Редактор Studio: Настройка размера элементов
10 мин.
При создании сайта необходимо убедиться, что он отлично выглядит на экранах любого размера. В редакторе Studio вы редактируете размер в пикселях, а адаптивное поведение позаботится обо всем остальном.
Большинство элементов имеют поведение по умолчанию (например, масштабировать пропорционально), которое контролирует способ изменения размера на других экранах. Вы всегда можете изменить поведение по умолчанию на то, которое лучше соответствует вашим потребностям.
px* - это плавная единица размера относительно размера редактирования страницы.
Совет:
Вы можете установить размер элемента и адаптивное поведение для каждого размера экрана.
Изменение размера элемента
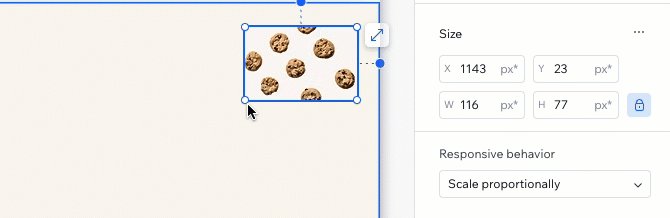
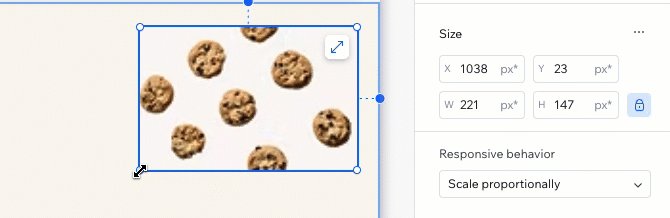
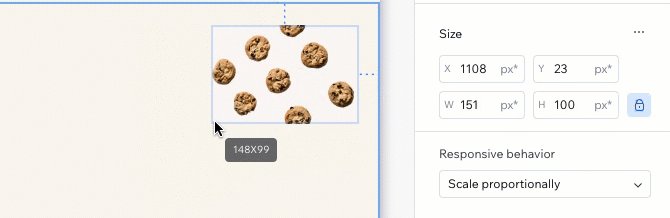
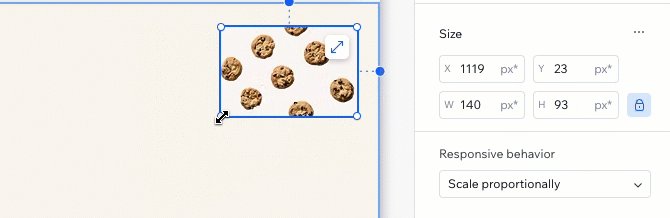
Выберите элемент на холсте и перетащите боковые ручки, чтобы сделать его меньше или больше. Это задает способ отображения элемента на текущем экране.
В панели Инспектора вы можете проверить точную ширину и высоту элемента. При необходимости вы можете ввести свои собственные значения ширины / высоты.
Позвольте панели инспектора рассчитать для вас:
Для вашего удобства при вводе значений размера вы можете использовать сложение ( + ), вычитание ( - ), умножение ( * ) и деление ( / ). Например, сделайте элемент в 3 раза шире, добавив *3 рядом с текущей шириной.

Возникли проблемы с изменением размера экрана?
Посмотрите видео по устранению неполадок, чтобы узнать, как решить проблемы с секциями и контейнерами, размер которых не изменяется.
Изменение размера медиа-элементов
При изменении размера медиа-элемента, например фото или видео, вы можете заблокировать пропорции, чтобы ширина и высота всегда оставались пропорциональными друг другу.
Это означает, что при изменении ширины высота автоматически подстраивается (и наоборот), чтобы сохранить исходную форму элемента.
Какие медиа-элементы включают эту опцию?

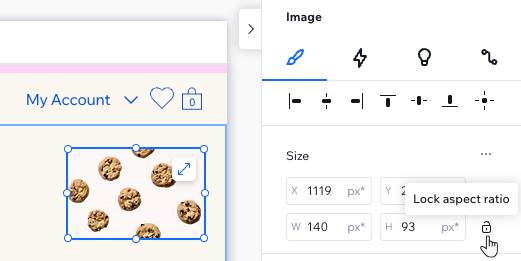
Чтобы заблокировать пропорции:
- Выберите нужный медиа-элемент.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу.
в правом верхнем углу.

