Editor X: usar layouters
7 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Organize seu conteúdo em um layouter, que é uma ferramenta de layout inteligente composta por contêineres responsivos. Usando a tecnologia flexível, os contêineres se ajustam automaticamente ao tamanho da tela do visitante.
Você pode escolher um tipo de exibição para o seu layouter (por exemplo: colunas, ladrilhos, slides), adicionar ou remover itens conforme necessário e ajustar configurações como margens e direção.
Neste artigo, saiba como:

Adicionar um layouter
Abra o painel Elementos para selecionar uma predefinição de layouter e arraste-o para sua página. Existem muitos designs para escolher de acordo com o tipo de conteúdo que você deseja exibir (por exemplo: apenas imagens, imagens e texto, etc.)

Para adicionar um layouter:
- Clique em Elementos
 na parte superior do Editor X.
na parte superior do Editor X. - Clique em Layout.
- Clique em Layouters.
- Arraste um layouter para sua página.
Funciona assim:
Arraste as alças na tela para ver como o conteúdo do layouter é perfeitamente reorganizado nos breakpoints.
Adicionar e gerenciar itens do layouter
Um layouter é composto por vários itens que são contêineres responsivos. Você pode alterar o número de itens em um layouter e ele redimensiona automaticamente os itens para que caibam no espaço disponível.
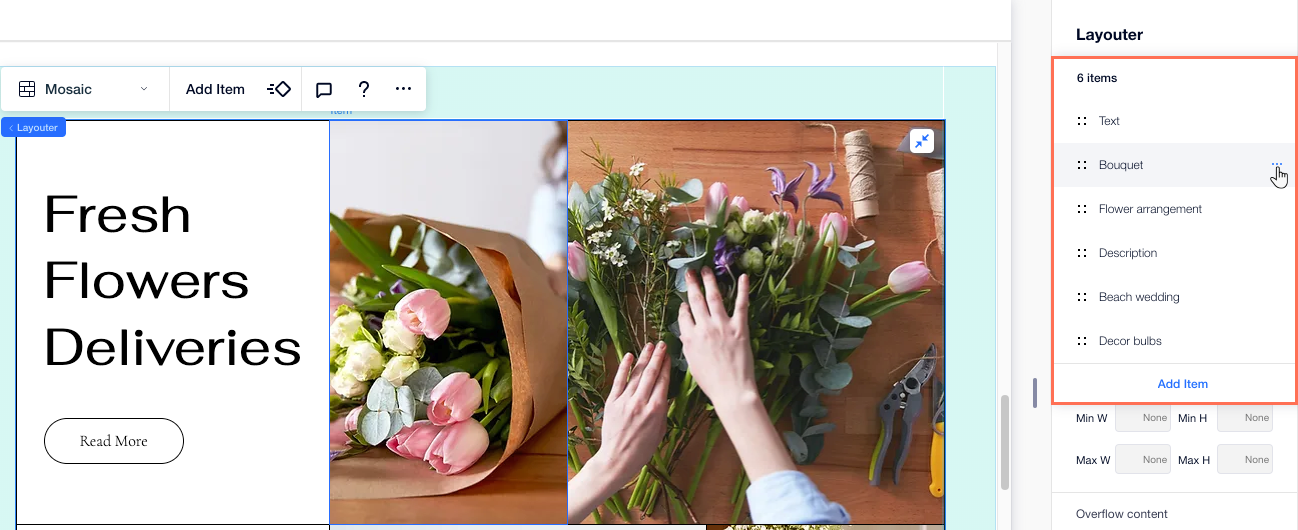
Para adicionar um novo item, você pode clicar em Adicionar item ou usar o painel Gerenciar itens no Inspetor.

Para gerenciar seus itens do layouter no Inspetor:
- Clique no seu Layouter.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - (No Inspetor) Clique em Gerenciar ao lado do número de itens.

- Clique no ícone Mais ações
 ao lado de um item para:
ao lado de um item para:
- Duplicar: faça uma cópia de um item específico.
- Renomear: dê a cada item um nome que você possa reconhecer.
- Excluir: remova o item completamente.
- Ocultar: oculte esse item do breakpoint específico em que você está trabalhando.

Precisa reordenar os itens?
Segure o ícone Reordenar  ao lado do item relevante e arraste-o para sua nova posição.
ao lado do item relevante e arraste-o para sua nova posição.
 ao lado do item relevante e arraste-o para sua nova posição.
ao lado do item relevante e arraste-o para sua nova posição. Personalizar a exibição de um layouter
Altere a exibição do seu layouter com apenas um clique. Você pode escolher como deseja apresentar seu conteúdo: em colunas, linhas, mosaico, um slider ou slides. Os itens são reorganizados automaticamente para você.

