Editor X: escolher entre as ferramentas caixa flexível e grade
5 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
O Editor X oferece várias ferramentas de layout que você pode usar para organizar seus elementos, e todas elas servem a diferentes propósitos. Essas ferramentas são baseadas em duas tecnologias CSS comuns: Grade e Caixa flexível. É importante ter isso em mente quando você estiver planejando composições complexas.
Neste artigo, saiba mais sobre como o Editor X usa tecnologias CSS:
Sobre grades no Editor X
Grade é um modelo CSS bidimensional que você também pode encontrar no Editor X, sendo as duas dimensões suas colunas e linhas. Ao criar layouts responsivos grandes, as grades ajudam a controlar a estrutura dos elementos à medida que são colocados dentro de suas células predefinidas.
Observação:
Não é possível conectar elementos de grade CSS a coleções de dados.
Os seguintes elementos no Editor X são baseados em uma grade CSS:
Grade
O elemento Grade no Editor X é uma grade CSS, que você pode usar para criar layouts complexos enquanto define seu comportamento responsivo. Você pode escolher o número ou o tamanho das colunas/linhas para cada breakpoint para que a composição seja sempre perfeita.
Ao definir o tamanho de suas colunas, linhas e espaços (gutters), existem muitas medidas fixas e fluidas que você pode usar como px, porcentagem, fr e mais.

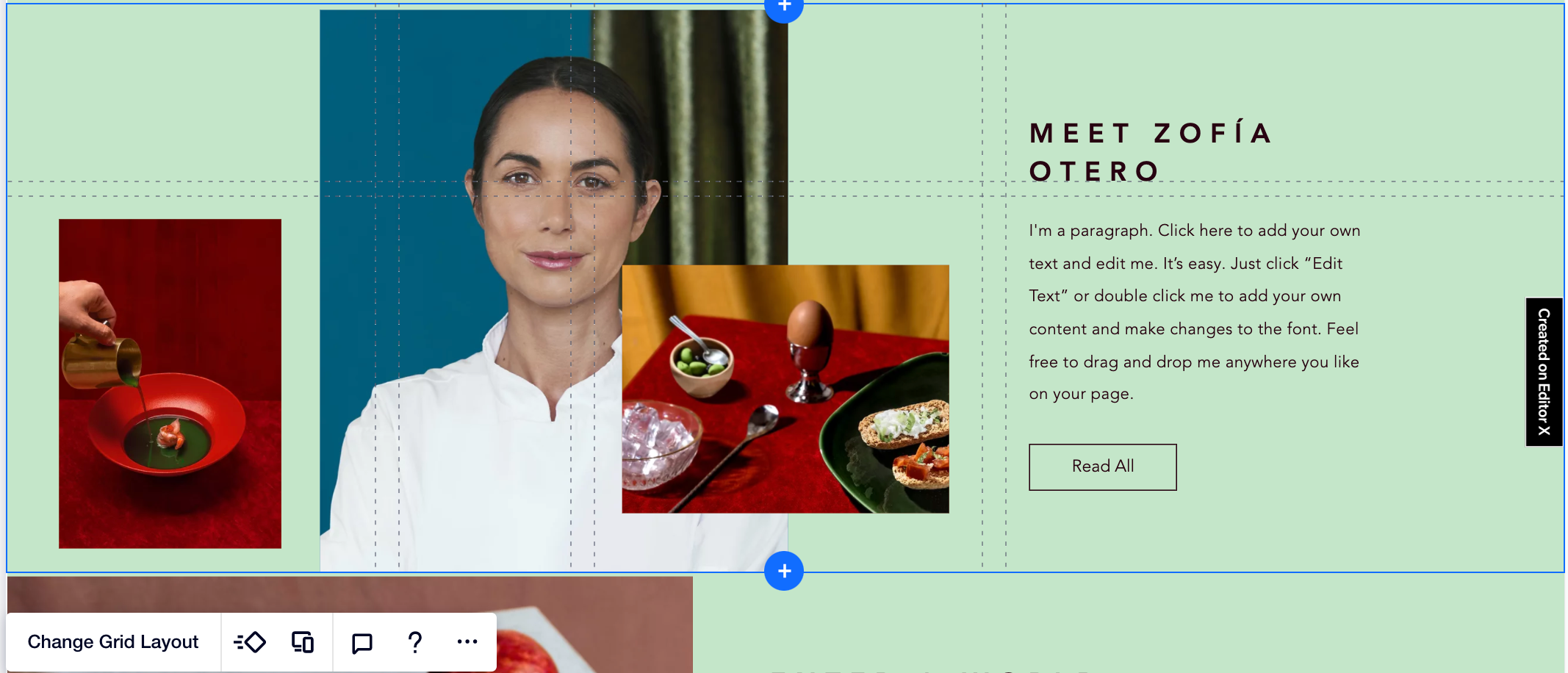
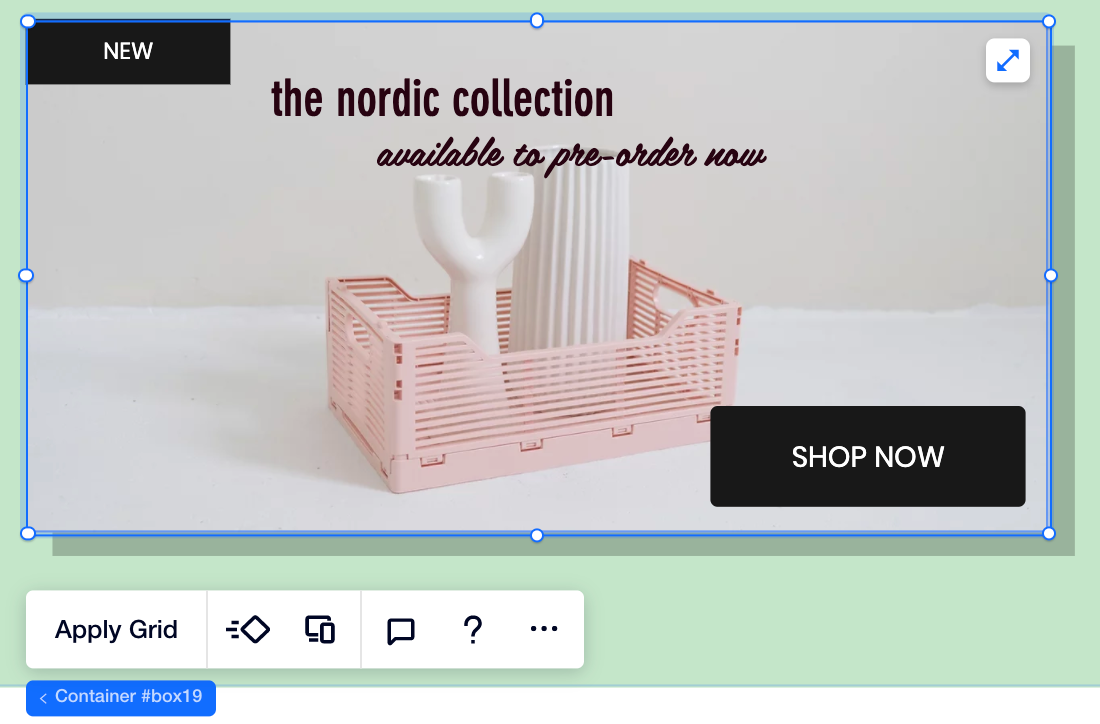
Contêiner
Contêiner é a ferramenta de layout mais básica para criar composições. Você pode anexar elementos a essa caixa contêiner para que ela se torne automaticamente seu elemento pai e defina sua estrutura. Essa é uma ótima ferramenta para criar composições "independentes" que devem ser menores do que uma seção.