- Нажмите значок Заблокировать пропорции
 в разделе Размер.
в разделе Размер. - Измените размер элемента одним из следующих способов:
- Введите значение ширины / высоты в инспекторе (другое значение подстраивается автоматически).
- Перетащите маркеры вокруг элемента на холсте.

Примечание:
Эта опция недоступна в режиме дополнительных настроек.
Настройка размера в пикселях*
Пиксель (px)* - это единица измерения в редакторе Studio. Он позволяет редактировать размер, используя знакомые размеры (пиксели), в то время как фактические измерения являются адаптивными.
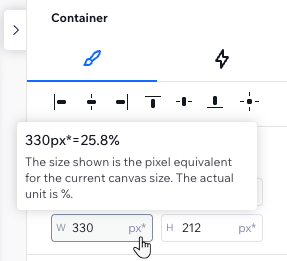
Другими словами, вы настраиваете дизайн в пикселях, который представляет размер на холсте, и элемент остается адаптивным. Конкретные значения и размер блоков зависят от выбранного вами поведения. Наведите курсор на px *, чтобы увидеть расчет и используемые юниты размера.
В приведенном ниже примере ширина контейнера на текущем холсте составляет 330 пикселей*. Фактическая единица измерения - проценты, поэтому ширина является относительной (25,8% каждого экрана).

