Studio Editor: Gelişmiş CSS Izgarasıyla Çalışma
7 dk.
Bu makalede
- Bölüm ızgarasından CSS ızgaraya geçiş yapma
- Diğer ögelere CSS ızgara uygulama
- CSS ızgarayı özelleştirme
- Ögeleri ızgarada konumlandırma
- Ögeleri yerleştirme
- Ögeleri ızgara hücreleri arasında taşıma
- Izgara birimleri tablosu
Ögelerin ve bölümlerin düzenini düzenlemek için gelişmiş bir CSS Izgara'yı Studio Editor'de kullanabilirsiniz. İstediğiniz satır ve sütun sayısını seçebilir ve duyarlı ölçüleri kullanarak bunların boyutlarını ayarlayabilirsiniz (ör. fr, Min/maks, %).
Ek Wix Studio web seminerlerine, eğitimlerine ve kurslarına göz atmak için Wix Studio Akademisi'ne gidin.
Bölüm ızgarasından CSS ızgaraya geçiş yapma
Editördeki bölümlerde yerleşik bir bölüm ızgarası bulunur. Bu, gelişmiş ızgaranın aynı CSS mantığına dayalı, kullanımı kolay bir sürümüdür. Gelişmiş bir CSS ızgaraya geçmek, size kesme noktası başına düzen üzerinde daha hassas kontrol sağlar.
Not:
Geçiş yaptıktan sonra bölüm ızgarasına geri dönmeniz mümkün değildir. Ancak, eylemi yeni gerçekleştirdiyseniz, düzenleyicinin sağ üst köşesindeki Geri Al düğmesini  kullanabilirsiniz.
kullanabilirsiniz.
 kullanabilirsiniz.
kullanabilirsiniz.Bölüm ızgarasından CSS ızgaraya geçmek için:
- İlgili bölümü seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

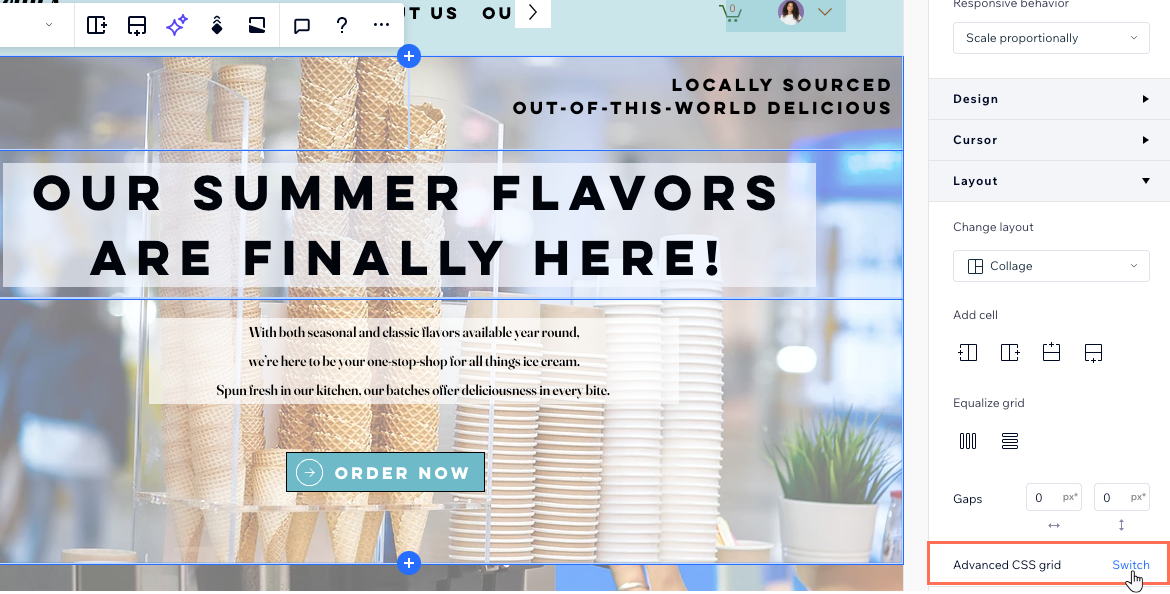
- Sayfayı aşağı kaydırarak Düzen'e gidin.
- Gelişmiş CSS Izgara'nın yanındaki Geçiş Yap düğmesine tıklayın.
- CSS Izgaraya Geç'e tıklayın.

