Редактор Studio: работа с фиксацией, полями и отступами
10 мин.
В постоянно развивающемся мире устройств важно контролировать положение элементов, чтобы они выглядели именно так, как вы хотите, на экранах разных размеров. В связи с этим в редакторе Studio элементы фиксируются автоматически.
Это дает вам свободу перемещать элементы, не беспокоясь о расположении на экранах всех размеров. Тем не менее, вы всегда можете самостоятельно задать расположение, фиксацию и поля в панели инспектора.
px* (Scale) - это единица измерения по умолчанию для фиксации, полей и отступов. Значение px*, которое вы видите, является эквивалентом в пикселях относительно текущего размера холста. Переключитесь на другой размер экрана, чтобы увидеть, как автоматически изменяется значение px*.
Расположение элементов на холсте
С помощью перетаскивания вы можете установить расположение элемента прямо на холсте, индивидуально для каждого экрана. Это позволяет убедиться, что элемент действительно на месте при просмотре на каждом экране.
Пока элемент остается в том же родительском элементе (например, секции, ячейке), вы можете перемещать его, и это не повлияет на другие размеры экрана. Если вы перемещаете элемент в другой родительский (повторно родительский) элемент, это применяется ко всем размерам экрана.

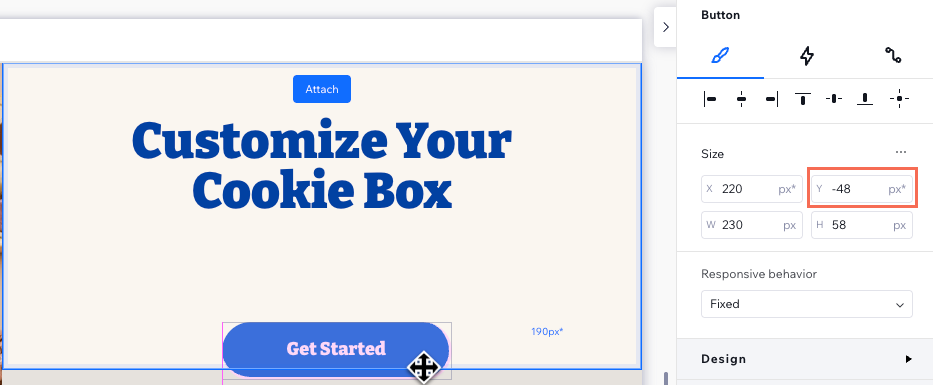
Координаты X и Y в панели Инспектора
Чтобы увидеть точное расположение элемента на холсте каждого размера, вы можете проверить его координаты X и Y.
- X: горизонтальная плоскость от левого края до правого края родительского элемента (например, секции, контейнера, стека).
- Y: вертикальная плоскость, от верхнего края до нижнего края родительского элемента.
В приведенном ниже примере вы можете увидеть, как значение px* рядом с Y становится отрицательным при перемещении кнопки за пределы ее родительского элемента - ячейки.

Автоматическая фиксация элементов и вручную
Новый добавленный элемент в редакторе автоматически фиксируется, чтобы оставаться на своем месте на всех экранах и устройствах. Однако вы всегда можете отключить автоматическую фиксацию и выбрать точки фиксации вручную.
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Автоматическая фиксация в редакторе
Настройка фиксации вручную

Совет:
Проверка адаптивности может помочь вам определить элементы, которые должны быть закреплены к нижней части родительского элемента, а не к верхней части, что может вызывать пробелы на опубликованном сайте.
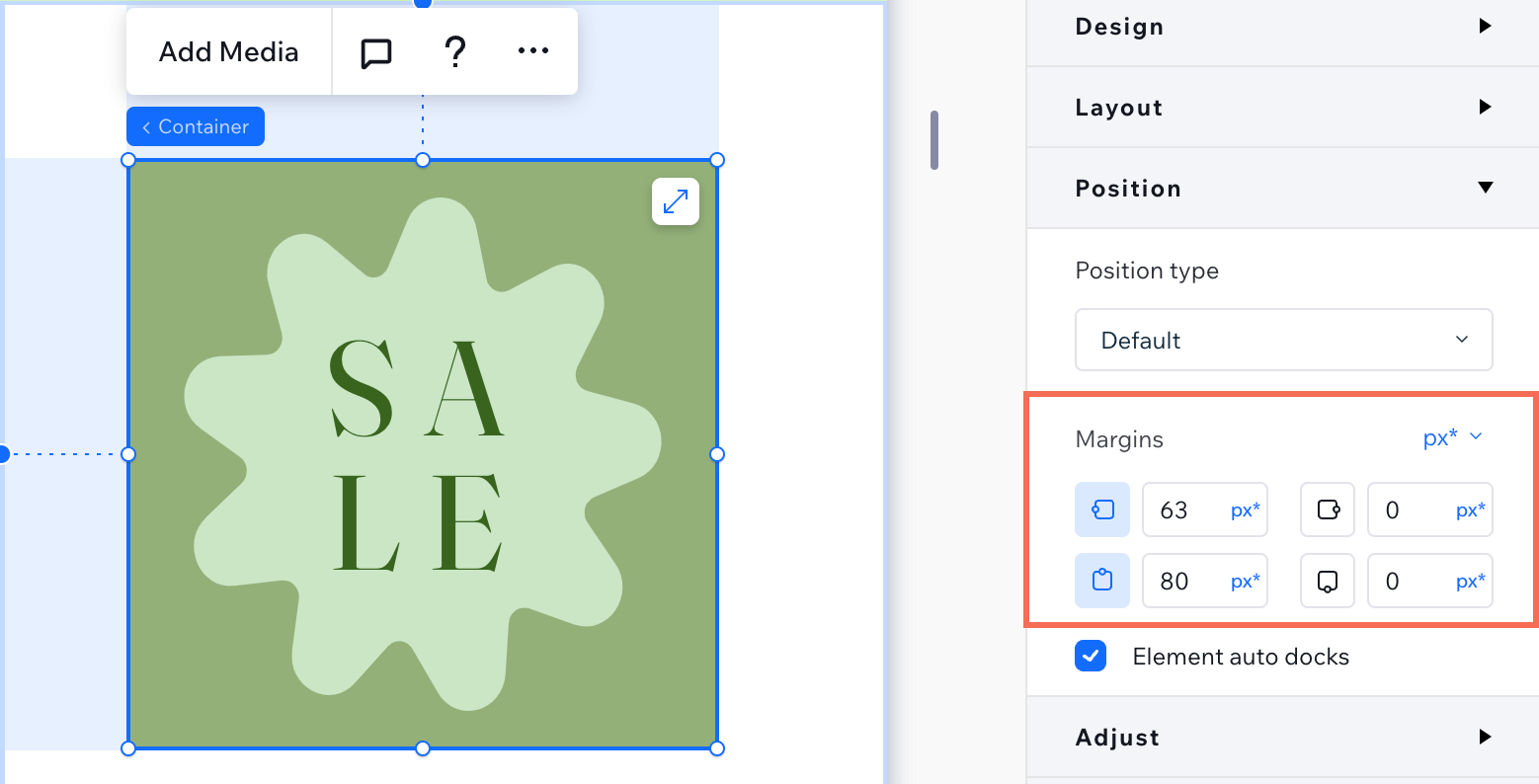
Использование полей при фиксации элементов
Поля действуют как буфер, предотвращая перекрытие с другими элементами. Когда элемент зафиксирован, поля помогают сохранить заданное расстояние между элементом и краями его родительского элемента. Вы можете добавить поля по бокам, которые также не закреплены.
Чтобы создать или изменить поле:
- Выберите нужный элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Расположение.
- Введите значение для соответствующего поля (слева, справа, сверху или снизу).

