Personalizar a página do carrinho
9 min
Neste artigo
- Acessar as configurações da página do carrinho
- Personalizar as configurações da sua página do carrinho
- Fazer o design da sua página do carrinho
- Editar o texto da página do carrinho
- Personalizar a página do carrinho no mobile
- Perguntas frequentes
Importante:
- Este artigo é relevante para Wix Stores, Wix Bookings e Pedidos do Wix Restaurantes (Novo).
- A página do carrinho não está disponível com o Doações Wix ou Planos Pagos Wix.
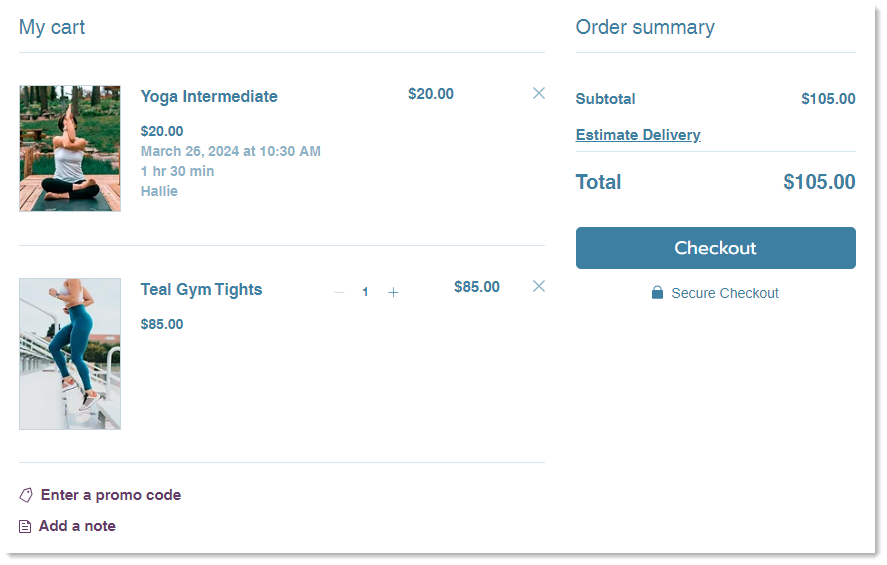
Semelhante a um carrinho de compras em um mercado, sua página do carrinho é onde os clientes deixam os itens que estão interessados em comprar. Quando terminarem de navegar, eles podem continuar para o checkout e concluir o pedido.

Acessar as configurações da página do carrinho
O acesso à página do carrinho varia de acordo com as soluções de negócios você usa:
- Wix Stores: a página do carrinho é uma das suas páginas da loja.
- Wix Bookings: a página do carrinho é uma das suas páginas de agendamentos.
- Wix Restaurantes ou qualquer combinação de soluções: a página do carrinho é listada em Carrinho e agradecimento.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
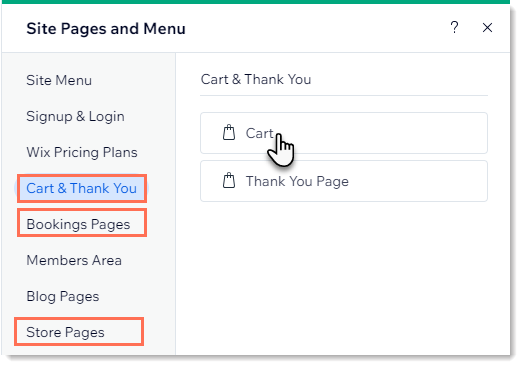
no lado esquerdo do editor. - Selecione uma opção:
- Meu site tem apenas Wix Stores:
- Clique em Páginas da loja.
- Clique em Página do carrinho.
- Meu site tem apenas Wix Bookings:
- Clique em Agendamentos.
- Clique em Página do carrinho.
- Meu site tem o Pedidos do Wix Restaurantes (Novo)/2 soluções de negócios:
- Clique em Carrinho e agradecimento.
- Clique em Página do carrinho.
- Meu site tem apenas Wix Stores:
- Clique no elemento da página do carrinho na sua página.
- Clique em Configurações.

