Wix Blocks: conectar cores do widget a temas do site
3 min de leitura
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
Quando você cria um widget com o Blocks, ele pode ser instalado em muitos sites Wix diferentes. Para garantir que as cores do seu widget fiquem boas em todos esses sites, certifique-se de conectá-lo a um tema.
Saiba mais sobre widgets e temas e como conectar os textos do seu widget a temas do site.
Para conectar as cores do widget aos temas de cores de um site:
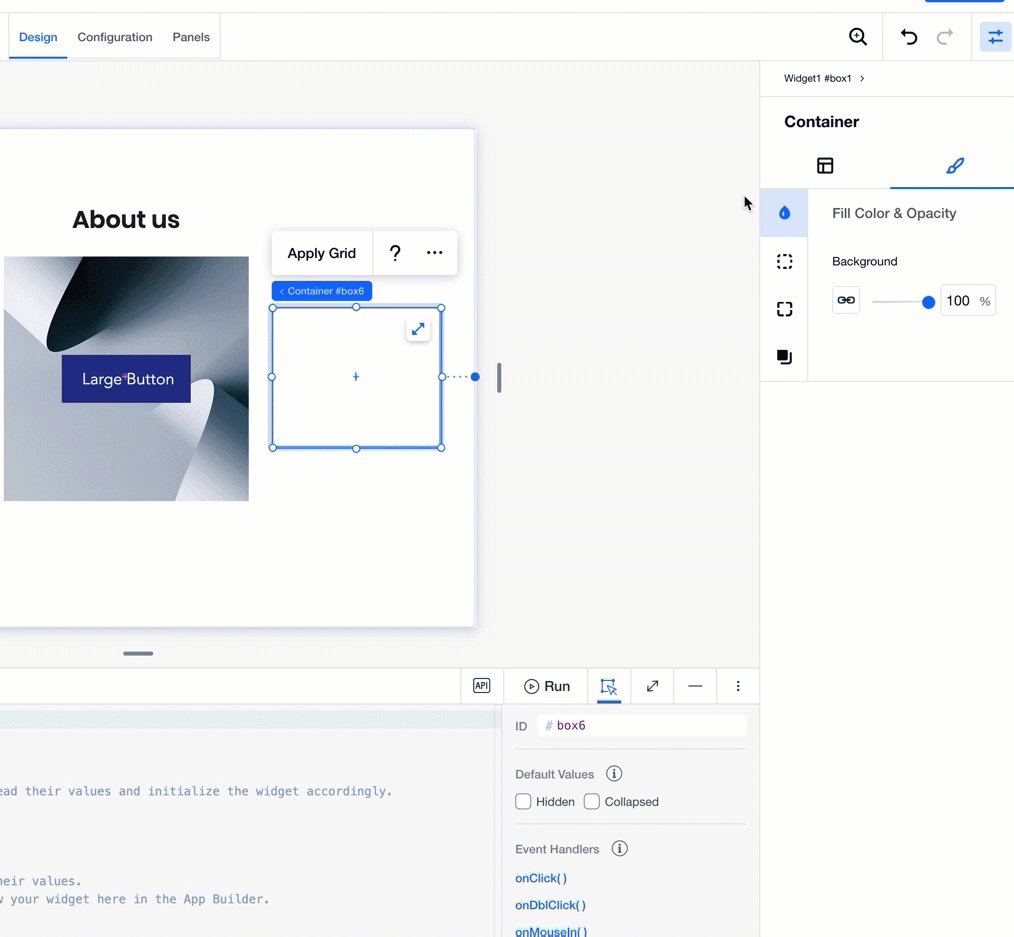
- Abra seu widget no Editor do Wix Blocks para editá-lo. Certifique-se de que você está no modo Design.
- Selecione um componente do widget (como um contêiner ou uma entrada de texto).
- Clique no ícone Design
 no menu do Inspetor
no menu do Inspetor  à direita.
