Wix Blocks: fornecer pontos de entrada para fazer upgrade do seu aplicativo
3 min
Neste artigo
- Um botão de ação padrão
- Adicionar um link de upgrade a partir de um painel
- Adicionar um link ou botão de upgrade em uma página do painel de controle
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
Se você publicou seu aplicativo do Blocks no Wix App Market e o adaptou a um plano pago, existem algumas formas de permitir que os criadores de sites façam upgrade do seu aplicativo para outro plano. Todas essas formas levam os criadores de sites à página de preços do seu aplicativo.
Confira um exemplo de página de preços
Um botão de ação padrão
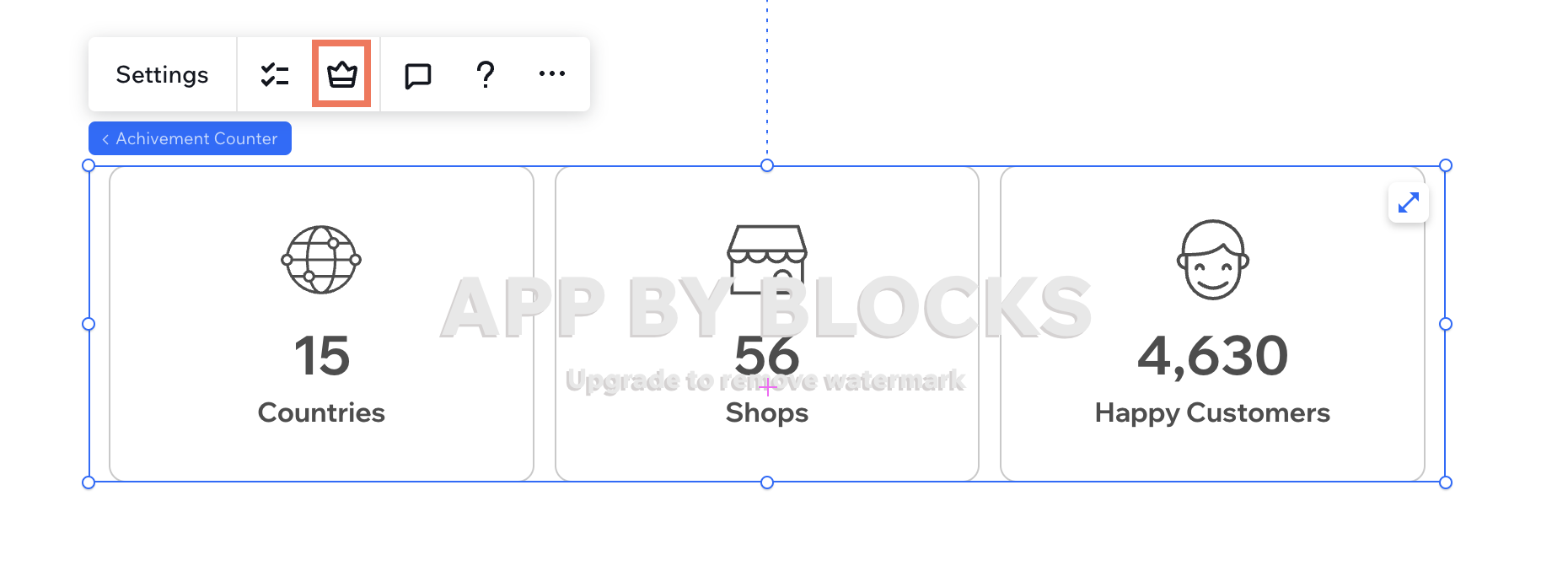
O Blocks adiciona automaticamente um ícone de upgrade  à barra de ação do widget, depois que você configurar um plano pago para ele. Observe que esse botão não pode ser removido.
à barra de ação do widget, depois que você configurar um plano pago para ele. Observe que esse botão não pode ser removido.
 à barra de ação do widget, depois que você configurar um plano pago para ele. Observe que esse botão não pode ser removido.
à barra de ação do widget, depois que você configurar um plano pago para ele. Observe que esse botão não pode ser removido. 
Adicionar um link de upgrade a partir de um painel
Adicione texto e um link de um painel personalizado, para permitir que os criadores do site façam upgrade do aplicativo a partir de um painel.

Para adicionar um texto e um link ao seu painel:
- Vá para a aba Painéis.
- Adicione um elemento Texto ao painel.
- Clique nas Configurações do elemento.
- Insira um call to action curto no campo Texto.
