CMS: отображение контента коллекции в текстовых элементах
18 мин.
С помощью CMS (системы управления контентом), вы можете отображать контент коллекции в различных текстовых элементах на сайте.
Подключите основные текстовые элементы, такие как тематический текст, заголовки и абзацы, к контенту коллекции, чтобы придать ему профессиональный вид. Используйте сворачивающийся текст, чтобы представить большой объем информации, не перегружая посетителей, что идеально подходит для блогов или часто задаваемых вопросов. Создавайте динамические визуальные эффекты с помощью текстовой маски, которая отображает видео внутри текста, что делает контент запоминающимся. Используйте область текста для отображения прокрутки текста из коллекции CMS, в обновлениях новостей или объявлениях.
Хотите объединить форматированный текст с медиафайлами, файлами, HTML-кодом и многим другим?
- Используйте поле коллекции Rich-контент с элементом Rich-контент для создания больших блоков контента, связанных с элементами коллекции.
- Вы также можете подключить элемент ввода Rich-текст к полю коллекции Rich-текст, чтобы сохранить форматированный текст, который посетители отправляют в коллекцию.
Подключение текстовых элементов к контенту коллекции
Добавьте в редактор текстовые элементы, такие как стилизованный текст, заголовки и абзацы. Затем подключите текстовый элемент к набору данных, который привязывается к соответствующему полю коллекции.
Редактор Wix
Редактор Studio
- Перейдите на нужную страницу в редакторе.
- Добавьте текстовый элемент на страницу:
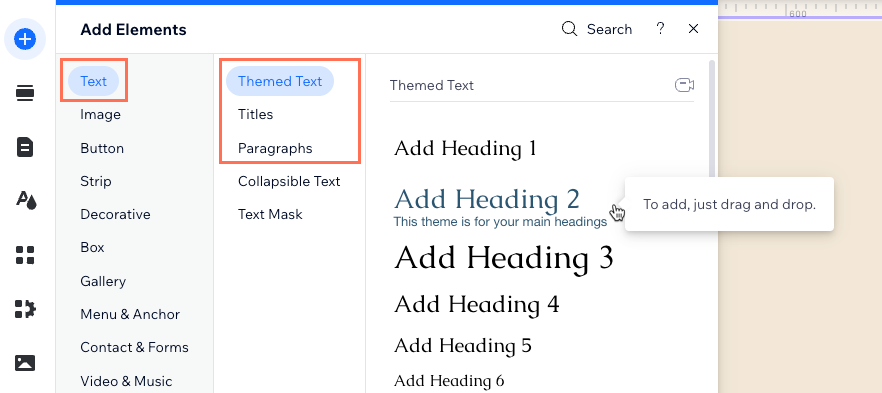
- Нажмите Добавить элементы
в левой части редактора.
- Нажмите Текст.
- Нажмите на тип текста, который вы хотите добавить: Стилизованный текст, Заголовки или Абзацы.
- Нажмите и перетащите выбранный текст, чтобы добавить его на страницу.
- Нажмите Добавить элементы

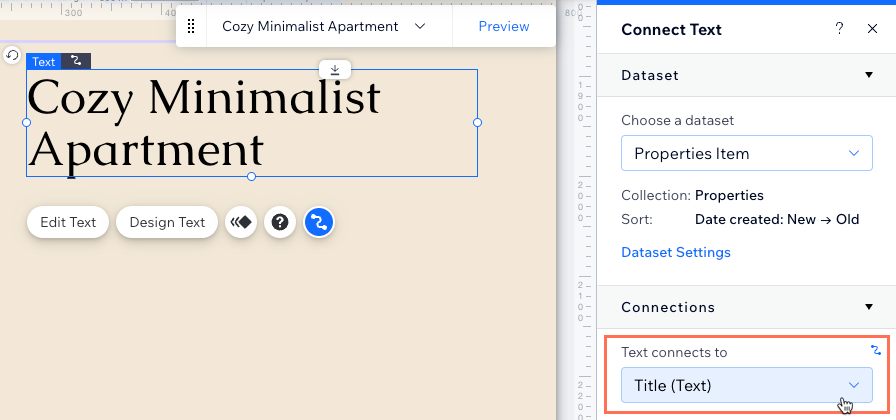
- Нажмите на значок Подключить к CMS
 на текстовом элементе.
