Studio Editor: Hücreler ve Izgaralar Hakkında
3 dk.
Bu makalede
- Bölüm ızgarası
- Gelişmiş CSS ızgarası
- Sıkça Sorulan Sorular (SSS)
Duyarlı tasarım söz konusu olduğunda ızgaralar güçlü bir araçtır. Izgaralar hücrelerden oluşur ve her ögenin veya öge grubunun kendi hücresi vardır. Bu, ögelerin üst üste gelmemesini sağlayarak düzeninizi her ekran boyutuna düzgün görünmesini sağlar.
Bir bölümü düzenlemek için hücreler ekleyebilir veya daha hassas kontrol için gelişmiş bir CSS ızgarası uygulayabilirsiniz. CSS ızgarası, hücrelere bölünemeyen kapsayıcı ve tekrarlayıcı benzeri ögeler için de kullanılabilir.

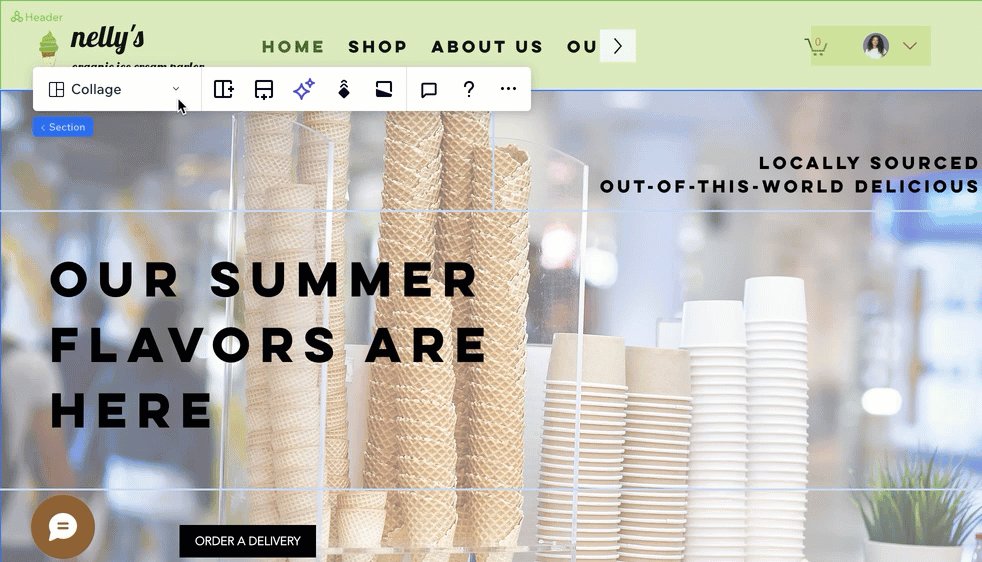
Bölüm ızgarası
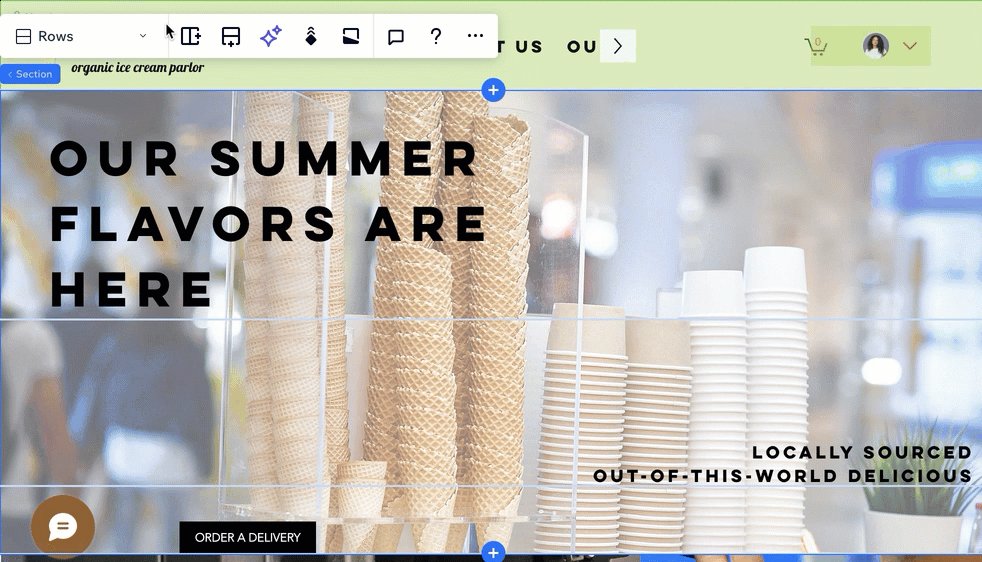
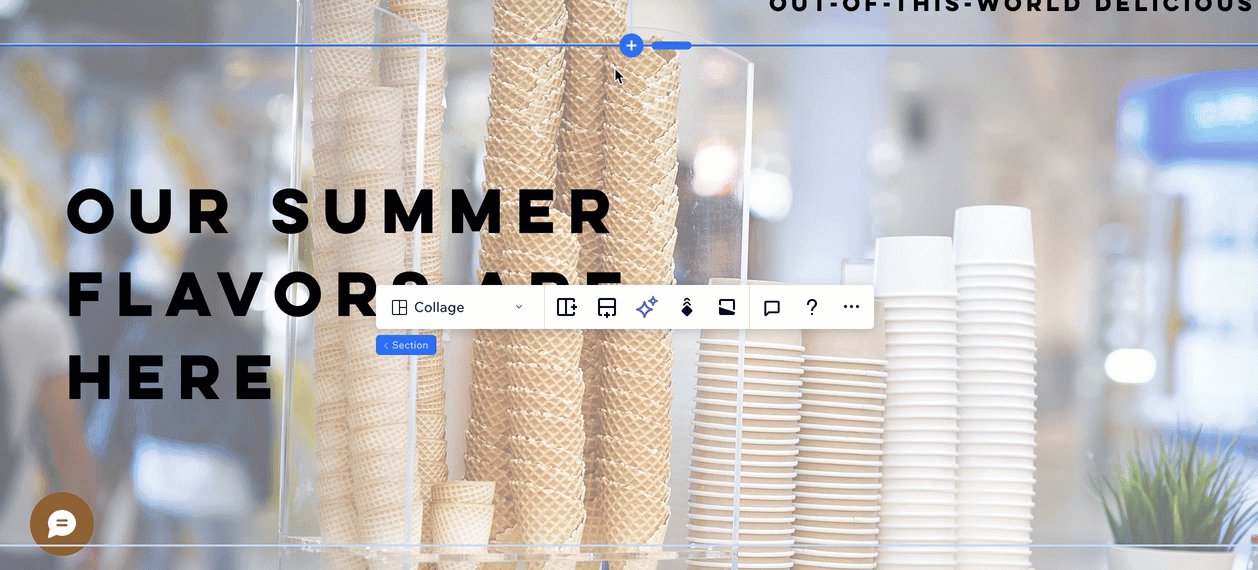
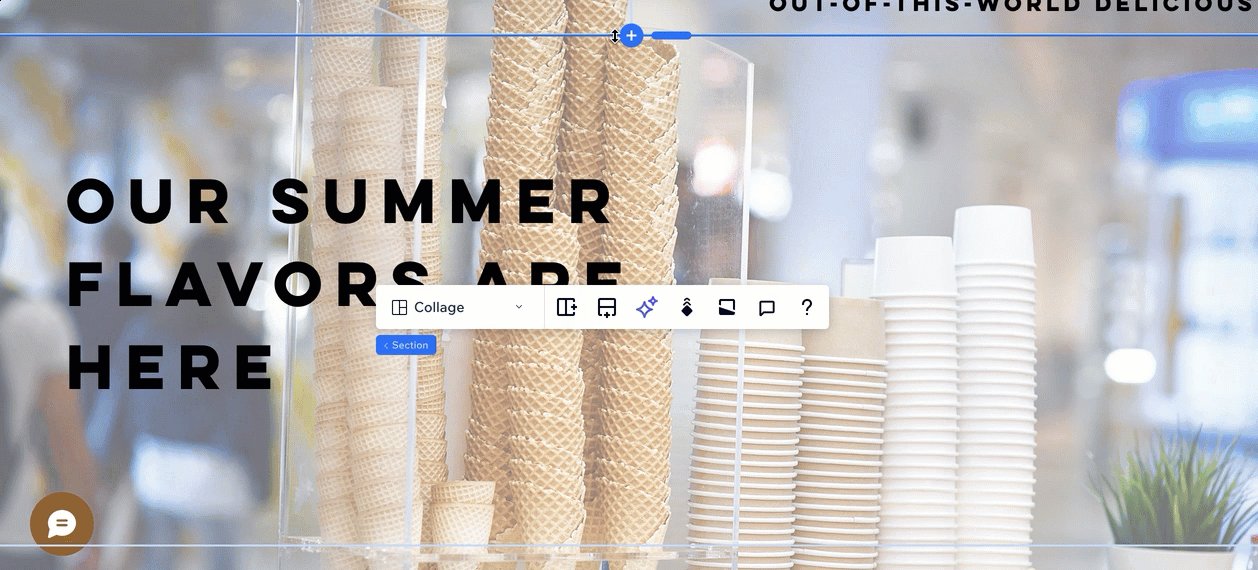
Studio Editor'de bölümler, tek bir hücrenin bulunduğu (bölümün tamamını barındıran) yerleşik bir ızgarayla gelir. İçeriğe duyarlı bir yapı vermek için bölüm düzenini daha fazla hücreye bölün. Aralarından seçim yapabileceğiniz çeşitli özelleştirilebilir düzenler bulunur.

