Wix Stores: personalizar a página de categoria
12 min
Neste artigo
- Acessar as configurações da página de categoria
- Escolher quais elementos da página exibir
- Ajustar as configurações da página de categoria
- Escolher o layout da página de categoria
- Personalizar o design da página de categoria
- Editar o texto na página de categoria
- Personalizar o menu da categoria
- Personalizar seus filtros
- Personalizar as opções de ordenação
- Personalizar a "Visualização rápida"
- Perguntas frequentes
Importante:
A página de categoria ainda não está disponível para todos os usuários.
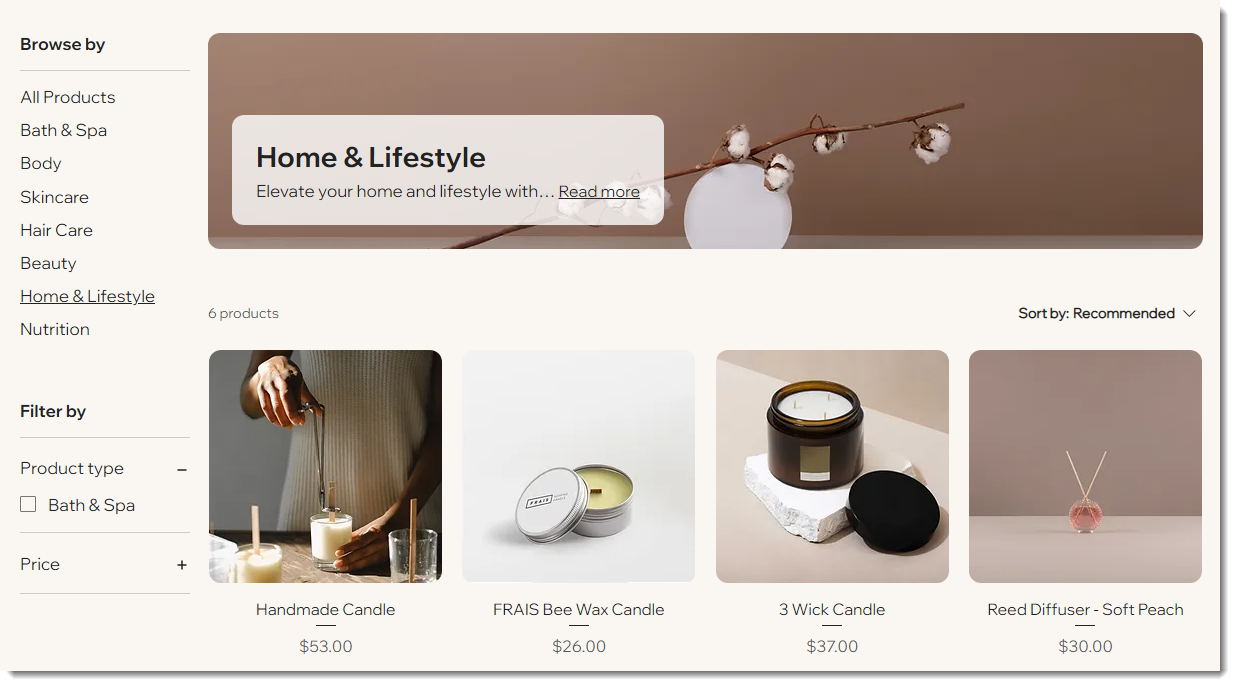
A página de categoria é a página principal da sua loja. Você pode personalizar o design de cada parte da página, escolher seu layout preferido, decidir quais informações mostrar e muito mais.

Dicas:
- Você só precisa personalizar a página de categoria uma vez. Suas personalizações se aplicam automaticamente a cada categoria.
- Use o seletor de visualização de categorias no canto superior direito para escolher uma categoria e visualizá-la.
Acessar as configurações da página de categoria
Editor Wix
Editor do Wix Studio
- Vá para o seu editor
- Vá para a página de categoria:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas da loja.
- Clique em Página de categoria.
- Clique em Páginas e menu
- Clique no elemento Página de categoria duas vezes na sua página.
- Clique em Configurações.
Escolher quais elementos da página exibir
A aba Exibição permite que você selecione os elementos a serem exibidos na página de categoria e oculte os elementos dos quais você não precisa.