на текстовом элементе. - Нажмите на раскрывающийся список Выберите набор данных и выберите существующий набор данных, который подключается к коллекции. Или вы можете выбрать Добавить набор данных, а затем выбрать коллекцию, которую хотите подключить.
- Нажмите на раскрывающийся список Подключить текст к и выберите поле коллекции, которое вы хотите подключить.

Советы:
- Вы можете подключить текст к следующим типам полей коллекции: текст, число, URL-адрес, истина/ложь, дата и время, время, rich-текст, адрес и теги.
- Выберите К-во элементов, если вы хотите, чтобы в тексте отображалось общее количество элементов, полученных набором данных.
- (Только для полей 'URL') В разделе Параметры ссылки выберите нужные параметры:
- Где открыть?: выберите, как будет открываться ссылка: в текущем окне или в новом окне.
- Значения rel (SEO): выберите тип атрибута rel ссылки, который вы хотите использовать:
- noopener (рекомендуется): блокирует доступ к исходной странице.
- noreferrer (рекомендуется): скрыть информацию об источнике ссылки.
- nofollow: укажите поисковым системам игнорировать событие.
- sponsored: отметьте ссылку как рекламную.
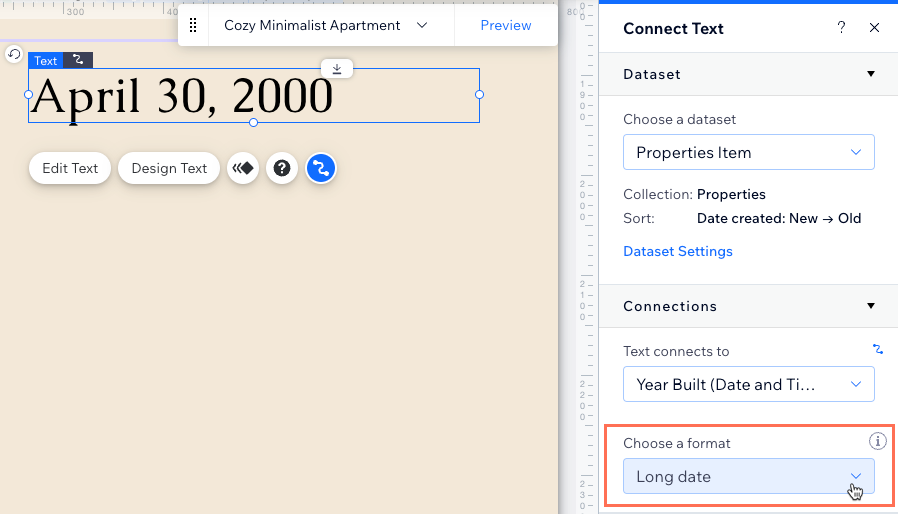
- (Только для полей «Дата и время») Нажмите на раскрывающийся список Выберите формат и выберите формат для отображения даты и времени.

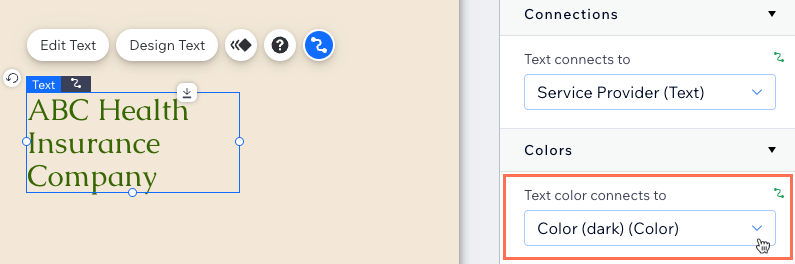
- В разделе Цвета нажмите на раскрывающийся список Подключить цвет текста к и выберите поле «Цвет», которое хотите подключить.

