Studio Editor: Yerleştirme, Kenar Boşlukları ve Dolgu İle Çalışma
9 dk.
Bu makalede
- Ögeleri tuval üzerinde konumlandırma
- Denetçi'deki X ve Y koordinatları
- Otomatik ve manuel yerleştirme
- Ögeleri yerleştirirken kenar boşluklarını kullanma
- Duyarlı konteynerlerin çevresine dolgu ekleme
- Ögelerin üst üste binmesini önleme
- SSS
Cihazların sürekli değiştiği dünyada, farklı ekran boyutlarında tam istediğiniz gibi görünmelerini sağlamak için ögelerinizin konumlarını kontrol etmek çok önemlidir. Studio Editor'da, ögeler bunun olmasını sağlamak için otomatik olarak yanaştırılır.
Bu size kesme noktaları arasında konumlandırma konusunda endişelenmenize gerek kalmadan ögeleri hareket ettirme özgürlüğü verir. Ancak, Denetçi panelinden konumu, yerleştirmeyi ve kenar boşluklarını her zaman kendiniz ayarlayabilirsiniz.
px* (Ölçek) yerleştirme, kenar boşlukları ve dolgu için varsayılan ölçü birimidir. Gördüğünüz px* değeri mevcut tuval boyutunuzdaki piksel eşdeğeridir. px* değerinin otomatik olarak nasıl değiştiğini görmek için farklı bir kesme noktasına geçin.
Ögeleri tuval üzerinde konumlandırma
Sürükle ve bırak özelliğini kullanarak, her kesme noktası için ögenizin konumunu doğrudan tuval üzerinde ayarlayabilirsiniz. Bu, ögenin her ekranda gerçekten yerinde görünmesini sağlamanızı sağlar.
Öge aynı üst ögede kaldığı sürece (ör. bölüm, hücre), istediğiniz zaman taşıyabilirsiniz; bu diğer kesme noktalarını etkilemez. Bir ögeyi farklı bir üst üste (yeniden üst öge yaparsanız) taşırsanız, tüm kesme noktalarına uygulanır.

Denetçi'deki X ve Y koordinatları
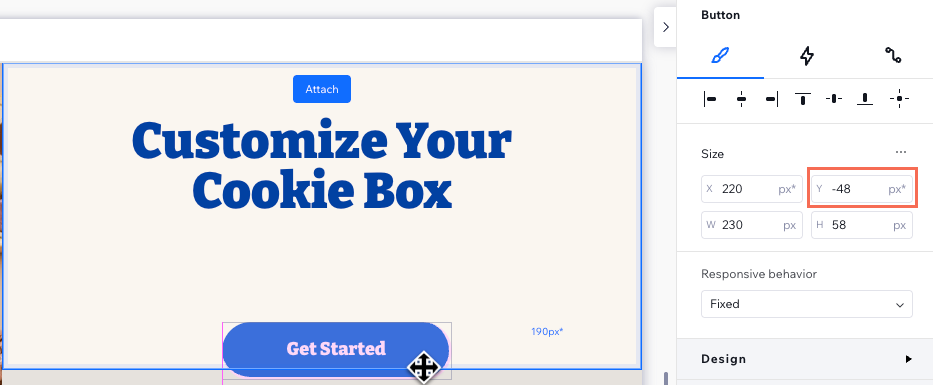
Geçerli tuval boyutundaki tam konumunu görmek için ögenizin X ve Y koordinatlarını kontrol edebilirsiniz.
- X: Üst ögenin (ör. bölüm, kapsayıcı, yığın) sol kenarından sağ kenarına kadar olan yatay düzlem.
- Y: Üst ögenin üstünden altına kadar olan dikey düzey.
Aşağıdaki örnekte, düğmeyi üst ögenin (hücrenin) dışına taşıdığımızda Y eksenindeki px* değerinin negatife dönüştüğünü görebilirsiniz.