Trabalhando com breakpoints:
- Você pode definir um layout diferente para cada breakpoint.
- Recomendamos o layout de coluna ou slider em telas menores, como dispositivos móveis.
Para personalizar ainda mais a exibição:
- Clique no seu layouter.
- Clique no painel Inspetor
 no canto superior direito do Editor X.
no canto superior direito do Editor X. - (Opcional) Em Exibição, selecione um Tipo de exibição.
- Personalize seu layouter com base no tipo de exibição selecionado:
Colunas: opções de layout
Linhas: opções de layout
Ladrilhos: opções de layout
Mosaico: opções de layout
Slider: opções de layout
Slides: opções de layout
Observação sobre intervalos:
Alguns navegadores antigos não suportam esse recurso (por exemplo: Chrome 76-83, Safari 12-14 e Edge 79-83). Isso significa que os visitantes que acessam seu site usando esses navegadores não veem os intervalos que você definiu entre os itens do layouter.

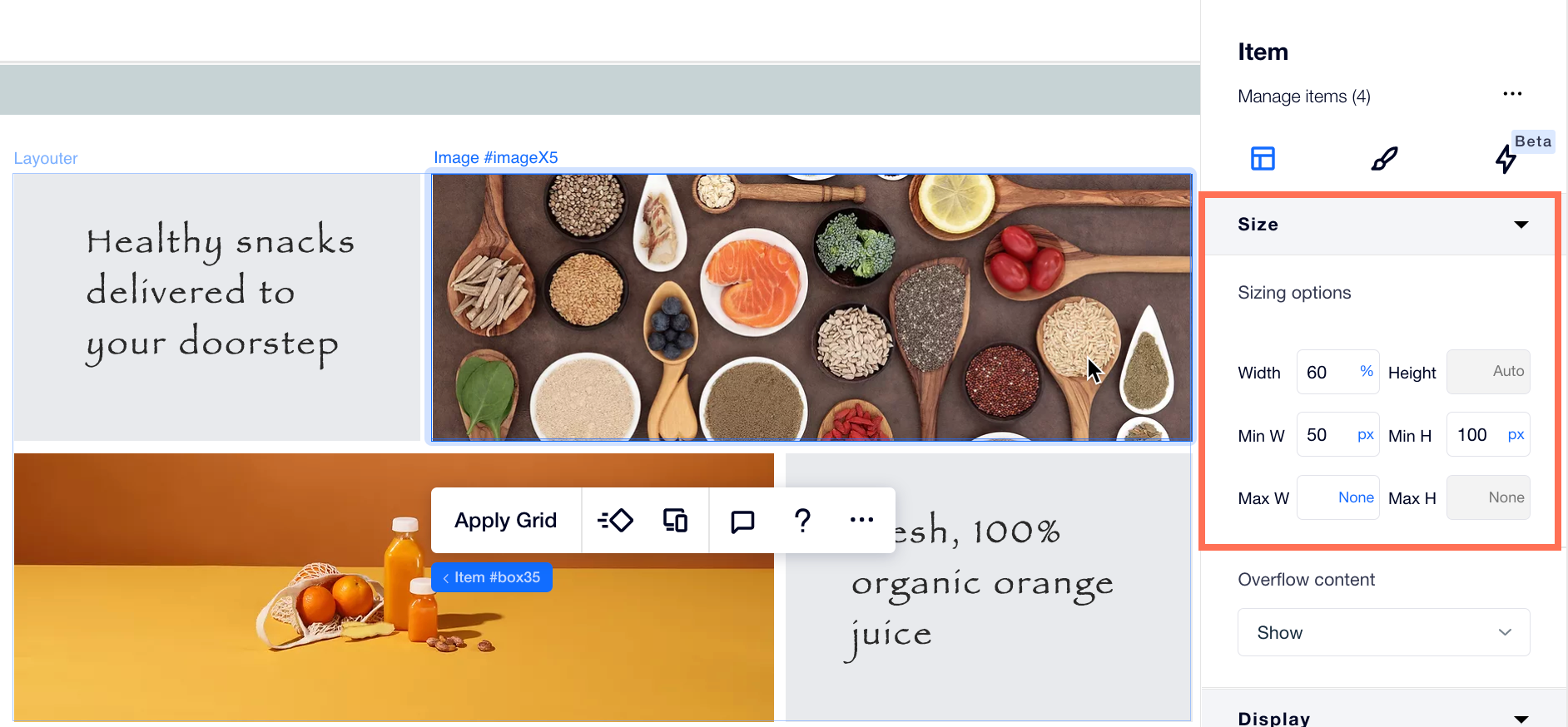
Redimensionar itens do layouter
Seus itens de layouter não precisam ser do mesmo tamanho. Você pode redimensionar itens individuais para torná-los maiores ou menores do que o resto. No painel Inspetor, ajuste a largura e a altura de cada item usando as medidas que você preferir. Você também pode ajustar as margens horizontais e verticais ao redor dos itens.

Reordenar itens do layouter
Reorganize o conteúdo dentro do seu layouter ao alterar a ordem dos itens. Usando o menu do botão direito, você pode mover itens para frente e para trás. O layouter se ajusta automaticamente para acomodar suas alterações.
Para reordenar itens do layouter:
- Clique com o botão direito no item que você deseja mover.
- Passe o mouse sobre Alterar ordem.
- Selecione Com o item seguinte/Com o item anterior.

