Wix Studio: Использование CMS
8 мин.
Используйте CMS (систему управления контентом) в Wix Studio для эффективного сохранения, организации и управления контентом сайтов ваших клиентов.
CMS позволяет хранить контент сайта в коллекциях баз данных для легкого создания динамических страниц и элементов. Подключайте элементы страницы, такие как текст, галереи и репитеры, к наборам данных, где можно установить, какие поля коллекции используются в элементах. Вы можете разрешить посетителям фильтровать контент и отправлять его непосредственно в ваши коллекции, настроив элементы пользовательского ввода, такие как ввод текста, выпадающие списки, кнопки загрузки и многое другое.

Совет:
Посмотрите вебинар Академии Wix Studio о том, как создавать динамический контент с помощью Wix Studio.
Добавление CMS в Wix Studio
Добавьте CMS в левой части редактора Studio, затем начните работу с пресетов шаблонов CMS или вручную создавайте свои собственные коллекции и динамические страницы.
Чтобы добавить CMS в Wix Studio:
- Перейдите в редактор.
- Нажмите на CMS
 в левой части редактора.
в левой части редактора. - Нажмите Добавить на сайт.
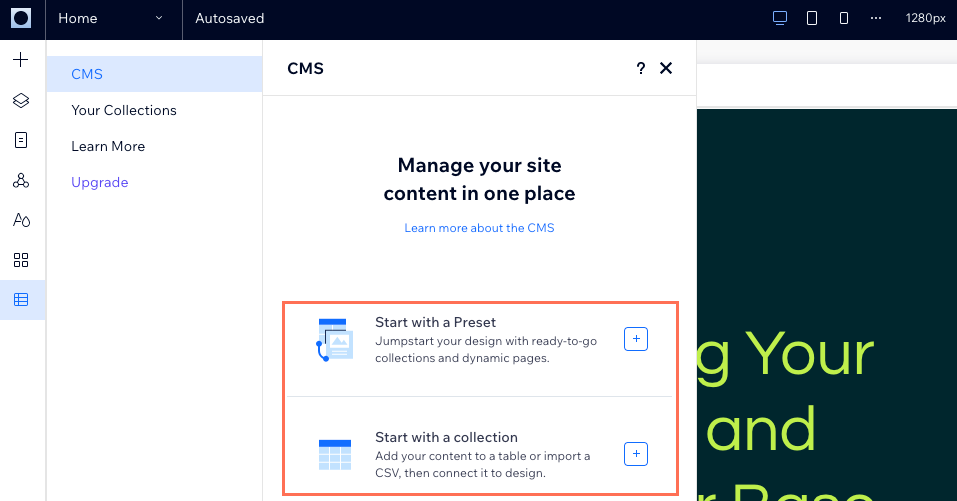
- Выберите, с чего вы хотите начать:
- Начать с пресета: выберите один из предустановленных пресетов шаблонов CMS, который включает примеры коллекций и подключенные динамические страницы.
- Начать с добавления контента: создайте коллекцию вручную, импортировав файл CSV или с помощью искусственного интеллекта. После добавления контента в коллекцию вы можете подключить его к элементам страницы.