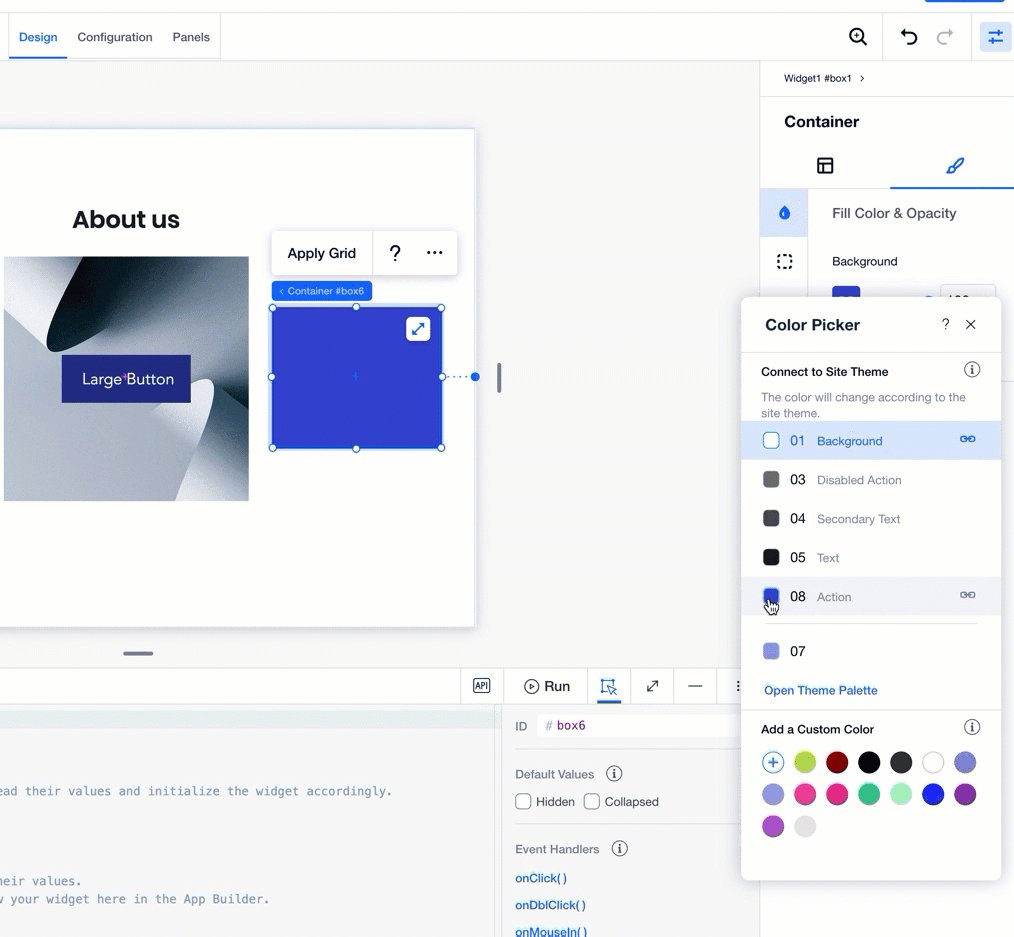
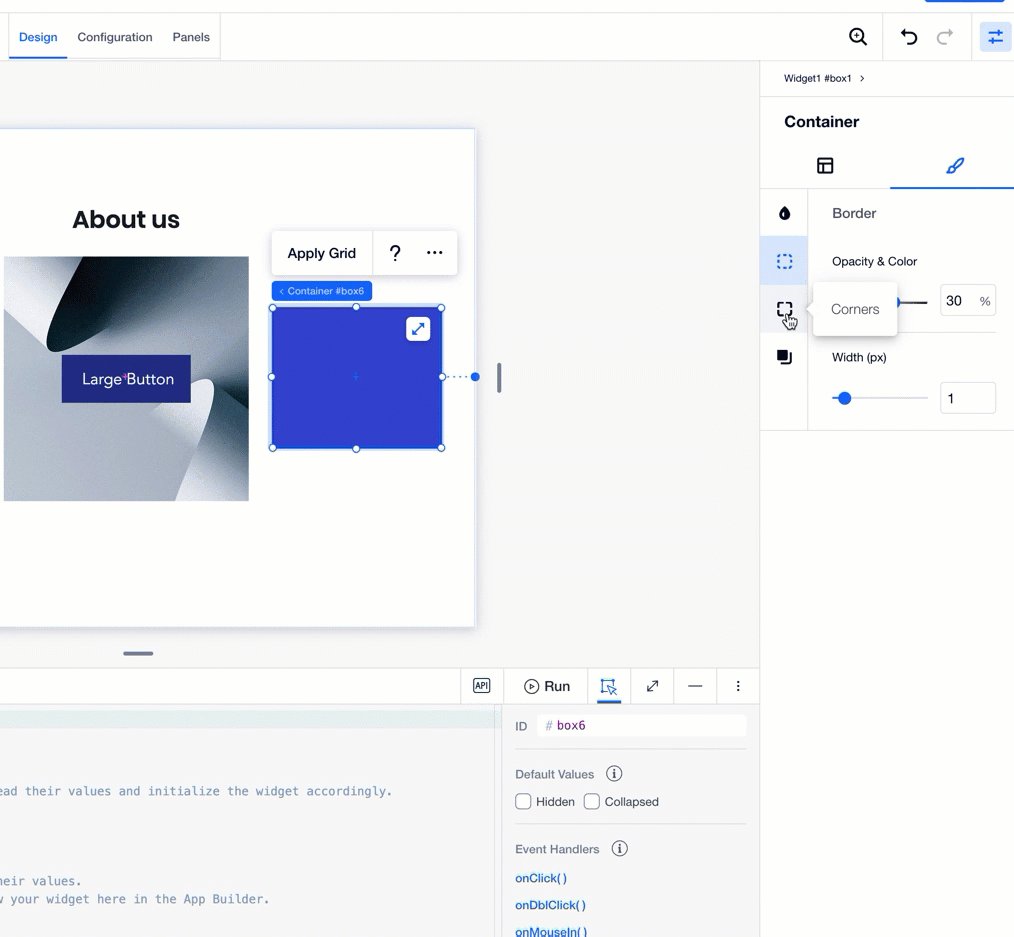
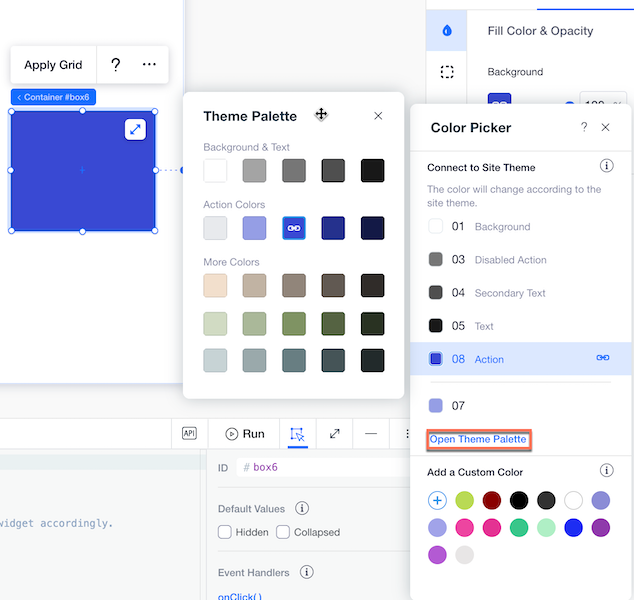
à direita. - Clique nas opções de cores relacionadas ao seu componente para conectar suas cores a um tema. Se for uma caixa, por exemplo, clique nos ícones Cor e opacidade do preenchimento, Borda, Cantos ou Texto e conecte-os aos temas de cores do site.
Botões e menus breadcrumbs:
Observe que, para botões e menus breadcrumb, o seletor de cores parece um pouco diferente e você não verá a indicação de link. No entanto, esses elementos ainda funcionam da mesma forma e estão vinculados ao tema do seu site, a menos que você selecione uma Cor personalizada.

- O Blocks usa uma paleta padrão que não pode ser alterada, pois representa as cores do site Wix. Recomendamos que para cada elemento (como preenchimento ou borda) você selecione a cor apropriada entre as cinco cores padrão apresentadas. Se quiser mais tons, clique em Abrir paleta do tema e selecione um tom diferente.

