Редактор Studio: управление выпадающими списками в меню
4 мин.
Выпадающие списки - это пункты меню, которые работают как подменю и контейнеры. Вы можете добавлять пункты и подпункты, чтобы посетители могли найти именно то, что им нужно, и прикреплять элементы, чтобы обеспечить действительно индивидуальный опыт на сайте вашего клиента.
Прежде чем начать:
Выпадающие списки можно добавить только к новым меню в редакторе Studio. Если у вас предыдущий интерфейс меню, вы можете создавать подменю и добавлять выпадающие меню.
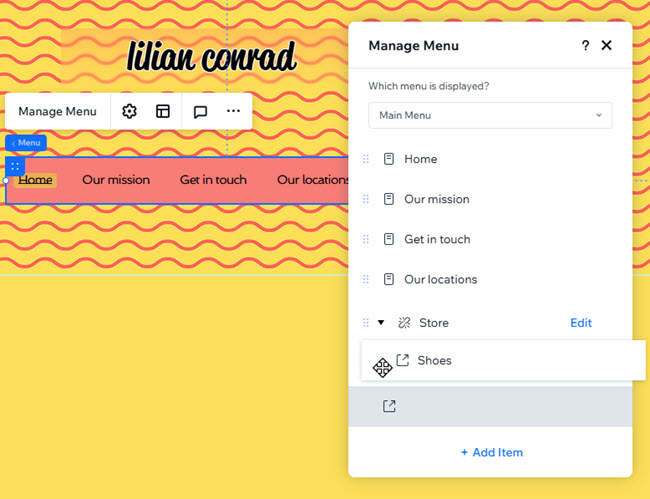
Добавление пунктов в выпадающее меню
Добавьте пункты, чтобы создать и отобразить меню в выпадающем списке. Вы можете добавлять существующие пункты меню или создавать новые по мере продвижения.
Чтобы добавить пункты меню в выпадающий список:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- (Необязательно) Добавьте новые пункты в меню:
- Нажмите + Добавить пункт.
- Выберите тип пункта, который хотите добавить, и настройте его.
- Переименуйте пункт меню.
- Нажмите и перетащите соответствующий пункт меню, чтобы поместить его под выпадающий список.
- Повторите шаг 4 для всех остальных пунктов, которые хотите добавить.

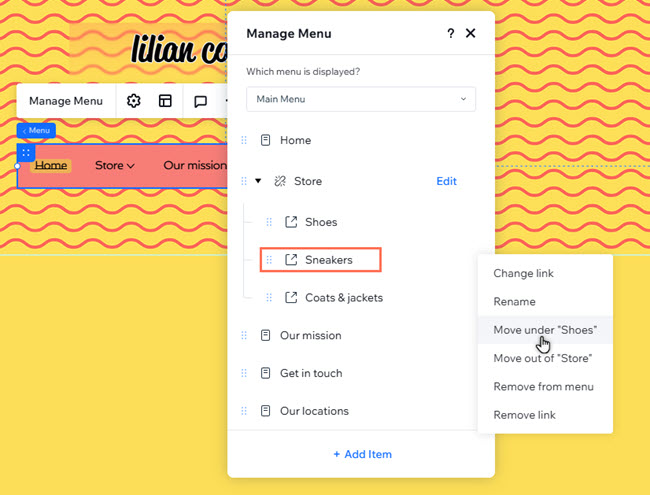
Добавление подпунктов в выпадающий список
Подпункты — это отличный способ организовать последующий или связанный контент в раскрывающемся меню, чтобы посетителям было еще проще найти то, что им нужно.
Например, выпадающий список «Магазин» может содержать пункт «Обувь». Затем вы можете добавить «Сапоги» и «Кеды» в качестве подпунктов.
Чтобы создать пункты подменю в выпадающем списке:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- (Необязательно) Добавьте новый пункт в меню:
- Нажмите + Добавить пункт.
- Выберите тип пункта, который хотите добавить, и настройте его.
- Переименуйте пункт меню.
- Переместите пункт в выпадающий список.
- Перетащите пункт, чтобы переместить его под соответствующий «родительский» элемент в выпадающем списке.
- Наведите курсор на подпункт и нажмите значок Другие действия
 .
. - Выберите Переместить в «Название пункта».

