Editor X: группировка элементов
4 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Выполняйте действия с несколькими элементами сразу с помощью инструмента группировки. Группировка может значительно ускорить процесс дизайна, поскольку она позволяет перетаскивать, изменять размер, упорядочивать, выравнивать и добавлять анимацию ко всем связанным элементам одновременно.

Содержание:
Создание новой группы
Вы можете сгруппировать столько элементов, сколько вам нужно, если они используют один и тот же родительский контейнер например, стек, контейнер, секция). Группы, которые вы создаете, применяются ко всем размерам экрана, а также к любым изменениям, добавленным в существующую группу.
Чтобы сгруппировать элементы:
- Удерживайте клавишу Shift и выберите соответствующие элементы.
- Нажмите Группа.
Совет: вы также можете нажать Ctrl + G/Cmd + G на клавиатуре, чтобы сгруппировать элементы.

В чем разница между группой и стеком?
- Соединение в стек гарантирует, что элементы останутся в своем вертикальном порядке при любом размере экрана, тогда как соединение в группу - это инструмент редактирования, который позволяет вам выполнять действия с несколькими элементами.
- Объединение элементов в группу автоматически разгруппирует их и создаст прозрачный контейнер, чтобы они никогда не перекрывались.
Добавление элементов в группу
Вы всегда можете добавить больше элементов в группу и удалить те, которые вам не нужны. Другой вариант - объединить существующие группы в одну большую группу элементов.
Чтобы добавить элементы в группу:
- Удерживая нажатой клавишу Shift, выберите группу и элементы / группы для добавления.
- Нажмите Группа.
Отсоединение элемента от группы
При необходимости вы можете отделить определенные элементы от существующей группы. Элементы не удаляются с вашего сайта, но больше не будут связаны с группой.
Чтобы отсоединить элемент:
- Нажмите на значок Слои
 в левом верхнем углу редактора.
в левом верхнем углу редактора. - Выберите элемент, который вы хотите отключить.
- Нажмите значок Отключить от группы
 рядом с элементом.
рядом с элементом.

Совет:
Вы также можете нажать правой кнопкой мыши соответствующий элемент и выбрать Отделить от группы.
Редактирование одного элемента из группы
Выберите отдельные элементы из своей группы, чтобы создать их индивидуально. Вы можете перемещать их и менять дизайн, не затрагивая всю группу.
Выберите соответствующий элемент на странице, затем нажмите на него еще раз, чтобы внести в него изменения:
Совет:
Вы также можете редактировать отдельные элементы следующими способами:
- Удерживайте нажатой клавишу Ctrl / Cmd на клавиатуре и нажмите на элемент, чтобы выбрать его.
- Откройте панель «Слои»
 , выберите элемент и нажмите на него снова.
, выберите элемент и нажмите на него снова.
Как разгруппировать элементы
Вы можете разгруппировать элементы в любое время. Это не удаляет элементы с вашего сайта, а только их объединение в группу.
Чтобы разгруппировать элементы:
- Выберите группу в редакторе.
- Нажмите Разгруппировать.
Совет: вы также можете нажать Ctrl + Shift + G (ПК) / Cmd + Shift + G (Mac) на клавиатуре, чтобы разгруппировать.

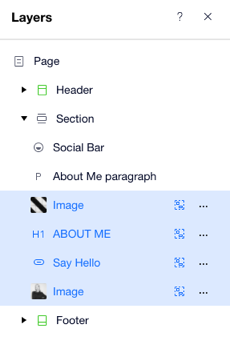
Управление группами в панели «Слои»
Доступ к панели Слои  в левом верхнем углу редактора, чтобы просмотреть группы страницы.
в левом верхнем углу редактора, чтобы просмотреть группы страницы.
 в левом верхнем углу редактора, чтобы просмотреть группы страницы.
в левом верхнем углу редактора, чтобы просмотреть группы страницы.Когда элементы находятся в группе, вы можете увидеть значок группы  справа:
справа:
 справа:
справа:
Нажатие на любой элемент из группы также выделяет другие элементы и выделяет их синим цветом:

Нажмите еще раз на элемент из группы, чтобы управлять им индивидуально. Выбранный элемент выделяется синим цветом:

Была ли статья полезна?
|