CMS: Настройка динамической страницы элементов
6 мин.
Динамическая страница элемента - это дизайн одной страницы, который вы можете использовать снова и снова для отображения элементов из своей коллекции. Вы можете редактировать эту страницу, добавляя дополнительные элементы или удаляя с нее существующие. У вас всегда есть полный контроль над тем, как элементы соединяются с контентом в коллекции. Используйте URL-адрес страницы, чтобы добавлять ссылки на нее с помощью элементов меню или кнопок. Чтобы контролировать, какой контент будет отображаться, настройте URL-адрес.
Если у вас уже есть динамическая страница элемента, настройки которой вы хотите изменить, перейдите к шагу 2.

Прежде чем начать:
- Обязательно добавьте на сайт CMS.
- Также нужно добавить контент в коллекцию.
(Необязательно) Шаг 1 | Добавьте динамическую страницу элемента
Создайте новую динамическую страницу элемента из уже созданной коллекции.
Чтобы добавить динамическую страницу элемента:
- Перейдите к CMS в редакторе:
- Редактор Wix: нажмите CMS
 в левой части редактора.
в левой части редактора. - Editor X: Нажмите CMS
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите CMS
- Нажмите Коллекции.
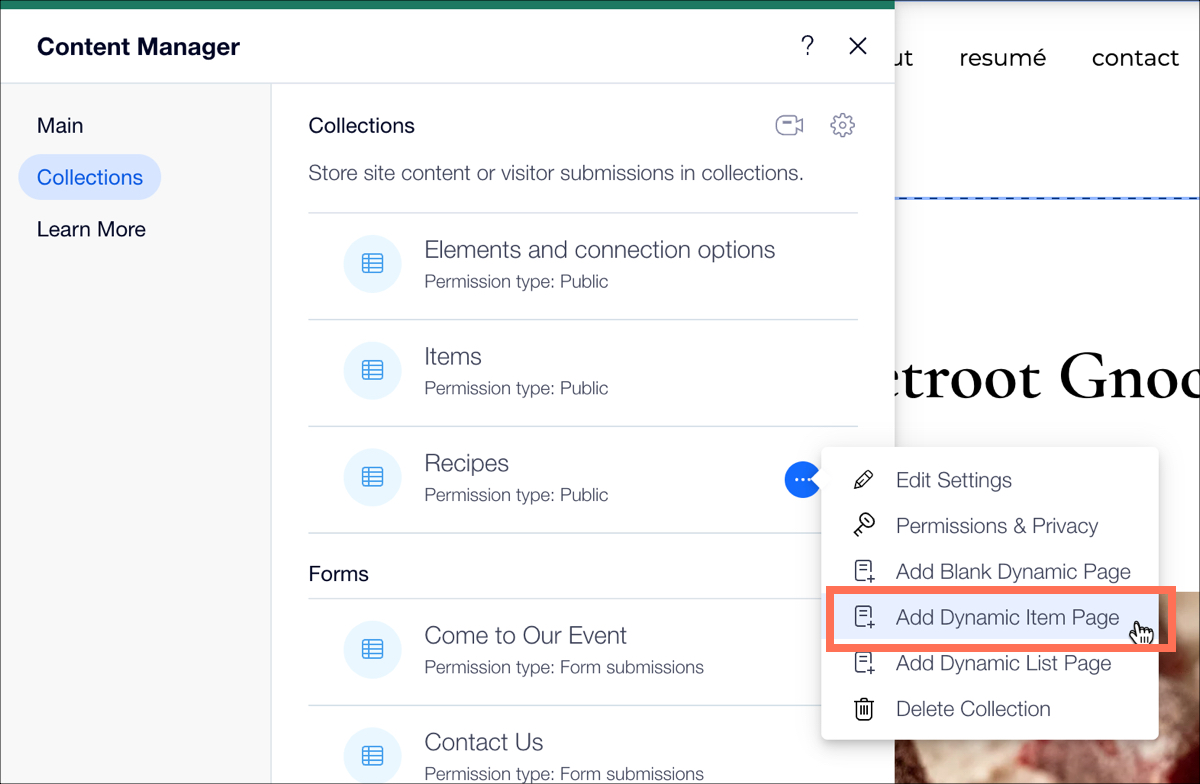
- Нажмите значок Дополнительные действия
 рядом с соответствующей коллекцией и нажмите Добавить динамическую страницу.
рядом с соответствующей коллекцией и нажмите Добавить динамическую страницу.