В чем разница между px* и px?
Оба позволяют редактировать в пикселях, однако:
- px * означает, что размер, который вы видите, соответствует размеру экрана, с которым вы работаете в данный момент.
- px означает, что для разных размеров экрана размер фиксирован.
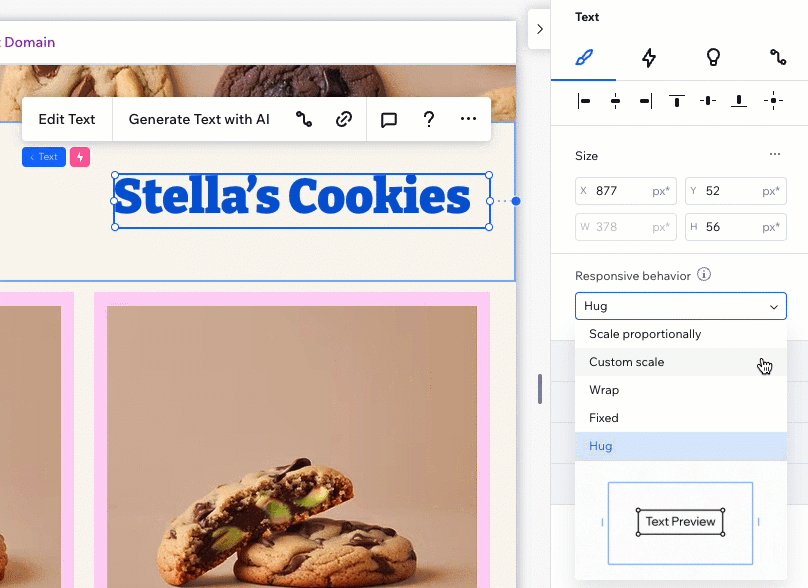
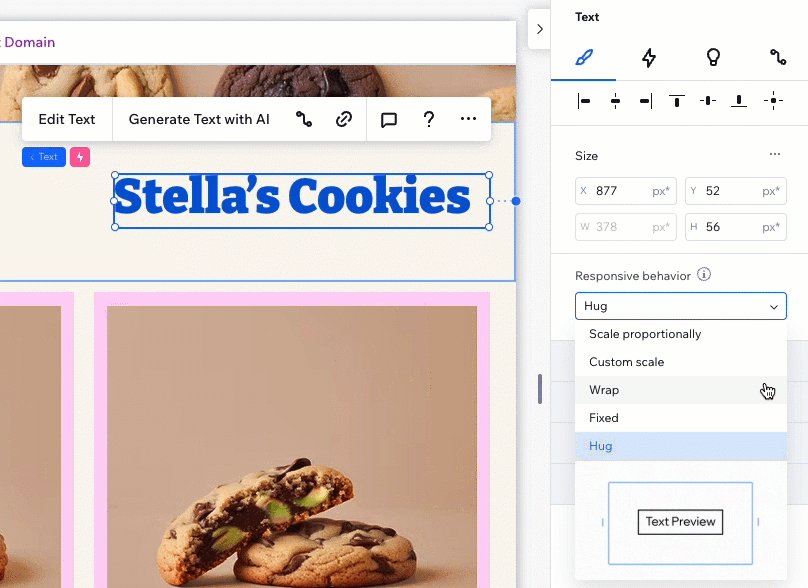
Выбор адаптивного поведения элемента
Когда вы добавляете элемент на страницу, он уже имеет встроенное адаптивное поведение. Это означает, что вам не нужно беспокоиться о том, как элемент будет выглядеть на разных экранах - адаптивное поведение гарантирует, что его размер будет изменен.
Однако вы можете переключить на адаптивное поведение, если видите поведение, которое больше подходит для вашего дизайна.
В чем разница между доступными поведениями?
Примечание:
Выбранное адаптивное поведение влияет на используемый размер. Например, при выборе поведения «Фиксированный размер», измерение меняется с px* на px.
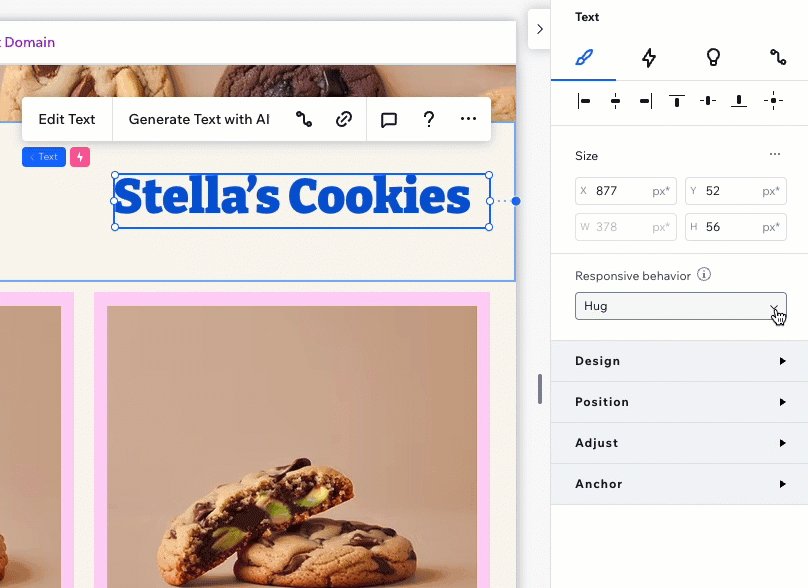
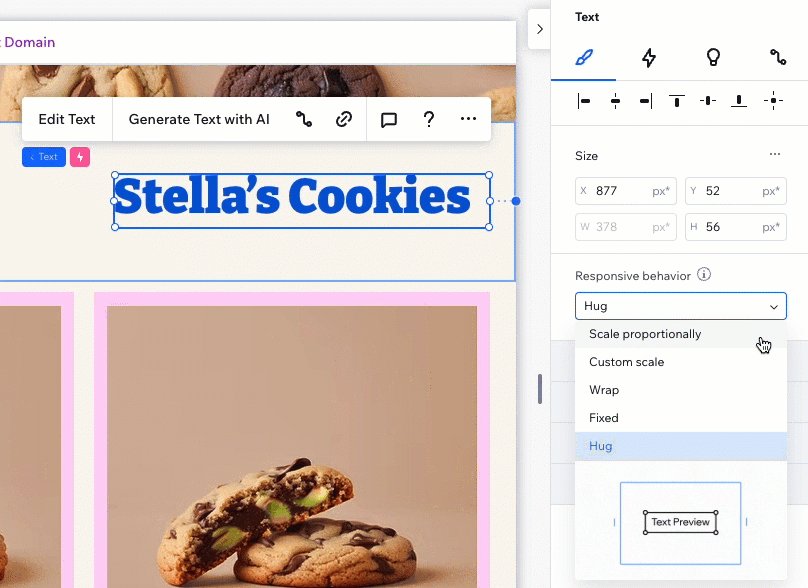
Чтобы выбрать другое адаптивное поведение:
- Выберите соответствующий размер экрана.
- Выберите элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Выберите вариант из раскрывающегося списка Адаптивное поведение.

