Galeria Pro Wix: escolher um layout (personalizado vs. predefinições)
14 min
Neste artigo
- Layouts personalizados
- Layouts predefinidos
- Perguntas frequentes
A galeria Pro oferece uma variedade de lindos layouts para dar vida à sua mídia. Se você deseja controle criativo total com um layout personalizado ou prefere a facilidade de uma predefinição pronta, a escolha é sua.
- Os layouts personalizados permitem que você tenha total controle criativo para ajustar tudo, como o espaçamento, a direção e a orientação da galeria.
- Os layouts predefinidos simplificam o processo, oferecendo templates elegantes prontos para uso, permitindo que você personalize o design e estilize sua galeria.
Layouts personalizados
Com layouts personalizados, você pode criar seu design de galeria Pro do zero. Escolha layouts estáticos ou deslizantes para sua galeria ou deixe que o Wix crie um layout exclusivo para você com a opção Mágico. Cada layout inclui configurações que você pode personalizar para combinar com a estética do seu site.
Para escolher um layout Personalizado:
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Layout.
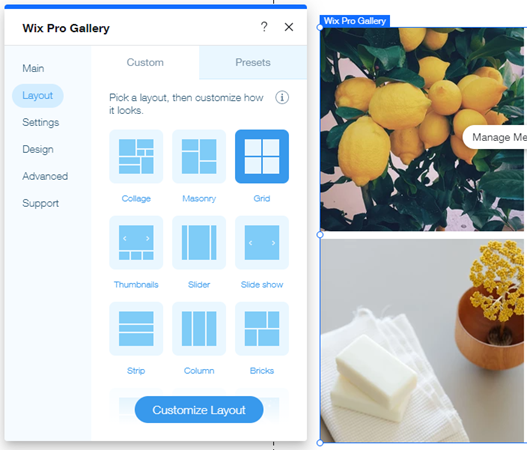
- Selecione um layout para sua galeria.
- Clique em Personalizar layout e altere o layout para ele que fique exatamente como você deseja. Clique em um layout abaixo para saber mais sobre seus recursos:
Colagem
Use o layout Colagem quando quiser mostrar imagens de orientação diferente (vertical e horizontal) colocadas aleatoriamente na galeria.
Primeiro, escolha uma Direção de rolagem – vertical ou horizontal. Em seguida, ajuste as configurações disponíveis.
- Rolagem vertical:
- Orientação da galeria: escolha exibir as fotos na vertical ou na horizontal.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Densidade da colagem: escolha quantas imagens serão exibidas de cada vez na galeria.
- Botão "Ver mais": escolha se deseja mostrar ou ocultar o botão "Ver mais".
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
- Rolagem horizontal:
- Orientação da galeria: escolha se as imagens serão mostradas na vertical ou na horizontal.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixa: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação de slide nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Densidade da colagem: escolha quantas imagens serão exibidas de cada vez na galeria.
Mosaico
Use o layout Mosaico quando quiser mostrar imagens de orientação diferente exibidas em colunas ou linhas.
Primeiro, escolha uma Orientação da galeria, horizontal ou vertical. Em seguida, ajuste as configurações disponíveis.
Orientação horizontal
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão "Ver mais": escolha se deseja mostrar ou ocultar o botão "Ver mais".
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Orientação vertical:
- Ajustar à tela: permita que a galeria otimize automaticamente o número de imagens, com base na tela do visitante.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Definir itens por linha: defina manualmente a quantidade de imagens a serem mostradas em cada linha.
- Imagens por linha: escolha quantas imagens aparecem em cada linha.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Grade
Utilize esse layout quando quiser que suas imagens sejam exibidas dentro de uma grade.
Primeiro, escolha uma Direção da rolagem: horizontal ou vertical. Em seguida, ajuste as configurações disponíveis.
Rolagem vertical:
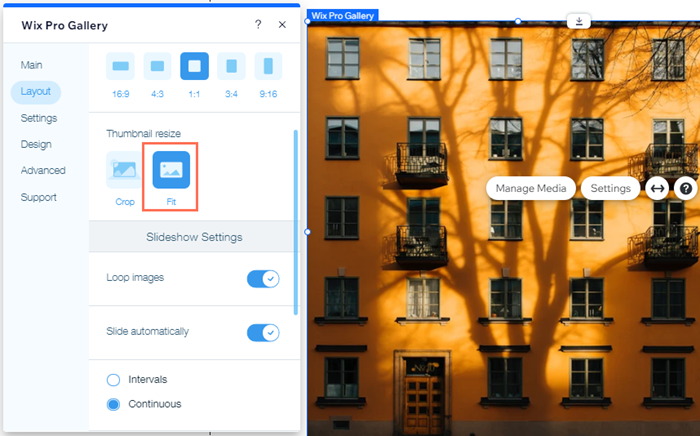
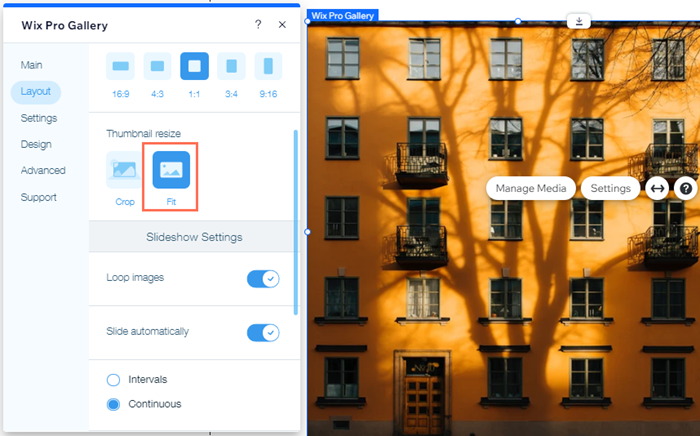
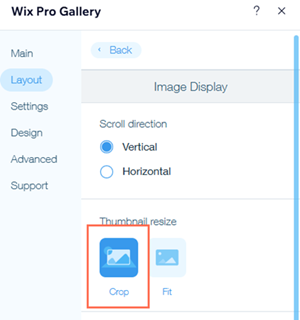
- Redimensionar miniatura: escolha como as miniaturas da imagem aparecem:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis quando essa opção é selecionada. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
- Ajustar à tela: permita que a galeria otimize automaticamente o número de imagens, com base na tela do visitante.
- Tamanho da miniatura: escolha o tamanho das imagens na galeria.
- Definir itens por linha: defina manualmente a quantidade de imagens a serem mostradas em cada linha.
- Imagens por linha: escolha quantas imagens aparecem em cada linha.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Rolagem horizontal:
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixa: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura: escolha como as miniaturas da imagem aparecem:
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
Observação: as opções de design Largura e cor da borda e Raio do canto só estão disponíveis quando essa opção é selecionada. - Ajustar: suas imagens se adaptam para se ajustar ao tamanho da miniatura.
- Recortar: suas imagens são cortadas para a proporção de imagem que você selecionar.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animações de rolagem nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: clique na alavanca para ativar ou desativar a pausa do slideshow quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para escolher quanto tempo passa antes que o slide mude.
- Imagens por coluna: escolha quantas imagens são mostradas por coluna.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
Miniaturas
Utilize o layout Miniaturas quando quiser mostrar várias miniaturas ao lado da imagem selecionada.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixa: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura:
- Recortar: adapta o tamanho da imagem ao tamanho da galeria.
- Ajustar: mostra a imagem em sua proporção original e a adapta ao tamanho da galeria. Se houver muito espaço vazio ao redor da imagem, você precisa aumentar a altura da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis na aba Estilo do item quando você escolhe recortar suas miniaturas nas configurações do layout.

