klicke auf die entsprechende Kategorie.
- Klicke auf Felder verwalten.
- Klicke auf + Feld hinzufügen.
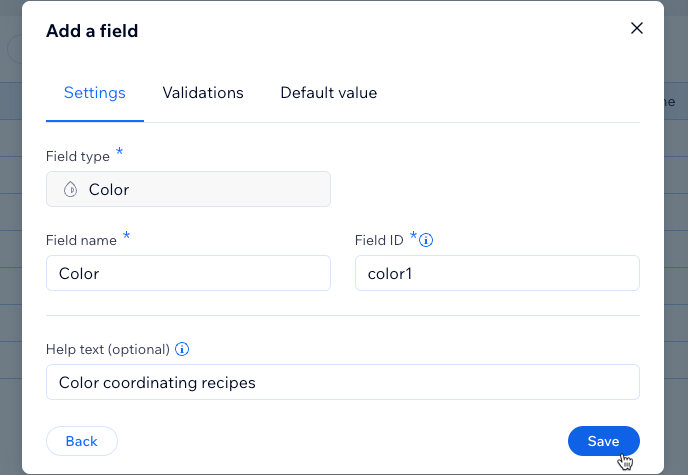
- Wähle Farbe und klicke auf Feldtyp auswählen.
- Gib einen Namen in das Feld Feldname ein.
- (Nur Programmieren) Aktualisiere die Feld-ID, die im Code der Website verwendet wird. Du kannst diese ID später nicht mehr ändern.
- (Optional) Gib einen Hilfetext ein, wenn ein Tooltipp in deiner Sammlung neben dem Feldtitel angezeigt werden soll.
- Klicke auf Speichern.

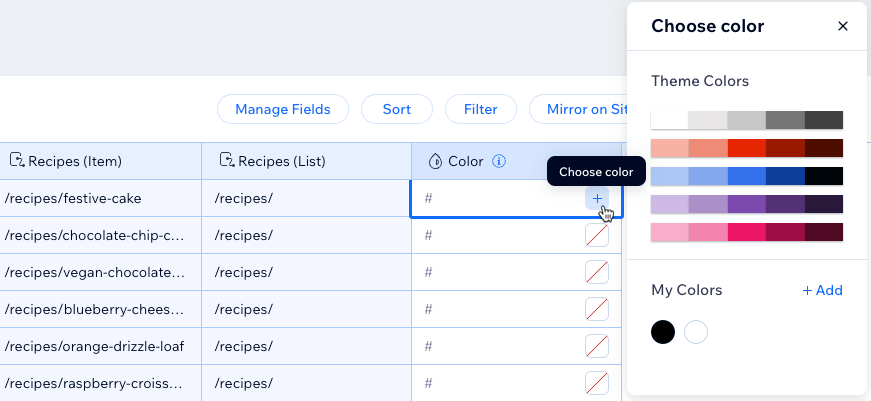
- Fahre mit der Maus über das Feld „Farbe“ des entsprechenden Elements und klicke auf das Symbol für Farbe auswählen
 .
.
Tipp: Wenn du eine HEX-Zahl einfügen möchtest, anstatt eine Farbe auszuwählen, klicke auf das Feld und füge die HEX-Zahl ein.

- Wähle eine Farbe aus den Designfarben deiner Website oder aus deinen gespeicherten Farben.
Tipp: Klicke neben Meine Farben auf + Hinzufügen, um eine neue benutzerdefinierte Farbe hinzuzufügen. - Wiederhole die Schritte 10–11 für jedes Element in deiner Sammlung.
Tipp:
Erfahre, wie du für das Farbfeld jedes Sammlungselements Standardfarben festlegst.
Textelemente mit dem Feldtyp „Farbe“ verknüpfen
Sobald du das Feld „Farbe“ zu deiner Sammlung hinzugefügt hast, kannst du Textelemente damit verknüpfen. Dadurch kann sich die Farbe des Textes basierend auf dem Feld „Farbe“ des angezeigten Elements ändern.