Dica:
Você pode colocar outras ferramentas de layout dentro de um contêiner. Por exemplo, você pode aplicar uma grade dentro de um contêiner ou adicionar Layouters/Repetidores.
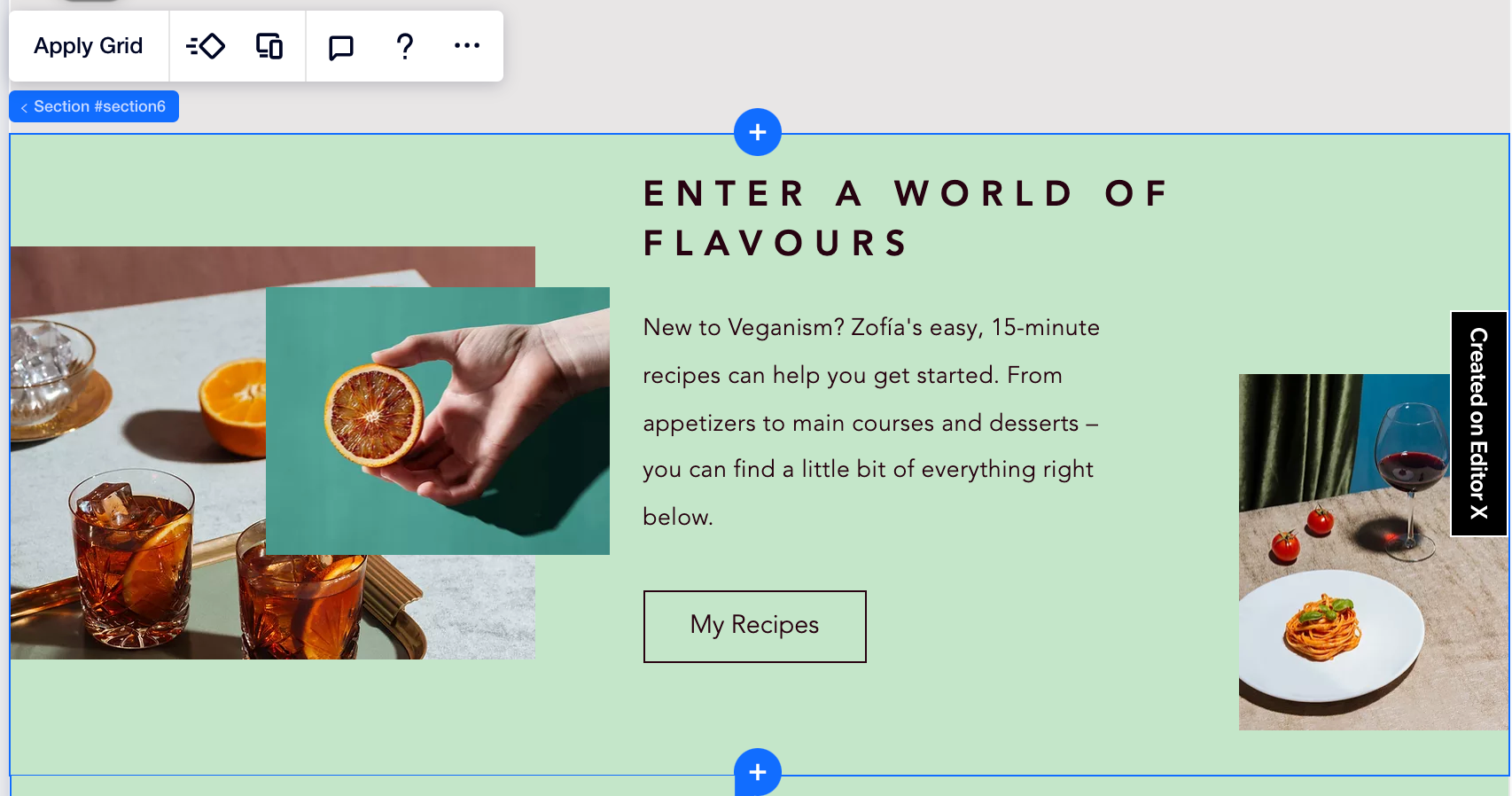
Seção
Uma seção da página também é um contêiner, portanto, define a estrutura de quaisquer elementos filhos anexados a ela. Você pode optar por aplicar uma grade à sua seção ou posicionar os elementos conforme necessário.

