Sobre o painel de Velocidade do site
3 min
Neste artigo
- Métricas usadas para calcular a velocidade do site
- O layout do painel Velocidade do site
- Sobre o Google PageSpeed
O painel de controle da Velocidade do site mostra a velocidade de carregamento atual do seu site e oferece dicas úteis para melhorar o carregamento da página.
O painel de controle é composto por duas seções principais. A primeira seção "Experiência do visitante" mostra os Core Web Vitals do seu site com base no que os visitantes do seu site encontram ao carregar uma página. Isso foi extraído dos dados do Wix e está disponível para todos os sites. A segunda seção, "Simulação do Google PageSpeed" é uma estimativa do desempenho do seu site a partir do Google PageSpeed Insights. O painel Velocidade do site também oferece dicas para melhorar o desempenho.
Importante:
Os dados de velocidade só estão disponíveis para sites que receberam 10 ou mais sessões de site nos 7 dias anteriores.

Tudo pronto para começar?
Vá para Velocidade do site no painel de controle do seu site.
Métricas usadas para calcular a velocidade do site
A velocidade do seu site é calculada usando dados reais do usuário. Quando uma página começa a carregar, o Wix mede as seguintes métricas:
- First Contentful Paint (FCP): o tempo que demora para o primeiro elemento de conteúdo aparecer na página quando o site é carregado.
- Largest Contentful Paint (LCP): o tempo que demora para a maior imagem ou bloco de texto aparecer na página.
- Interaction to Next Paint (INP): uma avaliação da responsividade do seu site a todas as interações de clique, toque e teclado que ocorrem ao longo de cada visita a todas as páginas. O valor final de INP é a interação mais longa observada.
- Cumulative Layout Shift (CLS): mede todas as mudanças de layout durante a vida útil de uma página. Uma mudança de layout ocorre sempre que um elemento visível muda de posição enquanto a página é carregada.
O LCP, INP e CLS são os Core Web Vitals.
Dica:
Clique em Desktop ou Mobile na parte superior para alternar entre as métricas de velocidade do site em diferentes dispositivos.
O layout do painel Velocidade do site
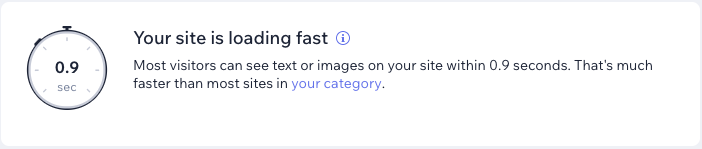
O cálculo da velocidade do site na parte superior do painel de controle é extraído do First Contentful Paint (FCP) do seu site. Esse cálculo também mostra o desempenho do seu site em comparação com outros em sua categoria. Se você quiser atualizar sua categoria, clique em sua categoria.

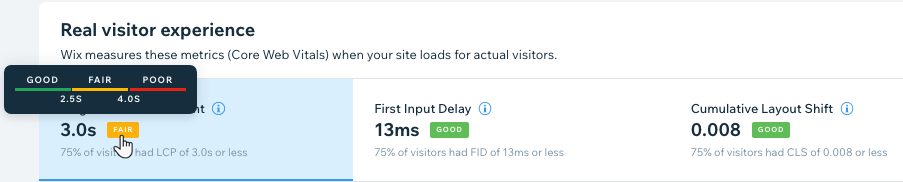
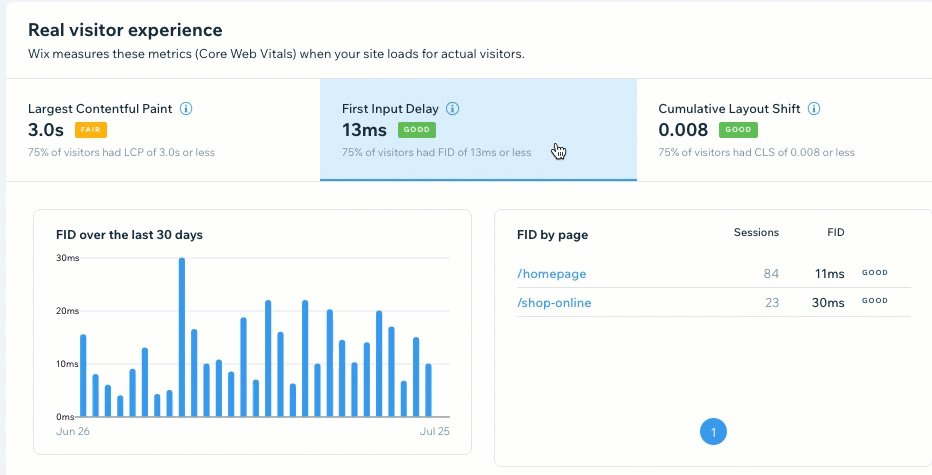
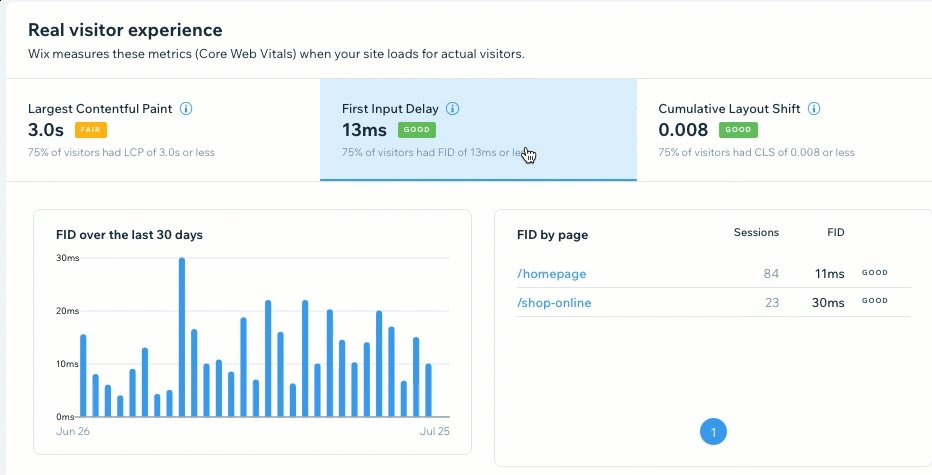
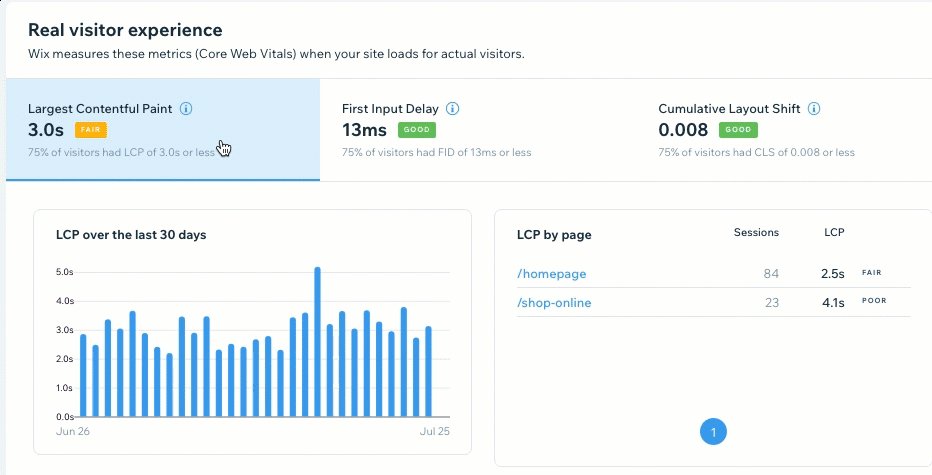
Na seção Experiência do visitante, as etiquetas ao lado de cada métrica mostram o desempenho desse Core Web Vital específico em seu site. As etiquetas mostram um intervalo definido pelo Google. As três etiquetas possíveis são Bom, Razoável ou Ruim. Passe o mouse sobre uma etiqueta para ver o intervalo. Também há dicas nesta seção para ajudar você a melhorar o desempenho do Core Web Vitals.

