Studio Editor: Duyarlılık Sorunlarını Giderme
5 dk.
Bu makalede
- Belirli kesme noktalarında çok küçük görünen metin
- Kesme noktalarında yanlış yerleştirilmiş ögeler
- Kesme noktalarında yanlış hizalanmış ögeler
- Kesme noktalarında üst üste binen ögeler
Müşterinizin sitesinin farklı kesme noktalarındaki görünümünde sorunlarla mı karşılaşıyorsunuz? Studio Editor size farklı ekran boyutlarında üst üste binen, yanlış yerleştirilmiş veya yanlış hizalanmış ögeler gibi yaygın duyarlılık sorunlarının üstesinden gelmenizi sağlayacak araçlar sunar. Doğru ayarlamalarla tüm cihazlarda harika görünen şık ve profesyonel bir site oluşturabilirsiniz.
İpucu:
Duyarlılık Denetleyici bu makalede yer alan sorunları tespit etmenize ve önlemenize yardımcı olarak sizi her bir ögeyi ayrı ayrı kontrol etme zahmetinden kurtarır. Örneğin, gereksiz kenar boşluklarını, farklı yuvalanma gerektiren ögeleri, tanımlı bir minimum boyuta sahip olmayan metinleri ve daha fazlasını algılar.
Belirli kesme noktalarında çok küçük görünen metin
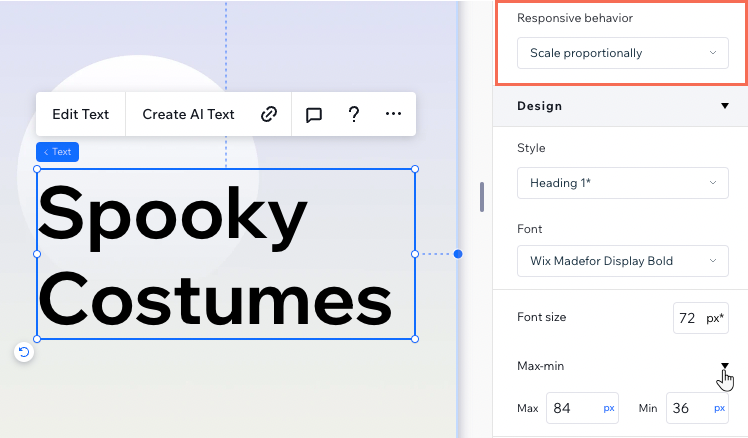
Müşterinizin sitesini daha küçük ekranlarda görüntülediğinizde metinler çok mu küçük görünüyor? Orantılı olarak ölçekle duyarlı davranışı ve maks-min ayarını kullanarak metinlerinizin her ekran boyutunda her zaman ideal görünmesini sağlayabilirsiniz.
Metni seçin ve Denetçi panelini açın. Öncelikle, Duyarlı davranış seçeneğini Orantılı Olarak Ölçekle olarak ayarlayın. Ardından, minimum ve maksimum yazı tipi boyutlarını ayarlamak için Tasarım altından Maks-min'e tıklayın.

İpucu:
Maks-min ayarı daha küçük ekran boyutlarına otomatik olarak uygulandığı için masaüstü dışındaki kesme noktalarında değişiklik yapmanıza gerek kalmaz.
Kesme noktalarında yanlış yerleştirilmiş ögeler
Müşterinizin sitesindeki bir ögenin konumu farklı ekran boyutlarında beklenmedik bir şekilde değişiyorsa, bu muhtemelen yuvalanma ve kenar boşluğu ayarlarından kaynaklanıyordur. Aşağıdaki adımları izleyerek sorunu çözün ve ögelerinizin doğru konumda kalmasını sağlayın.