Возникают нежелательные пробелы на опубликованном сайте?
Посмотрите видео об устранении неполадок, чтобы узнать, как адаптивное поведение может повлиять и решить эту проблему.
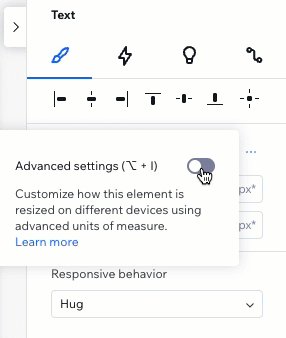
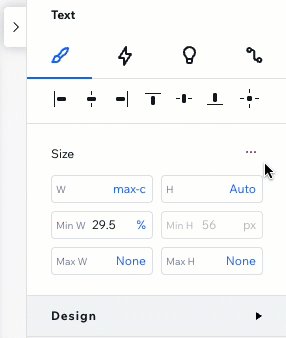
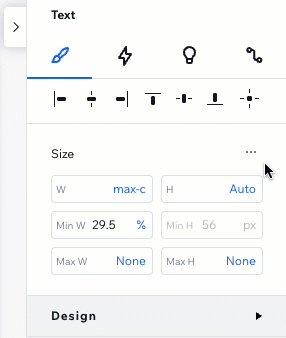
Использование дополнительных настроек измерения
Дополнительная настройка в инспекторе позволяет более точно настраивать размер элемента для каждого размера экрана. Вместо того, чтобы использовать px* и выбирать адаптивное поведение, этот режим позволяет вам видеть измерения, используемые в фоновом режиме (например, px, %, vh) и настраивать их в соответствии со своими потребностями.
Какие параметры доступны?
Включение дополнительной настройки применяется к выбранному элементу на всех размерах экрана. Режим дополнительной настройки остается включенным для этого элемента для быстрого доступа, но вы можете отключить его в любое время.
Чтобы открыть и изменить дополнительную настройку размера:
- Перейдите в редактор.
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора.

- Нажмите значок Другие действия
 рядом с пунктом Размер.
рядом с пунктом Размер. - Активируйте переключатель Дополнительная настройка.
- Измените размер при необходимости: ширину, высоту, а также минимальные и максимальные значения.
Совет: перейдите на другую единицу (например, с px на %), нажав на нее в инспекторе. Это откроет список доступных размеров элемента.

Настройка высоты секции:
Мы не рекомендуем устанавливать высоту в пикселях, поскольку это может привести к тому, что элементы будут отображаться не по назначению. Например, они могут переполняться или выглядеть обрезанными.
Настройка размера
Выберите настройки размера для сайта, который вы создаете. Если вам нравится работать с расширенными измерениями CSS, вы можете включить дополнительные настройки в редакторе. Или же, если вы предпочитаете выбирать размер для каждого отдельного элемента, вы можете оставить все как есть.
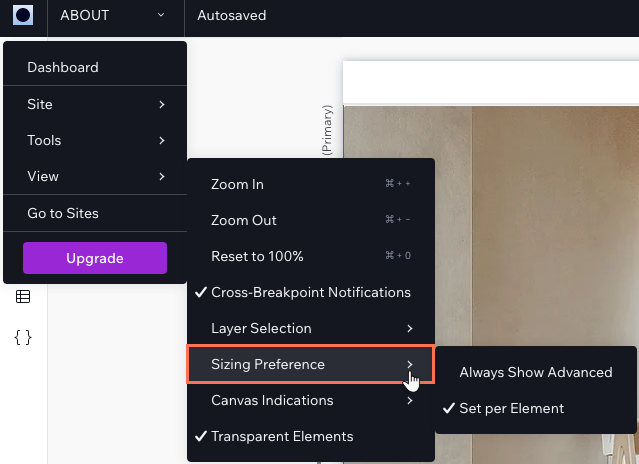
Чтобы установить параметры размера сайта:
- Нажмите значок Wix Studio
 в левом верхнем углу.
в левом верхнем углу. - Наведите курсор на Вид.
- Наведите курсор на Настройки размеров.
- Выберите нужное:
- Всегда показывать дополнительные: размер в инспекторе всегда будет показывать дополнительные настройки.
Примечание: в этом режиме отключается возможность переключить определенные элементы из дополнительной настройки размера. - Установить для каждого элемента: вы устанавливаете размер для каждого элемента.
- Всегда показывать дополнительные: размер в инспекторе всегда будет показывать дополнительные настройки.

Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы узнать больше.
Когда использовать дополнительные настройки?
Доступны ли все адаптивные поведения для элементов, связанных с приложениями Wix?
Секции было задано поведение сохранять пропорции, но элементы не масштабируются. Почему?
Почему я не могу настроить размер определенных элементов с помощью панели инспектора?
Почему изображения и видео неправильно масштабируются на разных размерах экрана?
Как исправить перекрывающиеся элементы на мобильной версии сайта?