Использование наборов данных для подключения элементов на странице
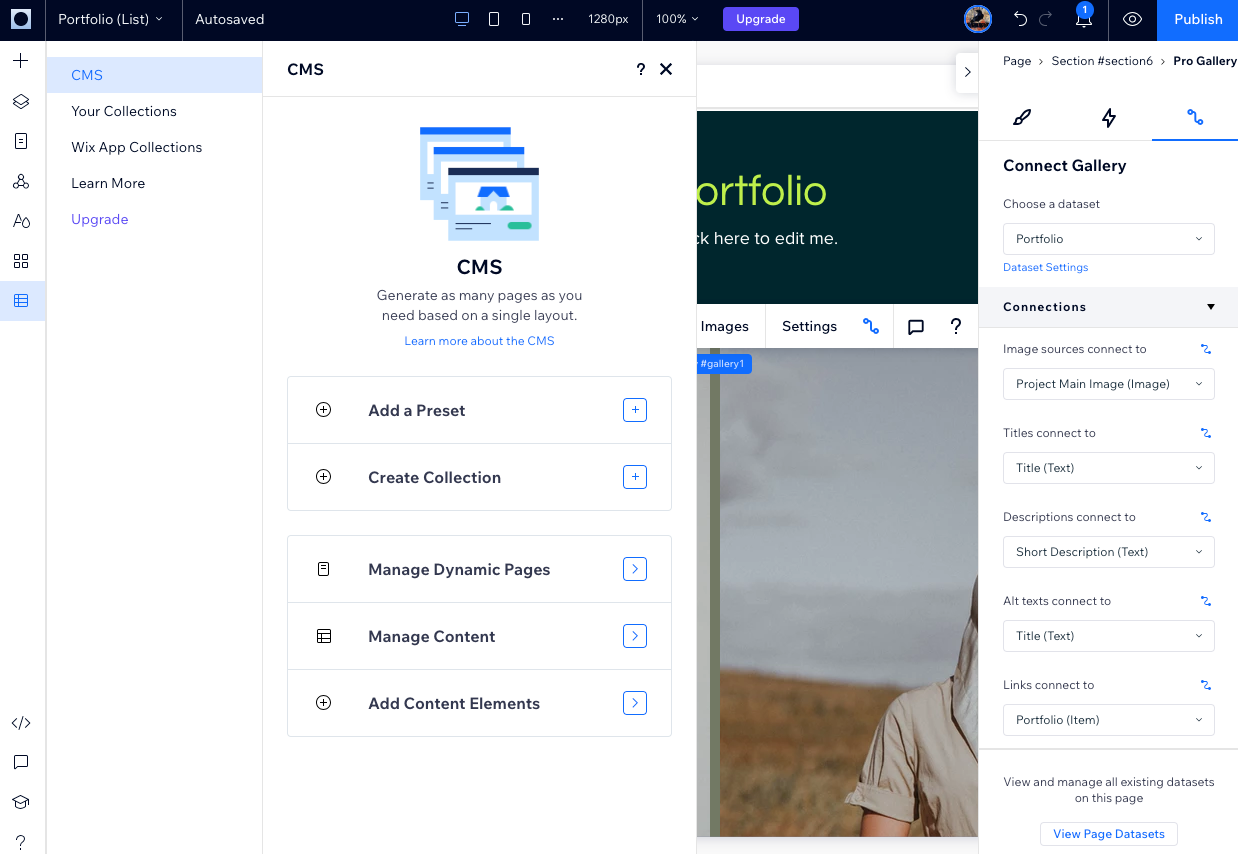
Наборы данных в CMS используются в редакторе для подключения элементов к контенту в коллекциях. Выберите элемент или страницу и перейдите к Подключения CMS  в панели инспектора, чтобы выбрать, какие поля коллекции будут подключаться к каждой части элементов страницы.
в панели инспектора, чтобы выбрать, какие поля коллекции будут подключаться к каждой части элементов страницы.
 в панели инспектора, чтобы выбрать, какие поля коллекции будут подключаться к каждой части элементов страницы.
в панели инспектора, чтобы выбрать, какие поля коллекции будут подключаться к каждой части элементов страницы.В настройках набора данных вы можете настроить режим набора данных, выбрать максимальное количество элементов, которые можно загрузить за раз, а также добавить фильтры и условия сортировки, чтобы исключить элементы и выбрать порядок, в котором они отображаются на сайте.

Упростите управление контентом с помощью коллекций CMS
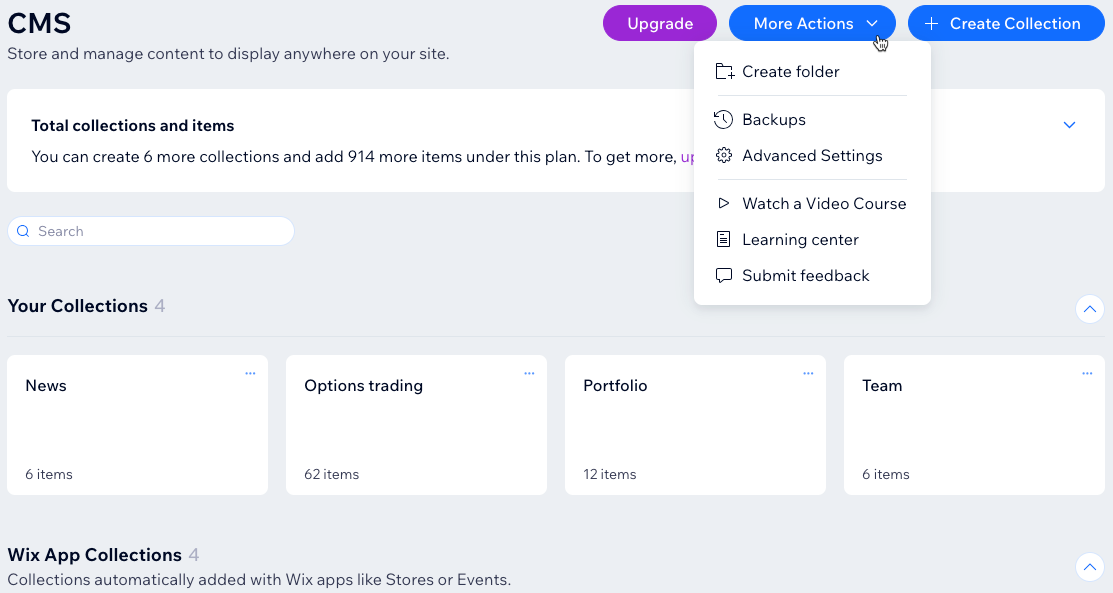
Получите доступ ко всем коллекциям через панель управления или через вкладку CMS  в левой части редактора Studio.
в левой части редактора Studio.
 в левой части редактора Studio.
в левой части редактора Studio.В каждой коллекции вы можете выбрать предпочитаемый макет (Таблица, список или галерея) и управлять различными типами полей. Сортируйте, фильтруйте и сохраняйте собственные виды для совместной работы с командой. Импортируйте или экспортируйте коллекции в виде файлов CSV. Определите, кто может просматривать, добавлять, редактировать или удалять контент с помощью разрешений и конфиденциальности. Создавайте расширенные индексы, чтобы ускорить запросы коллекции и предотвратить дублирование.
Храните коллекции в аккуратных папках для быстрого доступа. Используйте резервные копии для восстановления версий коллекции для дополнительной безопасности и спокойствия. Включите коллекции приложений Wix для просмотра данных из других приложений Wix (например, Wix Stores, Wix Bookings). Используйте песочницу в качестве тестовой среде для коллекций, чтобы убедиться, что все идеально перед публикацией.

