Pedido CMS: repetir botões de navegação "Anterior/Próximo" em páginas dinâmicas de item
Pedido de recurso|Estamos coletando votos para esse recurso
No momento, botões de navegação Anterior/Próximo em páginas dinâmicas de item não fazem são repetidas. Quando um visitante chega à última página de item retornado pelo conjunto de dados, o botão Próximo fica inativo. Da mesma forma, quando um visitante está na primeira página do item, o botão Anterior fica inativo. Não é possível, sem usar o código do Velo, fazer com que esses botões continuem a levar os visitantes por todos os itens.
Estamos sempre trabalhando para atualizar e melhorar nossos produtos, e seu feedback é muito importante.
Solução alternativa
Usando o Velo, você pode criar botões Anterior/Próximo que se repetem para navegar continuamente pelas suas páginas dinâmicas.
Editor Wix
Editor do Wix Studio
- Vá para o seu Editor.
- Vá para a página dinâmica de item que tem os botões Anterior/Próximo.
- Certifique-se de que as ações de clique dos botões Anterior/Próximo não estejam conectadas ao conjunto de dados:
- Clique no botão Anterior e clique no ícone Conectar ao CMS
 .
. - Clique no dropdown A ação do clique conecta-se a e selecione Não conectado.
- Repita os passos 3a-3b com o botão Próximo.
- Clique no botão Anterior e clique no ícone Conectar ao CMS
- Ative o modo avançado Velo:
- Clique em Avançado na parte superior do Editor.
- Clique em Ativar modo avançado.
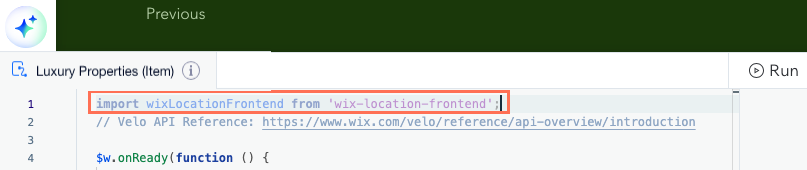
- Copie o trecho de código abaixo e cole-o na parte superior do código da sua página:
1import wixLocationFrontend from 'wix-location-frontend';
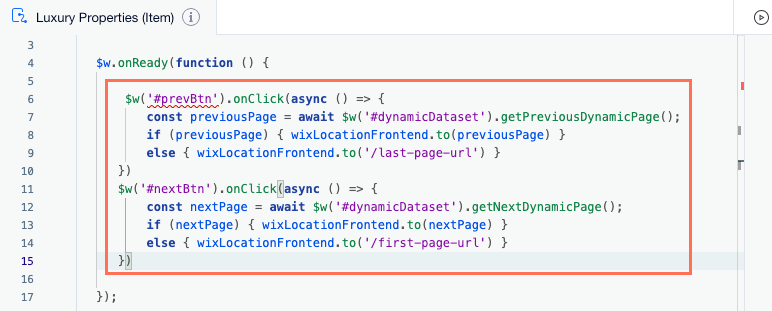
- Copie o trecho de código abaixo e cole-o depois de: $w.onReady(function () {
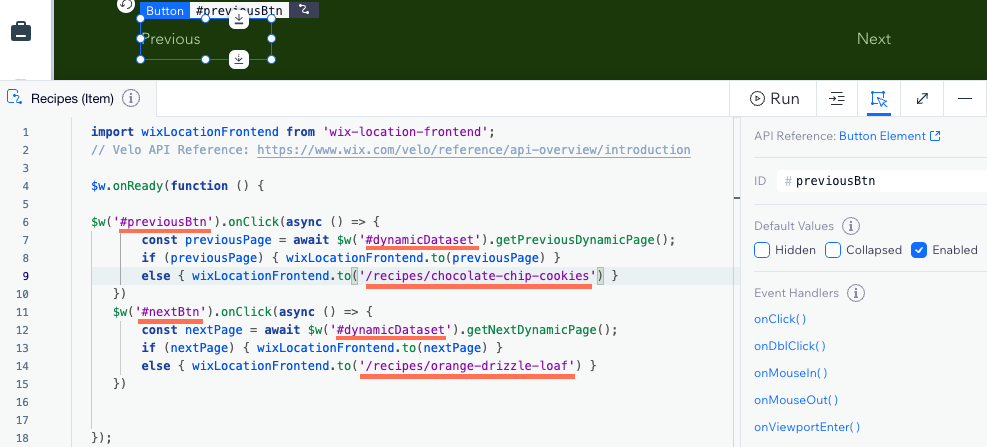
1$w('#prevBtn').onClick(async () => {
2 const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage();
3 if (previousPage) { wixLocationFrontend.to(previousPage) }
4 else { wixLocationFrontend.to('/last-page-url') }
5 })
6 $w('#nextBtn').onClick(async () => {
7 const nextPage = await $w('#dynamicDataset').getNextDynamicPage();
8 if (nextPage) { wixLocationFrontend.to(nextPage) }
9 else { wixLocationFrontend.to('/first-page-url') }
10 })
- No código de exemplo que você colou, substitua os IDs e URLs listados abaixo pelos usados pelo seu site:
- prevBtn Substitua pelo ID do seu botão Anterior.
- nextBtn Substitua pelo ID do seu botão Próximo.
- dynamic Dataset Substitua o ID do conjunto de dados da página dinâmica.
- /last-page-url Substitua pelo slug do URL da última página dinâmica de item lida pelo conjunto de dados.
- /first-page-url Substitua pelo slug do URL da primeira página dinâmica de item lida pelo conjunto de dados.
Dicas:
- Clique no botão ou conjunto de dados relevante para encontrar seu ID no painel Propriedades e eventos. Não remova as hashtags (#) ou apóstrofes (') no código.
- Para obter os URLs corretos da primeira e da última página dinâmica de item, crie uma visualização personalizada da coleção com a mesma classificação e filtro das configurações do conjunto de dados. Você pode copiar o slug do URL do campo Link da página [Coleção] (Item) em sua coleção.