Studio Editor: Bölüm Izgarasını Özelleştirme
7 dk.
Bu makalede
- Bölüme hücre ekleme
- Bölüm ızgarasını özelleştirme
- Izgaradaki hücrelerin yerlerini değiştirme ve sıralamayı tersine çevirme
- Gelişmiş bir CSS ızgaraya geçiş yapma
Studio Editor'da bölümler için tek bir hücre içeren (bölümün tamamını barındıran) yerleşik bir ızgara bulunur. İçeriğe duyarlı bir yapı katmak için bölüm düzenini daha fazla hücreye bölün. Aralarından seçim yapabileceğiniz çeşitli özelleştirilebilir düzenler bulunur.
Wix Studio ile ilgili ek web seminerlerine, eğitimlere ve kurslara göz atmak için Wix Studio Academy sayfasına gidin.
Bölüme hücre ekleme
Duyarlı, yapılandırılmış bir düzen oluşturmak için bir bölüme hücreler ekleyin. Ögeleri ayrı hücrelerde tutmak, tüm ekranlarda yerlerinde kalmalarını sağlar. Bir düzen seçin, ardından ögeleri hücrelere taşıyın. Hücreleri istediğiniz zaman bölebilir veya daha sonra yenilerini ekleyebilirsiniz.
Kapsayıcıya hücre mi eklemek istiyorsunuz?
Kapsayıcıya gelişmiş bir CSS ızgarası uygulayabilirsiniz .
Bir bölüme hücre eklemek için:
- İlgili bölümü seçin.
- Bölümün üst kısmındaki Boş açılır menüsüne tıklayın.

- Düzen seçin: Satırlar, Sütunlar, Kolaj vb.
İpucu: İstediğiniz zaman açılır menüden düzeni değiştirebilirsiniz. Bu değişiklik ögelerinizin yer değiştirmesine sebep olmaz. - Sayfa ögelerini ilgili hücrelere sürükleyin.

Izgara hücreleriniz mobil cihazlarda üst üste mi biniyor?
Bu sorunu gidermek için dikey bir düzene (ör. Satırlar) geçmenizi öneririz.
Bölüm ızgarasını özelleştirme
Izgaranın istediğiniz gibi görünmesini sağlayın. Mevcut hücreleri bölebilir veya birleştirebilir, yenilerini ekleyebilir ve ızgara çizgilerini sürükleyerek yeniden boyutlandırabilirsiniz. Ayrıca hücreler arasına boşluk ekleyebilirsiniz.
Bölüm ızgarasını özelleştirmek için:
- İlgili bölümü seçin.
- Izgarayı nasıl özelleştirmek istediğinizi seçin:
Izgarayı yeniden boyutlandırın
Izgaraya daha fazla hücre ekleyin
Bir hücreyi bölün
Hücreleri birleştirme
Hücreler arasına boşluk ekleme
Hücreyi silme
Not:
Şimdilik, bir hücreyi çoğaltmak mümkün değildir.
Izgaradaki hücrelerin yerlerini değiştirme ve sıralamayı tersine çevirme
Hücreleri değiştirerek bölüm ızgarasını hızlı ve verimli bir şekilde yeniden düzenleyin. Sürükle ve bırak özelliğini kullanarak, iki hücre arasında anında geçiş yapabilirsiniz; hücreler anında ızgarada birbirlerinin yerini alırlar.
Alternatif olarak, site içeriğini farklı bir şekilde sunmak için ızgaranın tamamını yatay veya dikey olarak tersine çevirebilirsiniz.
Hücreleri değiştirmek için:
- İlgili bölümü seçin.
- Ardından ne yapacağınıza karar verin:
2 hücreyi değiştir
Izgarayı tersine çevirme
Gelişmiş bir CSS ızgaraya geçiş yapma
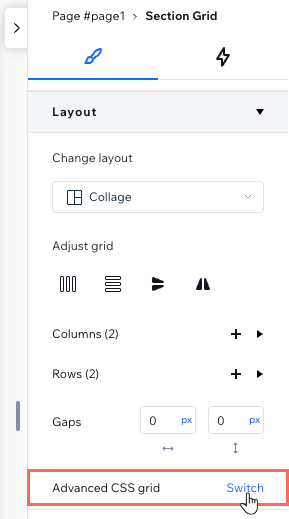
Gelişmiş bir CSS ızgaraya geçmek, size kesme noktası başına düzen üzerinde daha hassas kontrol sağlar. İstediğiniz satır ve sütun sayısını seçebilir ve duyarlı ölçüleri kullanarak bunların boyutlarını ayarlayabilirsiniz (ör. fr, min/maks, %).
Bölüm ızgarasından CSS ızgaraya geçmek için:
- İlgili bölümü seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı aşağı kaydırarak Düzen'e gidin.
- Gelişmiş CSS Izgara'nın yanındaki Geçiş Yap'a tıklayın.
- CSS Izgaraya Geç'e tıklayın.

Üst üste binen ögelerle mi karşılaşıyorsunuz?
Bu sorunu nasıl çözeceğinizi ve neleri kontrol edeceğinizi öğrenmek için sorun giderme videomuzu inceleyin. .



 veya yatay olarak
veya yatay olarak  , satırları veya sütunları aynı boyuta getirmek için.
, satırları veya sütunları aynı boyuta getirmek için. 

 veya Dikey Olarak Böl
veya Dikey Olarak Böl  .
.
 tıklayın.
tıklayın.
 basılı tutarak diğer hücrenin üzerine sürükleyin. İpucu: İçeriği değiştir göstergesini görmeniz, hücreyi bırakabileceğiniz anlamına gelir.
basılı tutarak diğer hücrenin üzerine sürükleyin. İpucu: İçeriği değiştir göstergesini görmeniz, hücreyi bırakabileceğiniz anlamına gelir.