Para mostrar ou ocultar elementos da página de categoria:
- Clique na aba Exibição.
- Marque ou desmarque as caixas de seleção ao lado dos elementos para exibir ou ocultá-los.
Dicas:
- Você também pode:
- Vá para a aba Filtros para ocultar a exibição do filtro.
- Ir para a aba Classificação para ocultar a opção de classificação.
- Quando você exibe opções de produto, apenas duas são mostradas. Por exemplo, se o seu produto tiver opções de cor, tamanho e material, apenas as duas primeiras que você criou serão exibidas. Os clientes que clicam no botão "Adicionar ao carrinho" são direcionados para uma janela de visualização rápida quando você tem mais de duas opções de produto, para que possam fazer todas as seleções necessárias.
Ajustar as configurações da página de categoria
Na aba Configurações, você pode personalizar o que acontece quando os visitantes chegam ao final de uma página, escolher o que acontece quando os clientes passam o mouse sobre as imagens dos produtos e personalizar o comportamento do botão "Adicionar ao carrinho".
Para selecionar as configurações da página de categoria:
- Clique na aba Configurações.
- Personalize qualquer uma das opções:
- Comportamento da rolagem:
- Selecione o que acontece quando os clientes rolam até a parte inferior da página. Saiba mais
- Ative a alavanca Barra lateral sticky para manter os filtros visíveis durante a rolagem. Se ativada, personalize a distância da barra lateral a partir da parte superior.
- Efeito ao passar o mouse na imagem: defina o que acontece quando um cliente passa o mouse sobre um produto.
- Botão Adicionar ao carrinho: se você ativou o botão na aba Exibição, personalize o que acontece quando o botão é clicado:
- Mostrar pop-up: uma notificação pop-up aparece.
- O carrinho lateral abre: o carrinho lateral abre na lateral da tela.
- Ir para a página do carrinho: os clientes são levados diretamente para a página do carrinho.
- Ficar na página: os clientes permanecem na mesma página. O botão exibe uma marca de seleção para indicar que o produto foi adicionado com sucesso.
- Comportamento da rolagem:
Escolher o layout da página de categoria
Escolha seu layout desejado para o cabeçalho (se exibido) e a exibição do produto.
Dica:
Para esticar a página de categoria para a largura máxima, clique na página de categoria no Editor, selecione o ícone Esticar  e clique na alavanca para ativar.
e clique na alavanca para ativar.

 e clique na alavanca para ativar.
e clique na alavanca para ativar.
Para escolher opções de layout:
- Clique na aba Layout.
- Personalize qualquer uma das opções:
Breadcrumbs
Seção de cabeçalho
Menu de categorias
Grade de produto
Imagens do produto
Botão Adicionar ao carrinho
Informações do produto
Opções e quantidade
Fitas
Personalizar o design da página de categoria
Personalize sua página de categoria para que ela combine com o design da sua marca.
Para personalizar a página de categoria:
- Clique na aba Design.
- Siga as etapas abaixo para personalizar o design de cada parte da página de categoria.
Geral
Seção de cabeçalho
Menu de categorias
Filtros
Cartões de produto
Informações do produto
Quantidade e opções de produtos
Fitas
Nome e separador de preço
Botão Adicionar ao carrinho
Botões Ver mais/Anteriores ou Paginação
Botão Visualização rápida
Editar o texto na página de categoria
Na aba Texto, edite qualquer texto disponível para que ele corresponda à sua voz e tom. Você pode personalizar o texto que aparece nos botões da página (por exemplo: adicionar ao carrinho, pré-encomenda) e a mensagem que aparece quando um produto está esgotado.
Dica:
Se você optar por ocultar elementos, a opção de editar o texto nesse elemento não aparecerá.
Para editar o texto:
- Clique na aba Texto.
- Edite qualquer uma das opções de texto disponíveis.
