О новом редакторе сайтов
14 мин.
Добро пожаловать в новый редактор — улучшенную среду для создания сайтов с помощью Wix. Мы постоянно работаем над тем, чтобы вам было легче и удобнее создавать сайты, поэтому мы обновили функции редактора и добавили новые.
Новый редактор предлагает вам инструменты для создания сайта, который будет выглядеть ровно так, как вы хотите. Вы можете добавлять секции и структурировать свой контент, менять дизайн сайта и настраивать различные элементы.
Содержание:
Знакомство с редактором
Добро пожаловать в новый редактор. Это конструктор сайтов, где используется функция перетаскивания, поэтому вы можете размещать элементы в любом месте. Также в новом редакторе есть целый набор встроенных инструментов и функций, которые помогут вам создать профессионально выглядящий сайт без лишних усилий.
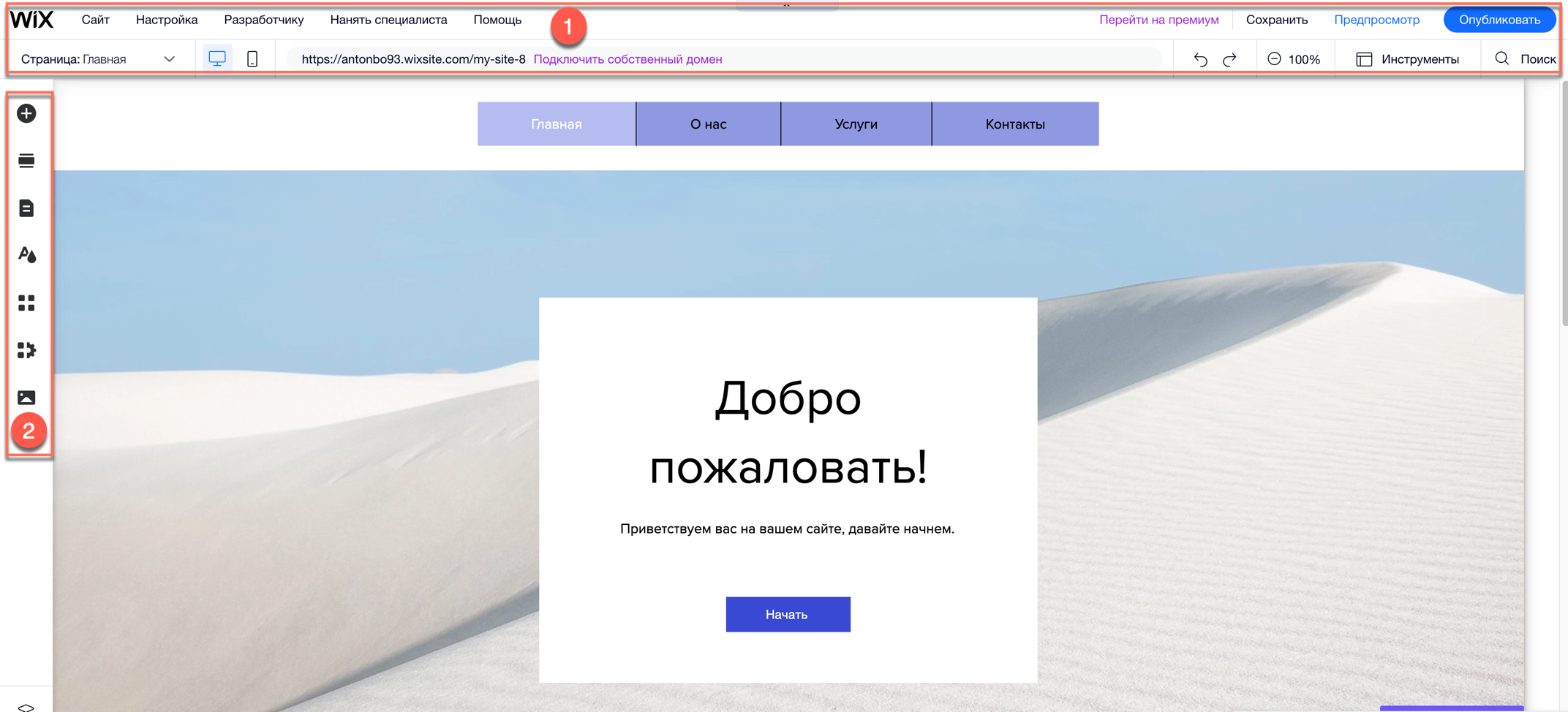
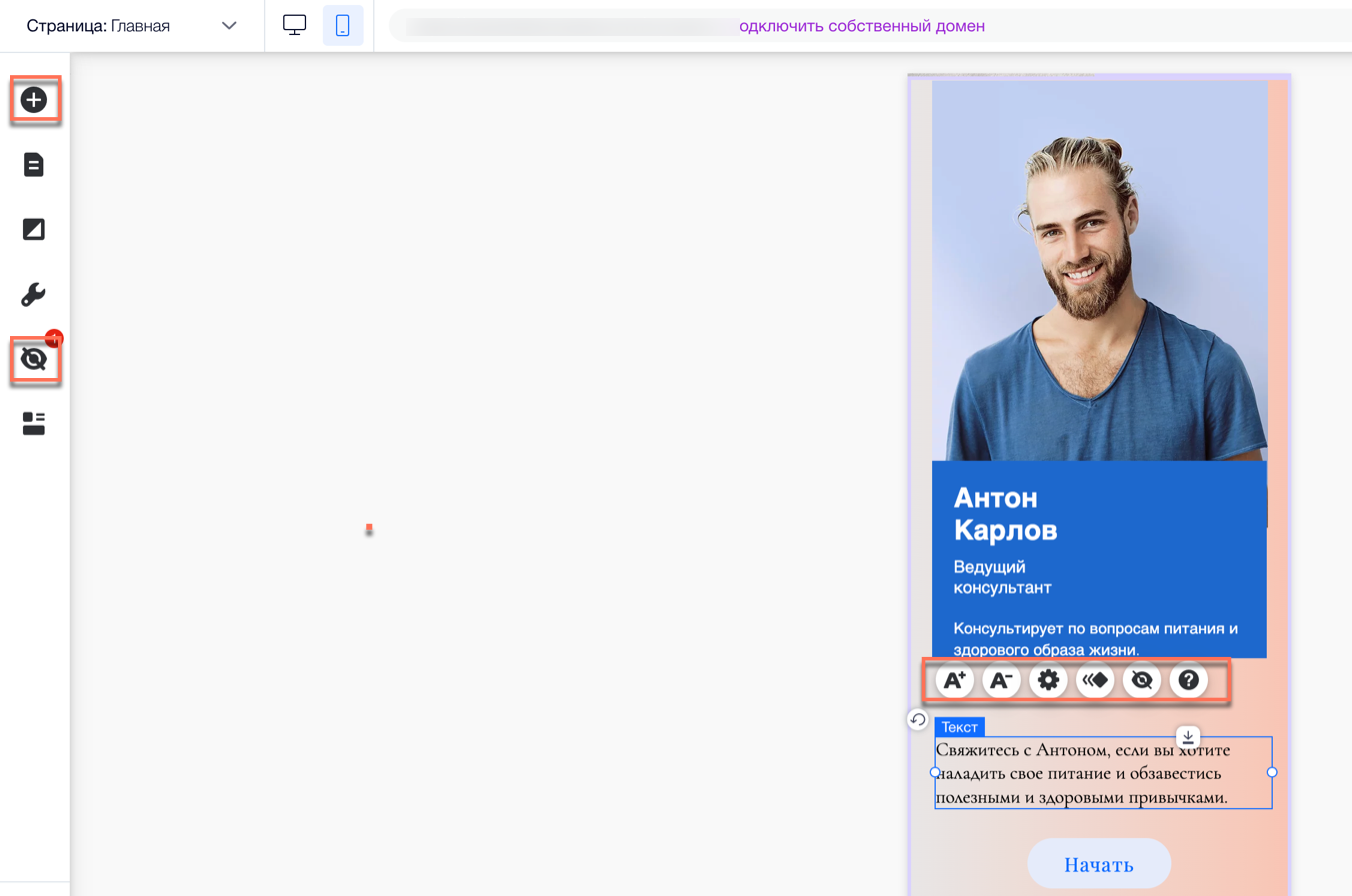
Главные элементы, о которых стоит помнить, — это меню слева и верхняя панель. Они дают доступ ко всем необходимым инструментам, параметрам и настройкам, необходимым для редактирования страниц сайта.

