CMS: Über die Felder in deiner Content-Sammlung
7 Min.
In diesem Artikel
- Hauptfelder
- Standardfelder
- Feldtyp
- Feldname
- Feld-ID (nur Velo by Wix)
- Hilfetext (optional)
- Als persönlich identifizierbare Informationen (PII) verschlüsseln
- Systemfelder
- Seitenlink-Felder
Die Felder deiner CMS-Sammlung (Content Management System) speichern Inhalte zu jedem Element in deiner Sammlung. Der Feldtyp bestimmt, welche Art von Inhalt du in dem Feld speichern kannst und welche Elemente auf deiner Website mit dem Feld verknüpft werden können.
Im Layout einer Tabellensammlung werden die Felder als vertikale Spalten mit dem Namen des Feldes oben und dem Inhalt für jedes Element, das in den Zellen gespeichert ist, angezeigt. Du kannst auch das Listen- oder Galerie-Layout wählen, um deine Sammlungsfelder zu verwalten.

Hauptfelder
Jede Sammlung muss ein Primärfeld haben, das durch ein Flaggensymbol neben dem Feldnamen gekennzeichnet ist  . Standardmäßig enthält jede Sammlung ein Primärfeld mit dem Namen „Titel“. Wir empfehlen, für jedes Element einen einzigartigen Wert im Primärfeld festzulegen.
. Standardmäßig enthält jede Sammlung ein Primärfeld mit dem Namen „Titel“. Wir empfehlen, für jedes Element einen einzigartigen Wert im Primärfeld festzulegen.
 . Standardmäßig enthält jede Sammlung ein Primärfeld mit dem Namen „Titel“. Wir empfehlen, für jedes Element einen einzigartigen Wert im Primärfeld festzulegen.
. Standardmäßig enthält jede Sammlung ein Primärfeld mit dem Namen „Titel“. Wir empfehlen, für jedes Element einen einzigartigen Wert im Primärfeld festzulegen.Primärfelder sind sehr wichtig, da sie in der URL der dynamischen Elementseite verwendet werden. Achte darauf, dass du für jedes Element, das eine dynamische Elementseite haben soll, einzigartigen Inhalt zum Primärfeld hinzufügst. Ohne Inhalte im Primärfeld kann keine dynamische Elementseiten-URL für das Element erstellt werden. Du kannst in deiner Sammlung sehen, wie das Primärfeld zu dem Seitenlink-Feld hinzugefügt wird, das mit deiner dynamischen Elementseite verknüpft ist.

Primärfelder sind auch für Referenzfelder wichtig. Wenn du ein Referenzfeld erstellst, wählst du aus den Werten im Primärfeld der referenzierten Sammlung aus. Wenn du das Primärfeld in der referenzierten Sammlung änderst, ändern sich die im Referenzfeld angezeigten Werte, damit sie mit den Werten im neuen Primärfeld übereinstimmen.
Standardfelder
Du kannst aus einer Vielzahl von Feldtypen wählen, wenn du Felder zu deinen Sammlungen hinzufügst. Jedes Feld besteht aus einem Feldtyp, einem Feldnamen, eine Feld-ID, optionalem Hilfetext und der Möglichkeit, den Feldinhalt als persönlich identifizierbare Informationen (PII) zu verschlüsseln.
Zusätzlich kannst du Feldvalidierungen festlegen, um bestimmte Felder zum Pflichtfeld zu machen, Beschränkungen für die Zeichenanzahl festzulegen, nur bestimmte Werte in den Feldern zu akzeptieren und vieles mehr. Um leere Felder zu vermeiden, wenn du neue Elemente hinzufügst, kannst du Standardwerte hinzufügen, die automatisch in die Felder eingetragen werden.