- Нажмите Превью, чтобы проверить подключения.
- Нажмите Опубликовать, если вы готовы опубликовать изменения.
Подключение сворачивающегося текста к контенту коллекции
Добавьте сворачивающийся текстовый элемент, который может отображать только первые несколько строк текста, пока посетители не нажмут, чтобы развернуть весь текст. Обязательно настройте параметры Изменить текст, чтобы кнопка «Показать больше» раскрывалась перед подключением к CMS. Кроме того, вы можете настроить кнопку «Показать больше» так, чтобы она ссылалась на одну статическую ссылку, которая открывается, когда посетители нажимают на ссылку.
Редактор Wix
Редактор Studio
- Перейдите на нужную страницу в редакторе.
- Добавьте на страницу сворачивающийся текстовый элемент:
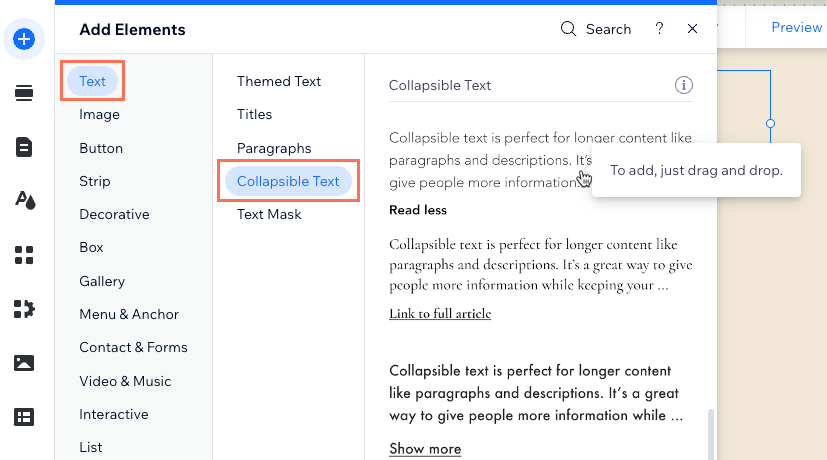
- Нажмите Добавить элементы
в левой части редактора.
- Нажмите Текст.
- Нажмите Сворачивающийся текст.
- Нажмите и перетащите сворачивающийся текстовый элемент на страницу.
- Нажмите Добавить элементы

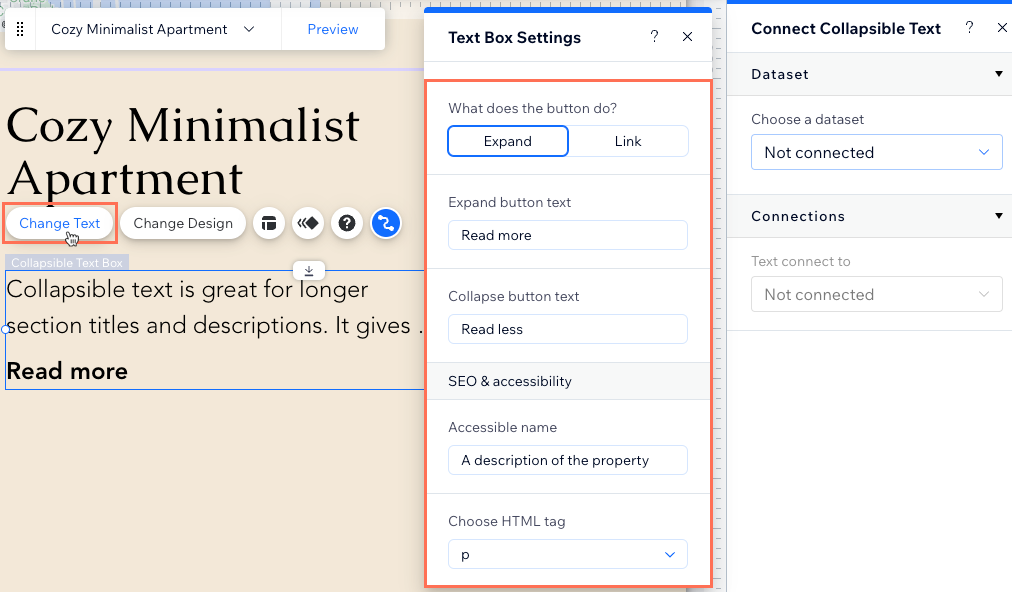
- Нажмите Изменить текст и отредактируйте настройки сворачивающегося текстового поля:
- Изменить текст: вам не нужно редактировать это поле, поскольку вы подключите текст из коллекции CMS.