Sırada ne var?
Denetçi panelinden satırları, sütunları ve aralıkları özelleştirin. Izgara çizgilerini tuvalde taşımak için de sürükleyebilirsiniz.
Diğer ögelere CSS ızgara uygulama
Konteyner, etkileşim kutusu, flexbox ve tekrarlayıcı ögelerine CSS ızgara uygulayabilirsiniz. Özellikle tekrarlayıcı ögelerinde, ızgarayı bir ögeye uyguladığınızda, geri kalanı otomatik olarak güncellenir.
CSS ızgara uygulamak için:
- Editörde ilgili ögeyi seçin.
- Diğer Eylemler simgesine
 tıklayın.
tıklayın. - Gelişmiş CSS Izgara Uygula'ya tıklayın.
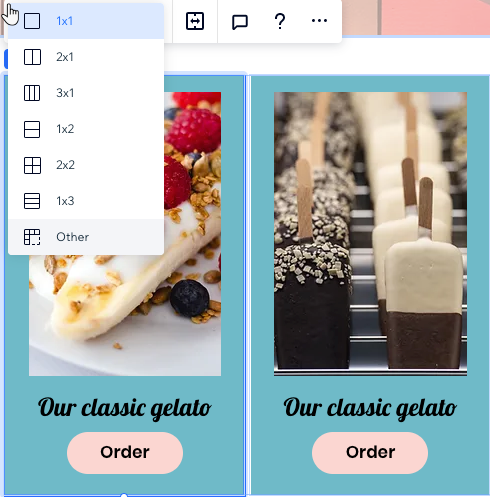
- 1x1 açılır menüsünden bir düzen seçin.
İpucu: Satır ve sütun sayınızı kendiniz belirlemek istiyorsanız Diğer'i seçin.

Sırada ne var?
Denetçi panelinden satırları, sütunları ve aralıkları özelleştirin. Izgara çizgilerini tuvalde taşımak için de sürükleyebilirsiniz.
CSS ızgarayı özelleştirme
Izgarayı özelleştirerek tam istediğiniz düzeni elde edin. Satır ve sütun sayılarını değiştirebilir, boyutlarını ve aralıklarını ayarlayabilirsiniz.
CSS ızgarayı özelleştirmek için:
- İlgili ögeyi veya bölümü seçin.
- Izgarayı nasıl özelleştirmek istediğinizi seçin:
Farklı bir düzen seçin
Daha fazla satır ve sütun ekleme
Sütunlarınızın ve satırlarınızın boyutunu değiştirme
Sütun veya satırı silme
Boşlukların boyutunu düzenleme
Not:
Bir bölümden CSS ızgarasını kaldırmak mümkün değildir. Tüm satırları/sütunları silerseniz, kılavuz 1x1 boyutuna geri döner.
Kesme noktalarıyla çalışma:

Tasarımınız masaüstünden daha küçük kesme noktalarına doğru ilerler. Ögelerinizin kusursuz olmasını sağlamak için ızgarayı her kesme noktasına göre uyarlamanızı öneririz. Aşağıdaki örnekte kesme noktası başına farklı bir düzen (masaüstünde 3 sütun ve tabletlerde 3 satır) belirliyoruz.