Эффективно масштабируйте с помощью динамических страниц
С помощью динамических страниц вы можете оптимизировать и масштабировать создание и обслуживание веб-страниц. Динамические страницы используют одинаковый макет и дизайн, а контент меняется в зависимости от подключенных элементов коллекции.
Сайты Wix имеют общую квоту 298 страниц (включая до 100 статических страниц). Каждая добавленная динамическая страница или страница приложения учитывается как одна страница. Оба могут генерировать уникальные URL-адреса для множества элементов (например, элементов коллекции, товаров), не используя дополнительные страницы из вашей квоты.
Существует два типа динамических страниц:
- Динамические страницы списка: могут демонстрировать несколько элементов из коллекции в галереях или репитерах. Они позволяют посетителям нажать на элемент, чтобы перейти на его динамическую страницу, где можно просмотреть более подробную информацию о выбранном элементе.
- Динамические страницы элементов: создаются автоматически для каждого элемента в подключенной коллекции страницы. Они отображают сведения об отдельных элементах коллекции в различных элементах страницы, которые подключены к полям в коллекции.
Посмотрите видео ниже, чтобы получить обзор по созданию динамического контента в Wix Studio.
Вовлекайте посетителей во взаимодействие с вашим сайтом
Поощряйте посетителей взаимодействовать с сайтами ваших клиентов, используя пользовательские элементы ввода и навигации. Вы можете установить разрешения для каждой коллекции, чтобы контролировать, кто может просматривать и редактировать контент коллекции.
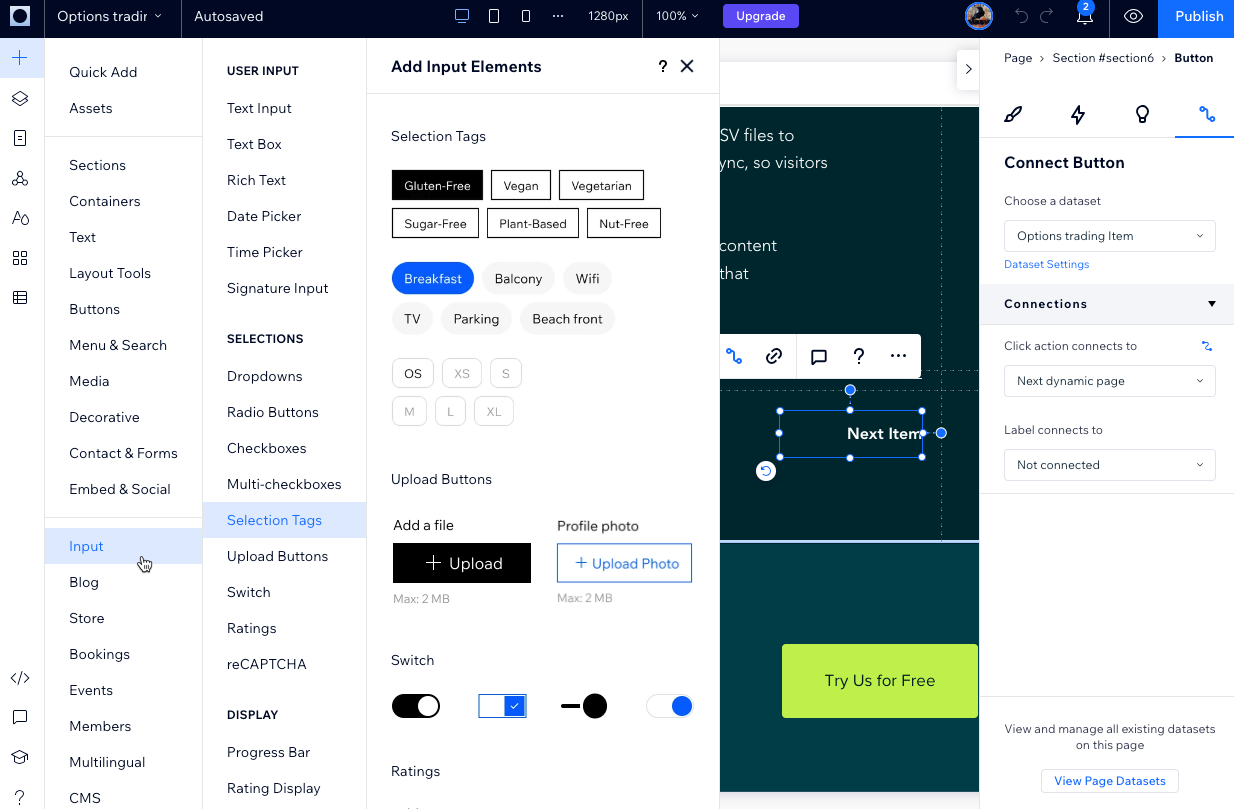
Подключите элементы ввода, такие как текстовые поля, вводные данные подписи и кнопки загрузки, к наборам данных и разрешите посетителям отправлять данные в коллекции CMS. Настройте элементы ввода, такие как раскрывающиеся списки, теги выбора и радиокнопки, которые позволяют посетителям фильтровать элементы, которые они видят в репитерах или галереях.
Создавайте настраиваемые интерактивные элементы и элементы навигации, подключая кнопки или изображения к наборам данных и настраивая действия при нажатии. Например, вы можете создать кнопки, которые загружают больше элементов в репитер или галерею, перенаправляют на следующую динамическую страницу элемента, сбрасывают введенные значения и многое другое.