Многие функции и параметры, которые знакомы вам по предыдущей версии, также доступны в этом редакторе, они просто могут иметь другую иконку или название.
Выберите любой из вариантов ниже, чтобы получить дополнительную информацию о соответствующих компонентах редактора и их функциях:
Верхняя панель редактора (1)
Меню слева (2)
Предыдущий редактор и новые инструменты
Ваш новый редактор содержит функции, знакомые вам по предыдущей версии, а также дополнительные функции для управления внешним видом и макетом вашего сайта. С помощью этого редактора вы можете добавлять и размещать элементы на страницах сайта и настраивать их по отдельности.
В новом редакторе также есть дополнительные возможности, которые помогут вам в развитии бренда. Вы можете добавить приложения и бизнес-инструменты, чтобы ускорить запуск онлайн-площадки, подключить элементы к данным и повысить доступность сайта.
Добавление и настройка секций
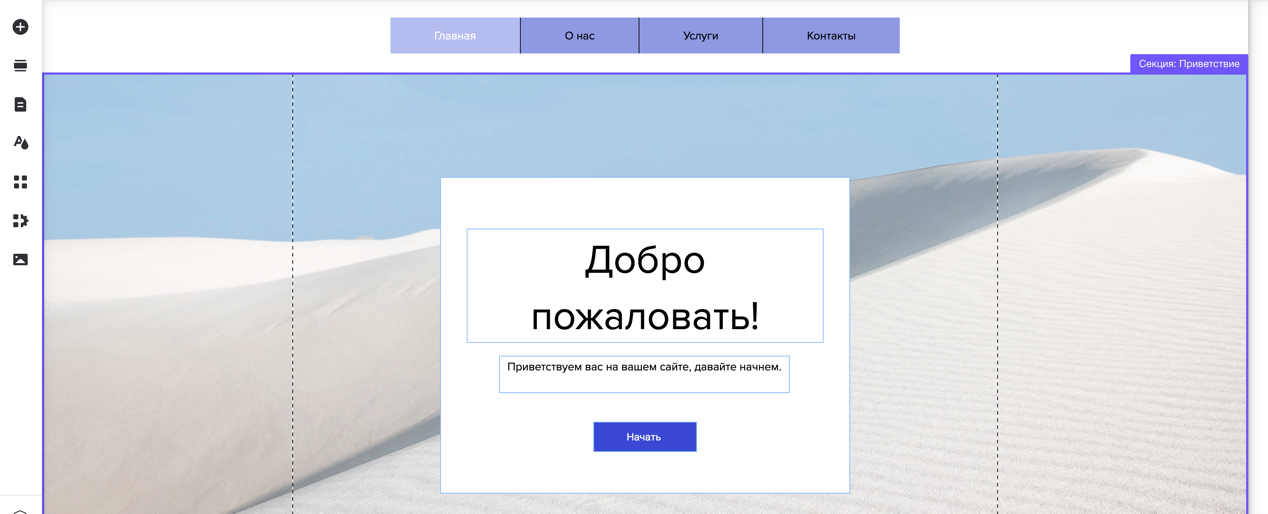
Секции — это строительные блоки страниц вашего сайта. Добавляя в них элементы и контент, вы можете организовать информацию на странице таким образом, чтобы вашим посетителям было легко изучать информацию и приятно перемещаться по сайту.