- Действие кнопки: выберите, что происходит, когда посетители нажимают на кнопку:
- Раскрыть: (рекомендуется) Кнопка раскрывается, чтобы показать весь текст. Отредактируйте следующие поля:
- Текст кнопки "Раскрыть": введите текст, который будет отображаться на кнопке «Раскрыть» (например, «Подробнее»).
- Текст кнопки свернуть: введите текст, который будет отображаться на кнопке свернуть (например, «Свернуть»).
- Ссылка: открывается статическая ссылка. Отредактируйте следующие поля:
Примечание: в настоящее время нет возможности подключить эту ссылку к набору данных или полю коллекции.- Текст кнопки ссылки: введите текст, который будет отображаться на кнопке со ссылкой (например, «Ссылка на статью»).
- Ссылки на: нажмите Выбрать ссылку и выберите направление ссылки для кнопки.
- Раскрыть: (рекомендуется) Кнопка раскрывается, чтобы показать весь текст. Отредактируйте следующие поля:
- SEO и доступность: введите доступное имя элемента и выберите HTML-тег. Подробнее о подготовке структуры сайта.

- Нажмите на значок Подключить к CMS
 на сворачивающемся текстовом элементе.
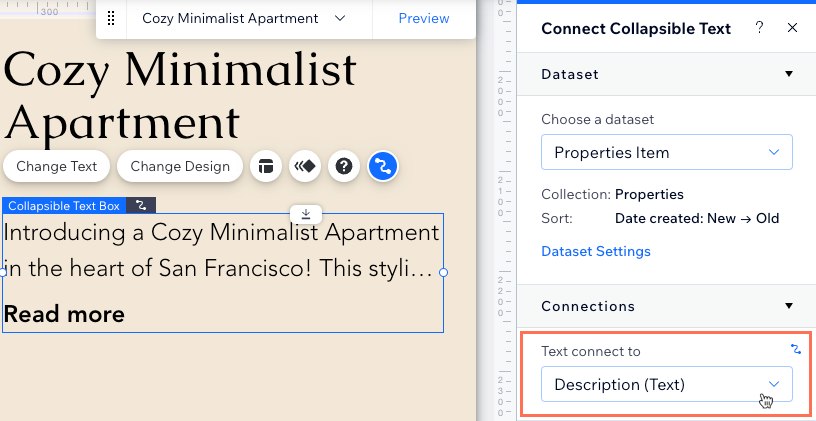
на сворачивающемся текстовом элементе. - Нажмите на раскрывающийся список Выберите набор данных и выберите существующий набор данных, который подключается к коллекции. Или вы можете выбрать Добавить набор данных, а затем выбрать коллекцию, которую хотите подключить.
- Нажмите на раскрывающийся список Подключить текст к и выберите поле коллекции, которое вы хотите подключить.
Совет: вы можете подключить сворачивающиеся текстовые элементы к следующим типам полей коллекции: текст, число, URL-адрес, дата и время, время, форматированный текст и адрес.

- Нажмите значок Макет
на сворачивающемся тексте и настройте макет.
- Нажмите Превью, чтобы проверить подключения.
- Нажмите Опубликовать, если вы готовы опубликовать изменения.
Подключение рамки текста к контенту коллекции
Добавьте элемент бегущей строки, который отображает прокрутку текста из вашей коллекции CMS.
Редактор Wix
Редактор Studio
- Перейдите на нужную страницу в редакторе.