Importante
Se você escolher uma cor na seção Adicionar cor personalizada do seletor de cores e não da Paleta do tema, a cor permanece fixa e não fica conectada aos temas do site. Ela permanecerá a mesma em qualquer site. Você pode optar por usar essa opção em casos especiais, como botões de sucesso e erro que você deseja manter verdes e vermelhos.
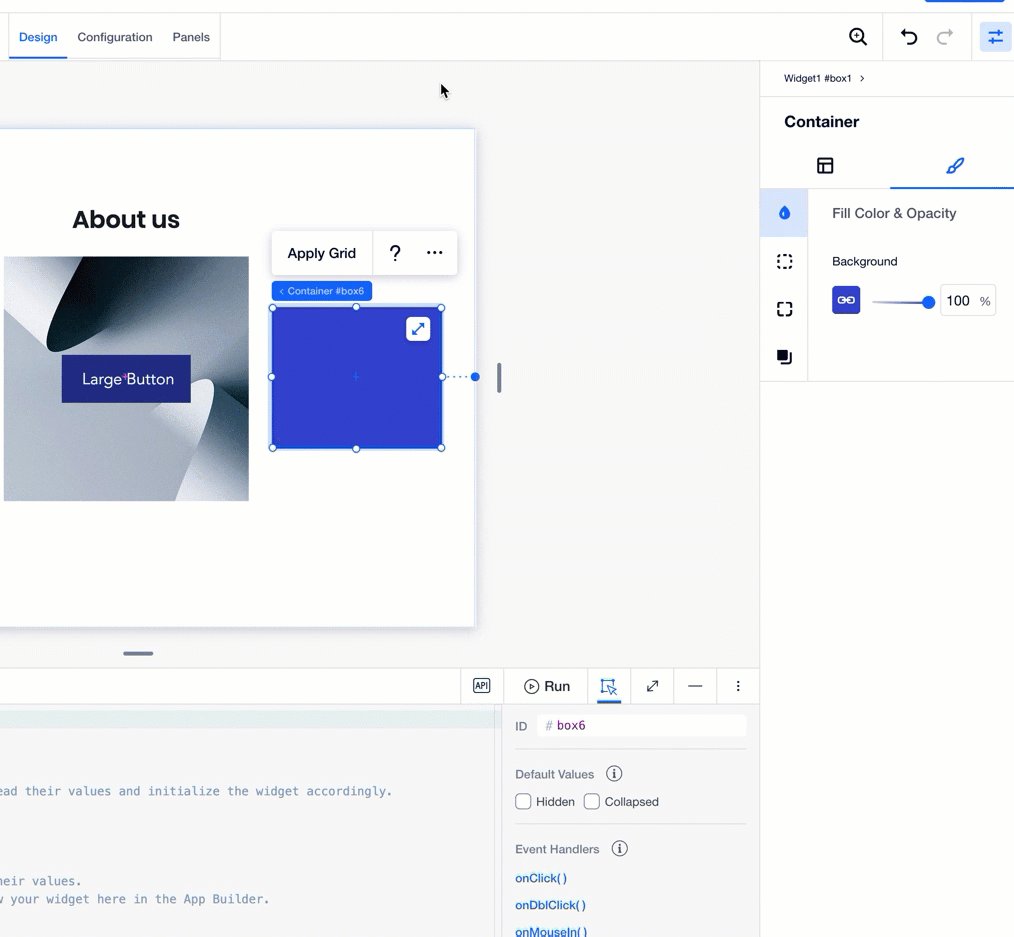
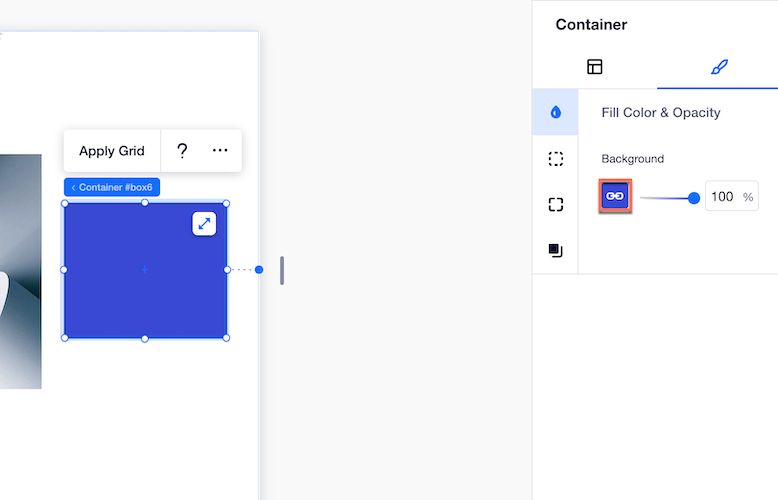
- Faça um teste: selecione o componente novamente, confira suas partes (preenchimento, borda, etc) e procure o ícone de link
 que aparece na cor selecionada, indicando que ela está conectada a um tema.