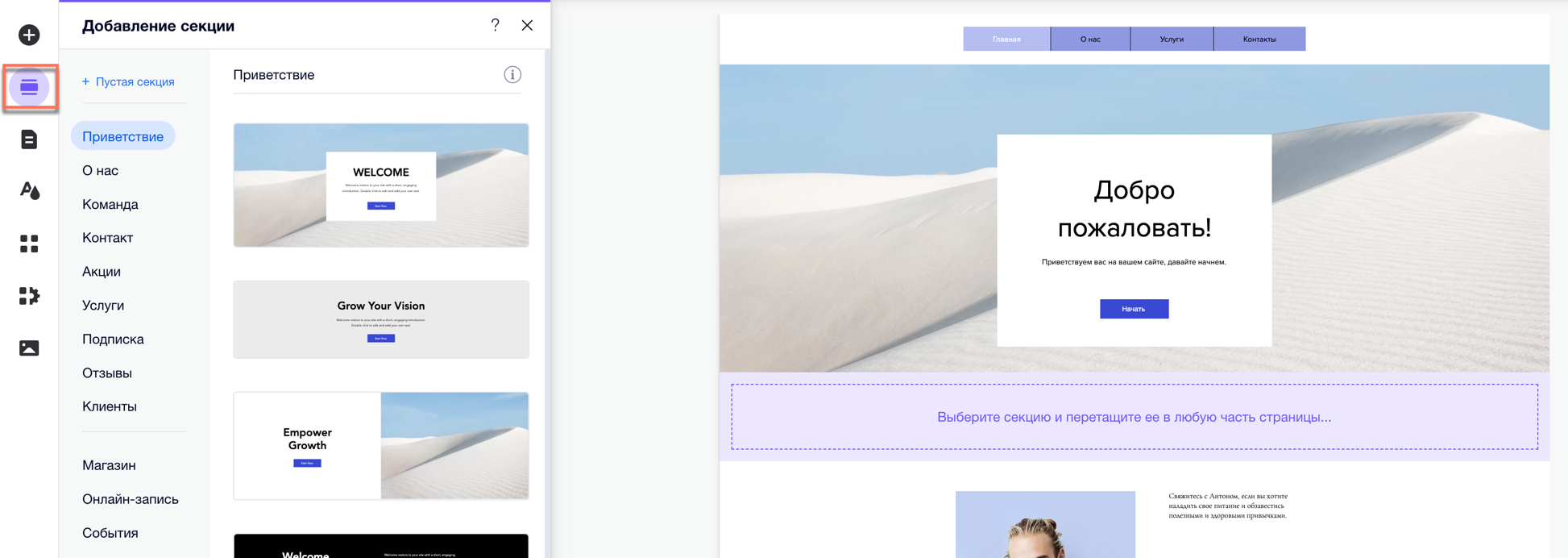
Нажмите на значок Добавить секцию  в левой части редактора, чтобы добавить секцию на сайт. Вы можете выбрать готовый стиль, который вам подходит, или начать с нуля, нажав + Пустая секция.
в левой части редактора, чтобы добавить секцию на сайт. Вы можете выбрать готовый стиль, который вам подходит, или начать с нуля, нажав + Пустая секция.
Знаете ли вы?
Секции охватывают всю ширину экрана и оптимизированы для всех браузеров, поэтому они автоматически подстраиваются под устройства ваших посетителей.