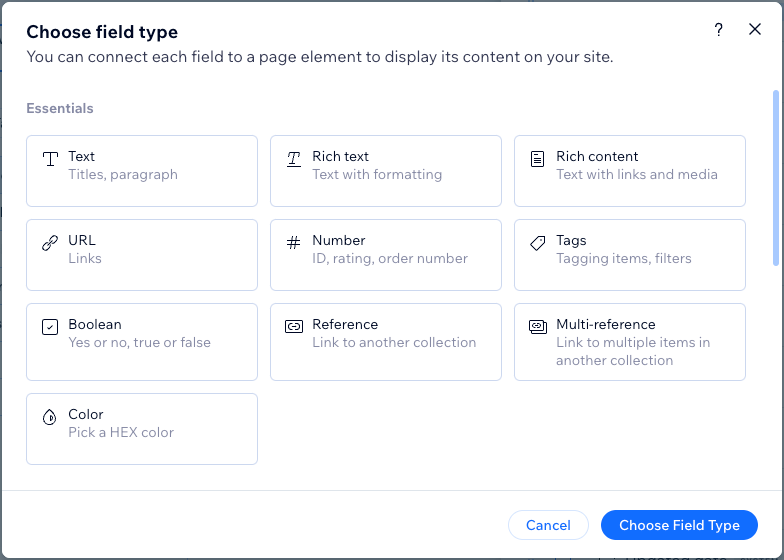
Feldtyp
Der Feldtyp bestimmt, welche Art von Inhalt du im Feld speichern und welche Website-Elemente mit dem Feld verknüpft werden können. Beispielsweise kann der Feldtyp „Mehrere Dokumente“ nur Dokumentdateien speichern und ist mit dem Upload-Button-Eingabeelement verknüpft, mit dem Besucher Dateien in deine Sammlung hochladen können.
Du kannst den Feldtyp eines vorhandenen Feldes ändern, um die Art des Inhalts anzupassen, den es speichert. Beachte, dass die Änderung des Feldtyps negative Auswirkungen haben kann, zum Beispiel fehlerhafte Links, wenn das Feld auf deiner Website verlinkt war. Außerdem kannst du den Feldtyp für Primärfelder, Systemfelder oder für Felder in Sammlungen, die zum Übersetzungsmanager in Wix Multilingual hinzugefügt wurden, nicht ändern.
Welchen Inhalt kann ich in einem Feldtyp speichern?

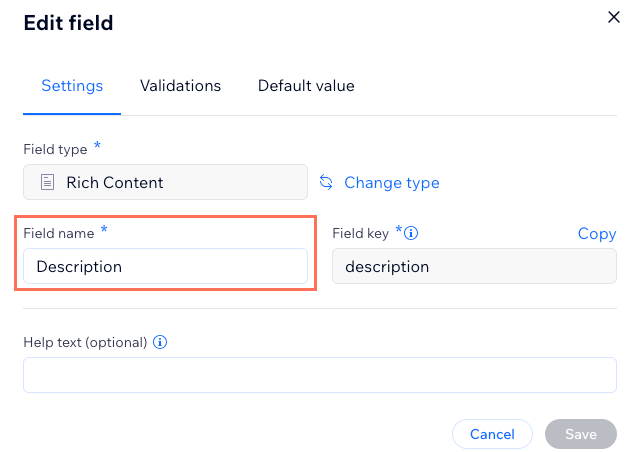
Feldname
Der Feldname wird im Tabellenlayout deiner Sammlung oben in jeder Spalte angezeigt. Du siehst auch den Feldnamen, wenn du Elemente mit Datensätzen verknüpfst, die mit den Feldern deiner Sammlung verknüpft sind. Wenn du einen Feldnamen änderst, ändert sich dieser in deinem gesamten CMS und im Editor, ohne dass dies Auswirkungen auf deine Live-Website hat.

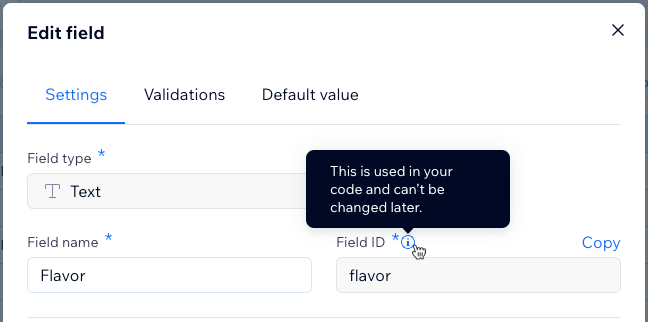
Feld-ID (nur Velo by Wix)
Die Feld-ID wird verwendet, wenn auf das Feld im Code mit der Daten-API oder der Datensatz-API verwiesen wird. Wenn du zum Beispiel ein Element mithilfe der Daten-API einfügen möchtest, verwende den Feldschlüssel.