- Defina o código para o campo Link usando o Velo. O link usa seu ID do app e ID de instância:
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<panelRighTextComponent>').link = upgradeUrl; Adicionar um link ou botão de upgrade em uma página do painel de controle
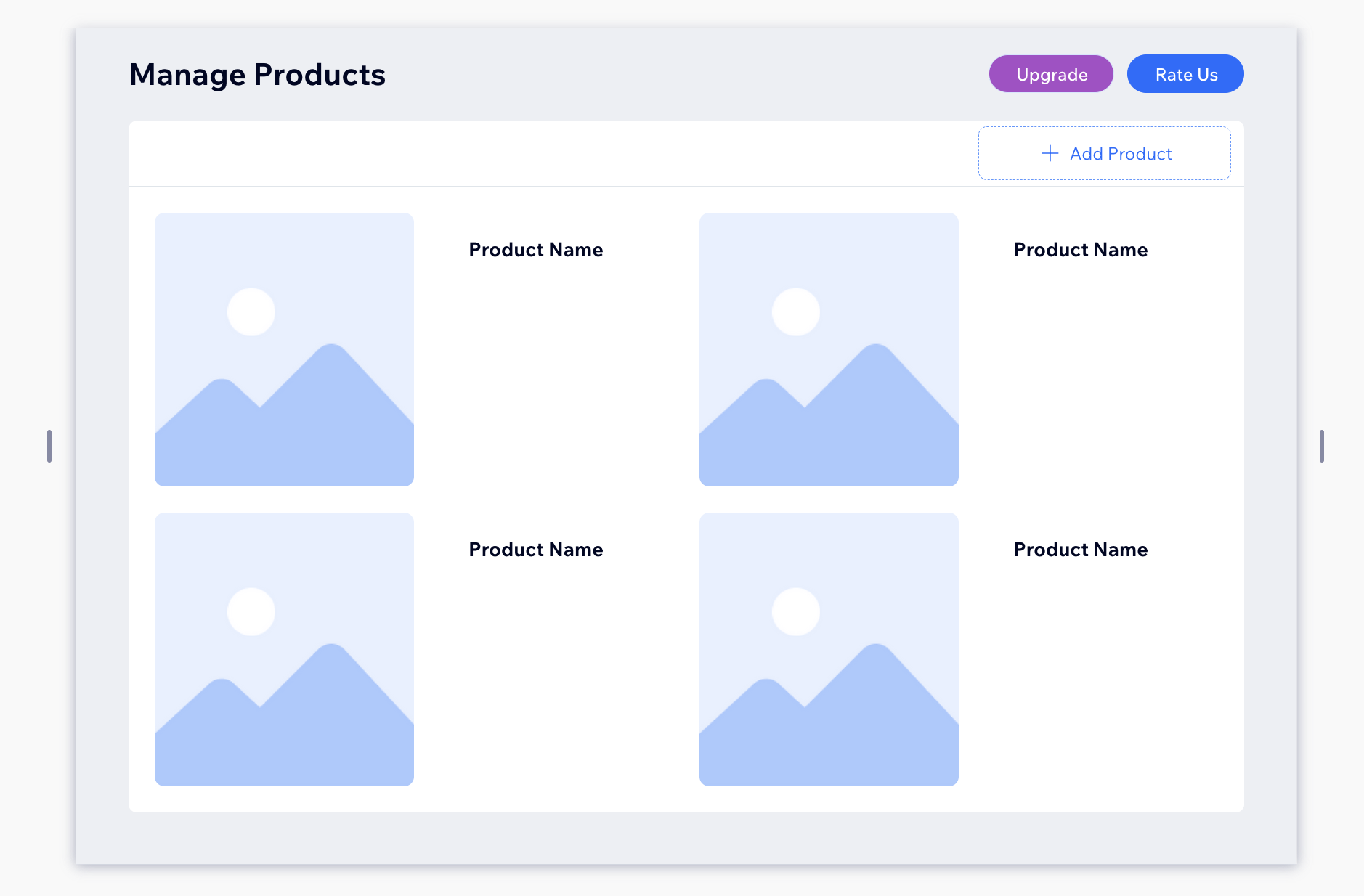
Adicione um link ou um botão à sua página do painel de controle para permitir que os criadores de sites façam upgrade a partir do painel de controle.

Para adicionar um botão ou link de upgrade ao seu painel de controle:
- Vá para sua página do painel de controle do aplicativo
 .
. - Adicione um botão ou elemento de texto através do painel Elementos
 .
. - No código do painel de controle, defina o link para usar seu ID do app e ID de instância. Por exemplo, se for um botão:
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<yourButton>').link = upgradeUrl "_blank"; 


