Editor X: Kapsayıcıları Kullanma
4 dakikalık okuma
Editor X platformu, ajanslara ve serbest çalışanlara yönelik yeni platformumuz Wix Studio'ya geçiş yapıyor.Wix Studio hakkında daha fazla bilgi edinin (Yalnızca İngilizce)
Kapsayıcı kutuları kullanarak sayfanız için duyarlı ve yapısal bir düzen oluşturun. Metin, görüntü ve düğme gibi ögeleri bir kapsayıcıya iliştirdikten sonra her ekran boyutunda düzenlerinin aynı olmasını kolaylıkla sağlayabilirsiniz.
Bu makaleden öğrenecekleriniz:

Kapsayıcı ekleme
Birçok kapsayıcı kutu arasından seçim yapın ve beğendiğinizi sayfanıza sürükleyin. İçeriğinizi kolayca düzenlemek için boş kapsayıcıyı veya ızgaralı kapsayıcıları ekleyebilirsiniz.
Kapsayıcı eklemek için:
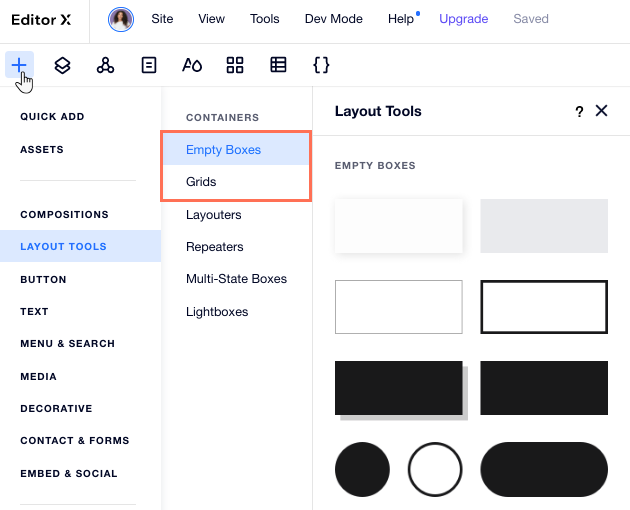
- Editor X'in en üstündeki Öge Ekle'ye
 tıklayın
tıklayın - Düzen Araçları seçeneğine tıklayın.
- Eklemek istediğiniz kapsayıcı türünü seçin:
- Boş Kutular: Birçok farklı stil ve şekilde önceden tasarlanmış konteyner kutuları.
- Izgaralar: Bu kapsayıcı kutularda, daha sonra ayarlayabileceğiniz bir ızgara bulunur.
- Kapsayıcıyı sayfanıza sürükleyin.
- Ögeleri kapsayıcıya sürükleyerek ekleyin.
- (İsteğe bağlı olarak Denetçi panelinden
 ) kapsayıcınızın tasarımını özelleştirmek için Tasarım simgesine
) kapsayıcınızın tasarımını özelleştirmek için Tasarım simgesine  tıklayın.
tıklayın.
Daha Fazla Bilgi