(Необязательно) Шаг 2 | Добавьте или удалите элементы
Новая динамическая страница элемента включает в себя элементы, которые будут отображать все содержимое элемента в вашей коллекции. Если вы хотите использовать все эти элементы, переходите к следующему шагу. Если вы предпочитаете создавать страницу самостоятельно, вы можете добавить новые элементы и удалить те, которые вам не нужны.
Чтобы добавить элементы:
- Перейдите в панель Добавить:
- Редактор Wix: нажмите Добавить
 в левой части редактора.
в левой части редактора. - Редактор X: нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить
- Нажмите на элемент, который хотите добавить на страницу.
- Нажмите на элемент на странице.
- Нажмите на значок Подключить к данным
 (или
(или  в Editor X).
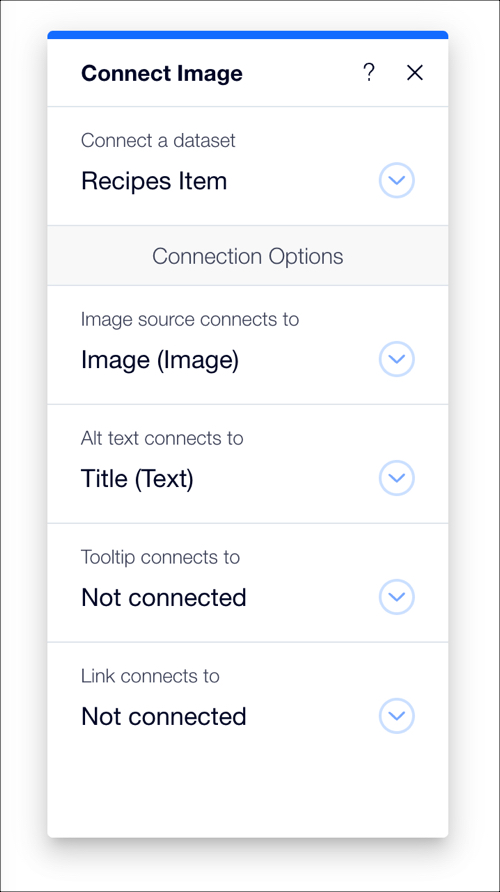
в Editor X). - Выберите поле коллекции из раскрывающихся списков Параметры подключения.

Шаг 3 | Проверьте подключение элементов
Элементы на вашей странице должны подключаться к правильным полям в вашей коллекции. Тем не менее мы рекомендуем проверить, все ли настроено правильно.
Чтобы проверить подключения на странице:
- Нажмите на элемент в редакторе.
- Нажмите на значок Подключить к данным
 (или
(или  в Editor X).
в Editor X). - Проверьте каждое поле в разделе Параметры подключения. При необходимости нажмите, чтобы изменить подключение.

