Studio Editor: Kesme Noktalarında Tasarlama
6 dk.
Bu makalede
- Kesme noktalarını tanımlama
- Basamaklı tasarım
- Tüm kesme noktalarına uygulanan değişiklikler
- Kesme noktalarını kullanarak geçersiz kılmalar oluşturma
- Tüm kesme noktalarında geçersiz kılmaları kullanma
- Belirli bir kesme noktasında tasarım geçersiz kılmaları kaldırma
- SSS
Studio Editor, siteleri her zaman iyi görünecek şekilde kesme noktasına göre özelleştirmenize olanak sağlar. Kesme noktaları, ziyaretçilerin kullanma eğiliminde olduğu olası ekranları ve cihazları (ör. tablet, mobil) temsil eden ekran boyutu aralıklarıdır.
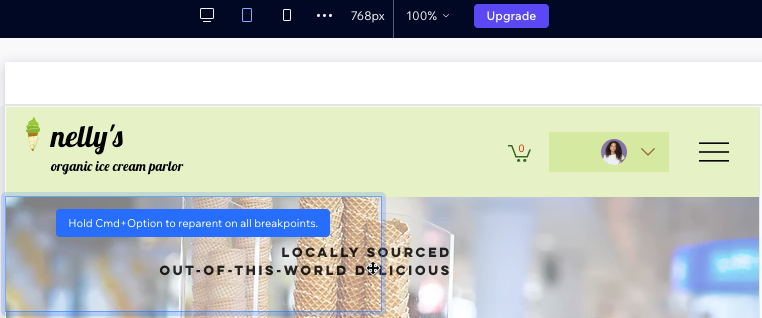
Masaüstünde tablet ve mobil cihazlara uygun tasarımlar da oluşturabilirsiniz. Ancak, tasarımı daha küçük ekranlara sığdırmak için geçersiz kılmalar oluşturabilirsiniz. Başlamak için en üstteki kesme noktası simgesine tıklayın.
İpucu:
Müşterinizin sitesinin her sayfasındaki her kesme noktası için varsayılan bir düzenleme boyutu (ekran genişliği) ayarlayabilirsiniz.
Ek Wix Studio web seminerlerine, eğitimlerine ve kurslarına göz atmak için Wix Studio Akademisi'ne gidin.
Kesme noktalarını tanımlama
Studio Editor, istediğiniz zaman özelleştirebileceğiniz ve yeniden tanımlayabileceğiniz 3 yerleşik kesme noktasıyla birlikte gelir:
- Masaüstü: 1001 piksel ve üzeri
- Tablet: 751px - 1000px
- Mobil: 320px - 750px
Tasarımınızı belirli ekran boyutlarına göre daha hassas hale getirmek için en fazla 3 ek kesme noktası ekleyebilirsiniz.
Kesme noktalarını her site sayfası ve her genel bölüm için ayrı ayrı tanımlarsınız. Bu, bir bölümün ve bulunduğu sayfanın tamamen farklı kesme noktalarına sahip olabileceği anlamına gelir.
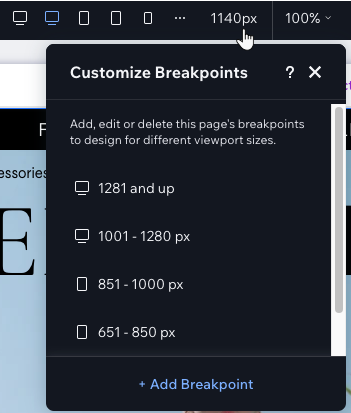
Örneğin, aşağıdaki sayfada tanımlanmış 5 kesme noktası var:

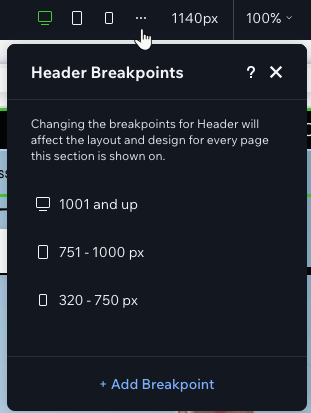
... Bu sayfadaki genel üst bilgide tanımlanmış 3 kesme noktası bulunur:

İpucu:
Bir site ziyaretçisinin gördüğü kesme noktası, görüntü alanı genişliklerine bağlıdır. Örneğin, bir iPad Pro kullanıcısı (yani 1024 piksel genişliğinde) masaüstü kesme noktasını (1001 piksel ve üzeri) görecektir. Bu, her modun farklı kesme noktası aralıklarına girebilecek farklı bir ekran genişliğine sahip olması nedeniyle dikey veya yatay moda göre de değişir.
Basamaklı tasarım
Editörde, kesme noktaları boyunca tasarım söz konusu olduğunda basamaklı bir tasarım kullanılır. Daha büyük kesme noktalarında yaptığınız değişiklikler, daha küçük kesme noktalarını etkiler ama daha küçük kesme noktalarındaki değişiklikler büyük kesme noktalarını etkilemez.
Örneğin, masaüstünde mavi olacak şekilde tasarlanmış bir düğme, tablet ve mobil cihazlarda otomatik olarak mavi renkte görünür. Mobil cihazlarda rengini değiştirirseniz, düğme tablet ve masaüstünde hala mavi renkte görünür.
Not:
Bazı değişiklikler tüm kesme noktalarına uygulanır; örneğin, ögeleri değiştirdiğinizde veya sildiğinizde. Aşağıdaki bölümde bu değişiklikler hakkında daha fazla bilgi edinin.