- Добавьте на страницу элемент текстовой маски:
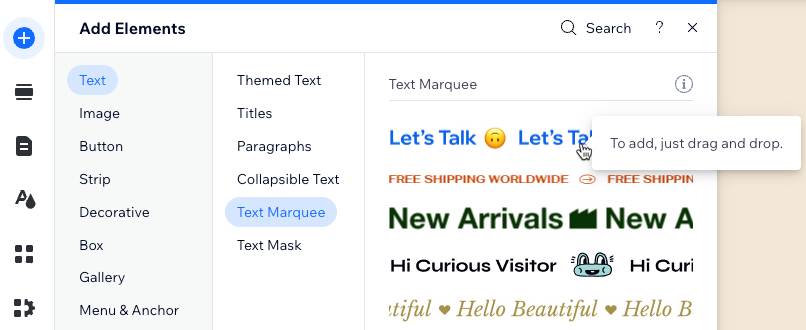
- Нажмите Добавить элементы
в левой части редактора.
- Нажмите Текст.
- Нажмите Бегущая строка.
- Нажмите и перетащите элемент бегущей строки на страницу.
- Нажмите Добавить элементы

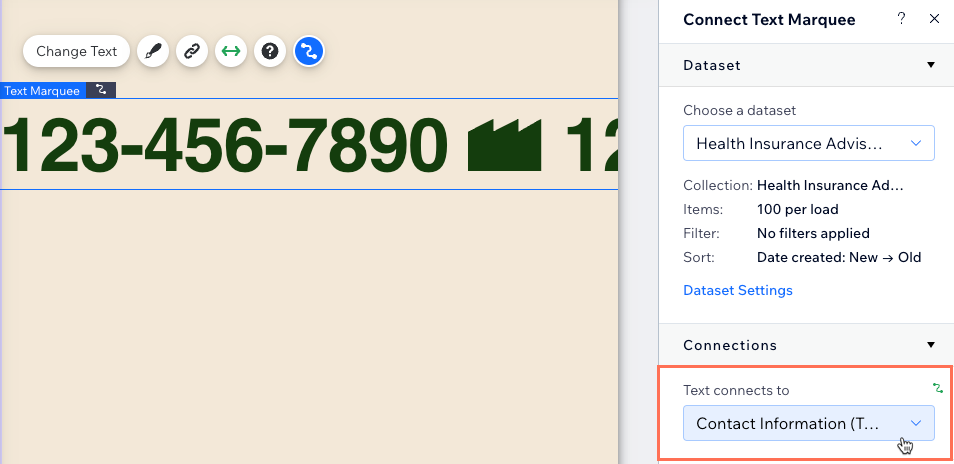
- Нажмите на значок Подключить к CMS
 в области текста.
в области текста. - Нажмите на раскрывающийся список Выберите набор данных и выберите существующий набор данных, который подключается к коллекции. Или вы можете выбрать Добавить набор данных, а затем выбрать коллекцию, которую хотите подключить.
- Нажмите на раскрывающийся список Подключить текст к и выберите поле коллекции, которое вы хотите подключить.
Совет: вы можете подключить бегущую строку к следующим типам полей коллекции: текст, число, URL-адрес, дата и время, время и адрес.

- Нажмите значок Дизайн
 , чтобы настроить форматирование текста, разделитель и движение, используемое для бегущей строки. Подробнее о настройке бегущей строки.
, чтобы настроить форматирование текста, разделитель и движение, используемое для бегущей строки. Подробнее о настройке бегущей строки. - Нажмите Предпросмотр в правом верхнем углу, чтобы протестировать подключения.
- Нажмите Опубликовать, если вы готовы внести изменения.
Подключение текстовой маски к контенту коллекции
Добавьте текстовую маску, которая отображает видео внутри текста. Подключите текстовую маску к полю коллекции CMS, которое вы хотите отобразить. Затем перейдите в панель Дизайн, чтобы добавить свое видео или выбрать видео от Wix.
Важно:
В настоящее время невозможно прикрепить текстовые маски к репитерам.