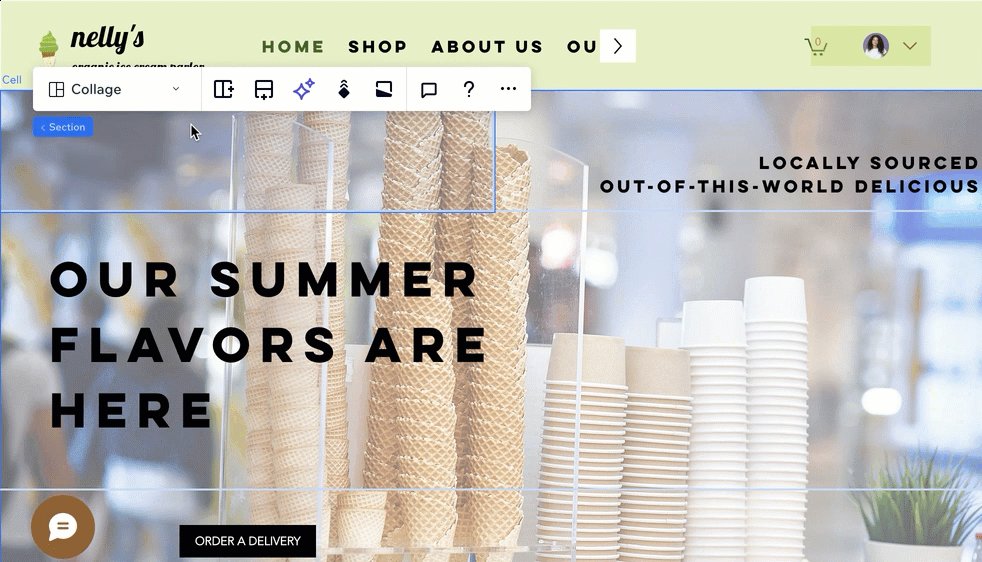
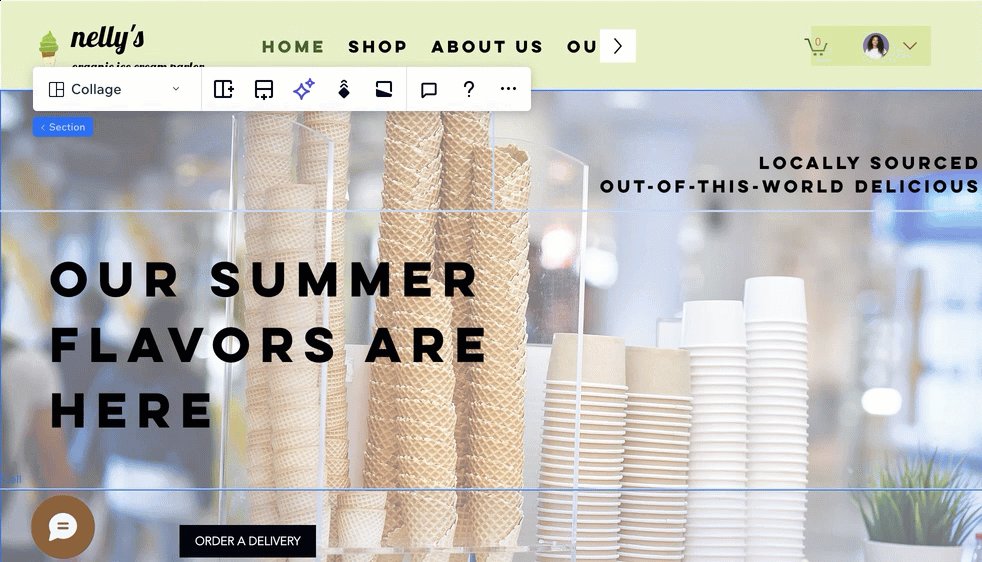
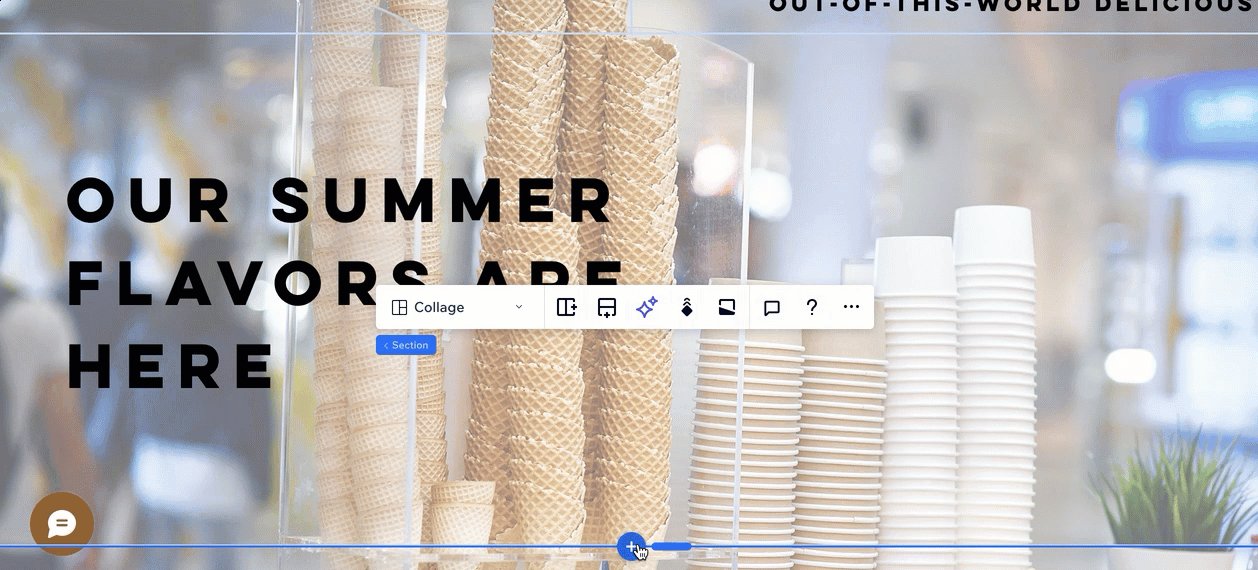
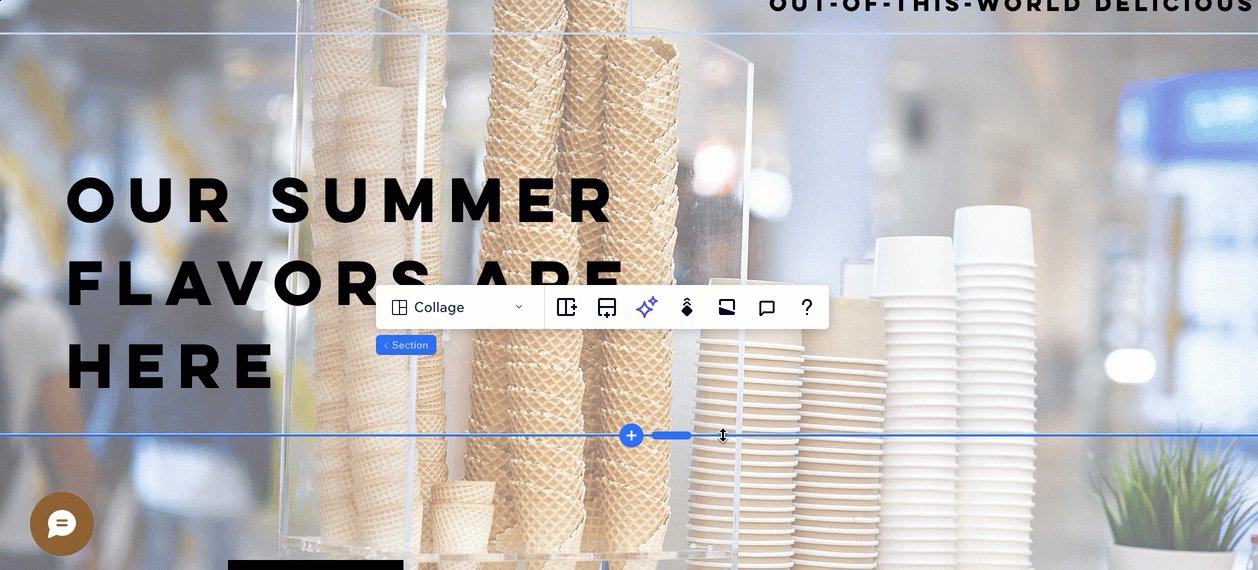
İlgili düzeni seçtikten sonra, yeni hücreler ekleyerek veya mevcut olanları bölerek ihtiyaçlarınıza göre hassaslaştırın. Her hücrenin boyutunu ayarlamak için ızgara çizgilerini tuvale sürüklemeniz yeterlidir.

Gelişmiş CSS ızgarası
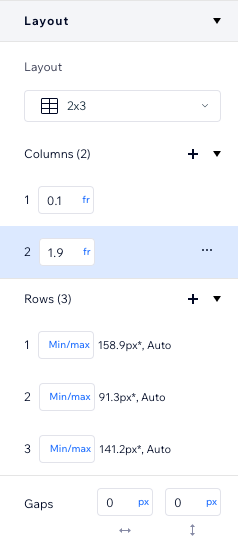
