Galeria Pro Wix: trabalhar com galerias deslizantes
5 min
Neste artigo
- Como sua galeria desliza
- Navegar pelos itens da galeria
- Animações de rolagem
- Perguntas frequentes
A Galeria Pro Wix permite que você escolha entre uma variedade de layouts para sua galeria, e alguns desses layouts permitem que sua galeria deslize.
As galerias deslizantes oferecem um conjunto exclusivo de opções de personalização, elementos interativos e efeitos de animação para chamar a atenção dos seus visitantes. Algumas dessas opções incluem ajustar como sua galeria desliza (automaticamente ou manualmente) e adicionar animações de rolagem divertidas que aparecem enquanto os visitantes navegam pelo seu conteúdo.
Quais layouts de galeria deslizam?

Como sua galeria desliza
Personalize como sua galeria desliza quando os visitantes abrem seu site. Você pode configurar suas imagens para serem repetidas, fazer com que a galeria deslize automaticamente com um tempo definido (escolhido por você) entre os itens ou deixar que o visitante do site decida.
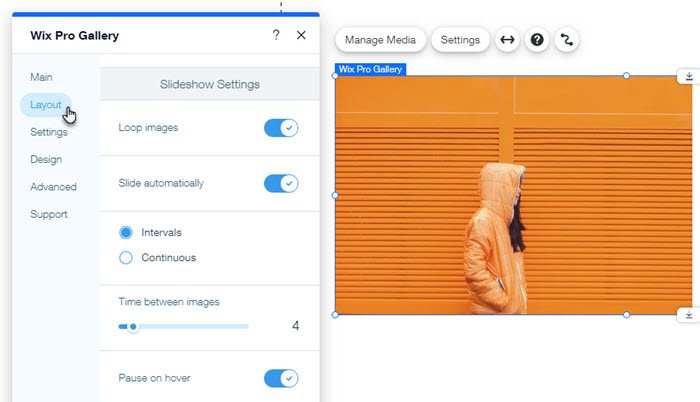
Para personalizar como sua galeria desliza:
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Layout.
- Clique em Personalizar layout e ajuste o seguinte:
- Imagens contínuas: escolha para permitir que os visitantes percorram os itens da sua galeria em um loop contínuo.
Observação: a configuração de imagens contínuas só está disponível para os layouts Slider, Slides, Miniaturas e Coluna. - Deslizar automaticamente: escolha exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
- Contínuo: sua galeria desliza automaticamente. Arraste o slider em Velocidade do slideshow para ajustar a velocidade com que a galeria desliza.
- Pausar ao passar o mouse: ative a alavanca para que o slideshow seja pausado quando um visitante passa o mouse sobre um item da galeria.
- Imagens contínuas: escolha para permitir que os visitantes percorram os itens da sua galeria em um loop contínuo.

