Site Members: Customize the Login Bar and Menu
3 min
In this article
- Changing the settings of the Login Bar and Menu
- Designing the Login Bar and Menu
- Adjusting the layout of the Login Bar and Menu
This article refers to the previous version of the Members Area app. If you're using the new version, click here. Click here to check which version you're using.
Members use the Login Bar to sign in to your site. Once they do, they can click the bar to quickly access the Member Menu. You can customize the settings, design and layout of these elements to fit your style.
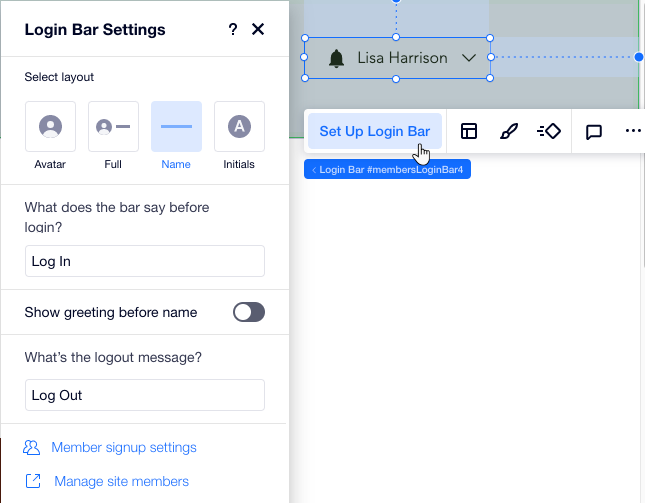
Changing the settings of the Login Bar and Menu
Choose what information the Login Bar displays, personalize the texts and add a greeting for a friendly touch (e.g. "Hey there Lisa!").
To change the settings:
- Click the Login Bar in your Editor.
- Click Set Up Login Bar.
- Choose what people see on the Login Bar under Select layout:
- Avatar: Only the member's profile picture is displayed.
- Name: Only the member's name is displayed.
- Initials: The member's initials are displayed, based on their first and last name.
- Full: The member's profile picture and name are displayed. Enable the Show greeting before name toggle to add a greeting before your member's name. Then, enter your greeting text.
- Edit the text on the Login Bar:
- What does the bar say before login?: Edit the text that appears before members log in. This helps your site visitors know what to do (e.g., Sign Up, Log In).
- What's the logout message?: Edit the text that members click to sign out of their account.

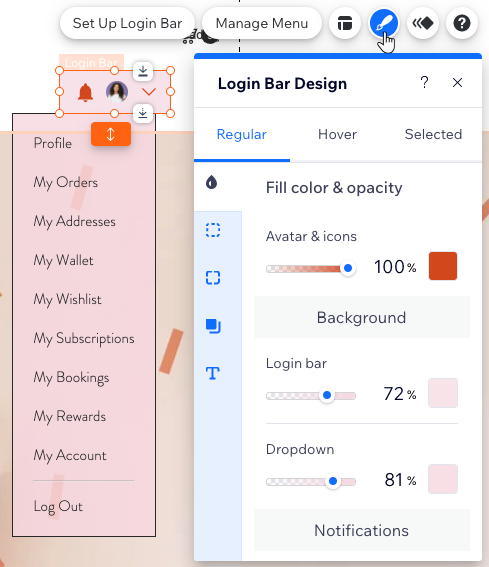
Designing the Login Bar and Menu
Customize the design of your Login Bar and the Member Menu so they fit your site's theme. You can change the colors, fonts, borders and much more.
To design your member Login Bar and Menu:
- Click the Login Bar in your Editor.
- Click the Design icon
 .
. - Click the Regular tab and customize the design using the following options:
- Fill Color & Opacity: Change the colors and opacity of the icons, background and notifications on the Login Bar.
- Borders: Change the color, opacity and width of the Login Bar and menu borders.
- Corners: Change the corner radius of the Login Bar and menu. The bigger the radius, the rounder the corners.
- Shadow: Add and design a shadow for your Login Bar and menu.
- Text: Change the colors and fonts of the text on the Login Bar and menu.
- Click the Hover and Selected tabs to select a different color for your text when members hover over or select it.

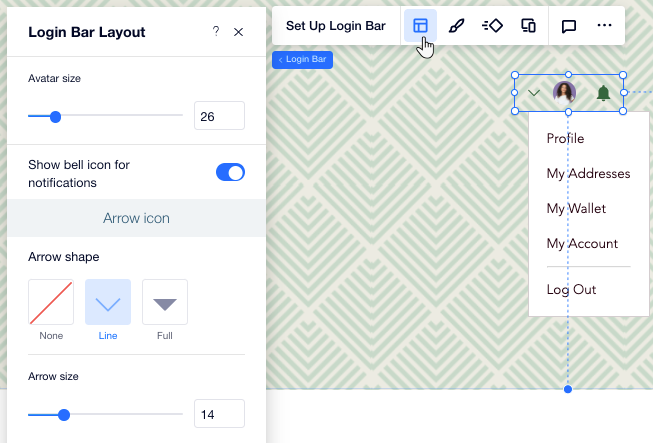
Adjusting the layout of the Login Bar and Menu
Adjust the layout of the Login Bar, as well as the drop-down menu that appears. You can choose which icons to show on the Login Bar, change their size, control text alignment and more.
To change the layout:
- Click the Login Bar in your Editor.
- Click the Layout icon
 .
. - Adjust the layout using these options:
- Avatar size: Drag the slider to change the size of the member's profile pic on the Login Bar.
- Show bell icon for notifications: Click the toggle to show or hide a bell icon, indicating your member has new notifications.
- Arrow shape: Choose a shape for the arrow visitors click to open the Member Menu. Then drag the Arrow size slider to change the size of the arrow.
- Align: Choose how to align the text on the Login Bar and menu: Left, Center or Right.
- How is the login bar arranged?: Choose whether the icons on your Login Bar are arranged from left-to-right or right-to-left.