Редактор Wix: Добавление и настройка бегущей строки
4 мин.
Повысьте вовлеченность пользователей с помощью бегущей строки — бегущего текстового элемента, который мгновенно привлекает внимание, динамически демонстрирует контент и не требует кодирования.
В приведенном ниже примере можно видеть элемент бегущей строки «Распродажа продолжается», привлекающий внимание к информации, отображаемой над ним.
Совет
Эта функция пока доступна не во всех аккаунтах Wix.

Добавление бегущей строки
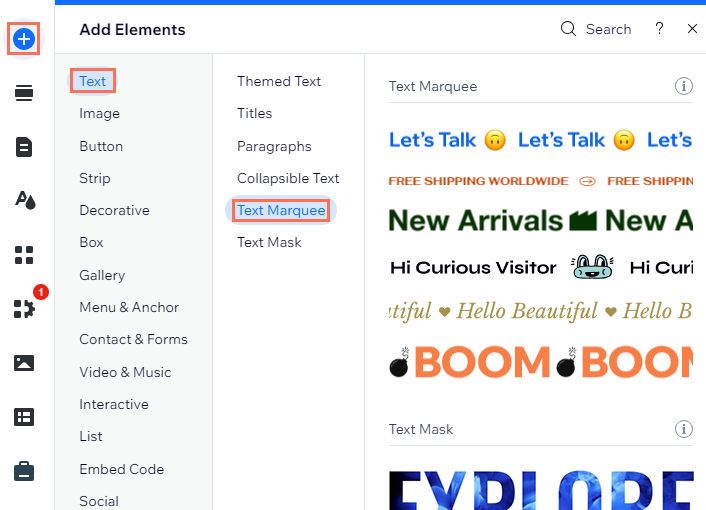
Перейдите на панель «Добавить элементы», чтобы добавить на сайт новый элемент бегущей строки. Введите текст после выбора дизайна.
Примечание:
Вы можете добавить до 450 символов.
Чтобы добавить бегущую строку:
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Текст.
- Нажмите Бегущая строка.
- Перетащите понравившийся дизайн на страницу.
- Введите текст:
- Нажмите Изменить текст.
- Введите свой текст в разделе Добавьте свой текст.

Совет:
Вы можете добавить эмодзи в бегущую строку, используя соответствующее сочетание клавиш:
- ПК: клавиша с логотипом Windows + .
- Mac: Control + Command + пробел
Дизайн элемента бегущей строки
Используя бегущую строку вы можете настроить внешний вид и перемещение текста. Измените форматирование текста, регистр и интервал в соответствии с вашими потребностями. Настройте его еще более точно, отрегулировав значок разделителя, скорость и направление.
Советы:
- Нажмите на значок Растянуть
 на элементе, чтобы растянуть его на всю ширину.
на элементе, чтобы растянуть его на всю ширину. - Нажмите на значок ссылки
 , чтобы добавить ссылку к элементу.
, чтобы добавить ссылку к элементу. - Нажмите значок Подключить к CMS
 , чтобы подключить элемент к системе управления контентом.
, чтобы подключить элемент к системе управления контентом.
Чтобы настроить дизайн элемента бегущей строки:
- Выберите соответствующий элемент бегущей строки.
- Настройте бегущую строку, используя доступные параметры в разделе Дизайн:
Текст
Разделитель
Движение



 , чтобы изменить фигуру. Вы можете выбрать один из множества различных дизайнов в Медиаменеджере или загрузить свой собственный SVG.
, чтобы изменить фигуру. Вы можете выбрать один из множества различных дизайнов в Медиаменеджере или загрузить свой собственный SVG. , чтобы удалить разделитель.
, чтобы удалить разделитель.