que aparece na cor selecionada, indicando que ela está conectada a um tema.

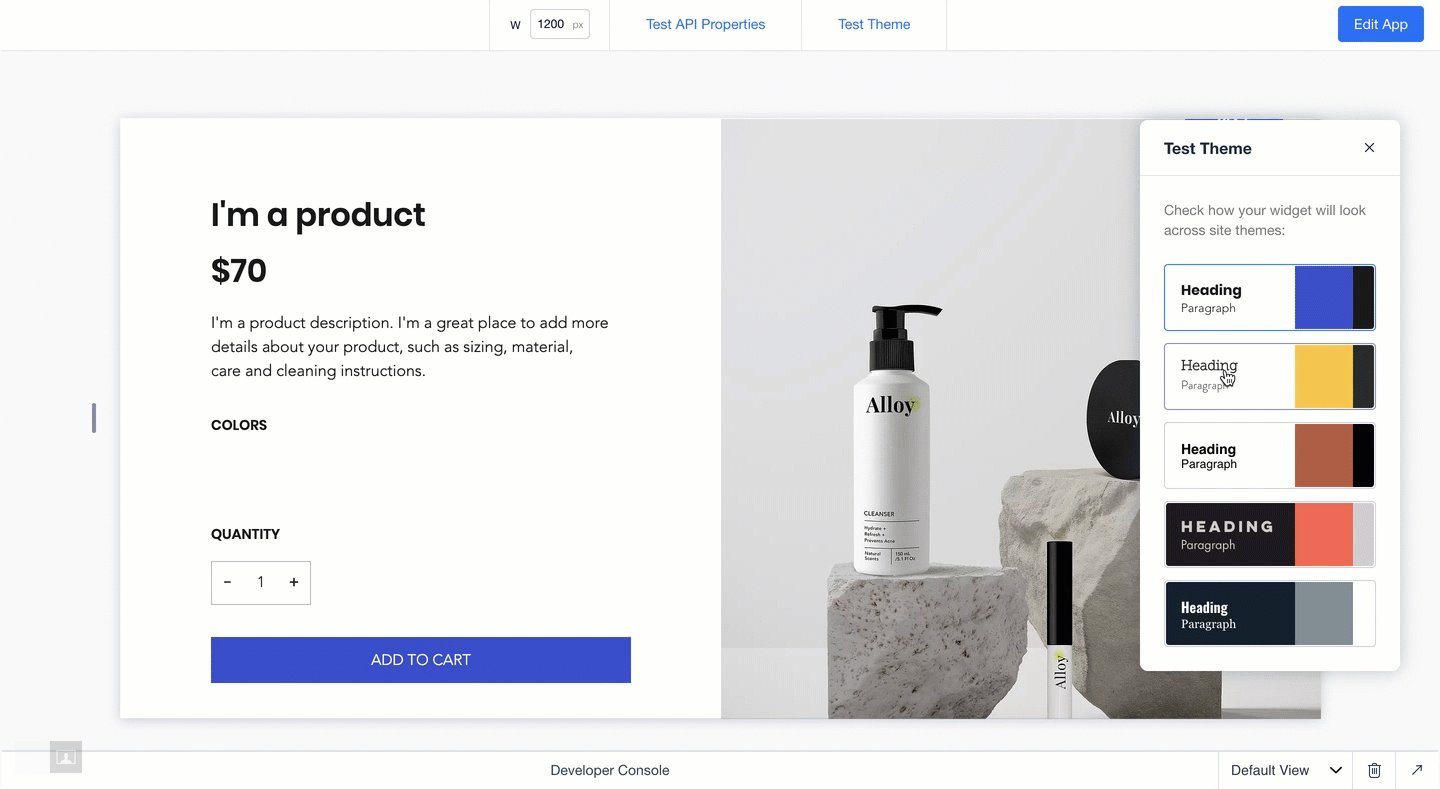
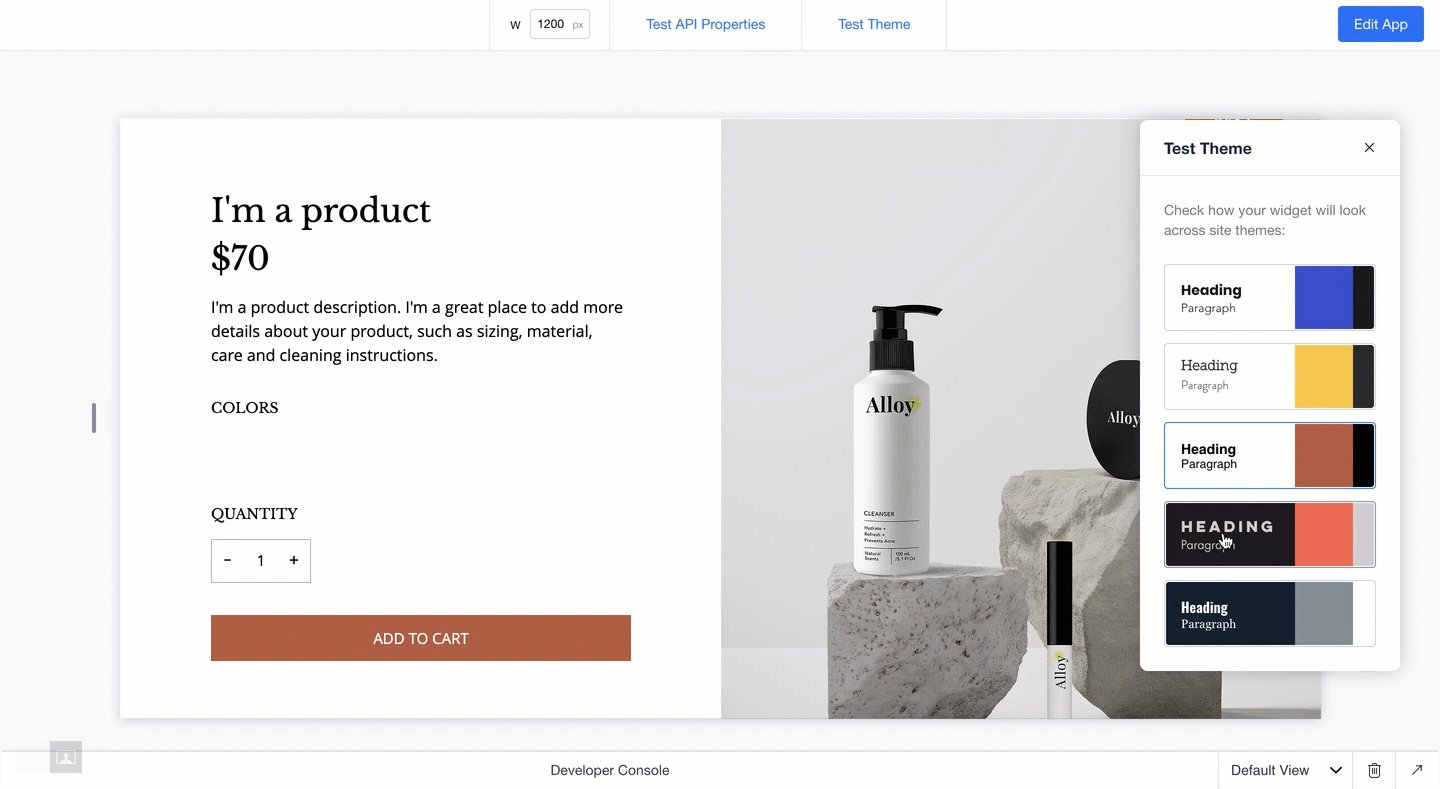