Совет:
Проверка адаптивности может помочь вам заметить ненужные поля, поскольку они могут ограничить возможность изменения размера родительского элемента.
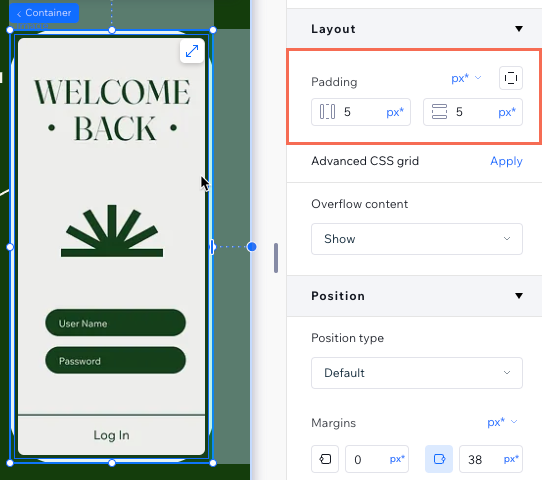
Добавление отступов вокруг адаптивных контейнеров
Вы можете добавлять отступы внутри контейнеров, чтобы увеличить расстояние между точками (верхней, нижней и боковыми) и содержимым внутри. Отступы можно добавить ко всем типам адаптивных контейнеров, включая базовые контейнеры, элементы в стеке, flex-контейнеры, репитеры, ячейки, секции и страницы.
После добавления отступов вы можете настроить их прямо на холсте с помощью перетаскивания. Выберите адаптивный контейнер и наведите курсор на отступ, чтобы увидеть этот параметр.

Чтобы добавить отступы:
- Выберите нужный элемент.
- Нажмите на значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Прокрутите вниз до раздела Лейаут.
- Выберите, какие отступы вы хотите отредактировать:
- Определенная сторона
 : Нажмите значок и введите значение для соответствующей стороны - слева, справа, вверху или внизу.
: Нажмите значок и введите значение для соответствующей стороны - слева, справа, вверху или внизу. - Горизонтальные отступы
 : введите значение для левого и правого отступов.
: введите значение для левого и правого отступов. - Вертикальные отступы
 : введите значение для верхнего и нижнего отступов.
: введите значение для верхнего и нижнего отступов.
- Определенная сторона

Предотвращение наложения элементов
При размещении элементов важно убедиться, что они не перекрываются на экранах меньших размеров. Чтобы этого не произошло, ознакомьтесь с нашими советами ниже.
Фиксация наверху
Добавление ячеек для организации макета
Соединение элементов в стек
Устранение неполадок:
Если в настоящее время вы видите нежелательные перекрытия элементов, ознакомьтесь с этим руководством по устранению неполадок.
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы получить дополнительную информацию.
Почему я не вижу поля и отступы на холсте?
Могу ли я использовать другие единицы измерения, кроме px*, при настройке полей и отступов?
Как я могу обеспечить единообразное выравнивание элементов на экранах всех размеров?
Как исправить большие пробелы или нежелательные пробелы, особенно на мобильной версии сайта?
Что делать, если некоторые элементы обрезаются на мобильной или компьютерной версии сайта?


 ), она не прикрепляется автоматически ни к какому углу.
), она не прикрепляется автоматически ни к какому углу. 

 , Снизу
, Снизу  , Справа
, Справа  или Слева
или Слева  .
.



 в левом верхнем углу.
в левом верхнем углу.