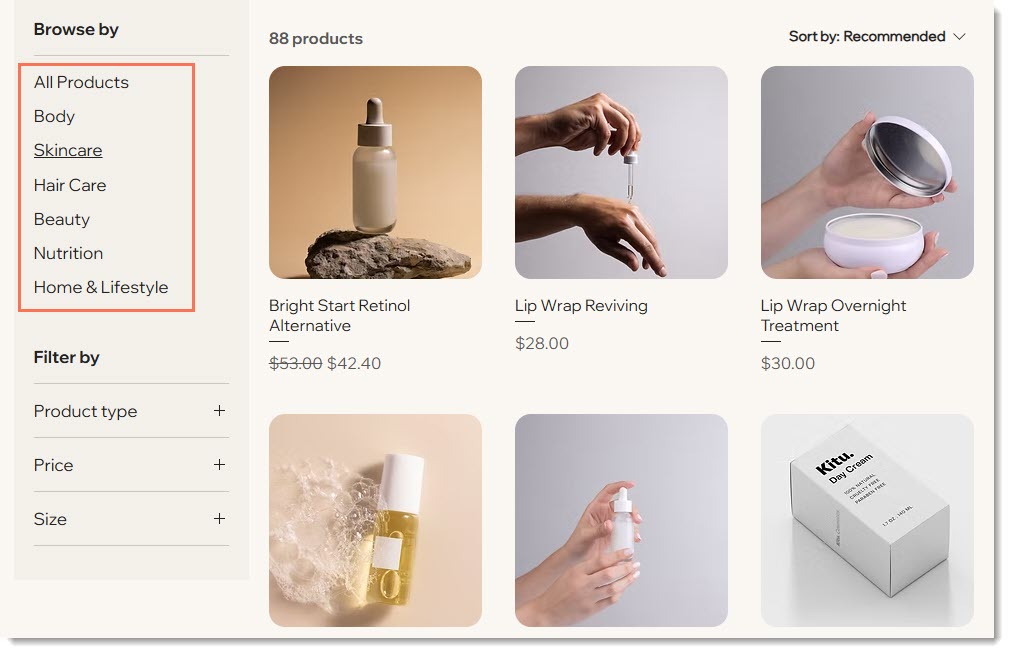
Personalizar o menu da categoria
Qualquer categoria ativa que você cria aparece automaticamente no menu de categorias, mas você pode ocultar categorias que não deseja exibir. Você também pode alterar a order das categorias que você decidir mostrar.

Importante:
O menu de categoria vertical não aparece no mobile. Recomendamos exibir um menu horizontal no mobile. Saiba mais sobre como exibir categorias no mobile.
Para personalizar a barra lateral:
- Clique na aba Menu.
- Escolher como você deseja gerenciar a exibição da categoria
- Sincronizar todas as minhas categorias automaticamente: cada categoria ativa é exibida automaticamente em ordem alfabética.
- Personalizar e reordenar o menu manualmente: oferece a opção de ocultar determinadas categorias e reordenar a lista.
- Desmarque as caixas de seleção ao lado das categorias que você deseja ocultar.
- Arraste as categorias para reordená-las.
Personalizar seus filtros
Clique na alavanca para mostrar ou ocultar seus filtros. Se você exibir filtros no seu site, você pode personalizá-los.
Para personalizar seus filtros:
- Clique na aba Filtros.
- Personalize qualquer uma das seguintes opções de filtro:
- Mostrar filtros: clique na alavanca para mostrar ou ocultar todos os filtros.
- Mostrar o título dos filtros: desmarque a caixa de seleção para ocultar o título "Filtrar por".
- Título dos filtros: se você exibir o título, poderá editar o texto do título.
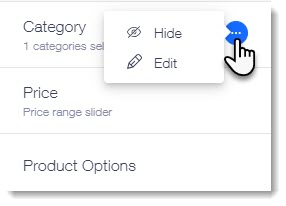
- Deixe os clientes filtrarem por: passe o mouse sobre um filtro e clique no ícone Mais ações
 para ocultá-lo ou editá-lo.
para ocultá-lo ou editá-lo.
- Categoria: você pode ocultar o filtro de categoria ou clicar em Editar para selecionar quais categorias exibir.
- Preço: você pode ocultar o filtro de preço ou clicar em Editar para editar o título do filtro.
- Opções de produto: oculte o filtro de opções de produto.