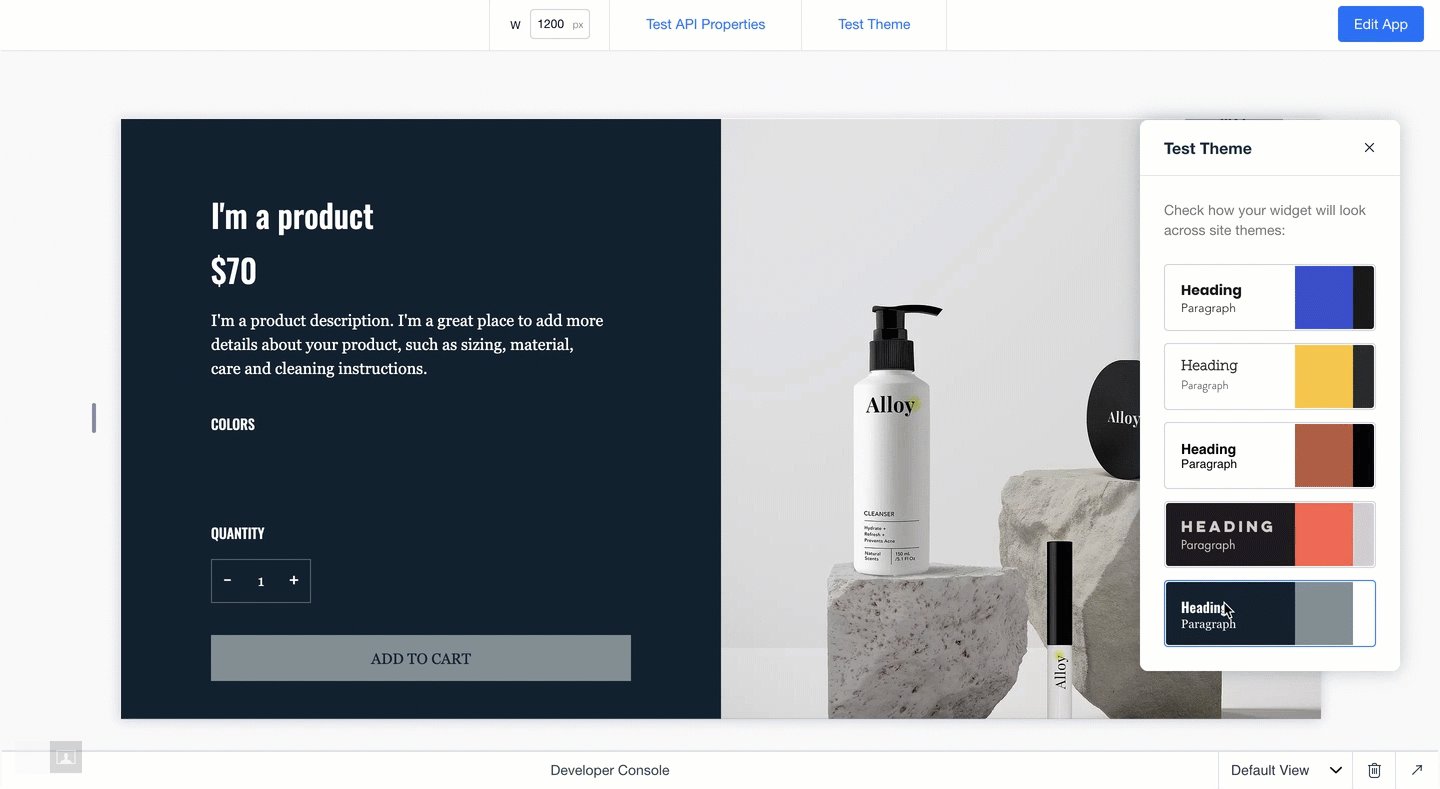
- Clique em Testar tema no modo Visualizar para ver como seu widget fica em vários sites com temas diferentes. Isso ajuda você a verificar se todos os seus componentes estão conectados corretamente e se o seu widget fica bom com temas diferentes.

Esse artigo foi útil?
|