Используйте полный набор инструментов SEO для динамических страниц
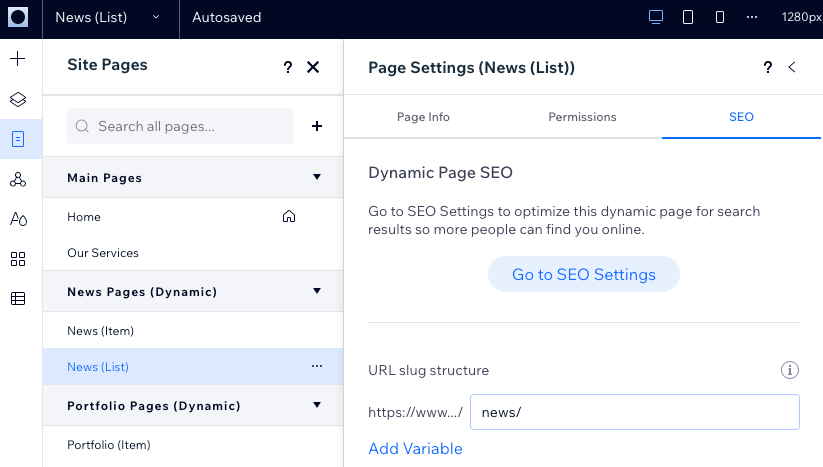
Редактируйте все настройки SEO для динамических страниц в редакторе Studio. Вы можете добавлять переменные в последний фрагмент URL, чтобы гарантировать, что каждый элемент коллекции CMS получит уникальный веб-адрес. Переменные, которые вы добавляете к URL динамических страниц, заменяются фактическим значениями полей из элементов коллекции. Создание уникальных URL-адресов также помогает поисковым системам и посетителям понять, о чем контент каждой страницы.
Подробнее о работе с настройками SEO для динамических страниц.

Часто задаваемые вопросы
Нажимайте ниже, чтобы прочитать ответы на часто задаваемые вопросы.
Где можно управлять динамическими страницами?
Как настраиваемые формы добавляют отправленные посетителями данные в коллекции?
Как просмотреть коллекции приложений Wix?
Можно ли изменить настройки кэширования динамических страниц?
Зачем добавлять поле переменной в структуру последнего фрагмента URL?
Что такое элементы rich-контента?
Есть ли ограничение на количество страниц в редакторе Studio?


 в левой части редактора.
в левой части редактора. .
.