Editor X: usar contêineres
5 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Crie um layout responsivo e estruturado para sua página usando caixas de contêiner. Após anexar elementos como texto, imagens e botões a um contêiner, você pode facilmente garantir que sua formatação permaneça a mesma em todos os tamanhos de tela.
Neste artigo, saiba como:

Adicionar um contêiner
Escolha entre uma variedade de caixas de contêiner e arraste a que você mais gostar para sua página. Você pode adicionar contêineres vazios ou contêineres com grades para organizar seu conteúdo facilmente.
Para adicionar um contêiner:
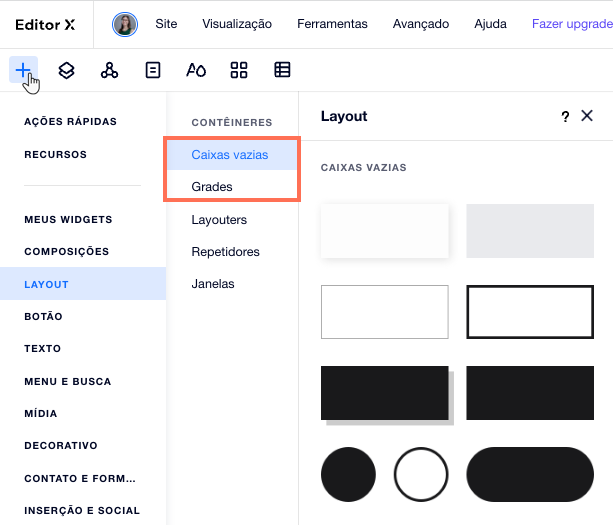
- Clique em Elementos
 na parte superior do Editor X.
na parte superior do Editor X. - Clique em Layout.
- Escolha o tipo de contêiner que você deseja adicionar:
- Caixas vazias: caixas contêineres predefinidas em muitos estilos e formas diferentes.
- Grades: essas caixas contêiner incluem uma grade que você pode ajustar depois.
- Arraste um contêiner para sua página.
- Adicione elementos ao arrastá-los para o seu contêiner.
- (Opcional, no painel Inspetor
 ) Clique na aba Design
) Clique na aba Design  para personalizar o design do seu contêiner.
para personalizar o design do seu contêiner.
Saiba mais

Anexar elementos a um contêiner
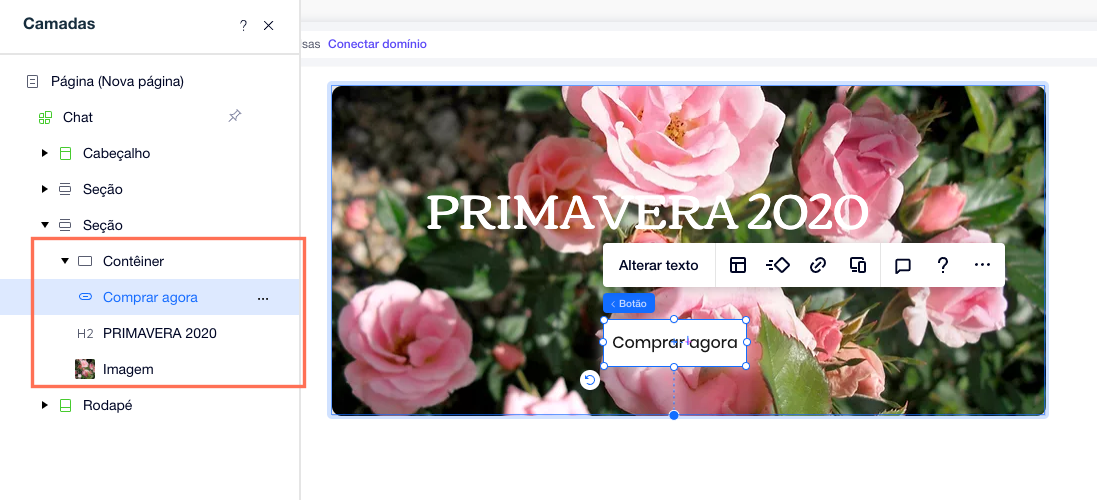
Ao colocar elementos dentro de um contêiner, eles são automaticamente anexados ao contêiner e se tornam seus elementos filhos. Você pode visualizar todos os elementos anexados no painel Camadas.
