Редактор Wix: Настройка цветовой схемы
4 мин.
Создание цветового стиля - это важный шаг в процессе дизайна сайта. При постоянном использовании эти цвета задают тон и знакомят посетителей с вашим брендом.

Цветовая схема автоматически используется на всем сайте и в стилизованных элементах на панели «Добавить». Вы также можете применить цвета стиля к любому элементу на сайте.
Содержание:
Настройка цветовой схемы
Мы предлагаем множество преднастроенных цветовых схем, которые вы можете использовать на сайте. Эти схемы были тщательно продуманы и включают в себя идеально сочетающиеся цвета, которые охватывают целый ряд стилей, от элегантных и нежных пастельных тонов до смелых и ярких палитр. Просмотрите преднастроенные схемы и выберите вариант, подходящий для вашего бренда.
После того как вы выбрали преднастроенную цветовую схему вы можете поменять отдельные цвета схемы на свое усмотрение.
Чтобы выбрать и настроить цветовую схему:
- Нажмите Дизайн сайта
 в левой части редактора.
в левой части редактора. - Наведите курсор на раздел Цвет и стиль текста и нажмите Настроить.
- Нажмите Цвета в разделе Текущий стиль.
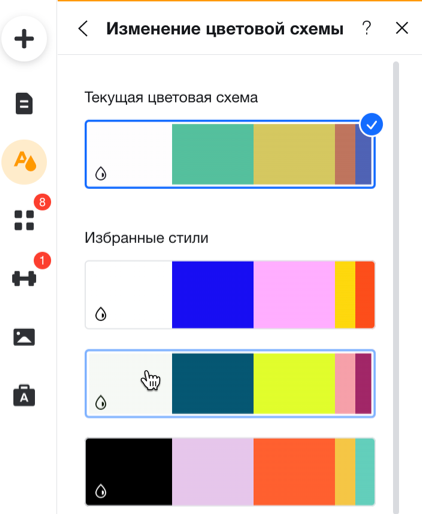
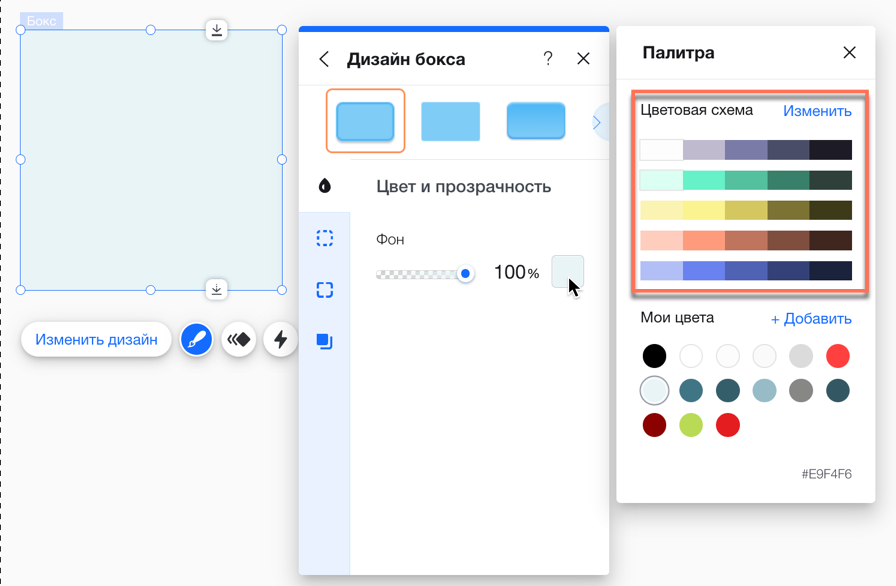
- Наведите курсор на Цветовая схема и нажмите Заменить.
- Просмотрите пресеты стилей и выберите понравившийся.

- (Необязательно) Настройте цвета схемы:
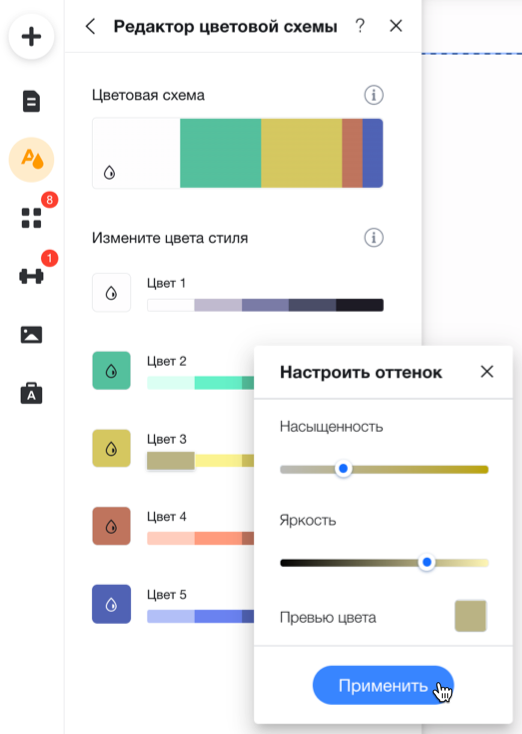
- Наведите курсор на Текущий стиль и нажмите Цвета.
- Нажмите на значок Изменить цвет
 рядом с нужным цветом.
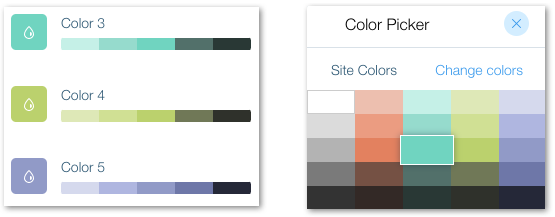
рядом с нужным цветом. - Выберите новый цвет с помощью курсора или введите точный цвет в формате HEX, RGB или HSB.