1wixData.insert("CollectionName", {"fieldKey": "value"});Wenn du ein neues Feld erstellst, wird automatisch eine Feld-ID auf Basis des Feldnamens generiert. Du kannst die Feld-ID bearbeiten, während du ein neues Feld hinzufügst, aber du kannst sie nicht mehr ändern, nachdem das Feld erstellt wurde. Beachte, dass Feld-IDs nicht mit $ beginnen und keinen Punkt (‚.‘) enthalten dürfen.

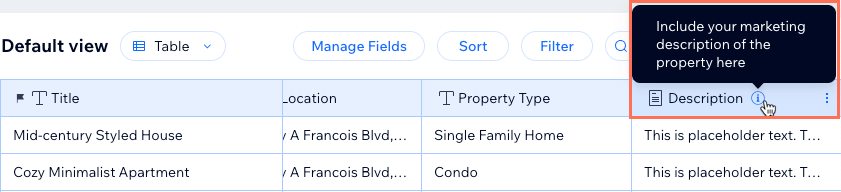
Hilfetext (optional)
Füge einem Feld einen Hilfetext hinzu, wenn du einen Tooltipp in deiner Sammlung möchtest, der erklärt, wofür das Feld gedacht ist. Wenn du den Hilfetext in einem Feld speicherst, wird in deiner Sammlung ein Symbol neben dem Feldnamen angezeigt. Du kannst mit der Maus über das Symbol fahren, um den Tooltipp für die Hilfetexte anzuzeigen. Dieser Text wird in deiner Sammlung nur für dich und Mitbearbeiter mit CMS-Rollen angezeigt, die es ihnen ermöglichen, die Sammlung anzusehen.

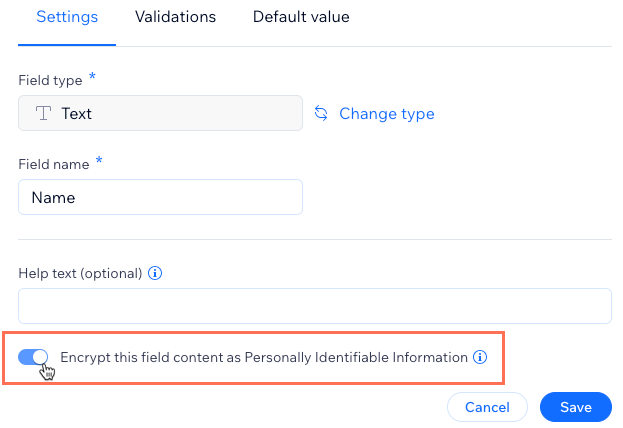
Als persönlich identifizierbare Informationen (PII) verschlüsseln
Aktiviere den Schieberegler für eine zusätzliche Backend-Verschlüsselung von sensiblen Daten, wie Sozialversicherungs- und Reisepassnummern. Erfahre hier mehr über das Speichern von PII-Daten.