Ögeleri ızgarada konumlandırma
Izgaraya öge eklerken, birkaç araç bunların yerleşimini daha doğru bir şekilde ayarlamanıza yardımcı olabilir.
Ögeleri yerleştirme
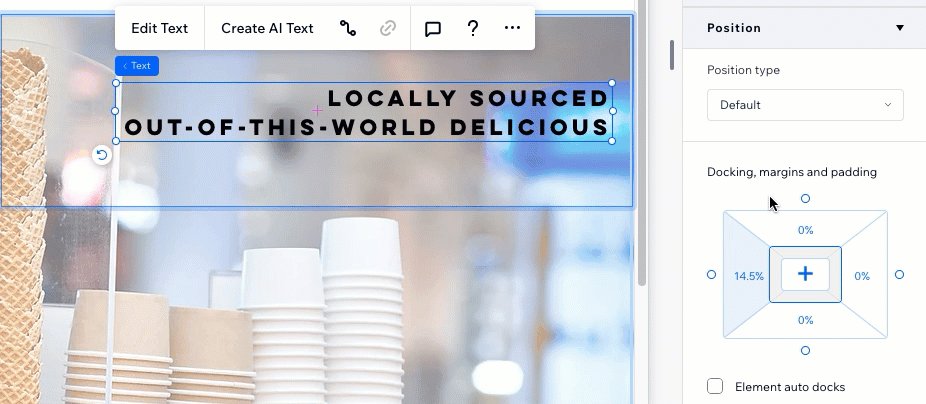
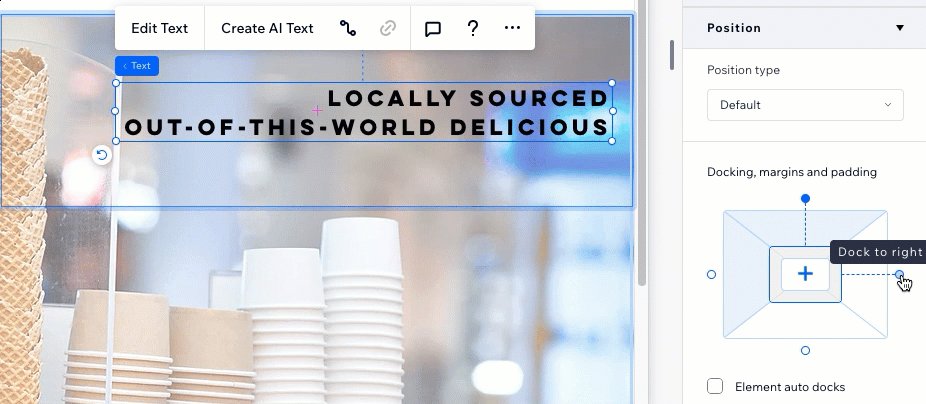
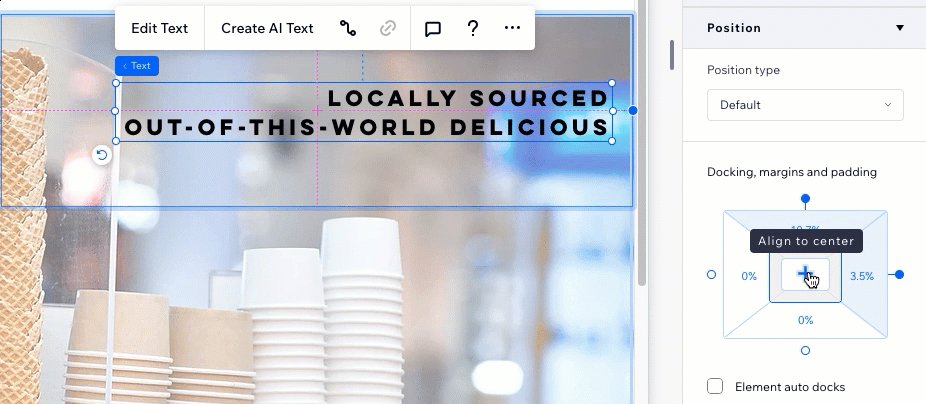
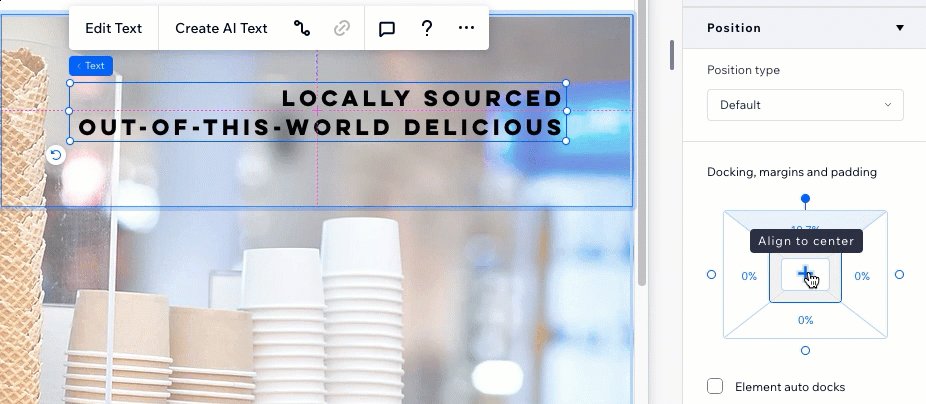
Yerleştirme ögeleri eklemek, bunların tam olarak istediğiniz gibi konumlandırılmalarını sağlar. Studio Editor'de tüm ögeler otomatik olarak yerleştirilir ama yerleştirmeyi manuel olarak ayarlayarak kenar boşlukları ekleyebilirsiniz.