Ögenin yuvalanma düzenini kontrol edin
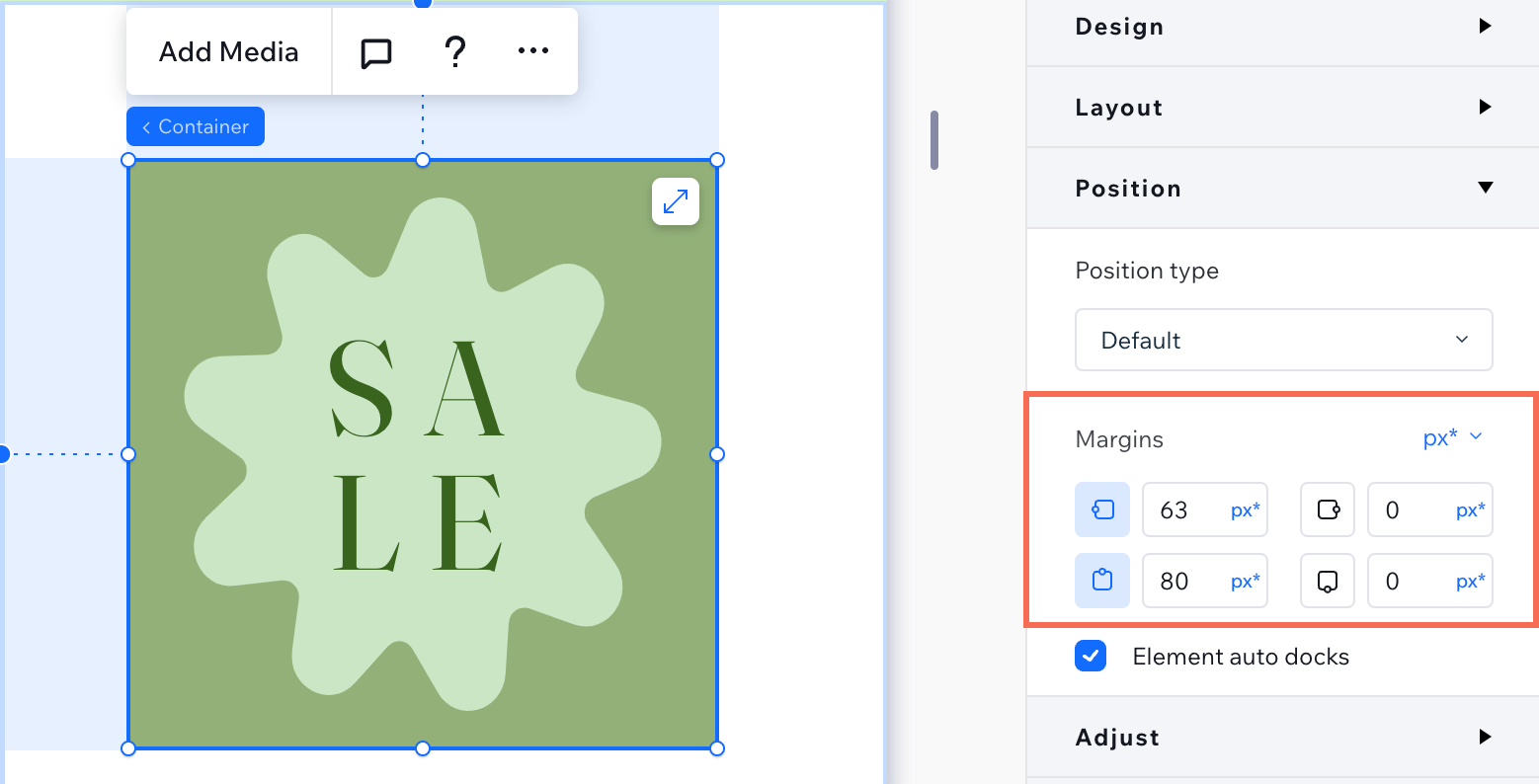
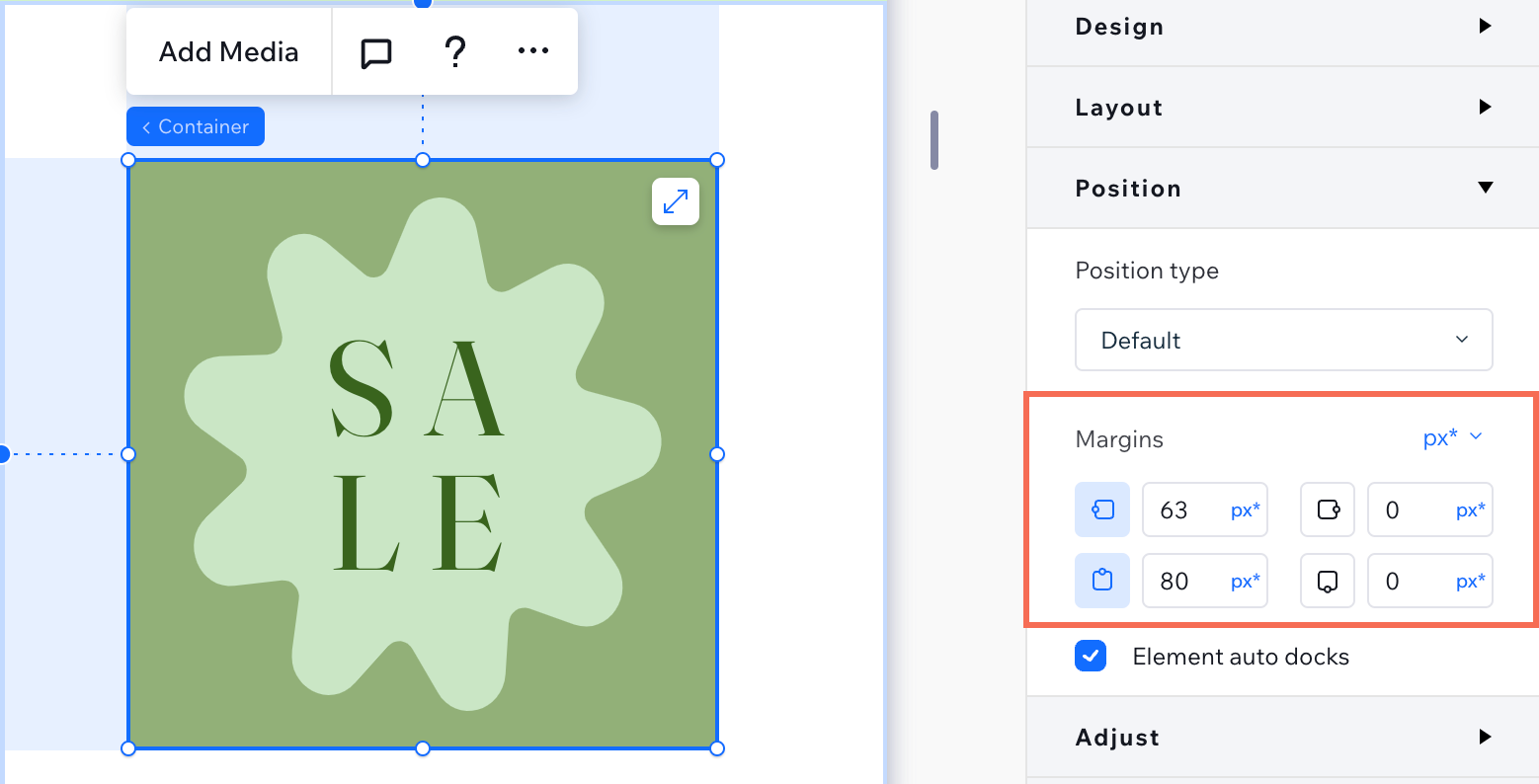
Ögenin kenar boşluklarını ayarlayın
(Sabit duyarlı davranışlı bölüm için) Ögelerin kenar boşluklarını piksel birimine dönüştürün
Yer değiştiren birden fazla öge mi var?
Hepsi aynı ana konteynerdaysa (örneğin bölüm, hücre vb.), tutarlı aralık ve hizalama sağlamak için bunları yığabilirsiniz.
Kesme noktalarında yanlış hizalanmış ögeler
Ekran boyutu değiştiğinde bölümünüzdeki ögelerin hizalamaları bozuluyorsa, bu genellikle tutarsız yuvalanma veya kenar boşluğu ayarlarından kaynaklanır.
Ögelerinizin tüm ekran boyutlarında doğru şekilde hizalanmasını sağlamak için aşağıdaki adımları izleyin.
Ögelerin aynı kenarlara yuvalandığından emin olun
Aynı kenar boşluğu birimlerini kullanın
Ögeler arasındaki ilişkileri kontrol edin
Kesme noktalarında üst üste binen ögeler
Editörde ögelerin kendi aralarında doğru şekilde konumlandıklarını ancak canlı siteyi farklı ekran boyutlarında kontrol ettiğinizde üst üste bindiklerini görebilirsiniz. Bu durum genellikle ögelerin yerleştirilme şeklinden veya duyarlı davranışlarından kaynaklanır.
Müşterinizin sitesindeki ögeler farklı ekran boyutlarında üst üste biniyorsa, sorunun kaynağını tespit etmek ve düzeltmek için aşağıdaki adımları izleyin.
Ögelerin konum ve yuvalanma düzenini kontrol edin
Ögelerin duyarlı davranışını ayarlayın
Ögeler arasındaki ilişkileri kontrol edin