Otomatik ve manuel yerleştirme
Editöre yeni bir öge eklerken, tüm ekranlarda ve cihazlarda yerinde kalmasını sağlamak için otomatik olarak yanaştırılır. Ancak, otomatik yerleştirmeyi her zaman devre dışı bırakabilir ve yerleştirme noktalarını manuel olarak seçebilirsiniz.
Daha fazla bilgi edinmek için aşağıdaki konulardan birine tıklayın.
Editöre otomatik yerleştirme
Yerleştirmeyi manuel olarak ayarlama

İpucu:
Duyarlılık Denetleyici, canlı sitede boşluklara neden olabilecek, üst ögenin üst kısmı yerine alt kısmına yuvalanması gereken ögeleri tespit etmenize yardımcı olabilir.
Ögeleri yerleştirirken kenar boşluklarını kullanma
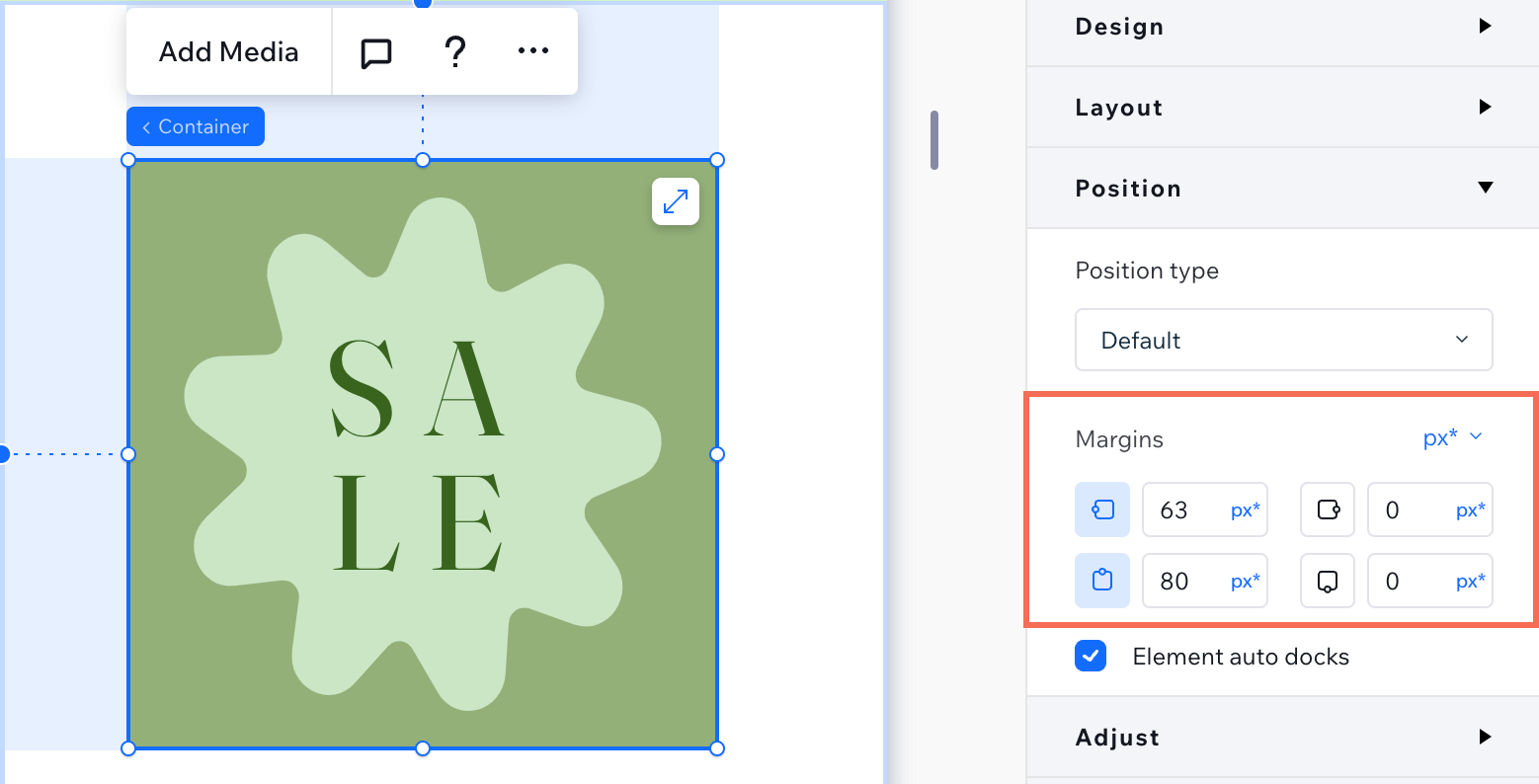
Kenar boşlukları bir ögenin diğer ögelerle üst üste gelmelerini önleyen bir tampon işlevi görür. Öge yuvalandığında, kenar boşlukları öge ile üst ögenin kenarları arasında belirli bir mesafe kalmasını sağlar. Ögenin yuvalanmadığı kenarlara da kenar boşlukları ekleyebilirsiniz.
Kenar boşluğu oluşturmak veya düzenlemek için:
- İlgili ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı aşağı kaydırarak Konum'a tıklayın.
- İlgili kenar boşluğu (sol, sağ, üst veya alt) için bir değer girin.