- (Необязательно) Нажмите на оттенок на цветовой шкале и настройте его по своему вкусу, установив насыщенность и яркость.

Применение цветовой схемы к элементам на сайте
Вы можете применить цвета схемы к любому элементу на сайте. Они сохраняются в палитре цветов в панелях дизайна:

Совет:
Вы также можете сохранить в палитре цветов пользовательские цвета, которые не являются частью вашей схемы. Нажмите + Добавить рядом с Мои цвета, чтобы выбрать новый цвет.
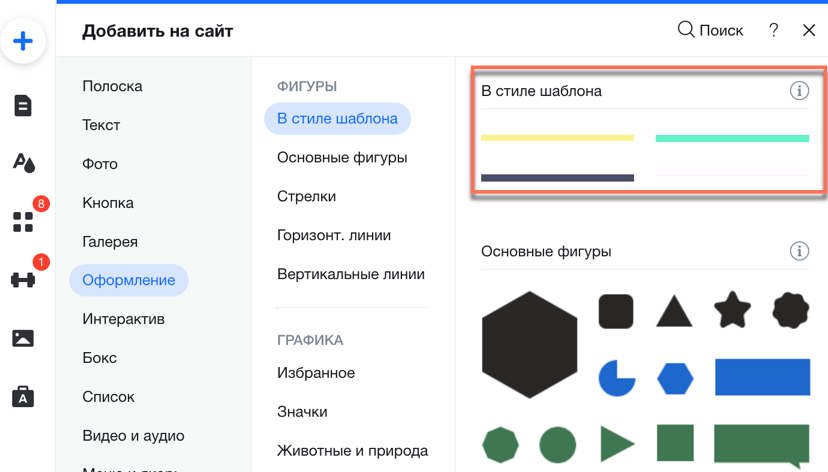
Кроме того, стилизованные элементы внутри панели «Добавить» в редакторе (например, стилизованные кнопки, боксы и линии) уже содержат цвета вашей схемы, поэтому вам не нужно беспокоиться об их ручной настройке в соответствии со стилем сайта.

Как цвета схемы используются на сайте
Цвета схемы не только отображаются в палитре цветов, но и используются на сайте следующим образом:
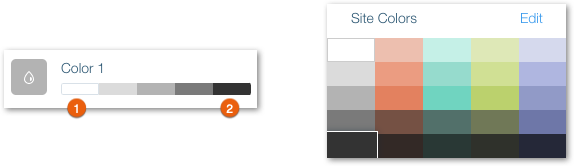
Цвет 1: фон и текст
Цвет 1 используется для фона и текста на сайте. Если вы добавили на свой сайт приложения Wix (например, магазин Wix Stores, Блог Wix и т. д.), на этих страницах будут использоваться одинаковые цвета фона и текста.
В большинстве случаев вы увидите, что самый яркий оттенок (1) используется для фона, а самый темный (2) - для текста. Мы рекомендуем создавать высококонтрастные пары, чтобы информацию на вашем сайте было легко читать.

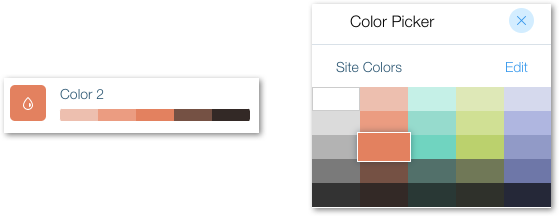
Цвет 2: цвет действия
Побуждайте посетителей делать желаемый выбор, выбирая выделяющийся цвет действия.Этот цвет используется для элементов действия, таких как ссылки, кнопки и элементы меню. Он также появляется в тематических элементах, таких как кнопки и поля, а также на страницах, связанных с приложениями Wix (например, магазин Wix Stores, Блог Wix и т. д.)
Оттенок в середине используется чаще всего, поэтому мы рекомендуем выбрать тот, который будет в контрасте с фоном. Это гарантирует, что наиболее важные элементы вашего сайта будут доступны и заметны.

Цвета 3, 4 и 5: дополнительные цвета
Выберите три дополнительных цвета, чтобы завершить настройку цветового стиля.Они отображаются в разных местах сайта, поэтому должны соответствовать другим выбранным вами цветам и дополнять их.