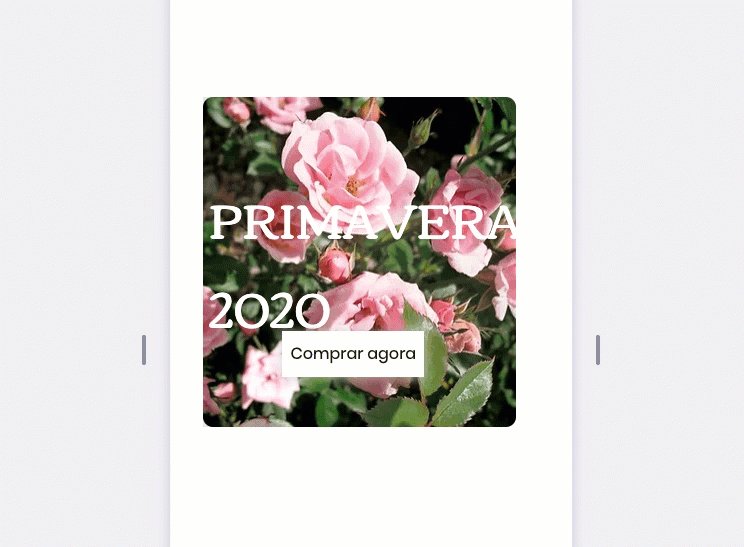
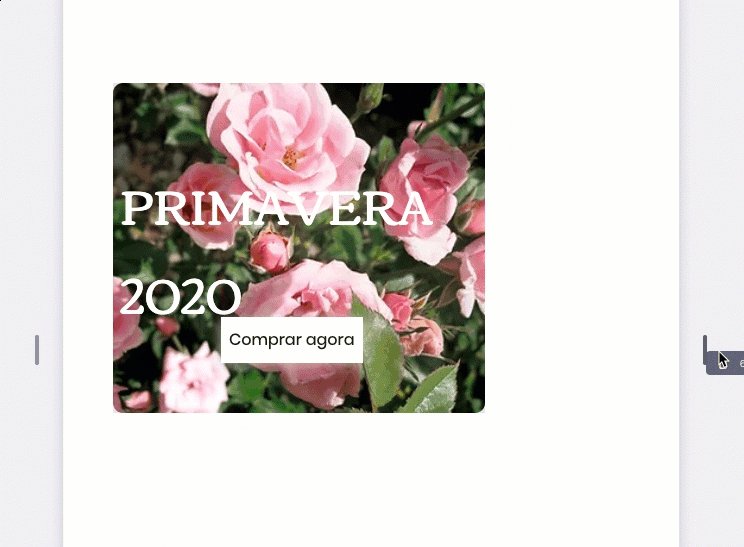
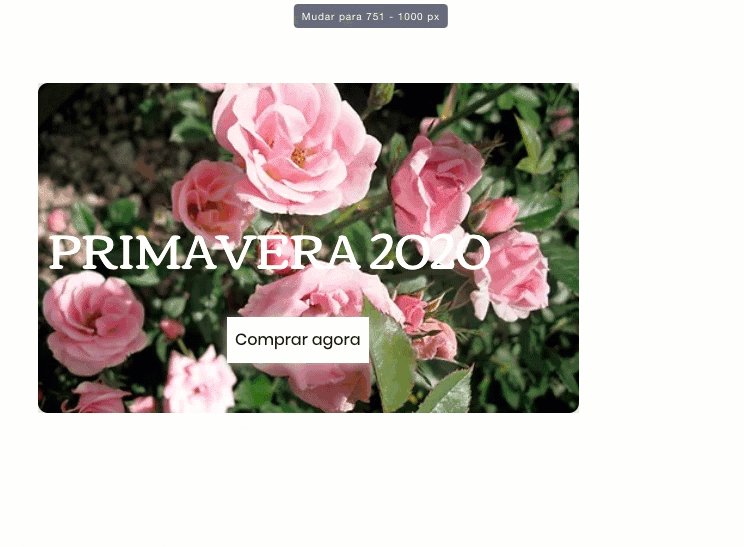
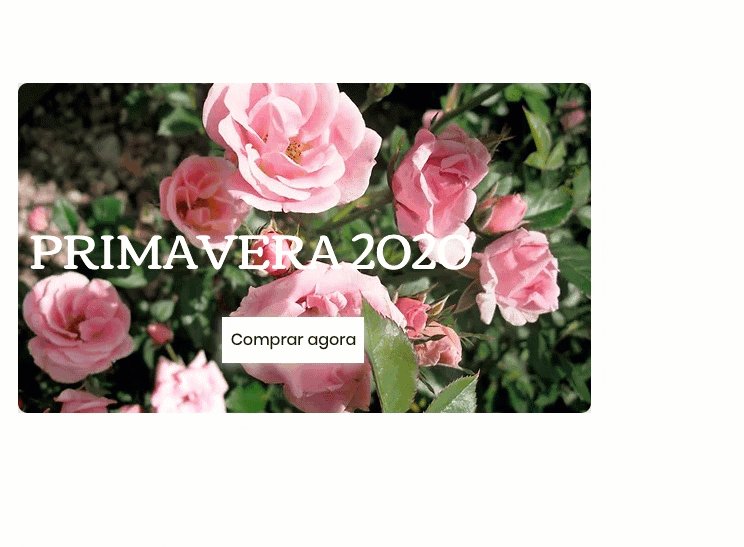
Isso torna seu contêiner responsivo a diferentes janelas de visualização. Quando o tamanho da tela muda, os elementos anexados são redimensionados da mesma maneira e em relação direta ao seu contêiner.
Dica:
Você pode adicionar uma imagem ou um vídeo ao background do seu contêiner. Coloque o elemento dentro do contêiner para anexá-lo e clique no ícone Esticar  no canto superior direito.
no canto superior direito.
 no canto superior direito.
no canto superior direito.
Aplicar uma grade em um contêiner
No Editor X, um contêiner vem com uma grade CSS integrada e responsiva que tem uma única célula (layout 1x1). Você pode aplicar uma grade com mais linhas e colunas para organizar os elementos em seu contêiner.