Personalizar as configurações da sua página do carrinho
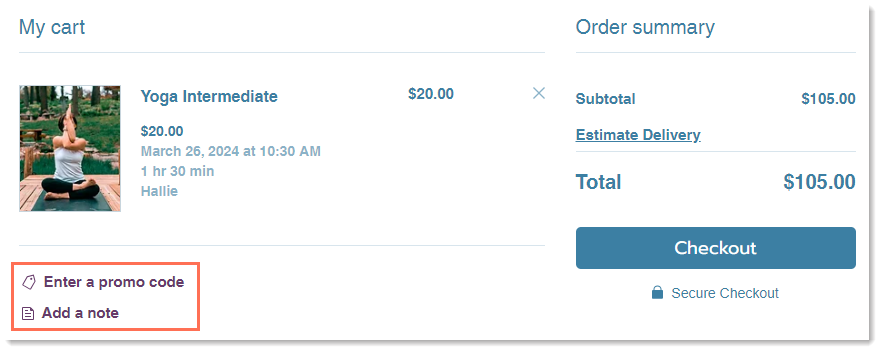
Escolha o que você deseja exibir na página do carrinho. Por exemplo, você pode optar por ocultar o link "Insira um código promocional" se você não oferecer cupons, ou o link "Adicionar uma observação" se você não precisar que os clientes deixem mensagens para você.

Para personalizar suas configurações:
- Vá para a página do carrinho no seu editor.
- Clique no elemento da página do carrinho.
- Clique em Configurações.
- Clique na aba Configurações.
- Marque as caixas de seleção relevantes de acordo com as informações que você deseja exibir:
- Tarifa de frete e entrega: exibe informações de entrega relevantes para a localização do cliente.
Dica: se você usar apenas o Wix Bookings, recomendamos desmarcar essa opção. - Custos fiscais: exibe a estimativa de impostos relevante com base na localização do seu cliente.
Observação: os impostos estimados não são exibidos quando você inclui impostos no preço do produto. - Link do código promocional: permite que os clientes insiram códigos de cupom.
Nota: se selecionado, o link do código promocional também aparece na página de checkout. - Observação: os clientes podem clicar para deixar uma mensagem para você.
Nota: saiba mais sobre como visualizar as observações dos clientes.
- Tarifa de frete e entrega: exibe informações de entrega relevantes para a localização do cliente.
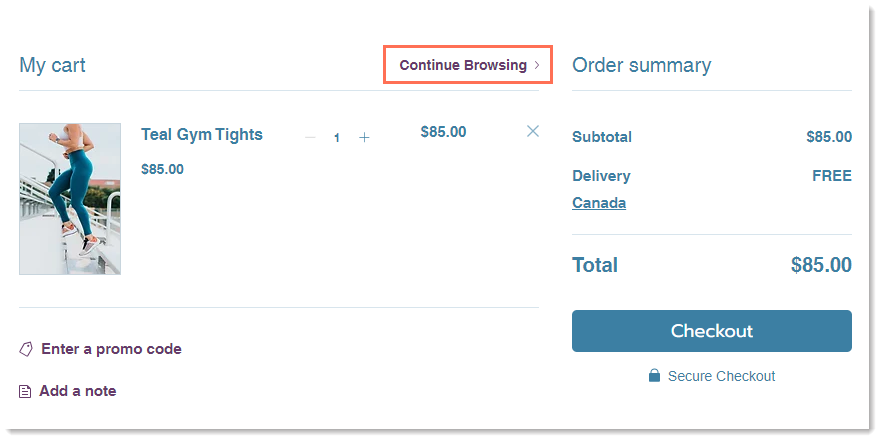
- Personalize o link Continuar navegando:
- Clique em Mostrar link em Link "Continuar navegando" para mostrar ou ocultar o link.
- Se ativado, clique no ícone de Link
 para selecionar para onde o link direciona.
para selecionar para onde o link direciona.

