Редактор Wix: настройка стиля и дизайна сайта
4 мин.
Используя всего две панели в редакторе, вы можете изменить внешний вид всего сайта.
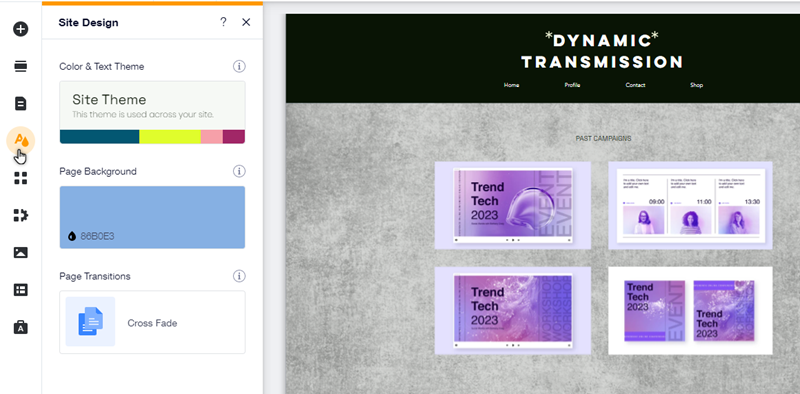
Используйте панель «Дизайн сайта», чтобы выбрать цвет и стиль текста, а также изменить фон страницы и переходы. Затем вы можете добавить элементы в вашем стиле из панели «Добавить элементы».

Выбор стиля сайта
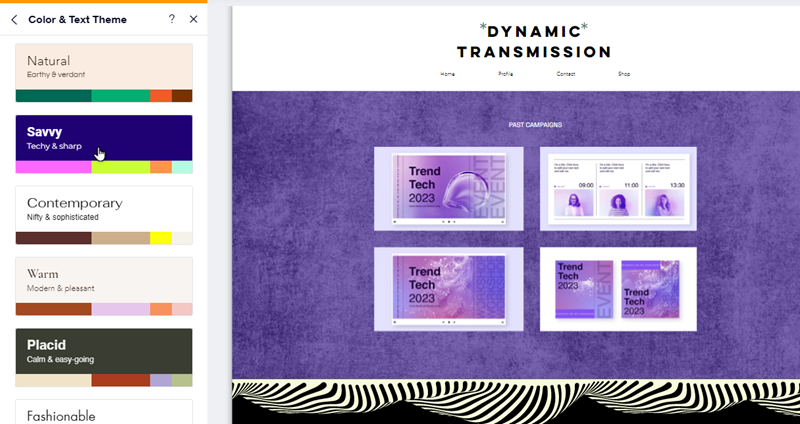
Стиль сайта включает в себя все цвета и стили текста, используемые на сайте.Есть множество стилей страницы на выбор.
Выбрав понравившийся стиль, вы можете настроить текст и цвета.
Чтобы выбрать и настроить стиль сайта:
- Перейдите в редактор.
- Нажмите Дизайн сайта
 в левой части редактора.
в левой части редактора. - Нажмите Изменить стиль.
- Выберите стиль из списка.
- (Необязательно) Настройте шрифты и цвета стиля:

Добавление элементов в стиле шаблона
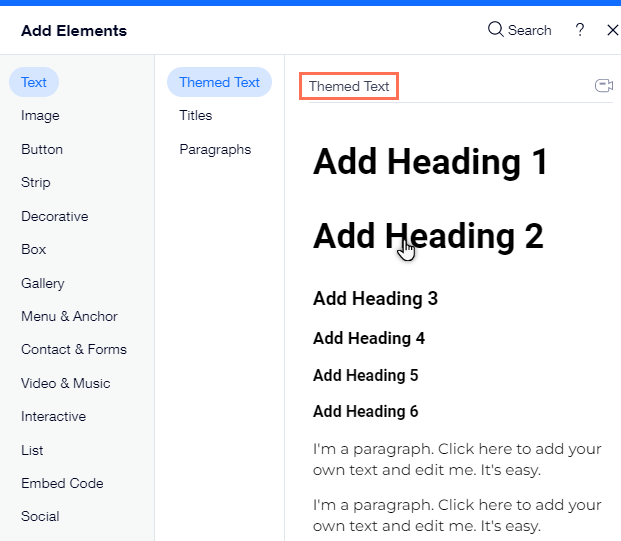
Добавьте элементы в стиле шаблона, чтобы обеспечить единообразие дизайна сайта. Эти элементы были подобраны специально для вас, поскольку они соответствуют выбранному вами цвету и стилям текста.
Поскольку элементы в стиле шаблона привязаны к стилю вашего сайта, они автоматически обновляются, если вы выбираете новый стиль на панели «Дизайн сайта».
Чтобы добавить элементы в стиле шаблона на сайт:
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите на раздел (например, «Текст в стиле шаблона»).
- Нажмите на меню, чтобы добавить его, или перетащите в нужное место на сайте.

Примечание:
Не все элементы на панели «Добавить элементы» содержат версии элементов в стиле шаблона.
Настройка фона страницы
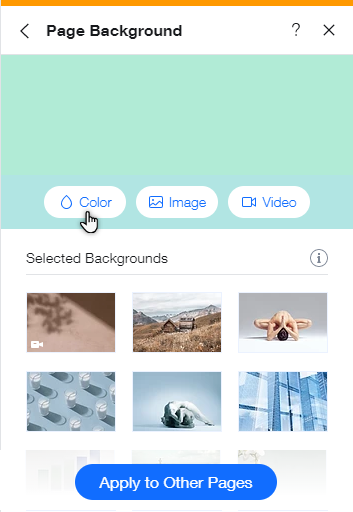
На панели «Дизайн сайта» вы можете изменить фон страницы, на которой вы находитесь в редакторе. Выберите цвет, фон для изображения или видео и настройте его.
Чтобы выбрать фон страницы:
- Перейдите в редактор.
- Нажмите Дизайн сайта
 в левой части редактора.
в левой части редактора. - Нажмите Фон страниц.
- Выберите тип фона для страницы:
- Цвет фона: выберите цвет из цветов сайта или добавьте новый цвет в качестве фона страницы.
- Фоновое изображение: выберите из ряда бесплатных и платных стоковых изображений для фона страницы или загрузите свои собственные.
- Фоновое видео: выберите из множества высококачественных стоковых видеофайлов для использования в качестве фона страницы или загрузите собственное видео для индивидуального подхода.

Совет:
Установите фон сразу для нескольких страниц сайта, нажав на кнопку Добавить на другие страницы в нижней части панели.
Применение эффектов перехода между страницами
Выберите вариант перехода между страницами. Это может создать интересную и увлекательную навигацию для посетителей, что побудит их подольше оставаться на вашем сайте.
Чтобы применить эффект перехода к страницам:
- Перейдите в редактор.
- Нажмите Дизайн сайта
 в левой части редактора.
в левой части редактора. - Нажмите Переходы страниц.
- Выберите переход для страниц из доступных вариантов.

Ищете дополнительное вдохновение для дизайна?
Дизайн-хаб Wix — это отличный ресурс идей и трендов дизайна сайтов.