Шаг 4 | Измените URL
URL-адрес страницы динамического элемента действует как фильтр, определяющий, какой элемент будет отображаться на странице. Для новой страницы динамического элемента первое поле в коллекции - это фильтр (обычно это «Заголовок»).
Итак, для коллекции с полем заголовка, содержащим название каждого рецепта, URL-адрес каждой страницы динамического элемента будет основан на названии рецепта.
Например:
https://mystunningsite.com/recipes/lasagne
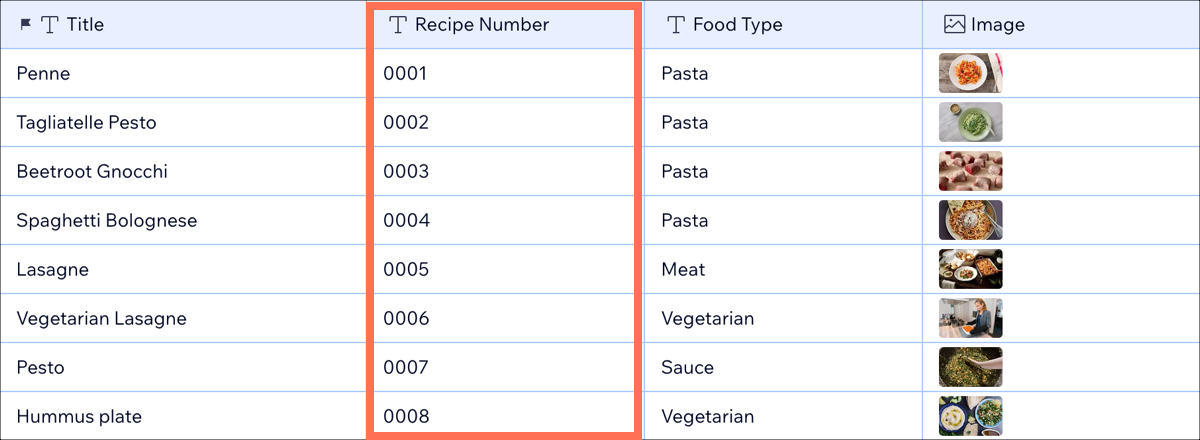
Для коллекции с полем заголовка, содержащим номер каждого рецепта, URL-адрес будет основан на номере рецепта.
Например:
https://mystunningsite.com/recipes/0001
Чтобы изменить URL-адрес динамической страницы:
- Перейдите на страницы сайта в редакторе:
- Редактор Wix: нажимайте меню и страницы
 в левой части редактора.
в левой части редактора. - Editor X: нажмите Страницы
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажимайте меню и страницы
- Нажмите Динамические страницы.
- Выберите новую динамическую страницу и нажмите значок Дополнительные действия
 .
. - Нажмите Настройка.
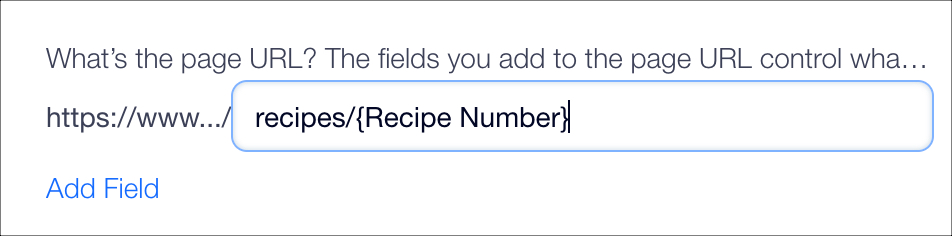
- В разделе Настройте URL страницы, удалите последнюю часть URL-адреса, которая появляется после тире (/). Убедитесь, что вы не удалили часть URL-адреса, которая появляется перед /.