Para aplicar uma grade em um contêiner:
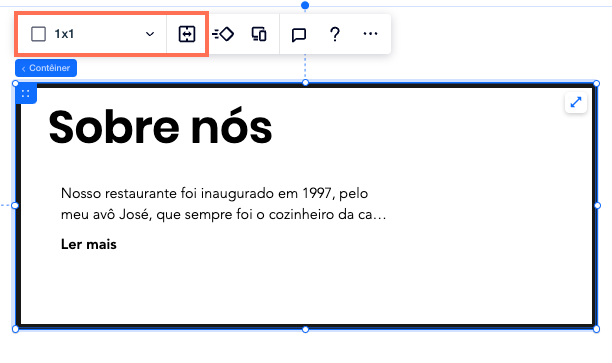
- Clique no contêiner no Editor X.
- Altere a grade de uma das seguintes maneiras:
- Escolha uma grade predefinida: clique no dropdown 1x1 e escolha uma grade diferente (por exemplo: 2x2, 2x1)
- Personalize a grade na página:
- Clique no ícone Personalize a grade na tela
 .
. - Arraste da borda esquerda ou superior da grade para adicionar novas linhas.
- Clique no ícone Personalize a grade na tela

Personalizar um contêiner por breakpoint
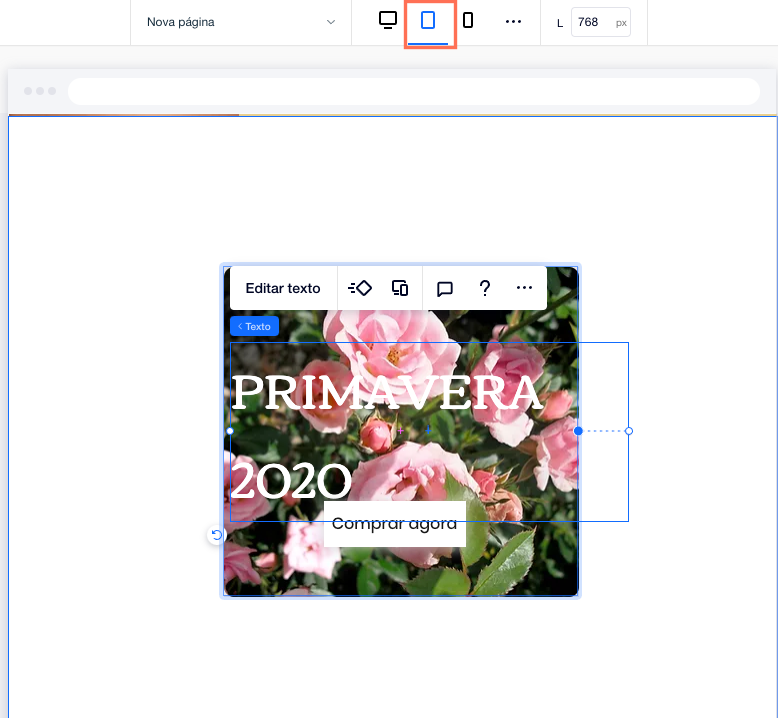
Personalize seu contêiner para diferentes breakpoints para que ele fique e se comporte exatamente como você deseja em cada janela de visualização.
