Text is the most integral part of your website. Get it just right on mobile by customizing it to suit your site's design and layout.
There are 2 types of text that could be on your mobile site:
- Text carried over from the desktop editor
- Mobile-only text that you added from the Add panel in the mobile Editor. This text is not visible on desktop.
What's the difference between the text types?
You can customize both types of text in the mobile Editor.
Customization of text carried over from desktop is limited - you can adjust text size, color, alignment and switch text from horizontal to vertical. Alternatively, if you want text to appear differently on desktop vs mobile, you can replace desktop text with mobile only text.
With text added directly from the mobile Editor, you have full control over customization - change fonts, reformat text, add effects and HTML tags, and change the content.
Customizing text from your desktop version
The text elements that you add from the desktop Editor are automatically carried over to your mobile Editor. This text is resized to be compatible with mobile, however, you can resize it. You can also edit the text's color and alignment to be different from the desktop version.
To customize text carried over from desktop:
- Click the text element in the mobile editor.
- Customize the text by doing the following:
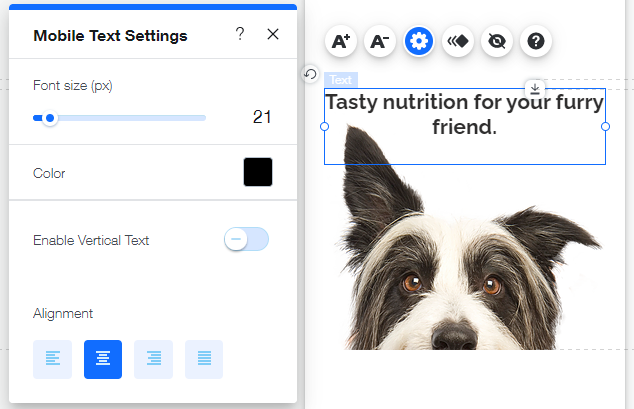
To increase or decrease your text size click the Scale Up or Scale Down icons

.
Tip: You can also change the size of your text by clicking the Settings icon

and dragging the
Font Size slider accordingly.
Change the text's color and alignment
- Click the Settings icon
 .
. - Customize the following:
- Color: Click the color box and choose your new color from the Color Picker.
- Alignment: Choose how your text is aligned (left, centered, right, justified).
- Click the Settings icon
 .
. - Click the Enable Vertical Text toggle to change your text from horizontal to vertical for languages with a vertical writing system (e.g. Japanese).

Click the
Scale Up or
Scale Down icons

to make the text bigger or smaller.

Customizing mobile-only text
Add text directly from the Add panel in the mobile Editor. You can choose from a variety of text types to add to your site, and customize it fully. Adjust the color, font, alignment, and formatting of your text and even add cool shadow effects and HTML tags.
To add and customize mobile-only text:
- Click Add to Mobile
 on the left side of your mobile editor.
on the left side of your mobile editor. - Click Text.
- Drag a text element onto your page.
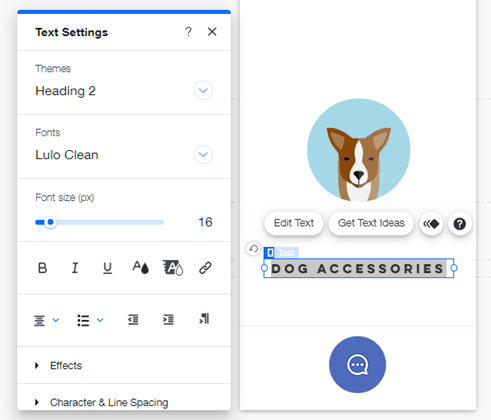
- Click Edit Text.
- Choose what you want to customize:
Change your text's theme or font to match your site's style.
- Themes: Click the drop menu and select your preferred theme. The theme is applied to the selected text box.
- Fonts: Click the drop down to choose an existing font or upload a new font.

Align, bullet or number your text to keep it neat and structured and add italics, underlining, highlighting or bold your text to make it stand out. You can also add a link to text, change it's color and even change your text direction.
Choose from a range of preset shadow effects to add depth and highlight the content you want to stand out.
Character and line spacing
Increase or decrease the space between letters and lines of text to ensure your text content is digestible and easy to read.
- Character Spacing: Drag the slider to change the amount of space between letters.
- Line spacing: Select the checkbox next to Automatic or Customize to manage the spacing between lines of text:
- Automatic: Line spacing is automatically decided for you.
- Customize: Drag the slider to increase or decrease the spacing between lines.

Enable the Vertical Text toggle to change the layout of your text from horizontal to vertical. This adds a cool design effect to your mobile site and is useful for languages with a vertical writing system like Japanese.
Click the drop down to choose a HTML tag. HTML tags enable search engines to correctly crawl and index your site, so visitors get the most relevant results on their browser.
HTML tag types:
- H1: The first heading on your site's page. We recommend only using it for the page title, and not applying it to any other text on the page.
- H2: These tags are generally used for page sections. You can add more than one per page, and use them to title sections such as "Our Story", and "Contact Us".
- H3: H3 tags are used to identify titles of subsections, for example "Our Address" under the H2 heading "Contact Us".
- P: The P tag is suitable for all other text on your site, such as paragraphs, and can also be used if you are unsure which HTML tag to add.
- Blockquote: Blockquotes are used to define text quotes. Use these tags when adding testimonials or quotes to your site.


 when you click them in the mobile Editor.
when you click them in the mobile Editor. when you click them in the mobile Editor.
when you click them in the mobile Editor.


 on the left side of your mobile editor.
on the left side of your mobile editor.

 .
. and dragging the Font Size slider accordingly.
and dragging the Font Size slider accordingly.
 .
. 

 to make the text bigger or smaller.
to make the text bigger or smaller.