- Clique na alavanca Mostrar botões em Checkout expresso para mostrá-los ou ocultá-los:
- Ativada: se você configurar um provedor de pagamento de checkout expresso (por exemplo: PayPal), um botão de checkout adicional (por exemplo: botão do PayPal) é exibido. Isso direciona os clientes para concluir o checkout lá. Saiba mais
- Desativada: apenas o botão "Checkout" é exibido.
Dicas:
- Se você usar o Pedidos do Wix Restaurantes, precisará desativar a opção Checkout expresso.
- Quando o carrinho está vazio, ele sempre exibe o link "Continuar navegando".
Fazer o design da sua página do carrinho
Personalize o design da página do carrinho para que ela que combine com o visual geral da loja. Você tem controle total sobre a aparência dessa página, incluindo as cores, fontes, botões, links e muito mais.
Para fazer o design da sua página do carrinho:
- Vá para a página do carrinho no seu editor.
- Clique no elemento da página do carrinho.
- Clique em Configurações.
- Clique na aba Design.
- (Opcional) Clique na alavanca Esticar para largura total para ativá-la.
- Personalize as configurações de design das seguintes áreas:
- Background e bordas: altere a cor do background e dos separadores da página.
- Fonte e cor do texto: altere a cor e a fonte do título, corpo e links da página.
- Botões: altere a cor, o estilo e a aparência dos botões na página do carrinho.
- Métodos de pagamento: personalize o design dos botões de checkout expresso (por exemplo: PayPal).
Dicas:
- Para otimizar a forma como o carrinho aparece no mobile, certifique-se de que a cor do background da página mobile e a cor do background do carrinho são as mesmas.
- Se você acessar o editor mobile e alterar o background da página, isso não afeta a cor do background no desktop.
Editar o texto da página do carrinho
Ajuste o texto que aparece na página do carrinho para que seu estilo seja igual ao resto do seu site. Você pode editar títulos e botões na página.
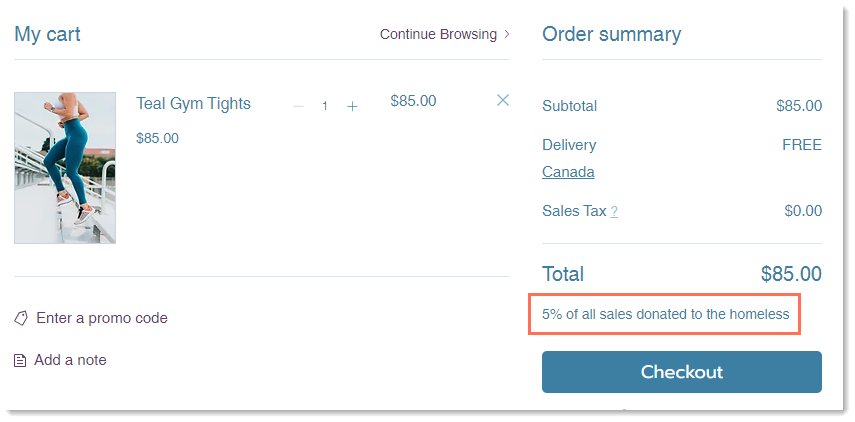
Você também pode adicionar uma mensagem curta que aparece entre o total e o botão de checkout.

Para editar o texto da página do carrinho:
- Vá para a página do carrinho no seu editor.
- Clique no elemento da página do carrinho.
- Clique em Configurações.
- Clique na aba Texto.
- Edite qualquer uma das opções de texto.
- (Opcional) Adicione um aviso: insira uma mensagem curta (máx. 90 caracteres).
Dica: essa mensagem aparece abaixo do total no resumo do pedido.
Personalizar a página do carrinho no mobile
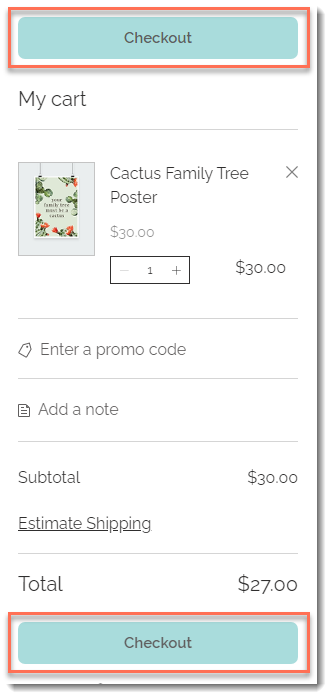
Escolha onde você deseja exibir o botão de checkout para clientes que visualizam seu site no mobile. Escolha entre exibi-lo apenas na parte inferior da página ou exibi-lo na parte superior e na parte inferior.
No Editor do Wix Studio:
Muitas personalizações estão disponíveis para o breakpoint mobile no Editor do Wix Studio, no entanto, não é possível selecionar onde exibir o botão "Checkout".

Para personalizar o carrinho no mobile:
- Clique no ícone Alternar para mobile
 na parte superior do Editor.
na parte superior do Editor. - Clique na página do carrinho no Editor mobile.
- Clique em Configurações.
- Selecione uma opção de posicionamento para o botão de checkout.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre a página do carrinho.
Como posso visualizar o carrinho com itens para que eu possa ver o que estou criando?
O que os clientes veem se eu ativar o checkout expresso?
Os clientes podem adicionar diferentes tipos de itens ao carrinho (produtos da loja, serviços de agendamento, itens do restaurante)?
Como os clientes da minha loja podem ir direto para o checkout, ignorando o ícone do carrinho e a página do carrinho completamente?
Eu uso o Wix Bookings. Como posso ativar a página do carrinho?