Редактор Wix
Редактор Studio
- Перейдите на нужную страницу в редакторе.
- Добавьте на страницу элемент текстовой маски:
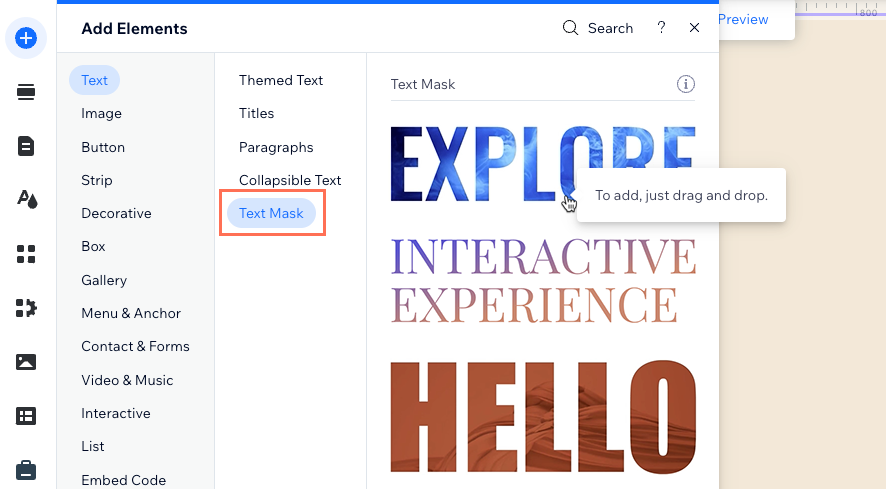
- Нажмите Добавить элементы
в левой части редактора.
- Нажмите Текст.
- Нажмите Маска текста.
- Нажмите и перетащите текстовую маску на страницу.
- Нажмите Добавить элементы

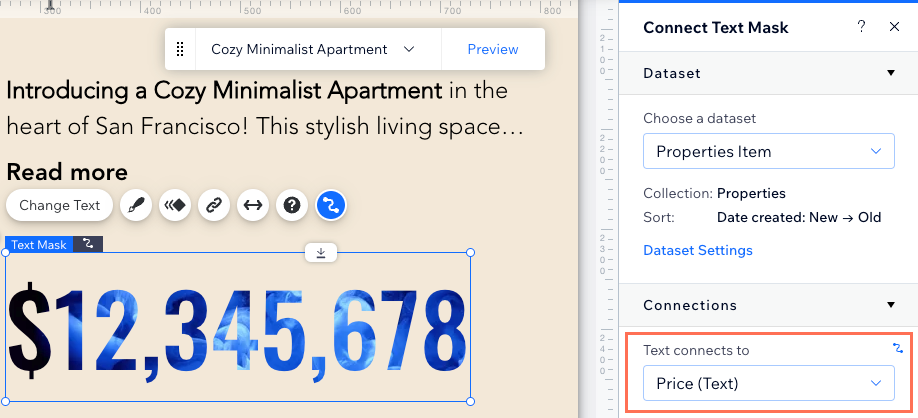
- Нажмите на значок Подключить к CMS
 в маске текста.
в маске текста. - Нажмите на раскрывающийся список Выберите набор данных и выберите существующий набор данных, который подключается к коллекции. Или нажмите Создать новый набор данных, а затем выберите коллекцию, которую вы хотите подключить.
- Нажмите на раскрывающийся список Подключить текст к и выберите поле коллекции, которое вы хотите подключить.
Совет: вы можете подключить текстовые маски к следующим типам полей коллекции: текст, число, URL-адрес, дата и время, время и адрес.

