Studio Editor: Changing and Customizing the Background of a Section
13 min
In this article
- Adding a color to the section background
- Adding a gradient to the section background
- Adding an image to the section background
- Adding a video to the section background
- Adding a pattern overlay to the section background
- Adding a scroll effect to the section background
Design each section of your client's site with precision. Select a color, gradient, image, or video for the background to set the tone. You can also incorporate pattern overlays and scroll effects to enhance the visual appeal and create a more engaging experience.
Tailor these elements to reflect your client's brand and vision while keeping user interaction in mind.
Good to know:
- You can set the section's background color / gradient for each breakpoint to ensure it looks ideal on every device.
- To speed up the design process, we have created tons of ready-made and fully responsive sections under Sections in the Add Elements panel.
Adding a color to the section background
Pick any color for your section's background, whether it's one of your theme colors or a custom color. You can then set the opacity if you prefer a more subdued background.
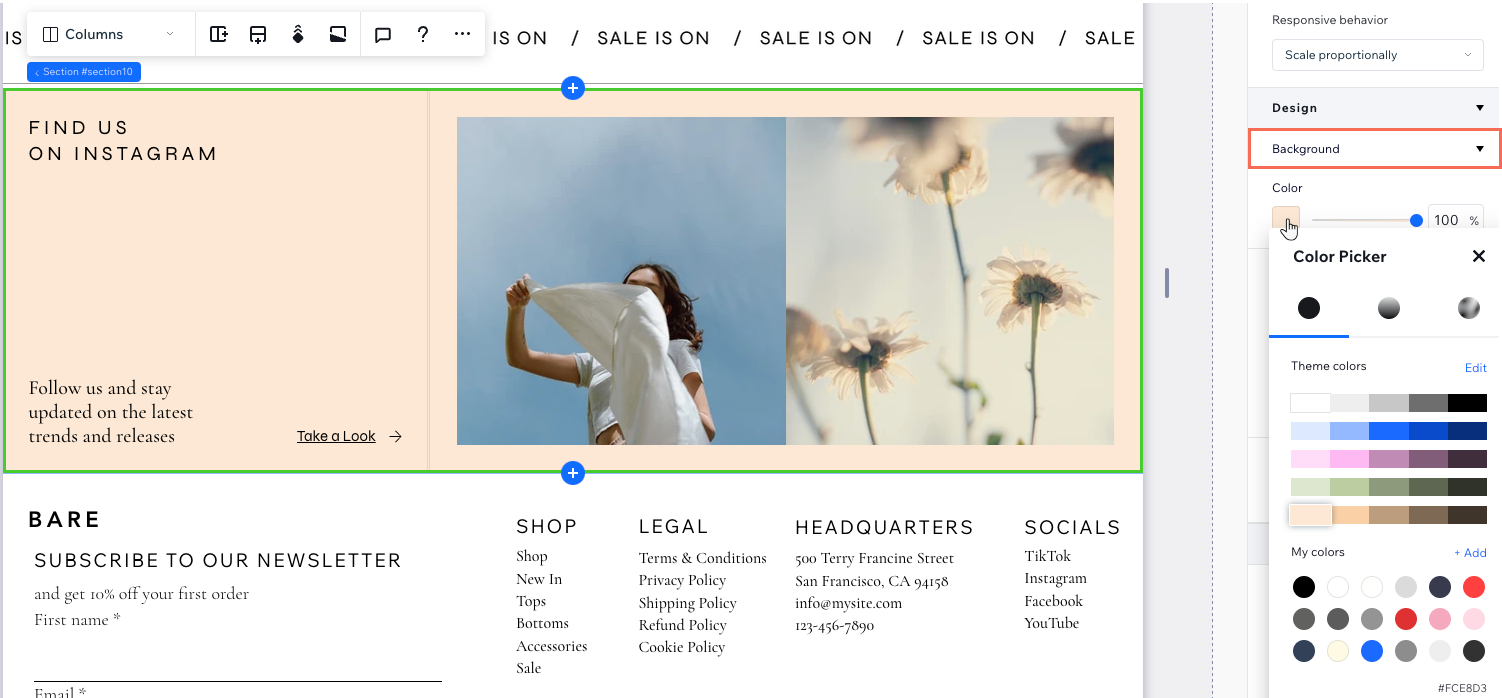
To change the background color of a section:
- Select the relevant section.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Click the color box under Design.
- Depending on your preference, select a color:
- Theme colors: Choose one of your site colors.
- My colors: Choose an existing custom color.
- A new color: Click + Add to add a new color to the Color Picker.