Systemfelder
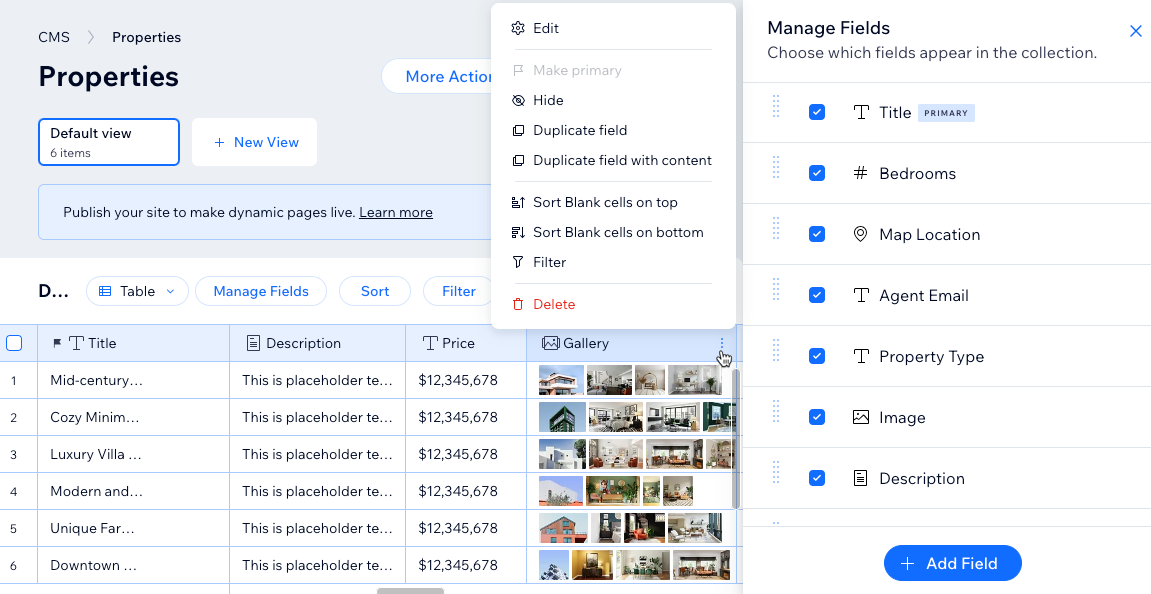
Das CMS erstellt automatisch Systemfelder für jede Sammlung, die im Backend-Code verwendet werden. Wenn du dynamische Seiten zu deiner Sammlung hinzufügst, werden auch die Seitenlink-Felder für deine dynamische Liste und dynamische Elementseiten automatisch als Systemfelder erstellt. Die Standardsystemfelder sind aus deiner Sammlung ausgeblendet, du kannst sie jedoch anzeigen, wenn du in deiner Sammlung auf Felder verwalten klickst.
Sieh dir die Standardsystemfelder in der folgenden Tabelle an:
Feldname | Feld-ID | Feldtyp | Beschreibung |
|---|---|---|---|
Ausweisnummer | _id | Text | Eine einzigartiger Bezeichner (ID) für das Element. Du kannst der ID einen Wert zuweisen, wenn du neuen Inhalt aus einer CSV-Datei importierst. Andernfalls ist die ID eine zufällige UUID. Mit Velo by Wix kannst du der ID auch einen Wert zuweisen, wenn du Elemente mit der Data API hinzufügst. Einmal definiert, kann die ID nicht mehr bearbeitet werden. |
Erstellungsdatum | _createdDate | Datum und Uhrzeit | Das Datum und die Uhrzeit, zu der das Element zur Sammlung hinzugefügt wurde. |
Aktualisiert am | _updatedDate | Datum und Uhrzeit | Das Datum und die Uhrzeit der letzten Änderung des Elements in der Sammlung. |
Eigentümer | _owner | Text | Eine eindeutige Kennung für den Ersteller des Elementes. Wird in Sammlungsberechtigungen genutzt, um zu bestimmen, wer jedes Element erstellt hat. |
Hinweis:
Zeitfelder in einer exportierten CSV-Datei befinden sich in UTC+0. Sie werden NICHT an die Ortszeit angepasst.