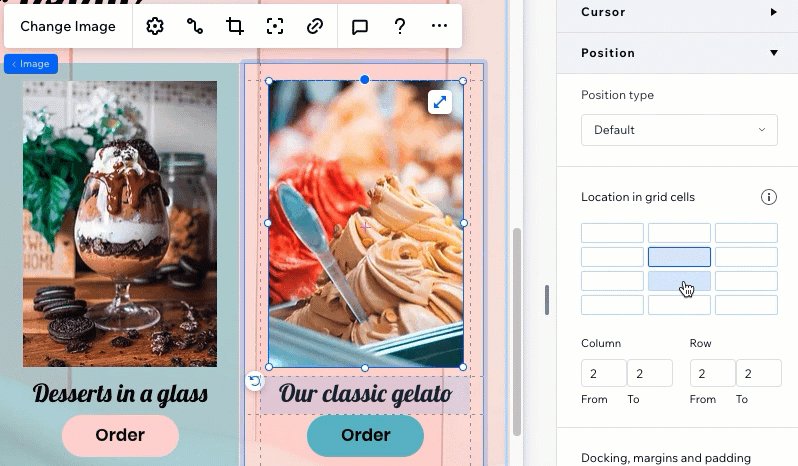
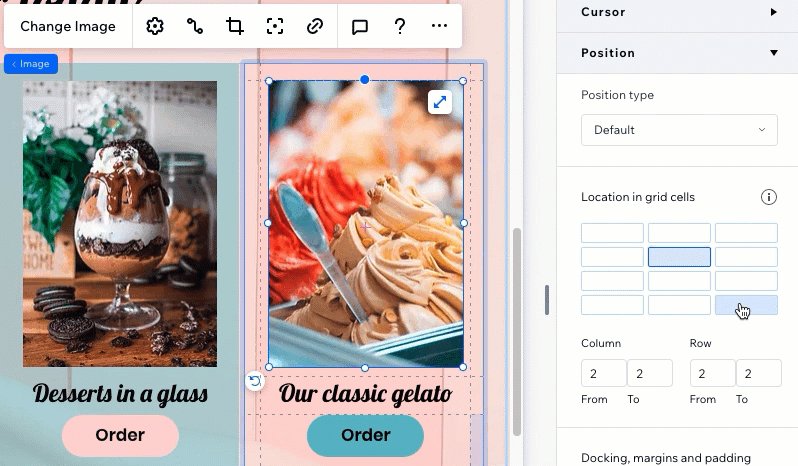
Ögeleri ızgara hücreleri arasında taşıma
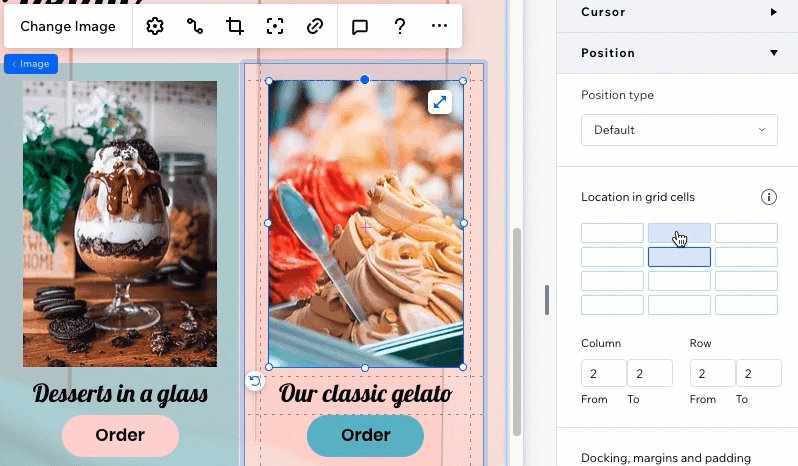
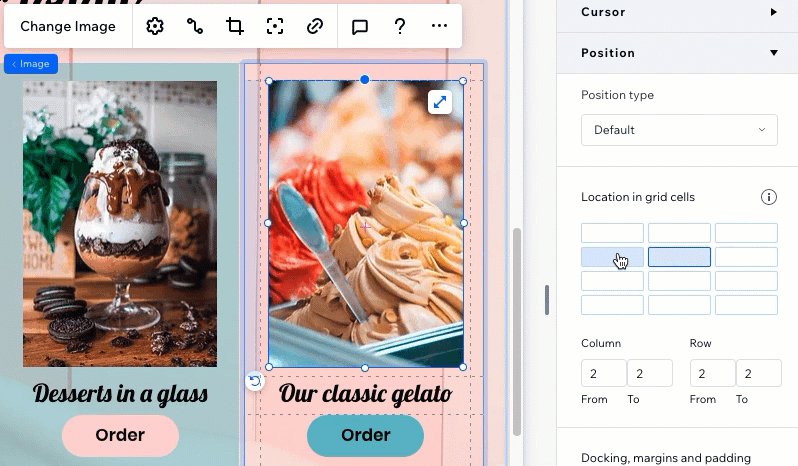
Denetçi'deki Konum bölümünün altında, bir öge seçebilir ve içinde bulunduğu ızgara hücresini görebilirsiniz. Ögeyi istediğiniz noktaya sürükle-bırak kullanmadan taşımak için herhangi bir ızgara hücresine tıklayın.
Ayrıca, birden fazla ızgara hücresinin üzerine bir öge yerleştirmeniz gerektiğinde kullanışlı olan belirli sütun ve satır numaralarını da girebilirsiniz.

Izgara birimleri tablosu
Izgarayı oluşturmak için tüm CSS birimleri seçeneklerini kullanın. Yüzdeleri, kesirleri veya pikselleri kullanarak sütunların ve satırların boyutunu ayarlayabilirsiniz. Alternatif olarak, sütun ve satırların minimum ve maksimum boyutlarını ayarlayın veya ihtiyacınız olan ızgarayı oluşturmak için hesaplamaları kullanın.
Yüzde (%)
Kesir (fr)
Otomatik
Piksel (px)
Görüntü alanı genişliği ve yüksekliği (vw ve vh)
Minimum ve Maksimum içerik
Minimum/maks
Hesaplama
Üst üste binen ögelerle mi karşılaşıyorsunuz?
Bu sorunu nasıl çözeceğinizi ve neleri kontrol edeceğinizi öğrenmek için sorun giderme videomuzu inceleyin. .



 tıklayın.
tıklayın.
 tıklayın.
tıklayın. 


 tıklayın
tıklayın