- (Optional) Use the slider to increase or decrease the color's opacity.

Adding a gradient to the section background
The Studio Editor offers different types of gradients for your section's background:
- Radial, Linear or Conic gradient
 : Choose up to 8 colors and control the opacity of each individual color in these gradients. You can also adjust the angle (Linear), focal point (Radial) or both (Conic) to achieve the look you want.
: Choose up to 8 colors and control the opacity of each individual color in these gradients. You can also adjust the angle (Linear), focal point (Radial) or both (Conic) to achieve the look you want. - Fluid gradient
 : This gradient lets you create a mesh-like effect, blending as many colors as you need. You can control the opacity, size and spread of each individual color in this gradient.
: This gradient lets you create a mesh-like effect, blending as many colors as you need. You can control the opacity, size and spread of each individual color in this gradient.
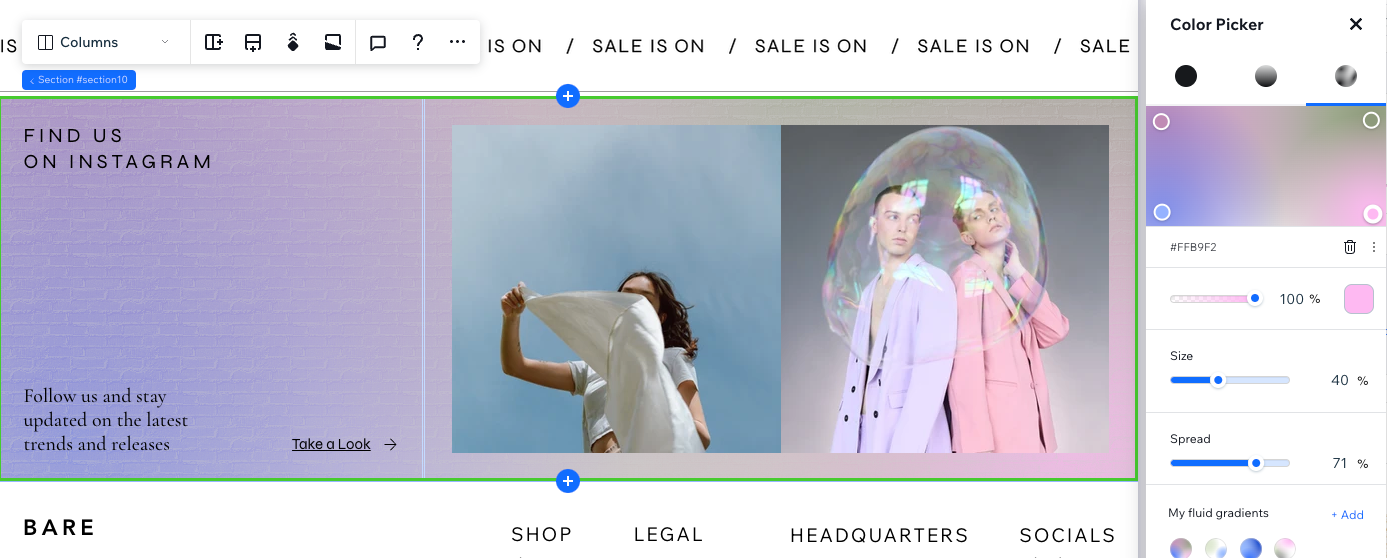
To add a gradient background to a section:
- Select the relevant section.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Click the color box under Design.
- Depending on your preference, click below to learn how to create each gradient type:
Add a Linear, Radial or Conic gradient
Add a Fluid gradient

Adding an image to the section background
Add an image to the section's background from the canvas or the Inspector panel. You can use your own uploaded images, choose a free image from Wix / Unsplash, or purchase a Shutterstock image. Once you've added an image, you can adjust the focal point so the relevant part is always displayed.
Tip:
You can add a color or gradient overlay on top of your image. Click the color box to select a color or gradient, then drag the slider to adjust the opacity of this layer.