Kapsayıcıya öge iliştirme
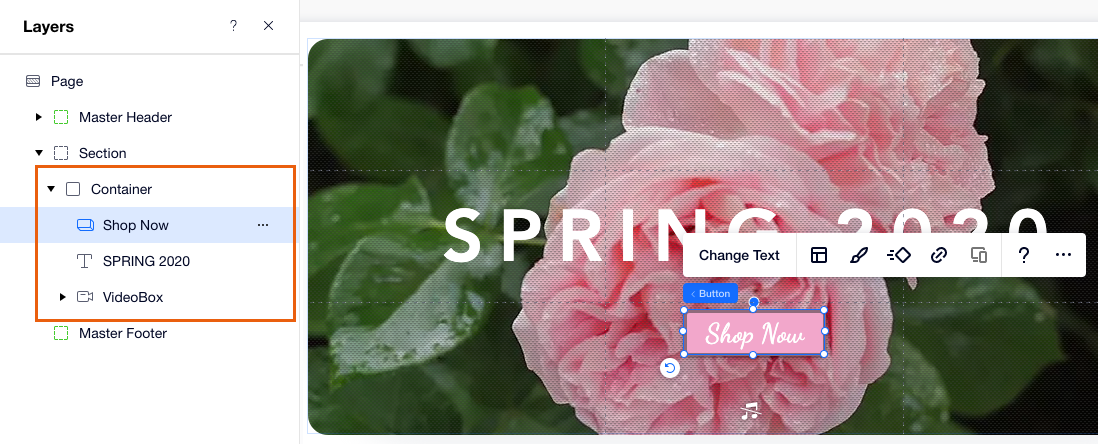
Ögeleri bir kapsayıcı içine yerleştirirken ögeler otomatik olarak kapsayıcıya iliştirilir ve kapsayıcının yavru ögeleri olur. İliştirilen tüm ögeleri Katmanlar panelinden görüntüleyebilirsiniz.
Bu da ekran boyutu değiştiğinde, iliştirilen ögeler aynı şekilde ve doğrudan kapsayıcınızla bağlantılı olarak yeniden boyutlandırıldığında kutunuzu farklı görüntü alanlarına duyarlı hale getirir.
İpucu:
Kapsayıcınızın arka planına görüntü veya video ekleyebilirsiniz. Ögeyi kapsayıcının içine yerleştirip iliştirin, ardından sağ üstteki Genişlet simgesine  tıklayın.
tıklayın.
 tıklayın.
tıklayın.
Kapsayıcıya ızgara uygulama
Editor X'te bir kapsayıcı, tek bir hücreye (1x1 düzeni) sahip duyarlı, yerleşik bir CSS ızgarası ile birlikte gelir. Bölümünüzdeki ögeleri düzenlemek için daha fazla satırın ve sütunun bulunduğu bir kılavuz uygulayabilirsiniz.
Kapsayıcıya ızgara uygulamak için:
- Editor X'teki kapsayıcıya tıklayın.
- Kılavuzu aşağıdaki yollardan birini kullanarak değiştirin:
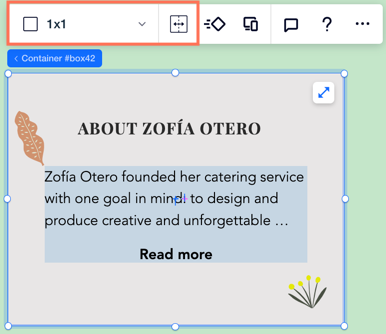
- Hazır kılavuzlardan birini seçin: 1x1 açılır menüsüne tıklayarak farklı bir kılavuz seçin (ör. 2x2, 2x1)
- Sayfadaki kılavuzu özelleştirin:
- Tuval üzerindeki kılavuzu özelleştir simgesine
 tıklayın.
tıklayın. - Yeni çizgiler eklemek için kılavuzun sol veya üst kenarlarından sürükleyin.
- Tuval üzerindeki kılavuzu özelleştir simgesine