Что дальше?
После того как вы добавили секцию на сайт, настройте ее дизайн по своему вкусу. Добавьте элементы, измените макет, фон и размер, а также используйте эффект прокрутки, чтобы создать информативные и привлекательные страницы. Подробнее о настройке секций
Добавление элементов на сайт
В редакторе Wix есть сотни элементов, которые помогут вам наполнить сайт. Вам доступны как базовые, так и дополнительные элементы, так что у вас есть все необходимое:
- Основные элементы:. К ним относятся такие элементы, как текст, изображения и кнопки. Используйте основные элементы для настройки сайта и продвижения своих услуг.
- Декоративные элементы:. У нас есть множество элементов, которые можно использовать как в функциональных, так и в декоративных целях. Сюда входят фигуры, векторная графика и галереи.
- Дополнительные элементы:. Добавьте такие элементы, как списки, формы и внешние вставки для сбора лидов и дальнейшего развития бизнеса.

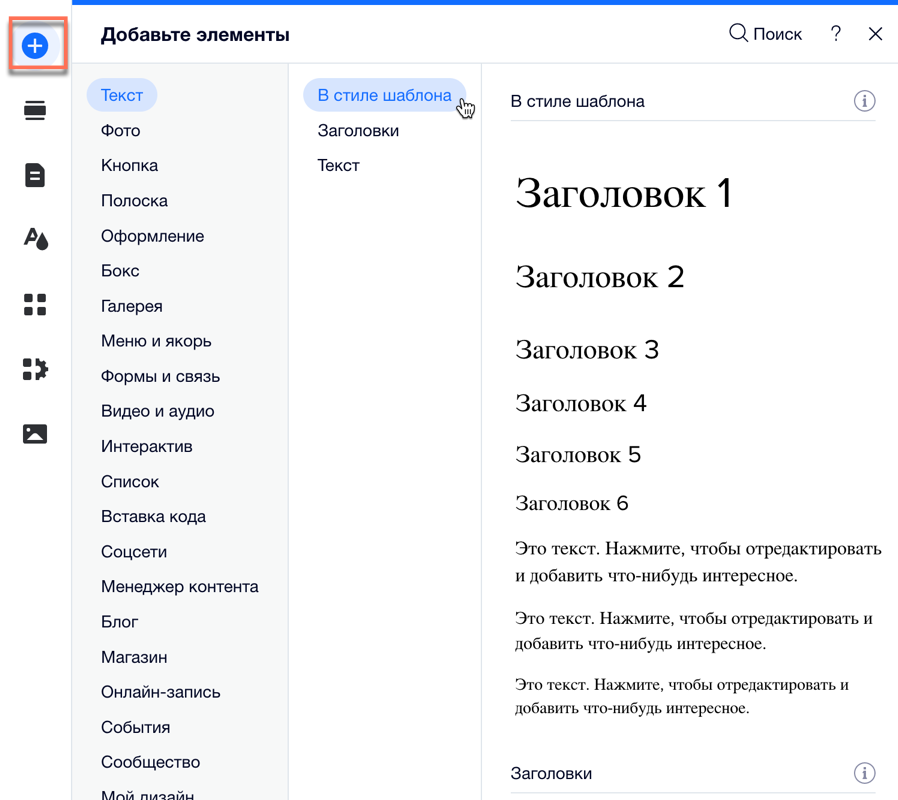
Вы можете ознакомиться со всеми доступными элементами, нажав Добавить элементы  в левой части редактора. Панель разделена по типам элементов, поэтому вы легко сможете найти то, что ищете, переходя между вкладками.
в левой части редактора. Панель разделена по типам элементов, поэтому вы легко сможете найти то, что ищете, переходя между вкладками.
Если вы нашли подходящий элемент, добавьте его на страницу, нажав и перетащив на выбранное место. Помимо добавления элементов в секции страницы, вы также можете прикрепить их к хедеру или футеру сайта.
Не можете найти нужный элемент?
Введите название нужного элемента в строку поиска в верхней части панели или ознакомьтесь с нашим списком всех типов элементов, доступных для добавления.
Настройка и регулировка элементов
После добавления элементов на сайт вы можете настроить их внешний вид и поведение.
В зависимости от типа элемента вам может быть доступно множество параметров, которые вы можете поменять. Некоторые из них включают в себя изменение настроек, дизайна или макета элемента. Вы можете получить доступ к этим параметрам, нажав на элемент, а затем на соответствующие значки из всплывающего меню.

Другие параметры, такие как размер и расположение, доступны при выборе самого элемента. Выберите вариант ниже, чтобы узнать больше о наиболее часто используемых способах настройки и редактирования элементов:
Перемещение элемента
Изменение размера элементов
Вращение элементов
Изменение настроек элемента
Редактирование дизайна элемента
Настройка макета элемента
Хотите узнать, что еще можно сделать?
Ознакомьтесь с нашим списком значков, используемых для элементов.
Настройка сайта для мобильных устройств
Когда вы редактируете сайт в редакторе Wix, мобильная версия обновляется автоматически. Используйте мобильный редактор, чтобы убедиться, что всем посетителям будет удобно пользоваться вашим сайтом, независимо от того, какое устройство они используют.

С помощью мобильного редактора вы можете настроить элементы компьютерной версии, чтобы они корректно отображались на мобильных экранах, скрыть элементы компьютерной версии и добавить элементы, которые отображаются только на мобильных устройствах.

Кроме того, меню сайта автоматически преобразуется в мобильную версию меню, и вы также можете отредактировать его по необходимости.
Как открыть мобильный редактор?
Нажмите на значок мобильного редактора  в верхней части экрана. Подробнее о мобильном редакторе
в верхней части экрана. Подробнее о мобильном редакторе
 в верхней части экрана. Подробнее о мобильном редакторе
в верхней части экрана. Подробнее о мобильном редакторе
Примечание:
Редактировать сайт на мобильном устройстве невозможно. Вам нужно открыть мобильный редактор с компьютера.
Вопросы и ответы
Почему конструктор сайтов выглядит не так как раньше?
Могу ли я вернуться к предыдущей версии редактора?
Это повлияет на мой сайт?
Могу ли я управлять своим сайтом так же, как и раньше?
В моем аккаунте несколько сайтов. Почему на некоторых из них доступен только предыдущий редактор?
Какие инструменты есть в верхней части сайта?
Что такое линии сетки? Как их использовать?
Как добавить и настроить секции?
Как провести дополнительную настройку секций?
Как добавить и отредактировать текст на сайте?
Как настроить сайт для мобильных устройств?
Нужна помощь?
Если вам нужна дополнительная информация или помощь по работе с новым редактором, вы можете:


 :
:  :
:  : позволяет искать элементы, приложения и справочные статьи в редакторе.
: позволяет искать элементы, приложения и справочные статьи в редакторе. в панели.
в панели.

 .
.