Navegar pelos itens da galeria
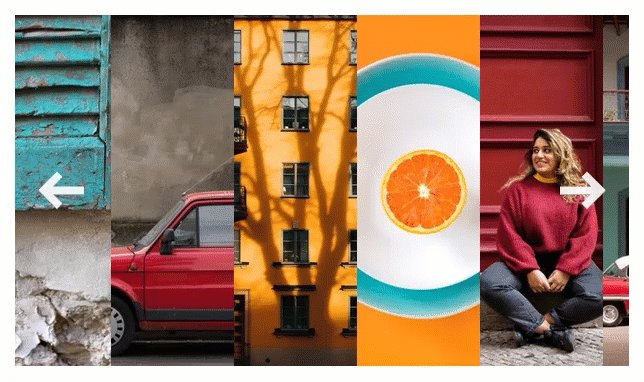
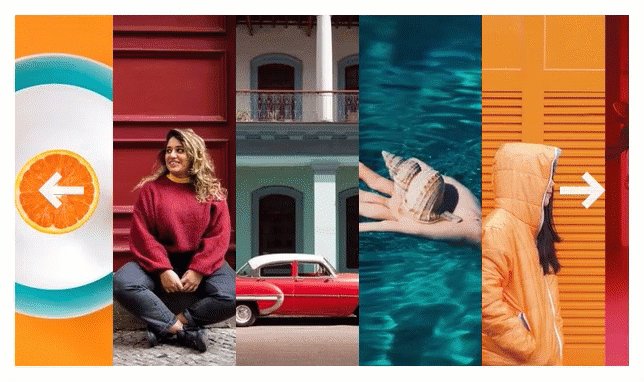
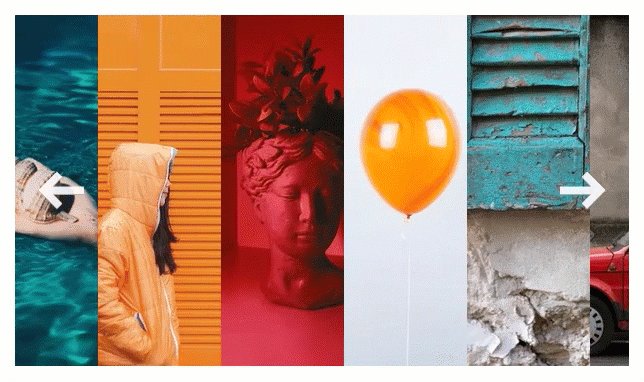
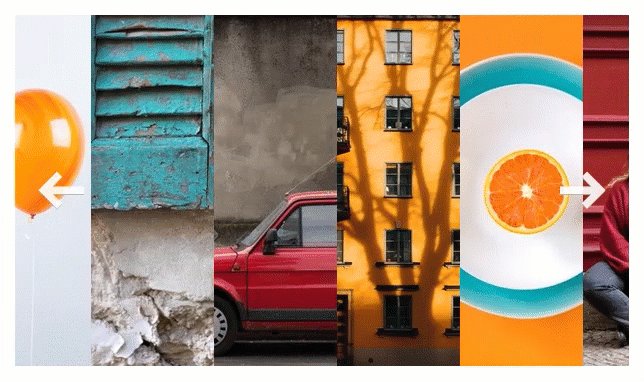
Mostre setas de navegação noa sua galeria Pro para incentivar os visitantes a ver, no seu próprio ritmo, mais do que sua galeria tem a oferecer Em seguida, personalize essas setas para combinarem com o estilo do seu site. As opções de personalização disponíveis dependem do layout da galeria que você escolher.
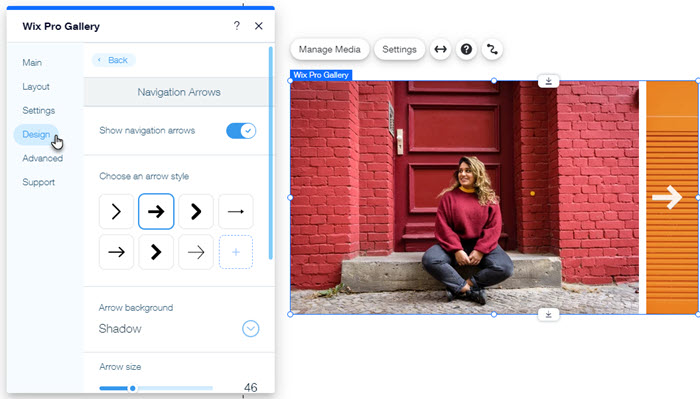
Para personalizar as setas de navegação da sua galeria:
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Design.
- Clique em Setas de navegação.
- Ative a alavanca Mostrar setas de navegação.
- Personalize as setas usando as seguintes opções:
- Escolha um estilo de seta: selecione um design de seta ou clique no ícone Adicionar
 para fazer upload da sua própria.
para fazer upload da sua própria. - Background da seta: clique no dropdown e selecione uma opção:
- Sombra: adicione uma leve sombra ao redor da seta.
- Caixa: adicione uma caixa ao redor da seta. Clique na caixa de cores para alterar a cor e arraste os sliders relevantes para ajustar a transparência e arredondar os cantos.
- Nenhum: nenhum background é adicionado à seta.
- Tamanho da seta: arraste o slider para aumentar ou diminuir o tamanho das setas de navegação.
- Cor da seta: clique na caixa de cores para selecionar a cor da seta de navegação. Selecione uma cor entre as cores do seu site ou escolha a sua própria.
- Posição da seta: marque a caixa de seleção relevante para exibir as setas de navegação dentro ou fora da galeria.
Observação: a exibição de setas de navegação na sua galeria pode cobrir parte dos itens da sua galeria. - Centralizar setas para: escolha a parte da galeria em que as setas serão centralizadas: Galeria, Imagem ou Texto.
- Preenchimento horizontal: arraste o slider para ajustar a quantidade de espaço entre suas setas e a borda da sua galeria.
- Escolha um estilo de seta: selecione um design de seta ou clique no ícone Adicionar

Animações de rolagem
Adicione um efeito visual interessante aos itens da sua galeria quando eles deslizam para criar um fluxo suave entre um item da galeria e outro. Você pode fazer com que as imagens apareçam gradualmente, diminuir o zoom ou deslizar.
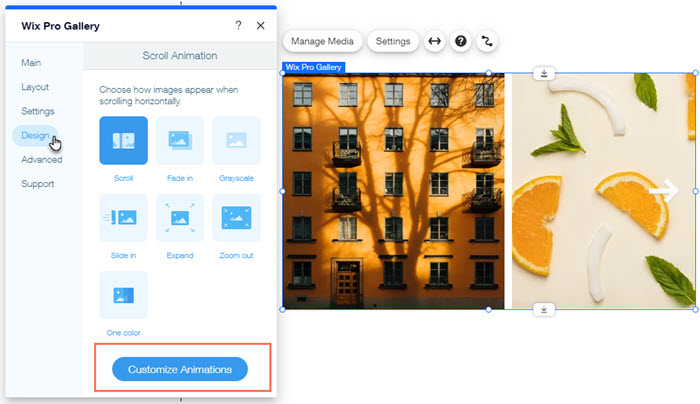
Para configurar as animações de rolagem:
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Design.
- Clique em Animação de rolagem.
- Escolha o que acontece quando os visitantes navegam pela sua galeria:
- Sem efeito: nenhum efeito é aplicado à rolagem.
- Aparecer: as imagens aparecem gradualmente durante a rolagem.
- Tons de cinza: a imagem fica em preto e branco durante a rolagem.
- Deslizar: a imagem desliza para cima durante a rolagem.
- Expandir: a imagem fica maior durante a rolagem.
- Encolher: a imagem fica menor durante a rolagem.
- Zoom out: o zoom da imagem diminui durante a rolagem.
- Cor: uma única cor é aplicada às imagens durante a rolagem.
- Clique em Personalizar animações.
Observação: a personalização das configurações de animação só está disponível em layouts com uma rolagem horizontal. - Edite suas configurações de animação:
- Estilo de transição: clique no dropdown para aplicar um efeito de movimento aos itens da galeria. Esse efeito é aplicado durante a rolagem, enquanto os visitantes se movem de um item para o próximo.
- Duração: arraste o slider para ajustar quanto tempo dura a animação.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre galerias deslizantes:
Quais animações estão disponíveis nos layouts Slideshow e Miniaturas?
Há um espaço abaixo da minha galeria quando uso o layout Slideshow. Como posso consertar isso?