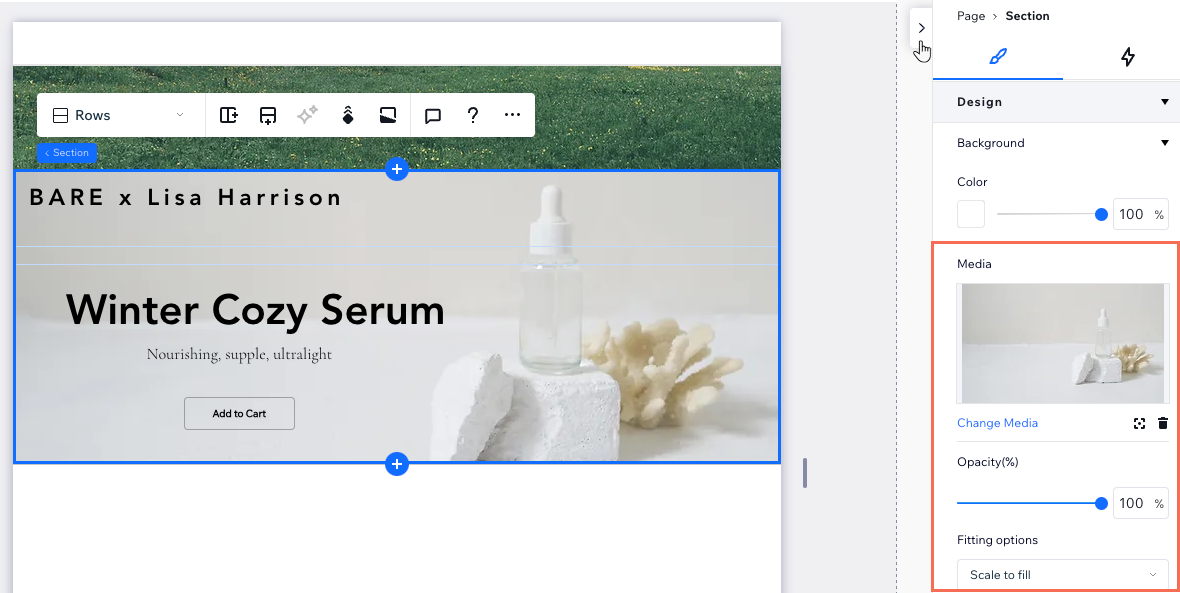
To add an image background to a page section:
- Open the relevant page in your editor.
- Choose what to do next:
Apply image background directly on the canvas
Apply image background from the Inspector panel
Customize an existing image background

Updated a site from Editor X to Studio?
If you've applied a parallax effect to a background image, it remains the same on Studio – unless you delete the effect or replace the image.
In the Studio Editor, you can add a parallax effect to an image in any of the following ways:
- Set the image as the section background, then apply a background scroll effect on the section.
- Add the image to the section, then apply a scroll parallax animation on the image. Make sure to not apply any other animations to the image.
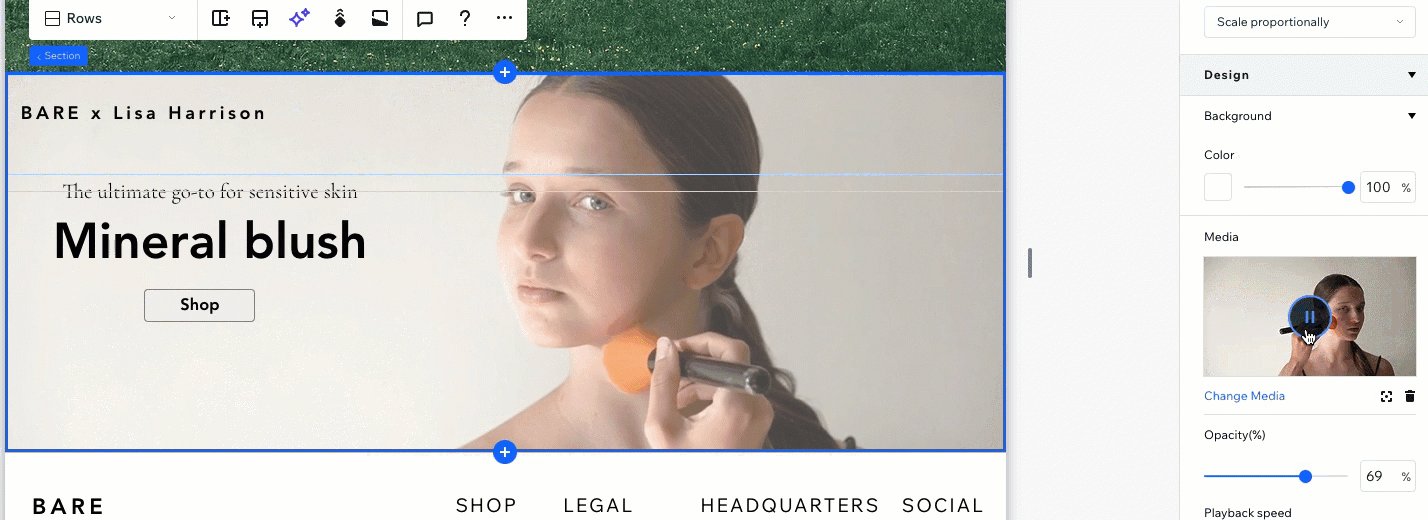
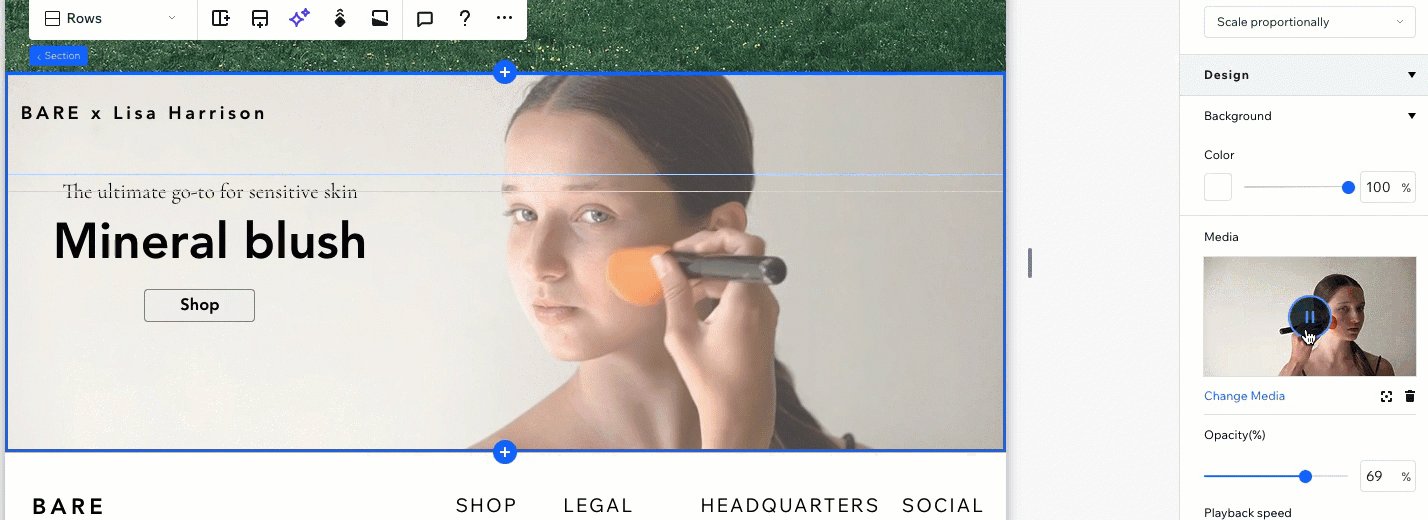
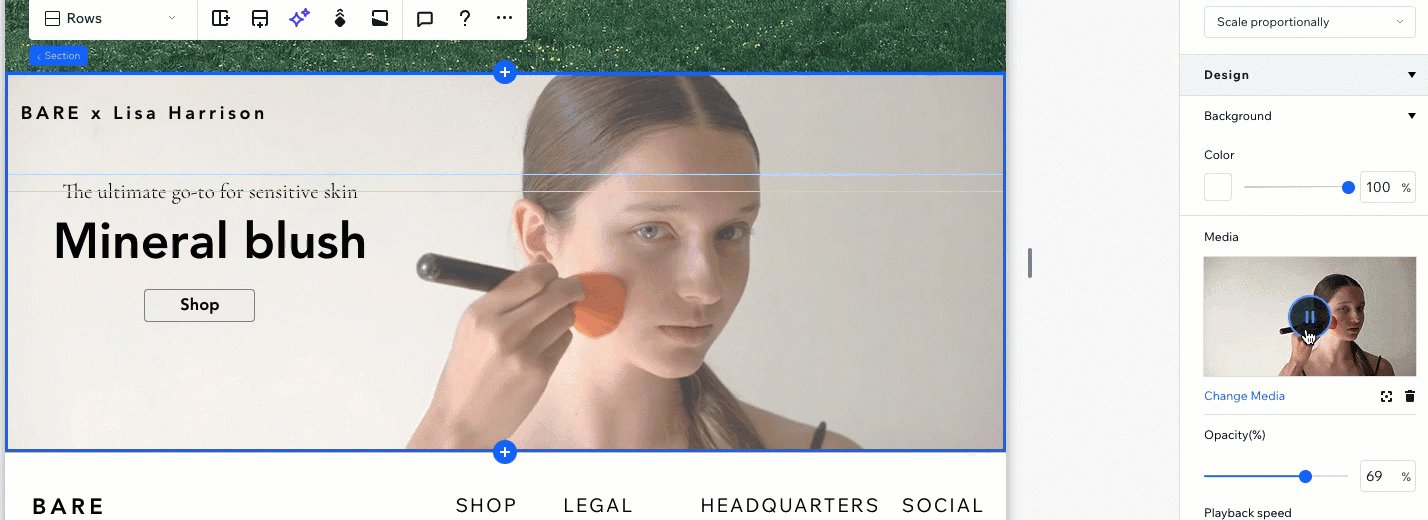
Adding a video to the section background
Add a video background to add a sense of movement to your section. You can choose the focal point of the video, change the playback speed and decide whether or not it plays in a loop.