Sobre a caixa flexível no Editor X
Caixa flexível é um modelo CSS unidimensional que usamos no Editor X para a maioria das nossas ferramentas de layout. Nessas ferramentas, os elementos se ajustam automaticamente (ou seja, são flexíveis) para caber no espaço do elemento pai, seja agrupando, expandindo para preencher o espaço ou diminuindo para caber no espaço.
Os seguintes elementos do Editor X são baseados na Caixa flexível:
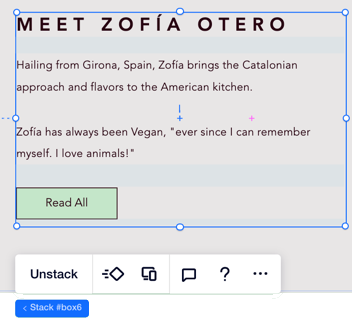
Pilha
Uma Pilha é um contêiner flexível transparente que contém elementos colocados em uma ordem vertical. Por exemplo, você pode empilhar várias caixas de texto ou um elemento de texto e um botão colocado abaixo dele. O empilhamento mantém as margens entre os elementos intactas e evita que os elementos se sobreponham em telas menores.

Trabalhando com breakpoints:
Embora você não possa excluir uma Pilha ou seus elementos filhos de breakpoints específicos, você pode ocultá-los usando o menu do botão direito.
Layouter
Um Layouter é um contêiner flexível que contém vários itens em um layout de sua escolha. Os itens do Layouter são contêineres, então você pode adicionar elementos em uma composição livre ou aplicar uma grade se quiser estruturá-lo mais.
Tudo o que você precisa fazer é escolher um tipo de exibição (ex.: Slider, Mosaico, Colunas) e o Layouter faz o resto - seus itens se ajustam para que tinham uma boa aparência em todos os breakpoints. Dito isso, você pode escolher um tipo de exibição diferente para cada janela de visualização (ex.: layouts de slider funcionam muito bem para dispositivos móveis).

Trabalhando com breakpoints:
Embora você não possa excluir um Layouter nem seus itens de breakpoints específicos, você pode ocultá-los usando o menu do botão direito.
Repetidor
Um Repetidor é um contêiner flexível que contém vários itens em um layout de sua escolha. Os repetidores são ideais para quando você deseja que cada item tenha o mesmo layout e design, mas diferentes conteúdos, como em uma lista, por exemplo. O layout e os ajustes de design são automáticos para que você nunca precise se preocupar com a consistência.
O que realmente torna os repetidores únicos é a capacidade de conectá-los às suas coleções de dados. Isso permite que você gerencie e atualize o conteúdo do back-end sem afetar o design real.

Como escolher a ferramenta de layout correta
Antes de selecionar uma de nossas ferramentas, planeje o layout desejado para cada tamanho de tela. Em seguida, você pode escolher uma ferramenta de layout que inclui o que você precisa.
Clique abaixo para saber mais sobre algumas diferenças importantes entre as ferramentas de layout no Editor X:
Comportamento responsivo
Conectar a coleções de dados
Controle de espaçamento
Esse artigo foi útil?
|