Wix Stores: Adding and Setting Up the Product Widget
5 min
In this article
- Step 1 | Add a Product Widget
- Step 2 | Connect the widget to a product
- Step 3 | Set the widget behavior
- Step 4 | Customize the widget layout
- Step 5 | Design the widget
The Product Widget allows you to display a single product anywhere on your site. You decide what happens when clicked; the Product Page can open or the product can be added to the cart.
Note:
The Product Widget is not currently available in Wix Studio editor. You can, however, feature products in other ways, for example with a landing page. Learn more about featuring products.
Step 1 | Add a Product Widget
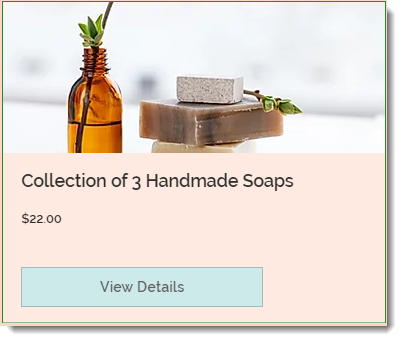
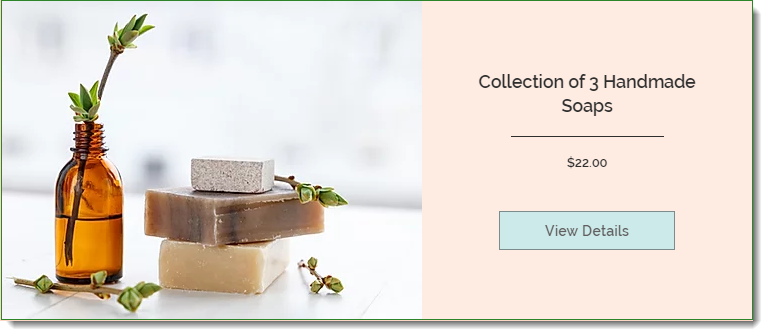
The Product Widget comes in two styles - a compact style and an expanded style. Choose the style that best suits your needs.


To add a product widget:
- Go to the page to which you want to add the Product Widget.
- Click Add
 on the left side of the Editor.
on the left side of the Editor. - Click Store.
- Click Product Widget.
- Drag the Product Widget onto your page.
Step 2 | Connect the widget to a product
The Product Widget allows you to showcase one of your products and makes it easy to purchase. To set it up, choose the product you want to promote.

To connect a product to the widget:
- Click the Product Widget on your page in the Editor.
- Click Settings.
- Click the Arrow icon
 .
.

- Select a product.
Step 3 | Set the widget behavior
Now you can choose whether you want to display a button in the widget. If you display it, you can choose where your customer is directed when they click it - to the Product Page or to the Quick View pop-up.

To set the widget behavior:
- Click the Product Widget on your page in the Editor.
- Click Settings.
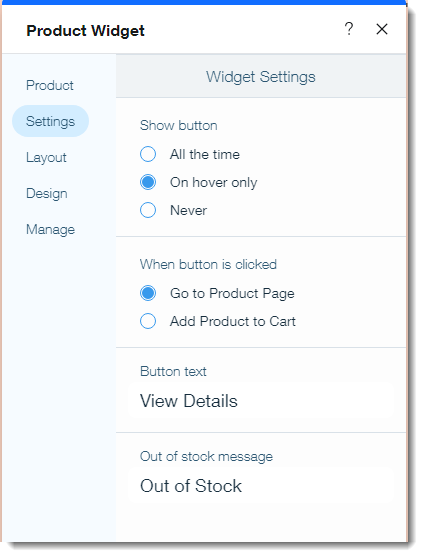
- Click the Settings tab.
- Choose when to display the widget button:
- All the time: The button is always visible.
- On hover only: The button is visible when a mouse hovers over it (the button does not appear on mobile devices).
- Never: No button is displayed.
- Choose what happens when the button is clicked:
- Go to Product Page: Customers are directed to the Product Page of the product.
- Add Product to Cart: Customers are directed to the product's Quick View where they can add the product to the cart.
- Edit the default button text.
- Edit the "Out of Stock" message that appears automatically when inventory is zero.
Step 4 | Customize the widget layout
Each of the two Product Widget styles has a variety of layout options. Click the Layout tab to choose and customize the layout.
To customize the layout:
- Click the Product Widget on your page in the Editor.
- Click Settings.
- Click the Layout tab.
- Choose the style you want to customize:
Customize the compact style layout
Customize the expanded style layout
Step 5 | Design the widget
Select the perfect colors, borders, fonts and more for your product widget.

To update the widget design:
- Click the Product Widget on your page in the Editor.
- Click Settings.
- Click the Design tab.
- Update the design using any of the available options.
Tell me more about the design options
Tip:
Learn more about featuring individual products.