Kesme noktası başına kapsayıcıyı özelleştirme
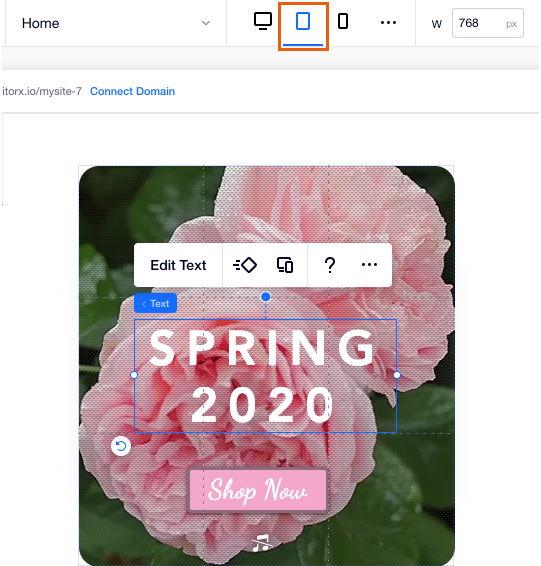
Kapsayıcınızı farklı kesme noktalarına göre özelleştirerek her görüntü alanında tam olarak istediğiniz şekilde görünmesini ve davranmasını sağlayın.
- Eğer yalnızca ilgili ekran boyutu aralığında görünmesi gerekiyorsa spesifik kesme noktası için kapsayıcınıza ögeleri iliştirin.
- Belirli bir kesme noktasına göre ayarlamak için kapsayıcınızdaki ögeleri tasarlayın ve yeniden konumlandırın.
- Ekran küçüldüğünde ögelerinizin üst üste gelmemesini sağlamak için kesme noktası başına içerik taşmasını tanımlayın.
- Belirli bir kesme noktası için ögelerinizi ayarlamak için ızgara uygulayın. Daha Fazla Bilgi
Kesme noktalarıyla çalışma:
- Belirli kesme noktasına ilişkin yaptığınız değişiklikler daha küçük kesme noktalarına doğru basamaklanır. Ancak bu değişiklikler daha büyük kesme noktalarını etkilemez.
- Ögeleri üst kapsayıcıdan ayırma veya buna iliştirme tüm kesme noktaları için geçerlidir.

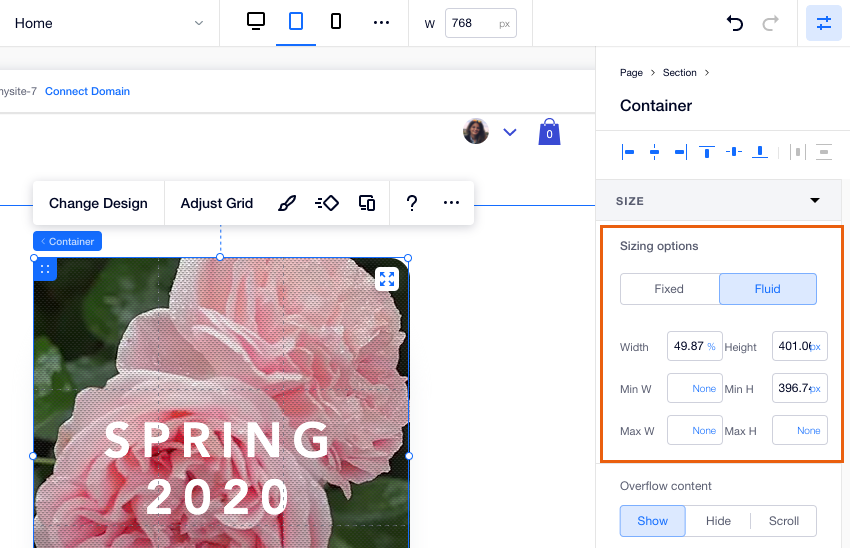
Bir kapsayıcının boyutunu ayarlama
Kapsayıcınızın ve ögelerinin birbiriyle ve ekran boyutu değişiklikleriyle ilişkili olarak yeniden boyutlandırılma şeklini kontrol edin. Paneli açmak için sağ üstteki Denetçi simgesine  tıklayın, ardından Boyutlandırma seçenekleri altından boyutunu ayarlayın.
tıklayın, ardından Boyutlandırma seçenekleri altından boyutunu ayarlayın.
 tıklayın, ardından Boyutlandırma seçenekleri altından boyutunu ayarlayın.
tıklayın, ardından Boyutlandırma seçenekleri altından boyutunu ayarlayın. Kapsayıcınız için boyutları sabit olacak şekilde ayarlayabilir, böylece her ekran boyutunda aynı kalmasını sağlayabilir ya da duyarlı hale getirmek için değişken ölçüler kullanabilirsiniz. Daha Fazla Bilgi

Bu içerik yardımcı oldu mu?
|