- Anexe elementos ao seu contêiner para um breakpoint específico se eles só devem aparecer nesse intervalo de tamanho de tela.
- Personalize o design e reposicione os elementos em seu contêiner para ajustá-los a um determinado breakpoint.
- Defina o conteúdo excedente por breakpoint para garantir que seus elementos não se sobreponham quando a tela for menor.
- Aplique uma grade para organizar seus elementos para um breakpoint específico. Saiba mais
Trabalhando com breakpoints:
- As alterações feitas em um determinado breakpoint são aplicadas em cascata para breakpoints menores. No entanto, essas alterações não afetam breakpoints maiores.
- Anexar ou desanexar elementos de seu parent container se aplica a todos os breakpoints.

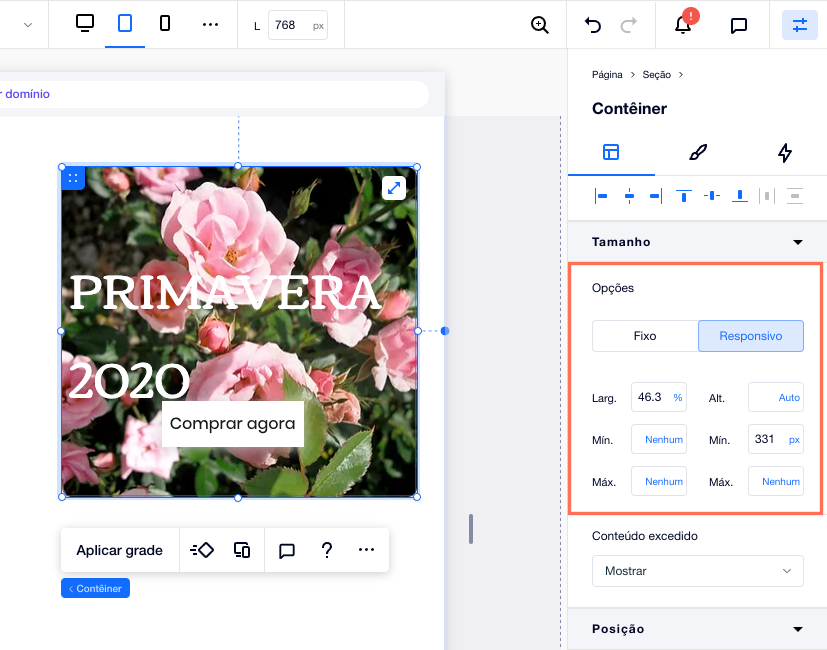
Definir o tamanho de um contêiner
Controle a forma como seu contêiner e seus elementos são redimensionados em relação uns aos outros e às alterações no tamanho da tela. Clique no ícone Inspetor  no canto superior direito para abrir o painel e, em seguida, ajuste o tamanho em Opções de dimensionamento.
no canto superior direito para abrir o painel e, em seguida, ajuste o tamanho em Opções de dimensionamento.
 no canto superior direito para abrir o painel e, em seguida, ajuste o tamanho em Opções de dimensionamento.
no canto superior direito para abrir o painel e, em seguida, ajuste o tamanho em Opções de dimensionamento.Você pode definir dimensões fixas para seu contêiner para que ele permaneça o mesmo em todos os tamanhos de tela ou usar medidas fluidas para torná-lo responsivo. Saiba mais

Esse artigo foi útil?
|