- Posição da miniatura: escolha onde deseja que as miniaturas apareçam na tela (abaixo, à esquerda, acima ou à direita da imagem que está sendo exibida).
- Tamanho da miniatura: arraste o slider para escolher o tamanho das imagens na galeria.
Observação: se você tiver apenas algumas imagens e houver um espaço vazio sob a imagem principal, você precisa aumentar o tamanho da miniatura. - Imagens contínuas: escolha se deseja ou não desativar o botão “Próximo” na última imagem.
Observação: o botão "Voltar" é desativado quando você chega na primeira imagem ao voltar para trás. - Deslizar automaticamente: (essa opção só está disponível se você escolher Horizontal como direção de rolagem). Escolha exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animações de rolagem nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: ative a alavanca para que o slideshow seja pausado quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
- Espaçamento da miniatura: arraste o slider para escolher quanto espaço deve existir entre as imagens.
Observação: no momento, não é possível ajustar o alinhamento das suas miniaturas. Se você gostaria de ver essa integração no futuro, vote nesse recurso.
Slider
Utilize o layout Slider se quiser mostrar várias imagens com uma rolagem horizontal.
Observação: o número de imagens mostradas de cada vez nesse layout depende do tamanho da galeria. Se algumas imagens parecerem cortadas, você precisa alterar o tamanho da galeria. Outra solução é escolher Recortar para o redimensionamento da miniatura e Responsivo para a proporção da imagem nas configurações de Layout.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixa: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura:
- Recortar: escolha se a proporção é fixa ou responsiva.
- Ajustar: mostra a imagem em sua proporção original e a adapta ao tamanho da galeria. Se houver muito espaço vazio ao redor da imagem, você precisa aumentar a altura da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis na aba Estilo do item quando você escolhe recortar suas miniaturas nas configurações do layout.

