Studio Editor: Yığın Hakkında
2 dk.
Bu makalede
- Yığın yönünü seçin
- Aralığı ayarlamak için sürükleyip bırakın
- Yığını ihtiyaçlarınıza göre tasarlayın
Yığın, ister dikey ister yatay sırada olsun, ögelerinizi "sarmalayan" bir esnek kapsayıcıdır. Her ekran boyutunda harika görünmelerini sağlamak için ögeleri üst üste bindirerek (küçük ekranlar) ve büyük boşlukları (büyük ekranlar) önler.
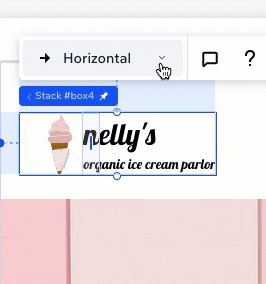
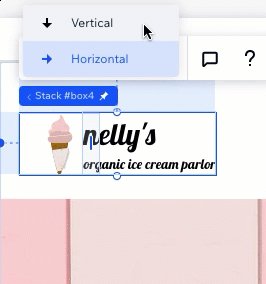
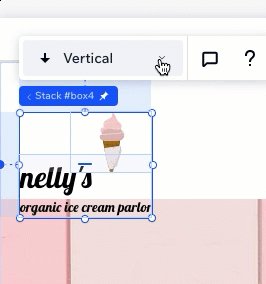
Yığın yönünü seçin
Ögeleri bir yığına yerleştirirken, yönü yatay veya dikey olarak seçebilirsiniz. Bu, ögelerin dikey mi yoksa yatay mı görünmesini istediğinize bağlıdır.
Her iki durumda da, her zaman yön değiştirebilirsiniz. Bu, ögeleri doğru sırada olacak şekilde otomatik olarak yeniden düzenler.

Aralığı ayarlamak için sürükleyip bırakın
Sürükle ve bırak işlevimiz, bir yığındaki ögeler arasında boşluk ayarlamayı her zamankinden daha kolay hale getiriyor.

Ögelerin üst üste binmesini istiyorsanız negatif kenar boşlukları da oluşturabilirsiniz.

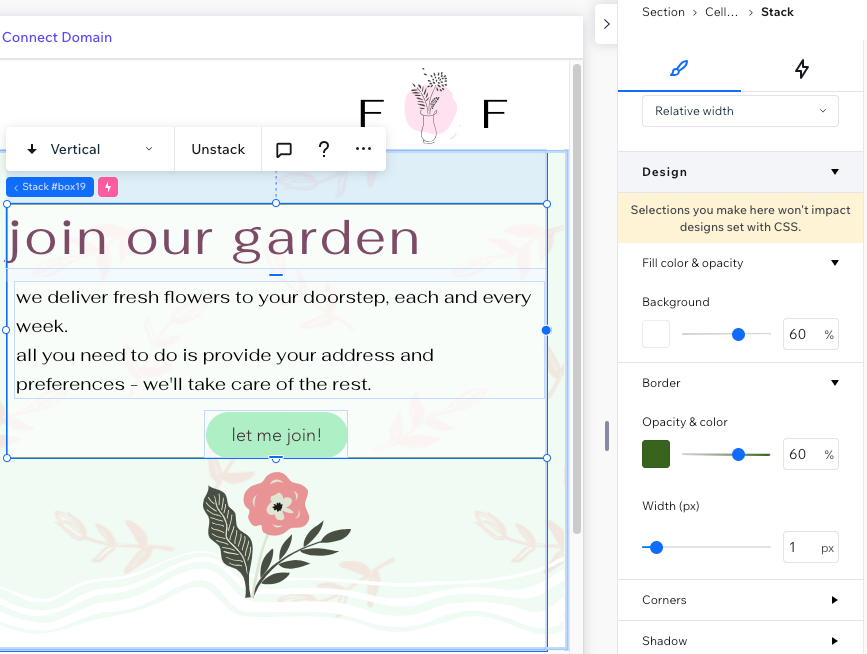
Yığını ihtiyaçlarınıza göre tasarlayın
Yığın kapsayıcısı varsayılan olarak şeffaftır ama Denetçi panelinden ihtiyaçlarınıza göre tasarlayabilirsiniz. Yığının öne çıkmasını sağlamak için bir arka plan rengi, kenarlık ve gölge ekleyin.