Примечание: Если вы видите предупреждение «Этот URL-адрес конфликтует с существующим» , вы можете проигнорировать его и перейти к следующим шагам. - Нажмите Добавить поле.
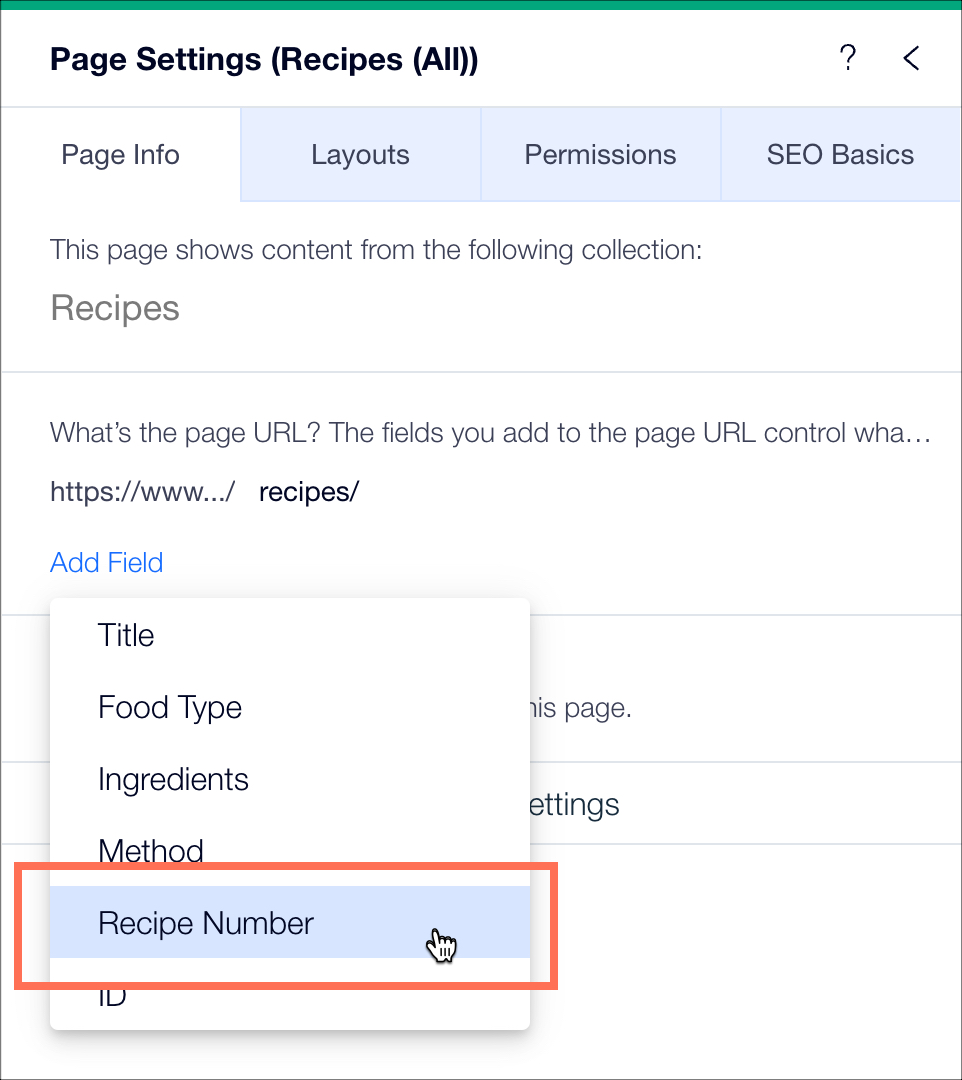
- Выберите поле, по которому хотите выполнить фильтрацию. Это называется динамическое значение.

- Нажмите на поле, которое вы только что добавили. Имя поля (динамическое значение) теперь отображается в круглых скобках в конце URL-адреса. Добавляемое вами поле коллекции определяет элементы, отображаемые на динамической странице элементов. В приведенном ниже примере поле коллекции - «Номер рецепта».


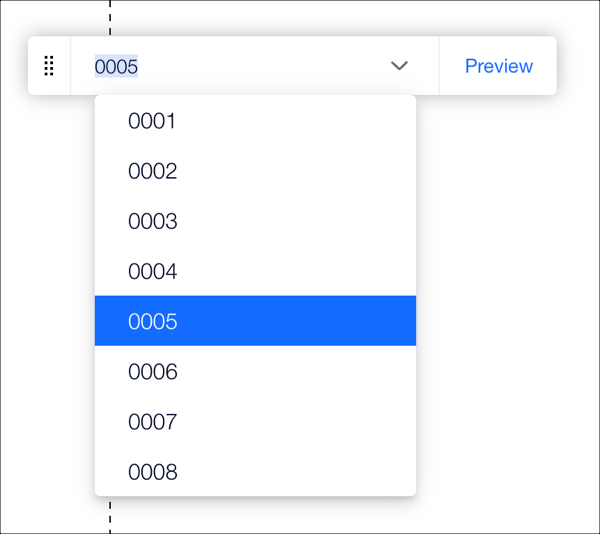
- Вернитесь на страницу в редакторе. Нажмите раскрывающийся список на экране и выберите элемент коллекции для отображения на странице динамического элемента.

- Используйте раскрывающееся меню на экране для переключения между элементами в режиме предварительного просмотра, чтобы увидеть, как ваша страница будет выглядеть в реальном времени.
Шаг 5 | Добавление ссылок на динамические страницы
Теперь, когда у вас настроена динамическая страница, сделайте ее доступной для посетителей сайта. Добавьте ссылку в меню сайта или добавьте элемент, на который можно сделать ссылку, на любую из страниц своего сайта, чтобы посетители могли получить доступ к странице. Подробнее о ссылке на динамическую страницу.
Совет:
Вы также можете создать индексную страницу для динамических страниц. Индексная страница состоит из статических элементов, которые ссылаются на ваши динамические страницы.