Hinweis:
Es ist noch nicht möglich, die folgenden Textelemente mit dem Feldtyp „Farbe“ zu verknüpfen: Einklappbarer Text, Lauftext oder Textmaske.
Wix Editor
Studio Editor
- Öffne die entsprechende Seite in deinem Editor.
- Füge ein Textelement zu deiner Seite hinzu:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
.
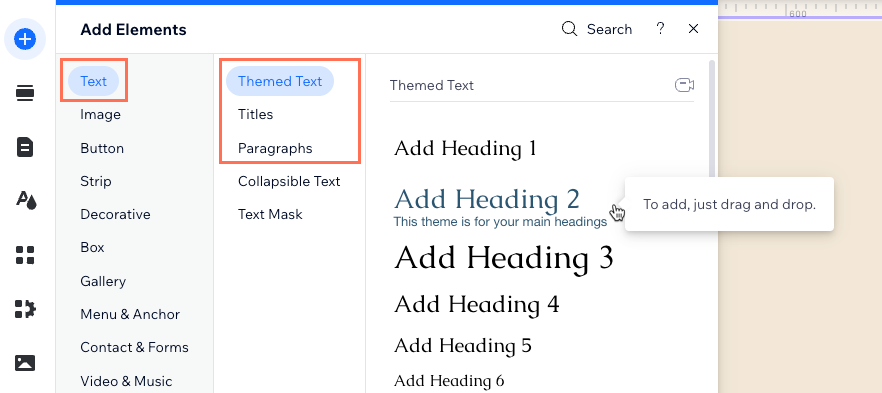
- Klicke auf Text.
- Klicke auf die Textart, die du hinzufügen möchtest: Passender Text, Titel, oder Textabschnitte.
- Klicke und ziehe den ausgewählten Text, um ihn zur Seite hinzuzufügen.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen

- Klicke auf dem Textelement auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Alternativ kannst du auf Neuen Datensatz hinzufügen klicken und dann die Sammlung auswählen, die du verknüpfen möchtest.
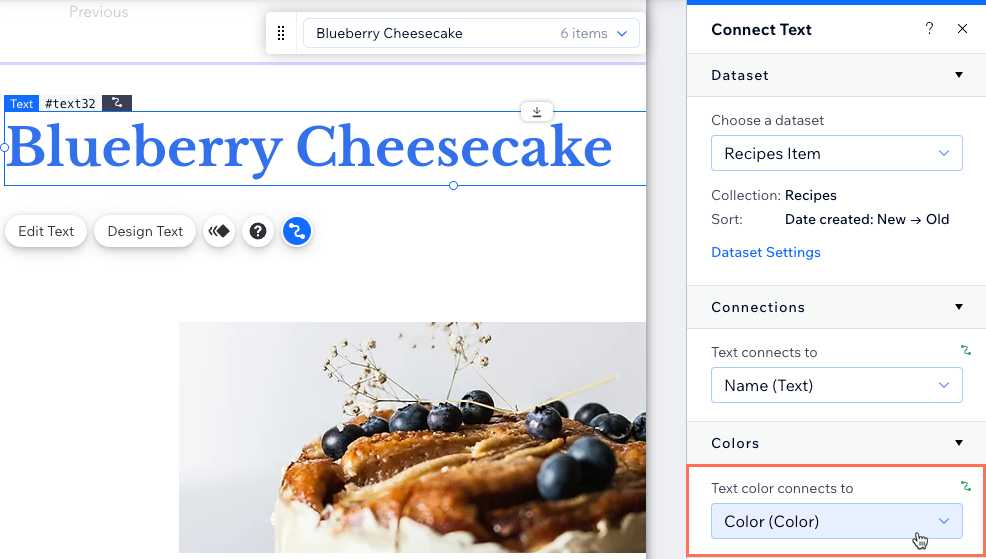
- Klicke auf das Dropdown-Menü Text verknüpfen mit und wähle das Feld aus, das du verknüpfen möchtest.