- Proporção da imagem:
- Responsiva: o tamanho da imagem será ajustado automaticamente dependendo do dispositivo de quem está visualizando.
- Fixa: escolha entre as opções de proporção de imagem disponíveis, por exemplo (4:3, 1:1). As imagens aparecem nessa proporção em todos os dispositivos.
- Imagens contínuas: escolha se deseja ou não desativar o botão “Próximo” na última imagem.
Observação: o botão "Voltar" é desativado quando você chega na primeira imagem ao voltar para trás. - Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens. Observação: se você quiser alterar o efeito de transição, vá para a aba Animação de rolagem nas configurações de Design.
- Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: ative a alavanca para que o slideshow seja pausado quando um visitante passa o mouse sobre um item da galeria.
- Número de itens exibidos: arraste o slider para ajustar quantas imagens são mostradas de cada vez. (Essa opção só está disponível quando você escolhe Responsivo como a proporção da imagem.)
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
Slides
Utilize o layout Slides se quiser mostrar uma imagem de cada vez com uma rolagem horizontal.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixa: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Redimensionar miniatura:
- Recortar: adapta o tamanho da imagem ao tamanho da galeria.
- Ajustar: mostra a imagem em sua proporção original e a adapta ao tamanho da galeria. Se houver muito espaço vazio ao redor da imagem, você precisa aumentar a altura da galeria.
Observação: as opções Largura e cor da borda e Raio do canto só estão disponíveis quando você escolhe recortar suas miniaturas nas configurações do layout.
- Imagens contínuas: escolha se deseja ou não desativar o botão “Próximo” na última imagem.
Observação: o botão “Voltar” sempre é desativado quando você chega na primeira imagem quando volta para trás. - Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação de rolagem nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Botão Reproduzir: adicione um botão para permitir que os visitantes pausem ou reproduzam os slides. (Essa opção só está disponível quando você opta por ativar o recurso Deslizar automaticamente).
- Pausar ao passar o mouse: ative a alavanca para que o slideshow seja pausado quando um visitante passa o mouse sobre um item da galeria.
Dica: quando você define seus slides para deslizarem automaticamente, você tem a opção de exibir um Contador de slides na sua galeria na aba Texto na seção Design.

- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
- Barra de informações: adiciona espaço para ícones, título e descrição sob a galeria.
Faixa
Utilize o layout Faixa se quiser mostrar várias imagens em uma coluna.
- Espaçamento: escolha quanto espaço há entre os itens da sua galeria.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Coluna
Utilize o layout Coluna se quiser mostrar várias imagens de cada vez em uma linha.
- Proporção da galeria: escolha se a proporção da galeria deve ser manual ou fixa.
- Manual: arraste a galeria para uma altura e largura personalizadas e a mídia incluída é redimensionada automaticamente para caber dentro dela.
- Fixa: escolha uma proporção fixa para aplicar à galeria que permanece consistente quando você arrasta para redimensioná-la.
- Imagens contínuas: escolha se deseja por permitir que os visitantes percorram suas imagens continuamente.
- Deslizar automaticamente: ative a alavanca para exibir seus itens em um slideshow contínuo:
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
Observação: se você quiser alterar o efeito de transição, vá para a aba Animação de rolagem nas configurações de Design. - Contínuo: sua galeria desliza automaticamente. Arraste o slider Velocidade do slideshow para ajustar a velocidade dos slides da galeria.
- Pausar ao passar o mouse: ative a alavanca para que o slideshow seja pausado quando um visitante passa o mouse sobre um item da galeria.
- Intervalos: sua galeria desliza para o próximo item após o período de tempo escolhido. Arraste o slider Tempo entre as imagens para alterar o número de segundos entre os itens.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
Ladrilhos, Misto e Alternar
Utilize esses layouts para exibir itens da galeria de diferentes tamanhos e orientações lado a lado.
- Espaçamento: escolha quanto espaço deve haver entre as imagens.
- Botão Ver mais: ative a alavanca para mostrar um botão que carrega mais imagens.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Observação: escolher Mais uma seção adiciona outra seção do mesmo tamanho que a galeria original.
- Quantas imagens carregam?: escolha se deseja exibir todas as imagens ou mais uma seção.
Mágico
Esse layout permite que você altere o layout para outro com um clique. Basta clicar em Crie layout mágico para deixar o layout da sua galeria aleatório.