Ek masaüstü kesme noktaları oluşturdunuz mu?
2. en büyük kesme noktasını silerseniz, daha önce geçersiz kılmalar oluşturmuş olsanız bile, en büyük kesme noktasından ayarlar otomatik olarak daha küçük olanlara aktarılır. Örneğin, yalnızca en büyük kesme noktasından gizlenen ögeler, daha küçük kesme noktalarında da gizlenir. Bu sorunu gidermek için geçersiz kılmaları tekrar oluşturun.
Tüm kesme noktalarına uygulanan değişiklikler
Bazı eylem türleri, tüm kesme noktalarına otomatik olarak uygulanır ve belirli bir görünüm penceresine göre özelleştirilemez.
Veri değişiklikleri
Bir ögenin içeriğini düzenlerken, etkili bir şekilde öge verilerini değiştirmiş olursunuz. Örneğin, bir ögenin bağlantısını veya bir görüntünün kaynağını değiştirmek tüm kesme noktalarına uygulanır.

Başka bir örnek, sayfadaki ögeleri değiştirdiğinizde veya sildiğinizdedir; öge tüm kesme noktalarında otomatik olarak değiştirilir / silinir.
Bunları biliyor muydunuz?
Belirli kesme noktalarından ögeleri gizleyebilirsiniz. İlgili kesme noktasına gidin, ögeye sağ tıklayın ve Gizle'ye seçin.
Yapısal değişiklikler
Bir ögenin sayfanızın hiyerarşisindeki yerindeki değişiklikler. Örneğin, ögeleri üst üste yığdığınızda veya bir ögeyi farklı bir hücreye taşıdığınızda, sayfa yapısını değiştirmiş olursunuz ve bu, tüm kesim noktalarında yansıtılır.

Kesme noktalarını kullanarak geçersiz kılmalar oluşturma
Belirli bir kesme noktasında bir ögenin tasarımında değişiklik yaptığınızda geçersiz kılma oluşur. Yani artık üzerindeki daha büyük kesme noktasından tasarım değerleri çekmez. Bu geçersiz kılma işlemleri daha küçük kesme noktalarına kadar uzanır.
İki tür geçersiz kılma oluşturabilirsiniz:
- Tasarım: Bir ögenin özelliklerinde yapılan renklendirme, kenarlık ve yazı tipi gibi değişiklikler.
- Düzen: Farklı bir üst ögeye taşınmadığı sürece bir ögenin konumu ve boyutu değişir.
İpucu:
Studio Editor'daki ögeler ve bölümlerde yerleşik bir duyarlı davranış bulunur. Bu, daha küçük kesme noktalarında nasıl yeniden boyutlandırılacağını kontrol eder, böylece hepsini manuel olarak ayarlama konusunda endişelenmenize gerek kalmaz.
Tüm kesme noktalarında geçersiz kılmaları kullanma
Oluşturduğunuz bir geçersiz kılma işlemini tüm kesme noktalarında kullanabilirsiniz. Değişiklikler hem daha büyük hem de daha küçük kesme noktalarına uygulanır ve sitenin görünümünün her ekran boyutunda tutarlı olmasını sağlar.
Geçersiz kılmayı tüm kesme noktalarında kullanmak için:
- Editörünüzde ilgili kesme noktasını açın.
- İlgili ögeyi seçin.
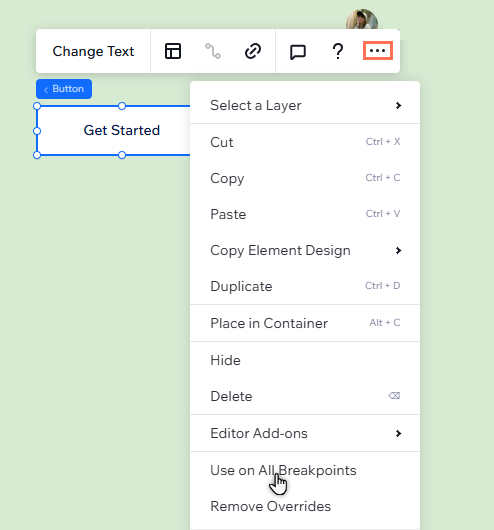
- Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Tüm Kesme Noktalarında Kullan simgesini seçin.

Belirli bir kesme noktasında tasarım geçersiz kılmaları kaldırma
Bir ögenin tasarımını ve düzenini her zaman en büyük kesme noktasındaki özelliklerine sıfırlayabilirsiniz.
Daha küçük kesme noktalarındaki ögenin özellikleri etkilenmez, yalnızca geri döndürdüğünüz ögeyi içeren kesme noktasından etkilenir. Örneğin, geçersiz kılmaları tablette kaldırıyorsanız, bu mobil uygulamayı etkilemez.
Bir kesme noktasındaki tasarım geçersiz kılmaları kaldırmak için:
- Editörünüzde ilgili kesme noktasını açın.
- İlgili ögeyi seçin.
İpucu: Bunu doğrudan tuval üzerinden veya Katmanlar panelinden seçebilirsiniz. - Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Geçersiz Kılmaları Kaldır'a tıklayın.

Bunları biliyor muydunuz?
Tüm kesme noktalarındaki bölümlerin düzenini hızlı bir şekilde optimize etmek için duyarlı yapay zeka aracını kullanabilirsiniz.
SSS
Daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Site düzeninin hem mobil hem de masaüstünde doğru görünmesini nasıl sağlayabilirim?
Sitemin mobil sürümünün masaüstü sürümünü etkilemesini nasıl engellerim?
Mobil sürümde üst üste binen ögeleri nasıl düzeltebilirim?
Özellikle mobilde büyük boşlukları veya istenmeyen beyaz alanları nasıl düzeltebilirim?
Galerim mobilde neden çok büyük görünüyor? Bunu nasıl düzeltebilirim?