Tipps:
- Du kannst Textelemente mit den folgenden Arten von Sammlungsfeldern verknüpfen: Text, Nummer, URL, Boolean, Datum, Datum und Uhrzeit, Rich Text, Adresse, Tags und Uhrzeit.
- Wähle Elementanzahl, wenn du möchtest, dass der Text die Gesamtzahl der vom Datensatz abgerufenen Elemente anzeigt.
- Klicke auf das Dropdown-Menü Textfarbe verknüpfen mit und wähle das Feld „Farbe“ aus, das du mit dem Text verknüpfen möchtest.

- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Buttonelemente mit dem Feldtyp „Farbe“ verknüpfen
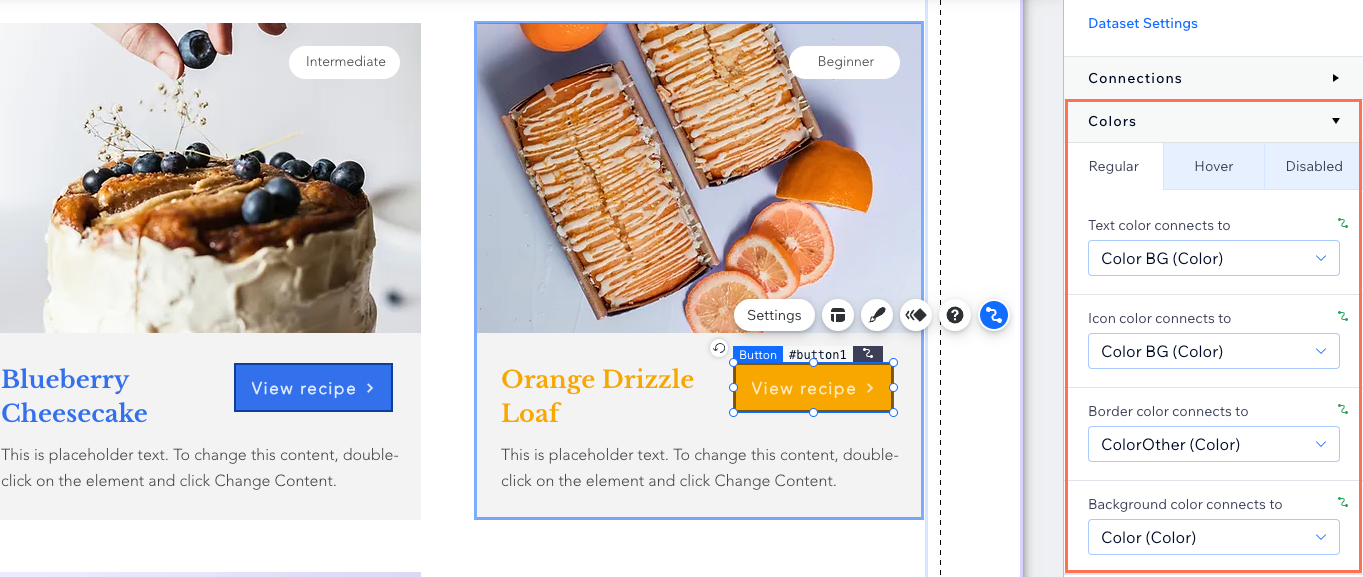
Verknüpfe Buttons mit „Farbe“-Feldern, um die Button-Farben direkt in deinen CMS-Sammlungen zu verwalten. Du kannst bestimmte Buttonstatus (Standard, Mouseover und Deaktiviert) mit verschiedenen „Farbe“-Feldern verknüpfen. In jedem Buttonstatus kannst du auswählen, welche „Farbe“-Felder für den Buttontext, das Symbol, den Rand und den Hintergrund verwendet werden sollen.
Wix Editor
Studio Editor
- Öffne die entsprechende Seite in deinem Editor.