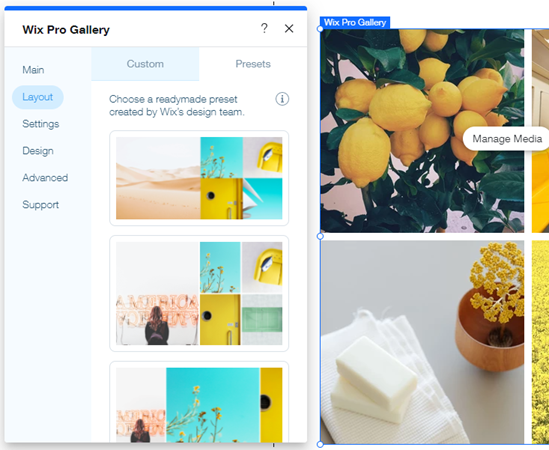
Layouts predefinidos
Esses layouts de galeria prontos permitem que você acelere o processo de mostrar suas imagens em seu site. Os templates predefinidos podem ser exibidos na vertical e na horizontal e incluem uma variedade de recursos integrados de layout.
Para escolher um layout predefinido:
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Layout.
- Clique na aba Predefinido.
- Selecione um layout para sua galeria.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre layouts na galeria Pro:
A galeria Pro é responsiva?
Se você criar sua galeria Pro no Editor Wix, ela se comporta de forma responsiva quando você escolhe determinados layouts e os configura para a largura total. Isso significa que a posição dos itens da galeria e o tamanho deles podem mudar quando a janela do navegador é redimensionada em todos os dispositivos. Saiba mais sobre responsividade na galeria Pro no Editor Wix.
Se você criar sua galeria Pro no Editor do Wix Studio, existem muitas formas diferentes de garantir que sua galeria seja responsiva em todos os tamanhos de tela. Saiba mais sobre responsividade na galeria Pro no Editor do Wix Studio.
Por que algumas das minhas imagens são cortadas quando adicionadas à galeria Pro?
Você pode notar que as imagens da sua galeria aparecem cortadas, dependendo do layout personalizado que você escolher. Isso pode acontecer quando a orientação das miniaturas em um layout é diferente das imagens que você faz upload.
Por exemplo, você seleciona o layout Slider, que exibe todas as imagens na orientação retrato (vertical), mas faz upload de imagens com orientação paisagem (horizontal). Isso significa que parte da sua imagem pode ser cortada para garantir que ela caiba dentro dos limites da miniatura.
Para evitar que suas imagens sejam cortadas:
- Vá para o seu editor.
- Clique no elemento Galeria Pro na sua página.
- Clique em Configurações.
- Clique na aba Layout.
- Clique em Personalizar layout.
- Selecione Ajustar em Redimensionar miniatura.
Observação: os layouts Faixa, Coluna, Ladrilhos, Misto, Alternativo e Mágico têm proporções de imagem bloqueadas. Isso significa que as imagens serão cortadas automaticamente para caber dentro dos limites da miniatura.


Opções adicionais para manter suas imagens cortadas:
- Ajuste o ponto focal das suas imagens para controlar melhor as partes das suas imagens que podem ser cortadas.
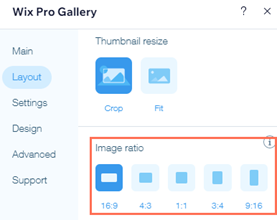
- Ajuste a proporção da imagem (16:9, 4:3, 1:1, 3:4 ou 9:16) aplicada à sua galeria para combinar melhor com a proporção e a orientação das imagens que você fez upload.

Como posso fazer com que todas as minhas imagens na galeria Pro apareçam do mesmo tamanho e forma?
Para fazer com que todas as imagens na sua galeria Pro apareçam do mesmo tamanho e forma, escolha um layout com uma proporção de imagem igual, como Grade, Miniaturas, Slider, Slides ou Coluna.
Observações:
Observações:
- Se você escolher Abrir no modo expansão ou Abrir em tela cheia para o que acontece quando uma imagem é clicada, a imagem é exibida em seu tamanho e forma originais quando os visitantes clicam nela.
- Se você estiver usando os layouts Grade, Miniaturas, Slider ou Slides, certifique-se de selecionar Recortar como a opção de redimensionamento da miniatura.

Esse artigo foi útil?
|
Contrate um profissionalEncontre um Parceiro Wix que pode ajudar você a alcançar os objetivos do seu site.