Dica: se você exibir opções de produto, as opções relevantes serão exibidas para cada página. - Desconto: você pode ocultar ou excluir essa opção. Se você exibir essa opção, poderá selecionar categorias às quais as promoções são aplicadas.

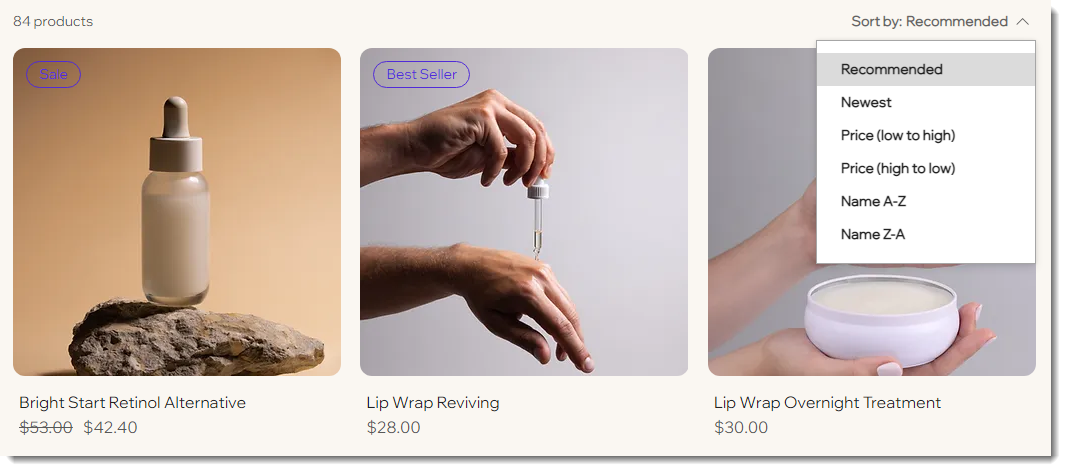
Personalizar as opções de ordenação
Sua página de categoria vem com opções de ordenação para tornar mais fácil para os clientes visualizarem produtos relevantes. Você pode desativar qualquer uma das opções ou ocultar a ordenação completamente.

Para personalizar a ordenação de produtos:
- Clique na aba Ordenação.
- Selecione a ordem em que seus produtos são exibidos no dropdown Ordenar produtos por. Se você permitir que os clientes classifiquem os produtos, eles podem substituir essa configuração.