- Klicke auf den Button, den du mit dem CMS verknüpfen möchtest. Erfahre, wie du einen Button hinzufügst.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Wähle alternativ Datensatz hinzufügen aus. Wähle anschließend die Sammlung aus, die du verknüpfen möchtest, gib dem Datensatz einen Namen und klicke auf Erstellen.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle die entsprechende Option aus: Erfahre mehr über das Verbinden von Button-Klickaktionen.
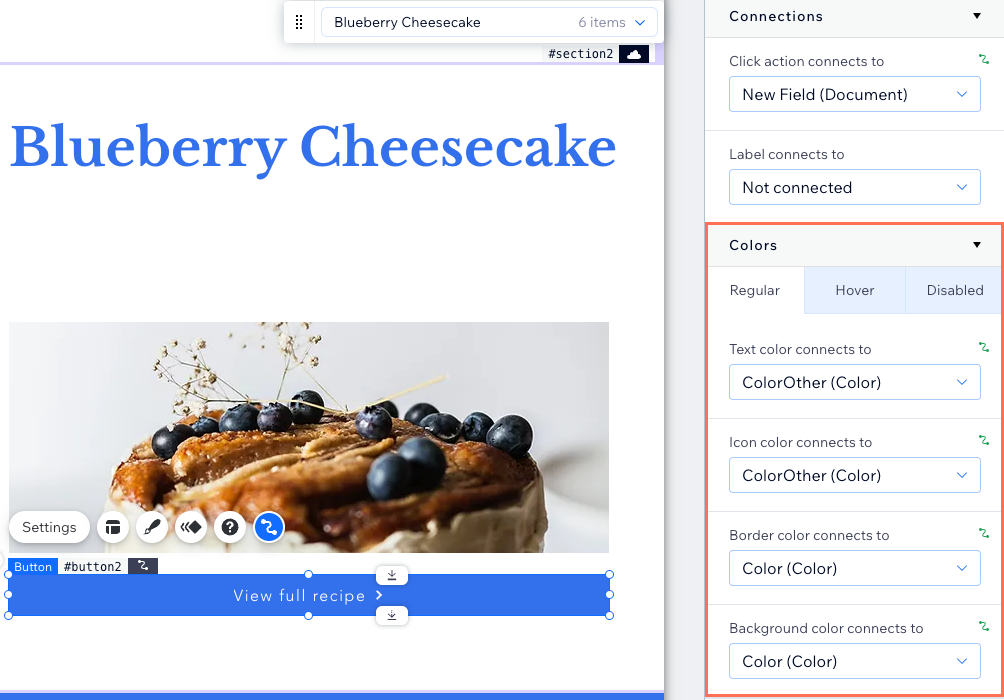
- Scrolle im Panel Button verknüpfen auf der rechten Seite nach unten zu Farben.
- Klicke auf den entsprechenden Tab, um auszuwählen, welchen Buttonstatus du verknüpfen möchtest: Standard, Mouseover oder Deaktiviert.
- Klicke auf die entsprechenden Dropdown-Menüs, um die Farbfelder auszuwählen, die du verknüpfen möchtest:
- Textfarbe verknüpfen mit: Verknüpfe ein Feld „Farbe“ mit der Textfarbe.
- Symbolfarbe verknüpfen mit: Verknüpfe ein Feld „Farbe“ mit dem Buttonsymbol (wenn dein Button ein Symbol hat).
- Randfarbe verknüpfen mit: Verknüpfe ein Feld „Farbe“ mit der Randfarbe.
- Hintergrundfarbe verknüpfen mit: Verknüpfe ein Feld „Farbe“ mit der Hintergrundfarbe des Buttons.

- Wiederhole die Schritte 7–8 für jeden Buttonstatus, den du mit einem Sammlungsfeld „Farbe” verknüpfen möchtest.
- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Abschnittshintergründe mit dem Feldtyp „Farbe“ verknüpfen
Verknüpfe die Hintergrundfarbe eines Abschnitts mit einem Feld „Farbe“ in deiner CMS-Sammlung. Dies ermöglicht dynamische Änderungen der Hintergrundfarbe des Abschnitts, basierend auf dem angezeigten Element und dem damit verknüpften „Farbe“-Feld.