İpucu:
Duyarlılık Denetleyici, üst metni yeniden boyutlandırma yeteneğinizi sınırlayabileceği için gereksiz kenar boşluklarını tespit etmenize yardımcı olabilir.
Duyarlı konteynerlerin çevresine dolgu ekleme
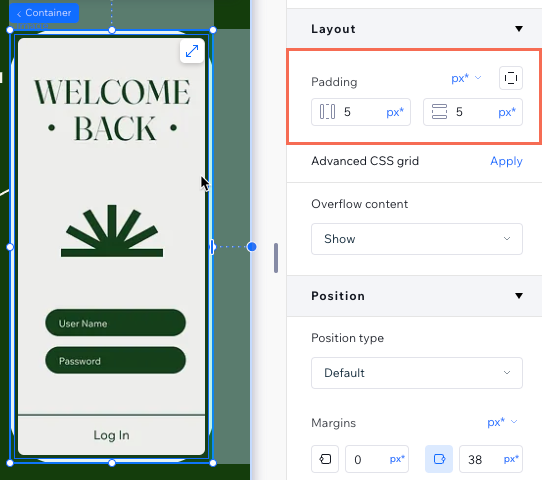
Kenarlar (üst, alt veya yanlar) ile içindeki içerik arasında boşluk oluşturmak için kapsayıcılara dolgu ekleyin. Temel kapsayıcılar, yığınlar, esnek kutular, tekrarlayıcılar, hücreler, bölümler ve sayfalar dahil olmak üzere her türlü duyarlı kapsayıcıya dolgu eklenebilir.
Dolguyu ekledikten sonra sürükle ve bırak özelliğini kullanarak doğrudan tuval üzerinde ayarlayabilirsiniz. Duyarlı kapsayıcıyı seçin ve dolgunun üzerine gelin.

Dolgu eklemek için:
- İlgili ögeyi seçin.
- Editörün sağ üst köşesindeki Denetçiyi Aç simgesine
 tıklayın.
tıklayın.

- Sayfayı kaydırarak Düzen'e gidin.
- Düzenlemek istediğiniz dolgu malzemesini seçin:
- Belirli bir taraf
 : Simgeye tıklayın ve ilgili kenar(lar) için bir değer girin (sol, sağ, üst veya alt).
: Simgeye tıklayın ve ilgili kenar(lar) için bir değer girin (sol, sağ, üst veya alt). - Yatay dolgu
 : Sol ve sağ dolgu için bir değer girin.
: Sol ve sağ dolgu için bir değer girin. - Dikey dolgu
 : Üst ve alt dolgu için bir değer girin.
: Üst ve alt dolgu için bir değer girin.
- Belirli bir taraf

Ögelerin üst üste binmesini önleme
Ögeleri konumlandırırken daha küçük ekran boyutlarında üst üste binmediklerinden emin olmak önemlidir. Bunun önüne geçmek için aşağıdaki ipuçlarına göz atın.
En üste yerleştirme
Düzeni düzenlemek için hücre ekleme
Yığın uygulama
Sorun giderme:
Ögeler arasında istenmeyen üst üste binmeler görüyorsanız, bu sorun giderme kılavuzuna göz atın.
SSS
Daha fazla bilgi edinmek için aşağıdaki sorulara tıklayın.
Tuvalde kenar boşluğu ve dolgu göstergelerini neden göremiyorum?
Kenar boşluklarını ve dolguyu ayarlarken px* dışında bir birim kullanabilir miyim?
Tüm ekran boyutlarındaki ögelerin tutarlı bir şekilde hizalanmasını nasıl sağlayabilirim?
Özellikle mobilde büyük boşlukları veya istenmeyen beyaz alanları nasıl düzeltebilirim?
Bazı ögeler mobil veya masaüstü sürümünde kapatılırsa ne yapmalıyım?


 kullanarak) üst ögenin tam merkezine yerleştirirseniz, otomatik olarak herhangi bir köşeye yuvalanmaz.
kullanarak) üst ögenin tam merkezine yerleştirirseniz, otomatik olarak herhangi bir köşeye yuvalanmaz. 

 , Alt
, Alt  , Sağ
, Sağ  veya Sol
veya Sol  .
.



 tıklayın.
tıklayın.