We have a whole library of free videos you can use for your background, but you can also use your own files or purchase a video from Shutterstock.
Tip:
You can add a color or gradient overlay on top of your video background. Click the color box to select a color or gradient, then drag the slider to adjust the opacity of this layer.
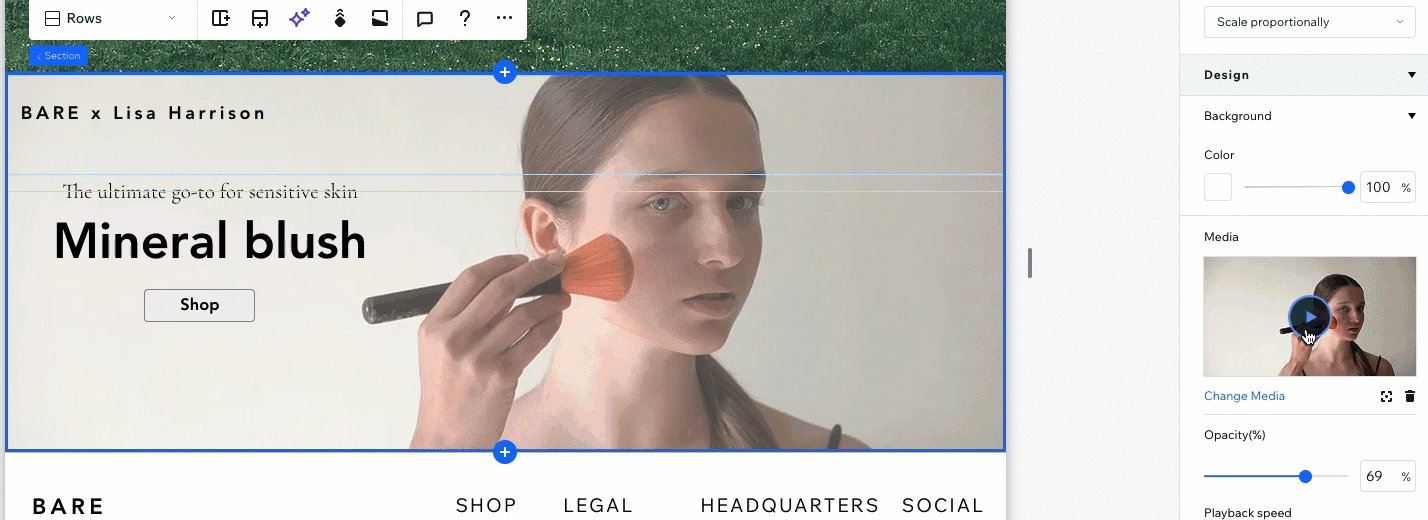
To add a video background to a page section:
- Select the relevant section.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Click + Add image or video under Media.
- (In the Media Manager) Choose what to do next:
- Select or upload your own video.
- Click the Media from Wix / Unsplash tab to use one of our free videos.
- Click the Shutterstock tab to purchase a video from Shutterstock.
- Click Change Background.
- (Optional) Customize your video background in the Inspector panel:
- Focal point: Click the Focal Point icon
 to select the area in the video that should always be visible, even when the screen is resized.
to select the area in the video that should always be visible, even when the screen is resized. - Opacity: Drag the slider to change the video's visibility.
- Playback speed: Click the drop-down to select the speed (e.g. Normal, 0.25x, 1.25x).
- Play in a loop: Click the toggle to change the way the video is played:
- Enabled: The video plays in an infinite loop in the background.
- Disabled: The video only plays once to visitors, then stops.
- Focal point: Click the Focal Point icon
Want to see it live?
Click the Play button on your video to see how it looks directly on the canvas.