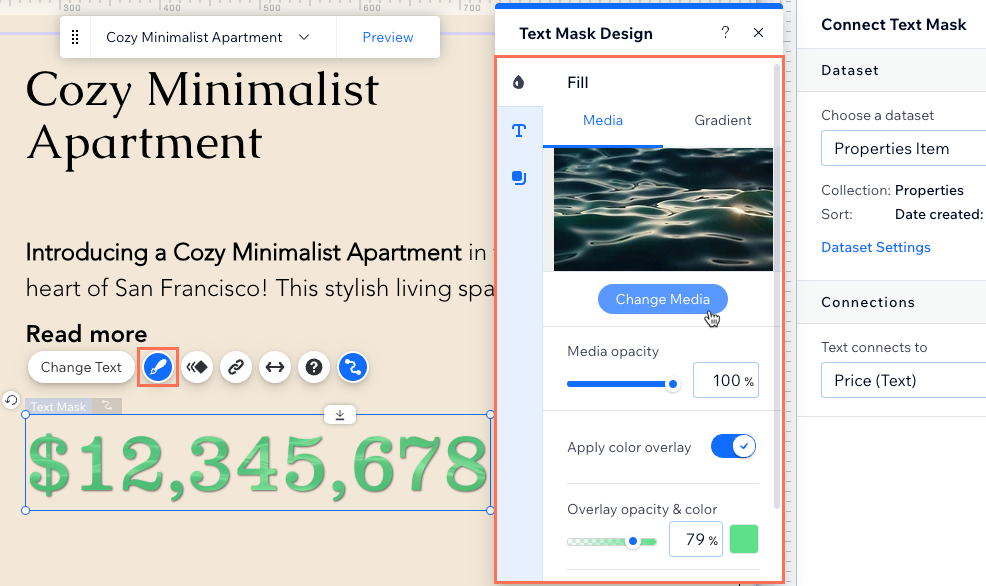
- Нажмите значок Дизайн
 и настройте заливку фона, формат текста и тень. Подробнее о настройке текстовой маски.
и настройте заливку фона, формат текста и тень. Подробнее о настройке текстовой маски.

- Нажмите Превью, чтобы проверить подключения.
- Нажмите Опубликовать, если вы готовы опубликовать изменения.
Подключение текстовых эффектов к контенту коллекции
Подключите элемент текстовых эффектов к контенту CMS, чтобы отображать динамический и вовлекающий текст на сайте.
Чтобы подключить текстовые эффекты к CMS:
- Перейдите на нужную страницу в редакторе Studio.
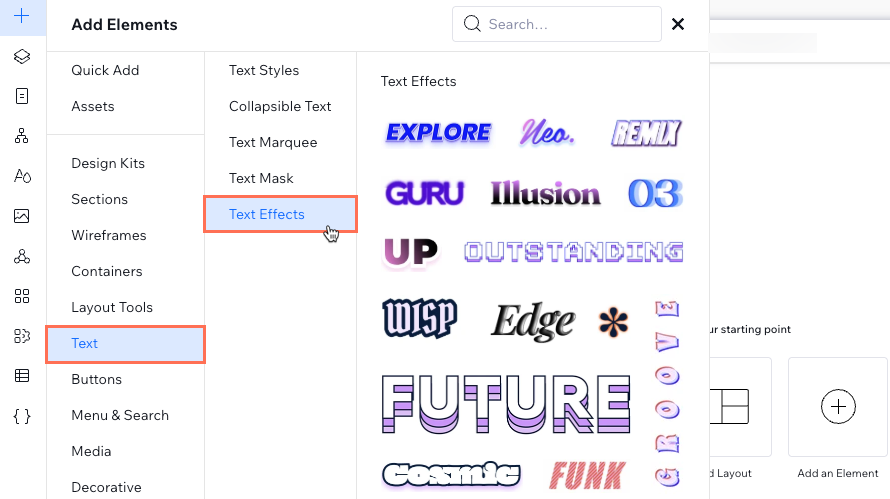
- Добавьте на страницу элемент с текстовыми эффектами:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Текст.
- Нажмите Эффекты для текста.
- Нажмите и перетащите выбранный элемент с текстовыми эффектами, чтобы добавить его на страницу.