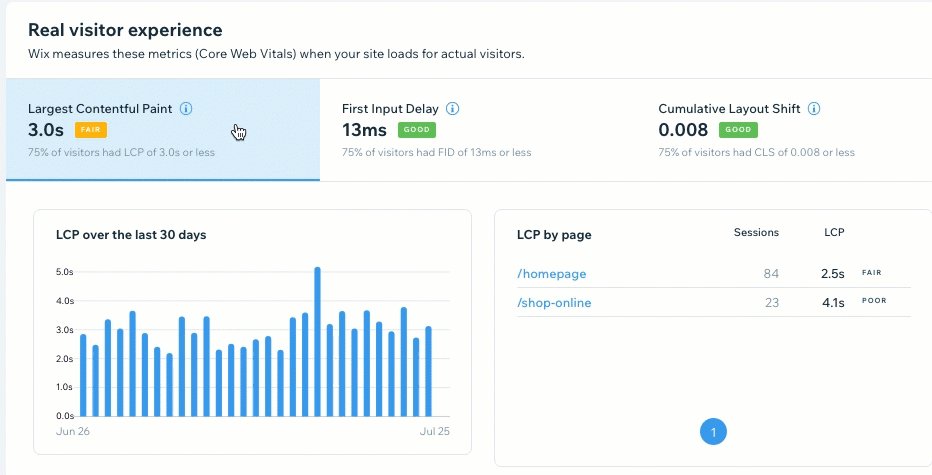
Clique em uma aba para ver gráficos mais extensos de uma métrica específica, incluindo seu desempenho nos últimos 30 dias, desempenho por página do site, bem como a distribuição dessa métrica entre todos os visitantes do seu site.

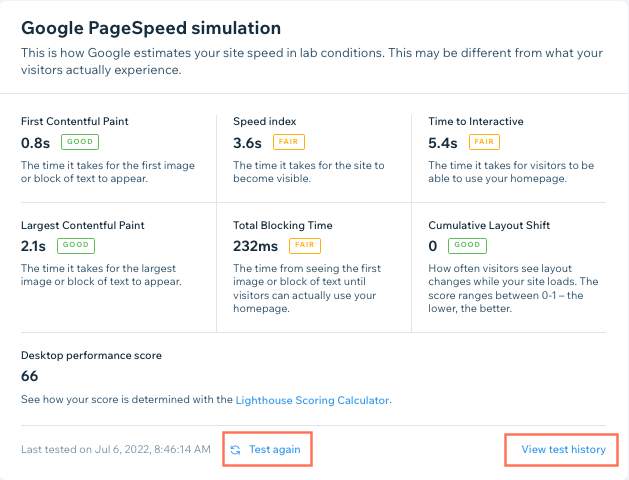
Sobre o Google PageSpeed
A seção de simulação do PageSpeed mostra as pontuações de desempenho do Google Lighthouse, que estimam a velocidade do seu site em um ambiente de teste. A estimativa pode ser diferente do que seus visitantes realmente encontram, pois a simulação é de um dispositivo de baixo custo e uma rede 4G lenta. A pontuação de desempenho está entre 1 e 100, sendo 100 a melhor pontuação possível. Clique em Testar novamente para executar outro teste de velocidade do site ou em Ver histórico de testes para ver os testes anteriores que você executou.
Saiba mais sobre seus PageSpeed Insights