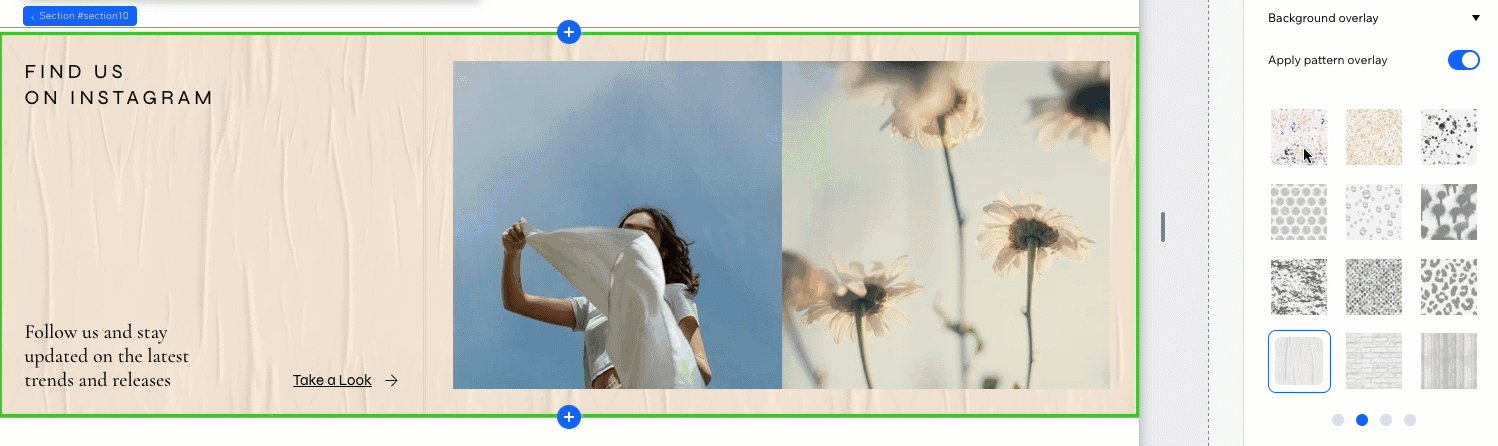
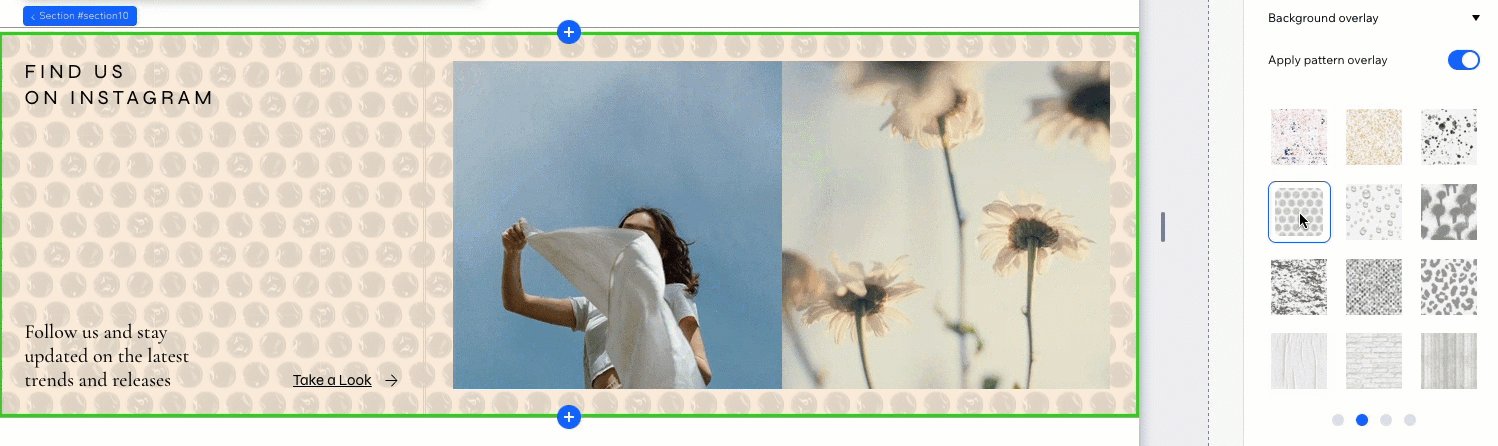
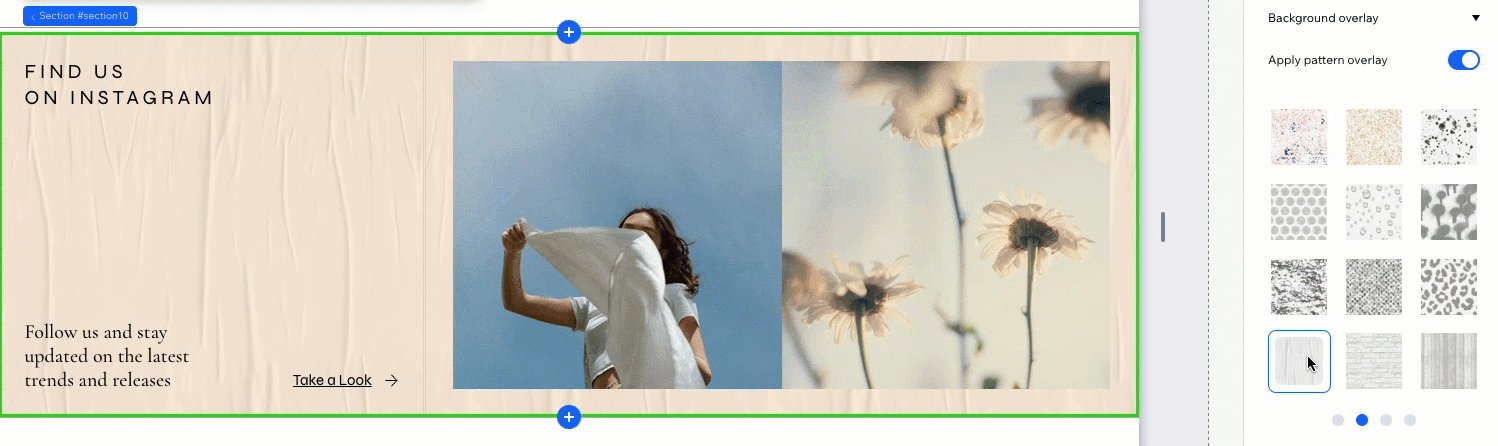
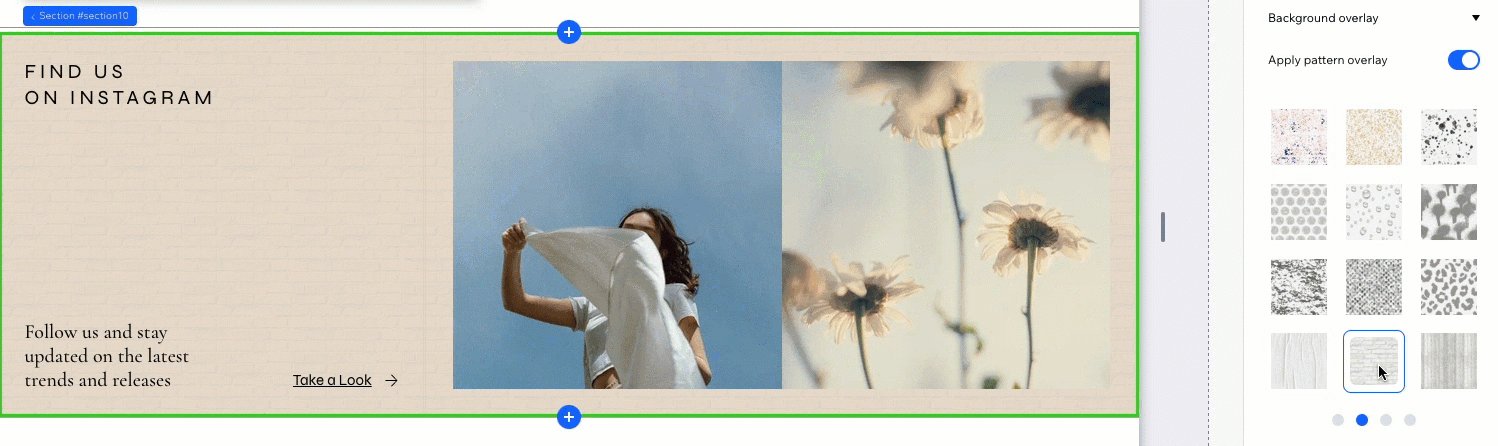
Adding a pattern overlay to the section background
Apply an interesting pattern over your section's background. We have a variety of patterns to choose from, in different colors and sizes – browse through the list and click patterns you like to see how they blend with the background.
To add a pattern overlay to the section background:
- Select the relevant section.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Enable the Apply pattern overlay toggle under Background overlay.
- Browse through the available patterns. Click a pattern to add it as an overlay and see how it fits your background.