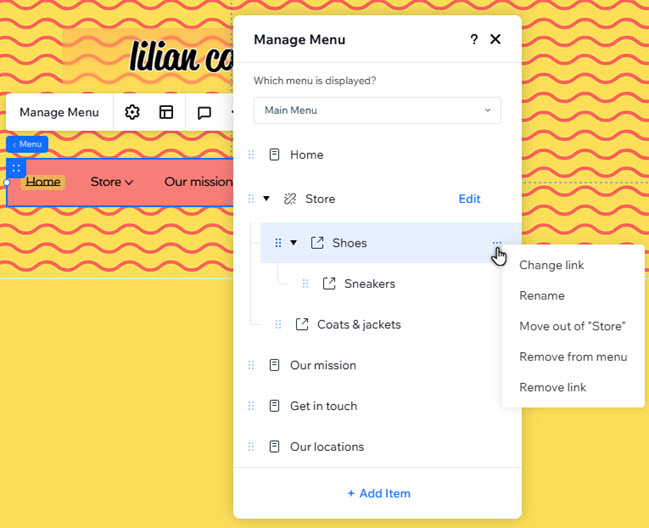
Управление пунктами выпадающего меню
Вы всегда можете настроить существующие пункты и подпункты в выпадающем меню. Удалите неактуальные, переименуйте или измените порядок контента для поддержания его актуальности.
Чтобы настроить пункты выпадающего меню:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- Выберите, что сделать дальше:
Изменить ссылку на пункт меню
Переименовать пункт меню
Переместить пункт из выпадающего меню
Убрать пункт
Изменить порядок пунктов

Полезно знать:
Вы можете управлять самим пунктом выпадающего списка, выполнив те же действия.
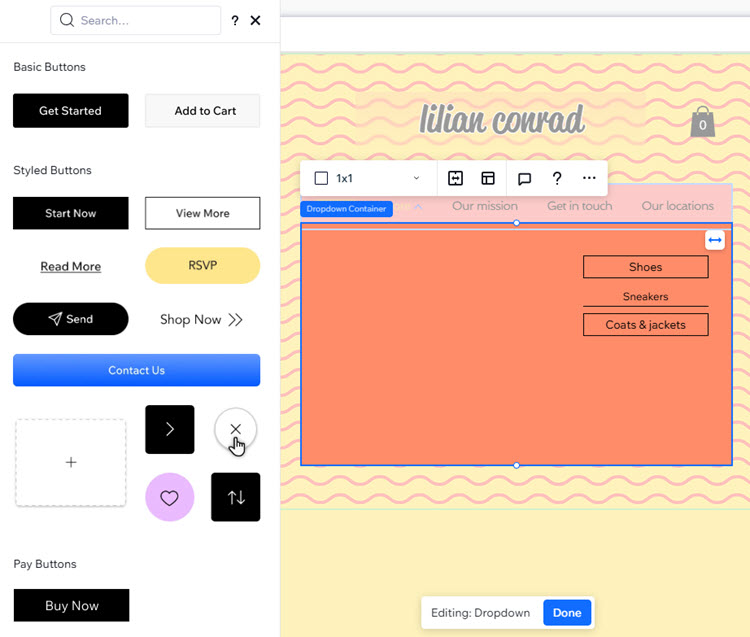
Добавление элементов в контейнер выпадающего списка
Поскольку выпадающие списки - это контейнеры, вы можете использовать их для отображения различных элементов. Добавьте фото, кнопки и многое другое, чтобы создать уникальный вид сайта вашего клиента.
Чтобы добавить элементы в выпадающий список:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- Наведите курсор на выпадающий список.
- Нажмите Редактировать, чтобы открыть контейнер выпадающего списка.
- Нажмите Добавить элементы
 слева в редакторе.
слева в редакторе. - Нажмите и перетащите элементы, которые вы хотите добавить в контейнер.



 .
. рядом с пунктом и перетащите пункт в нужное место.
рядом с пунктом и перетащите пункт в нужное место.