Bölüm ızgarası üzerinde daha hassas kontrole mi ihtiyacınız var? Satırları, sütunları ve boyutlarını gelişmiş ölçümlerle ayarlamak için gelişmiş bir CSS ızgarasına geçin (ör. fr, Min/maks, %). Izgaranın her ekran boyutunda anlamlı olması için bu ayarları kesme noktası başına özelleştirebilirsiniz.

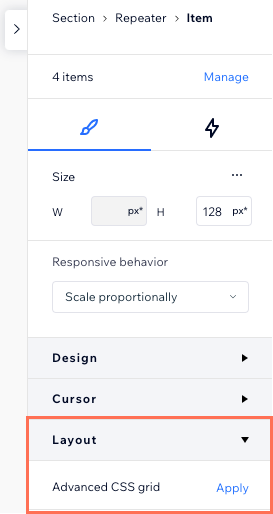
Tüm bölüme veya yalnızca belirli bir hücreye gelişmiş bir CSS ızgarası uygulayın. Ayrıca, bölümler dışındaki ögelere (ör. kapsayıcı veya tekrarlayan öge gibi) ızgara eklemenin yollarından biridir. Bu seçenek mevcutsa, bunu Denetçi panelindeki Düzen bölümünde bulabilirsiniz.

Sıkça Sorulan Sorular (SSS)
Studio Editor'deki ızgaralar hakkında daha fazla bilgi edinmek için aşağıdaki sorulardan birine tıklayın.
Bölüm için hangi ızgaranın daha uygun olduğunu nasıl bilebilirim?
CSS ızgarasına geçmek mevcut düzeni bozar mı?
Üst üste binen ögelerle mi karşılaşıyorsunuz?
Bu sorunu nasıl çözeceğinizi ve neleri kontrol edeceğinizi öğrenmek için sorun giderme videomuzu inceleyin. .