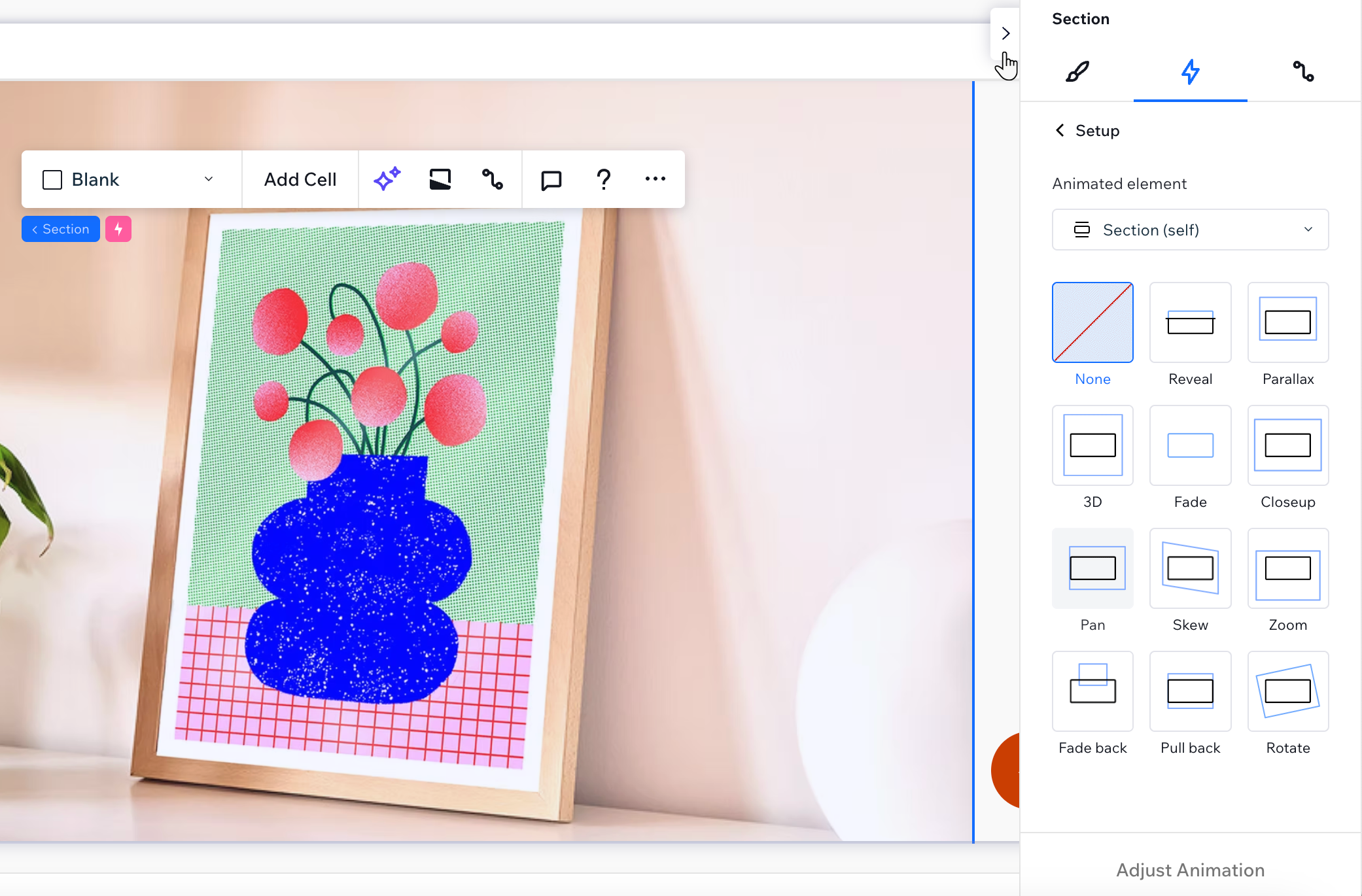
Adding a scroll effect to the section background
Background scroll effects add a sense of movement as visitors scroll up and down your client's site. There are tons of effects to choose from (e.g., Parallax, 3D, Zoom), all of which can make your client's content stand out.
Note:
The available scroll effects depend on the background type you have chosen for the section (i.e. color, image, etc.)
To add a background scroll effect:
- Select the relevant section.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Click the Animations and Effects tab
 .
. - Click + Add under Scroll.
- Choose the desired effect from the list.
- (Optional) Click Adjust Animation at the bottom to tweak the effect's settings.



 .
. .
. .
.
 .
.
 on the left side of the editor.
on the left side of the editor.

 to choose a scroll effect (e.g. parallax).
to choose a scroll effect (e.g. parallax). 