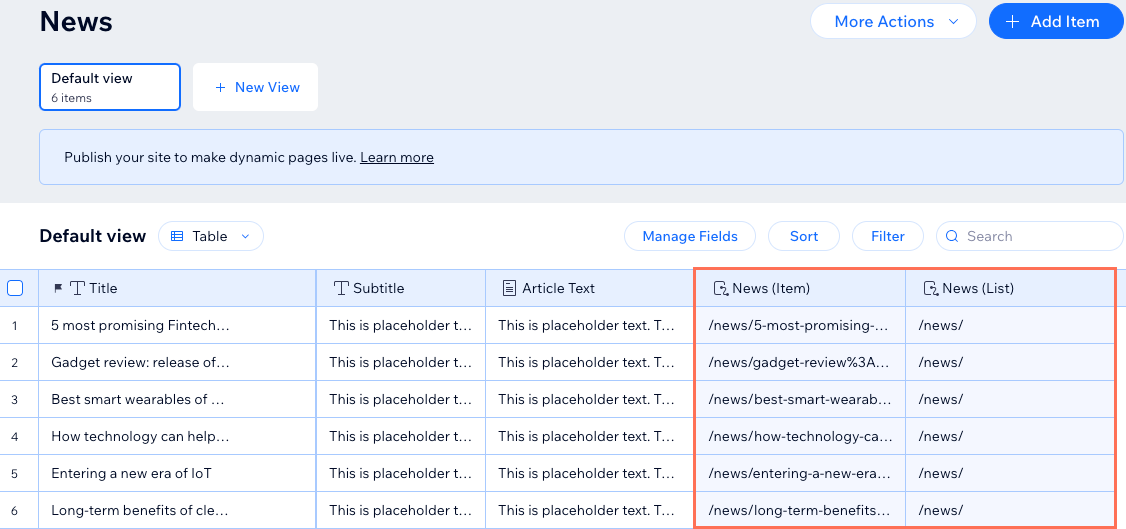
Seitenlink-Felder
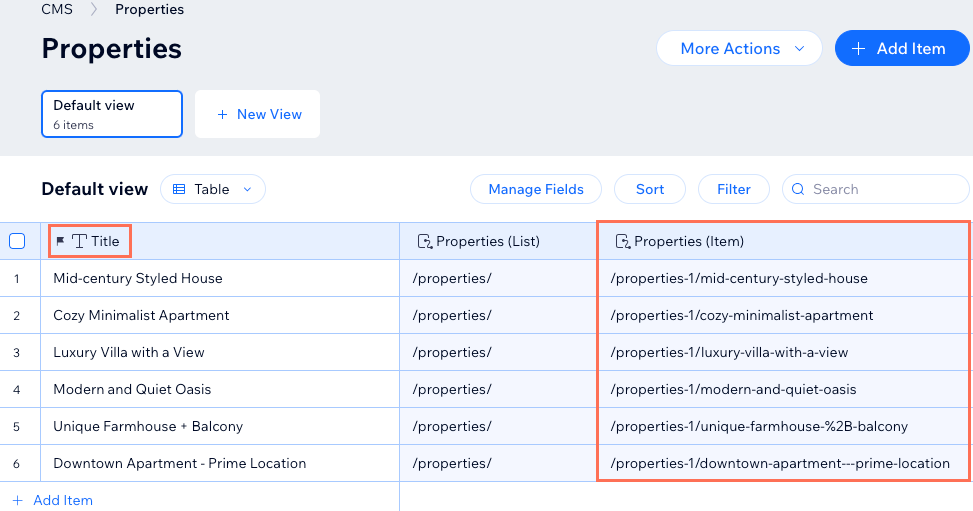
Wenn du dynamische Seiten erstellst, werden „Seitenlink“-Felder automatisch in deiner Sammlung als Systemfelder erstellt. Diese Felder erstellen Links für deine dynamischen Listenseiten und für die einzigartigen URLs zu den dynamischen Elementseiten eines jeden Elements.
Das Format des „Seitenlink“-Felds hängt von der Art der dynamischen Seite ab:
- Dynamische Listenseiten: Standardmäßig fügt die Seitenlink-URL den Namen der Sammlung am Ende der Webadresse der dynamischen Listenseite hinzu.
- Dynamische Elementseite: Standardmäßig fügt die Seitenlink-URL für jedes einzigartige Element den Wert des Primärfelds am Ende der Webadresse der dynamischen Elementseite hinzu.

Tipp:
Öffne die Seiteneinstellungen deines Editors, um die Variablen auf deinen dynamischen Seiten anzupassen. Wenn du die URL-Werte in deinem Editor bearbeitest, werden die „Seitenlink“-Felder in deiner Sammlung automatisch aktualisiert.