- Нажмите Добавить элементы

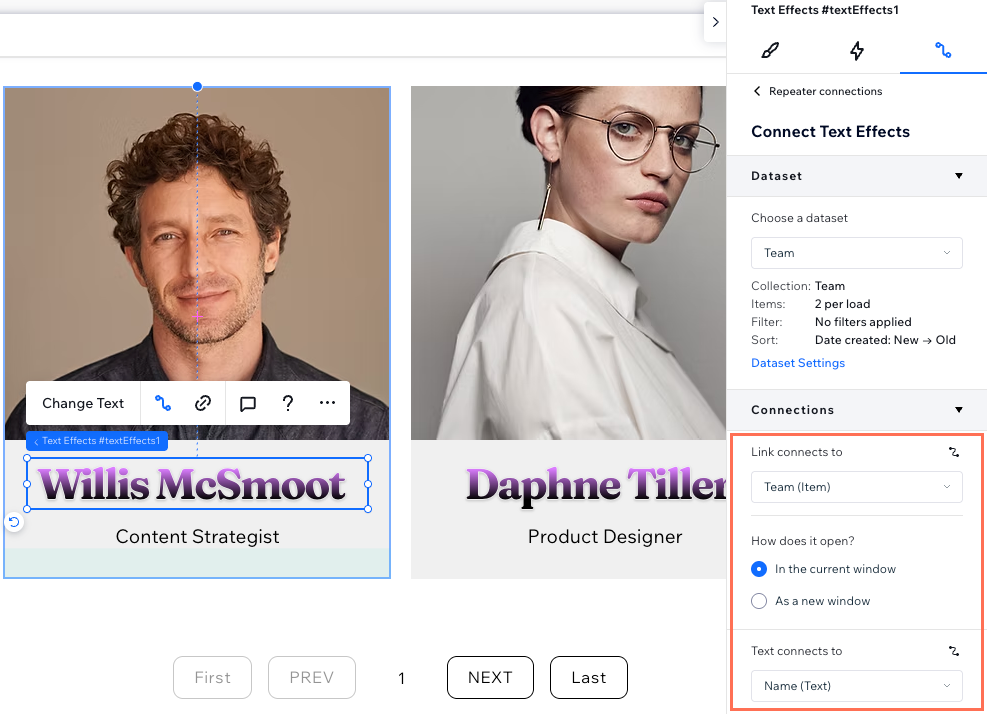
- Нажмите на значок Подключить к CMS
 на элементе с текстовыми эффектами.
на элементе с текстовыми эффектами. - Нажмите на раскрывающийся список Выберите набор данных и выберите существующий набор данных, который подключается к коллекции. Или вы можете выбрать Добавить набор данных, а затем выбрать коллекцию, которую хотите подключить.
- Нажмите на раскрывающийся список Подключить текст к и выберите поле коллекции, которое вы хотите подключить.
Совет: вы можете подключить текстовые эффекты к следующим типам полей коллекции: текст, число, URL-адрес, дата и время, время и адрес. - (Необязательно) Нажмите на раскрывающийся список Подключить к и выберите, что будет происходить, когда посетители нажимают на элемент с текстовыми эффектами:
- Действия: выберите действие для набора данных, которые появятся, когда посетители нажмут на элемент с текстовыми эффектами (например, «Показать еще, применить фильтры»).
Примечание: действия с набором данных недоступны, когда элемент прикреплен к повторяющемуся списку. - Динамические страницы: выберите динамическую страницу, к которой посетители перейдут при нажатии на элемент. Затем выберите, как открывается ссылка: в текущем окне или в новом окне.
- Поля: выберите тип поля «Документ», «URL-адрес», «Изображение» или «Видео», которое будет открываться в новой вкладке, когда посетители нажимают на элемент.
- Действия: выберите действие для набора данных, которые появятся, когда посетители нажмут на элемент с текстовыми эффектами (например, «Показать еще, применить фильтры»).

- Дизайн элемента текстового эффекта.
- Форматирование текста элемента.
- Нажмите значок Превью
 в правом верхнем углу, чтобы проверить подключение.
в правом верхнем углу, чтобы проверить подключение. - Нажмите Опубликовать, если вы готовы опубликовать изменения.