Observação: por definição, a ordem dos produtos em uma categoria depende da ordem que você definiu no painel de controle. - Personalize qualquer uma das seguintes configurações:
- Clique na alavanca Mostrar opções "Ordenar por" para ativá-la ou desativá-la.
- Edite a etiqueta "Ordenar por".
- Desmarque a caixa de seleção ao lado de qualquer opção de ordenação que você deseja ocultar.
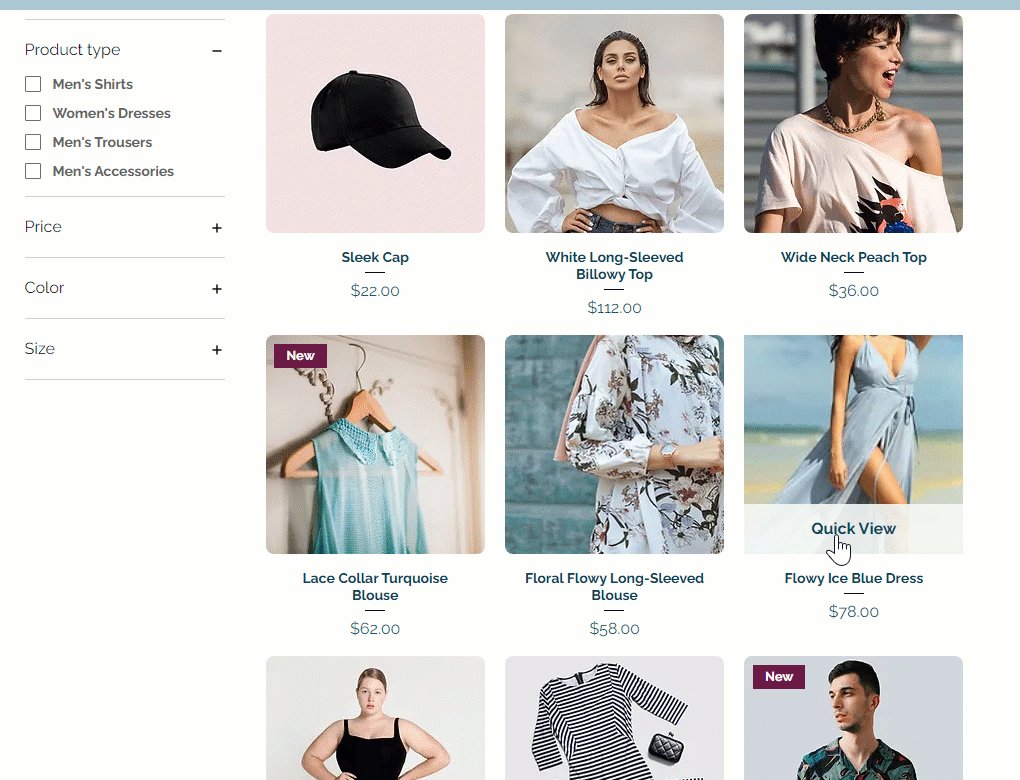
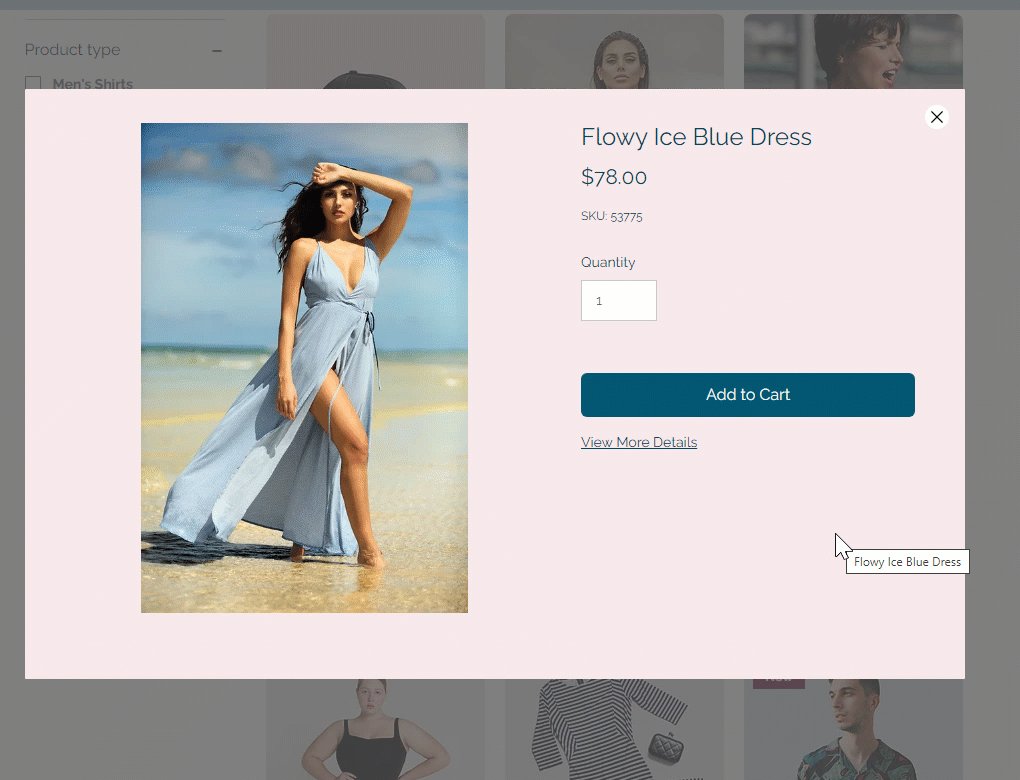
Personalizar a "Visualização rápida"
A opção de visualização rápida permite que os clientes visualizem os detalhes do produto em um pop-up sem sair da página de categoria.
Importante:
Se o botão Adicionar ao carrinho estiver ativado e colocado sobre a imagem do produto, o botão Visualização rápida não será exibido.

Perguntas frequentes
Como posso tornar a página de categoria mais acessível?
Como a página de categoria pode ajudar no SEO do meu site?