Wix Editor
Studio Editor
- Öffne die entsprechende Seite in deinem Editor.
- Wähle den Abschnitt aus, den du mit einem Sammlungsfeld „Farbe“ verknüpfen möchtest.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Wähle alternativ Datensatz hinzufügen aus. Wähle anschließend die Sammlung aus, die du verknüpfen möchtest, gib dem Datensatz einen Namen und klicke auf Erstellen.
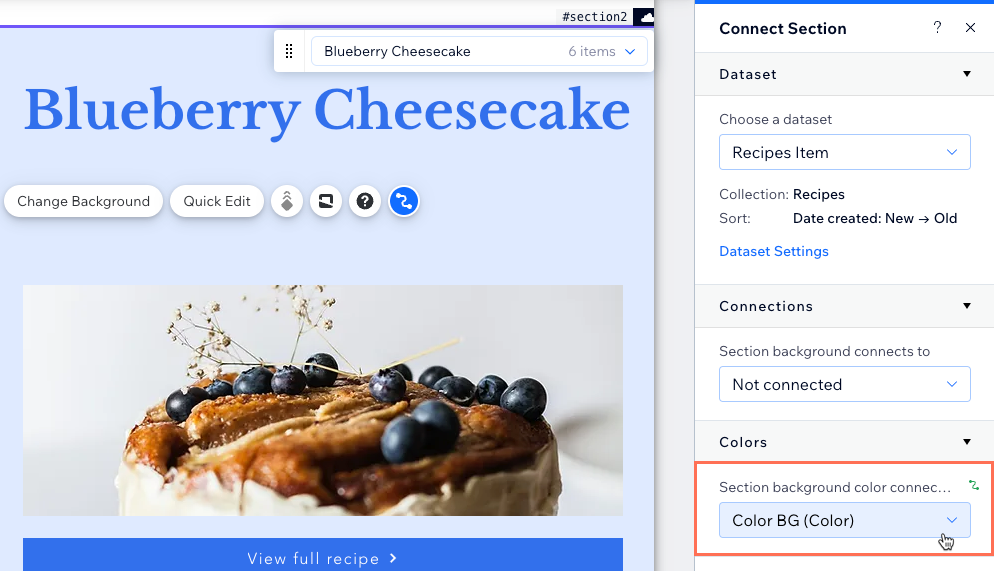
- Belasse unter Verknüpfungen das Dropdown-Menü Abschnittshintergrund verknüpfen mit als Nicht verknüpft.
Tipp: Alternativ kannst du eine Verknüpfung zu einem Feldtyp „Bild“ herstellen, der Bilder mit transparentem Hintergrund enthält. Dadurch kann die Hintergrundfarbe durch die transparenten Bereiche des Bildes scheinen. - Klicke unter Farben auf das Dropdown-Menü Abschnittshintergrundfarbe verknüpfen mit und wähle das Feld „Farbe“ aus, das du verknüpfen möchtest.

- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Häufig gestellte Fragen (FAQ)
Unten findest du Antworten auf häufig gestellte Fragen zur Verwendung des Feldtyps „Farbe“.
Was passiert, wenn ich im Studio Editor Breakpoint-Regeln für Farben festlege?
Wie wirkt sich das Verknüpfen eines „Farbe“-Felds auf ein AB-Muster aus, das auf einen Repeater im Studio Editor angewendet wird?
Was ist, wenn ich im Studio Editor CSS-Farbregeln angewendet habe?
Was passiert, wenn ich die Farbe eines „Farbe“-Felds in der CMS-Sammlung ändere?
Was ist, wenn ich ein Element von einem „Farbe“-Feld trennen möchte?
Kann ich festlegen, dass das Feld „Farbe“ für jedes Element in meiner Sammlung eingerichtet ist?
Kann ich meinem Feldtyp „Farbe“ eine Standardfarbe hinzufügen?
Kann ich die CSS-Designs von Elementen im Studio Editor mit CMS-Sammlungen verknüpfen?

